はじめに
HTMLを使っていると使う機会が多いtableタグについて徐々にまとめていこうと思います。
基本的なタグ
<table> </table> テーブルの始まりと終わりを示す
<th> </th> 見出し(talbe header)をつける
<tr> </tr> 行(table row)を定義している
<td> </td> データセル(table data)を定義し、1つ1つのセルの内容を示す。
単純なマスであれば、上記の4つで作成することができます。
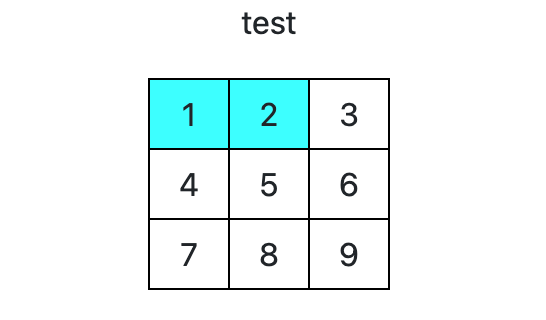
例えば、1〜9の数字を3x3で表すとすると以下になります。
<!DOCTYPE html>
<html>
--省略--
<body>
<table>
<tr> <!--1行目-->
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr> <!--2行目-->
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr> <!--3行目-->
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
実行結果
1 2 3 <!--1行目-->
4 5 6 <!--2行目-->
7 8 9 <!--3行目-->
このままではマスにはなりませんがCSSでborderを与えてあげることで3x3のマスが完成します。
table{
border-collapse: collapse;
}
table td{
border: solid 1px #000000;
}
※border-collapse: collapse;を使うことでborder同士の隙間をくっつけて表示することができます。
マス目をカスタムする
横に繋げるcolspan
上の画像の1と2のマスを横に繋げて表示したいとします。
その際に役立つのがcolspanです。
colspanで指定した数だけ横向きにマスが拡張されます。
例えば、1番の<td>タグにcolspan="2"を追加してあげると
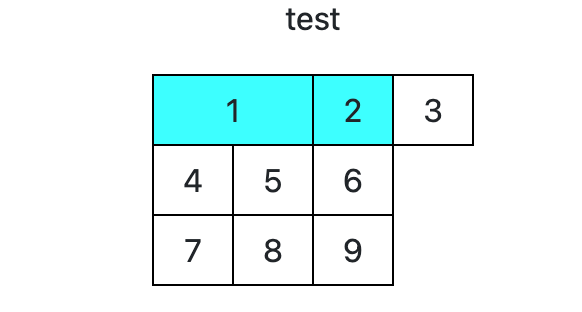
表示結果は下のようになります。
colspan="2" としたことで1番のマスが横に拡張され2マスとなったため、3番のマス目がはみ出てしまいます。
そのため、3番目のセルは削除してしまいましょう。
縦に繋げるrowspan

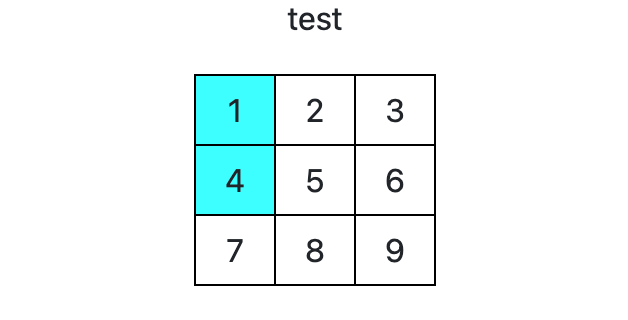
今度は上の画像の1と4のマスを縦に繋げて表示したいとします。
1番の<td>タグにrowspan="2"を追加してあげます。
<td rowspan="2">1</td>
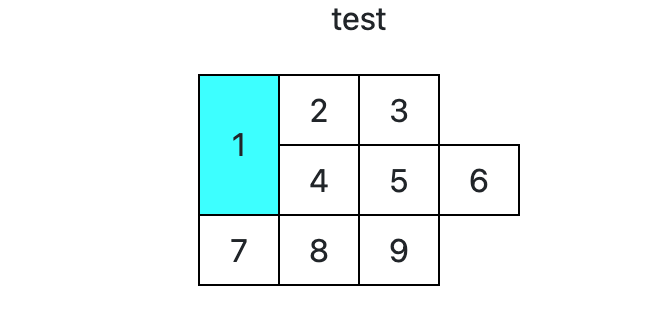
表示結果はこちらです。

今度は6番がはみ出てしまっています。
rowspan=""は<tr>タグをまたいでセルを追加されるため、2列目のセルが1つ不要になるのです。