イベントを自分で作って発生させることができるのですが、フレームワーク側でも幾つかイベントを発生させてくれます。ちょっとこんがらがってきたの整理をしました。
| # | イベント | 書き方 | タイミング |
|---|---|---|---|
| 1 | init | <aura:handler name="init" value="{!this}" action="{!c.doInit}" /> | 画面の初期化時に発生する。 |
| 2 | waiting | <aura:handler event="aura:waiting" value="{!this}" action="{!c.waiting}" /> | サーバへの問い合わせ開始時 |
| 3 | doneWaiting | <aura:handler event="aura:doneWaiting" value="{!this}" action="{!c.doneWaiting}" /> | サーバからのレスポンスを受け取った時 |
render関数と組み合わせると
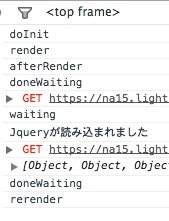
InitEvent → render → afterRender → doneWaiting
render.js
render:function(cmp,helper){
var d = this.superRender();
console.log('render');
return d;
},
afterRender:function(cmp,helper){
var d = this.superAfterRender();
console.log('afterRender');
return d;
},
rerender:function(cmp,helper){
var s = this.superRerender();
console.log('rerender');
return s;
}
component.cmp
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:handler event="aura:waiting" value="{!this}" action="{!c.waiting}" />
<aura:handler event="aura:doneWaiting" value="{!this}" action="{!c.doneWaiting}" />