はじめに
今回はdev.toで話題の5 Javascript Projects You Should Build as Junior Frontend Developerを紹介します!
この記事では、自身のスキルを示すために作ると良いポートフォリオについて紹介しています。
HTML/CSSの知識をフル活用して作るもの、React/Vue/Angularなどのフレームワークを使って作るもの、外部APIとうまく連携させて作るもの、セッション管理を考えたり、NoSQLを使って作るものなど幅広い種類のアプリを作りながら、スキルの棚卸しができます。
YouTube動画
動画で確認したい方はこちらをどうぞ!
【YouTube動画】 フロントエンドエンジニアとして、働くまでに作るべき5つのポートフォリオ

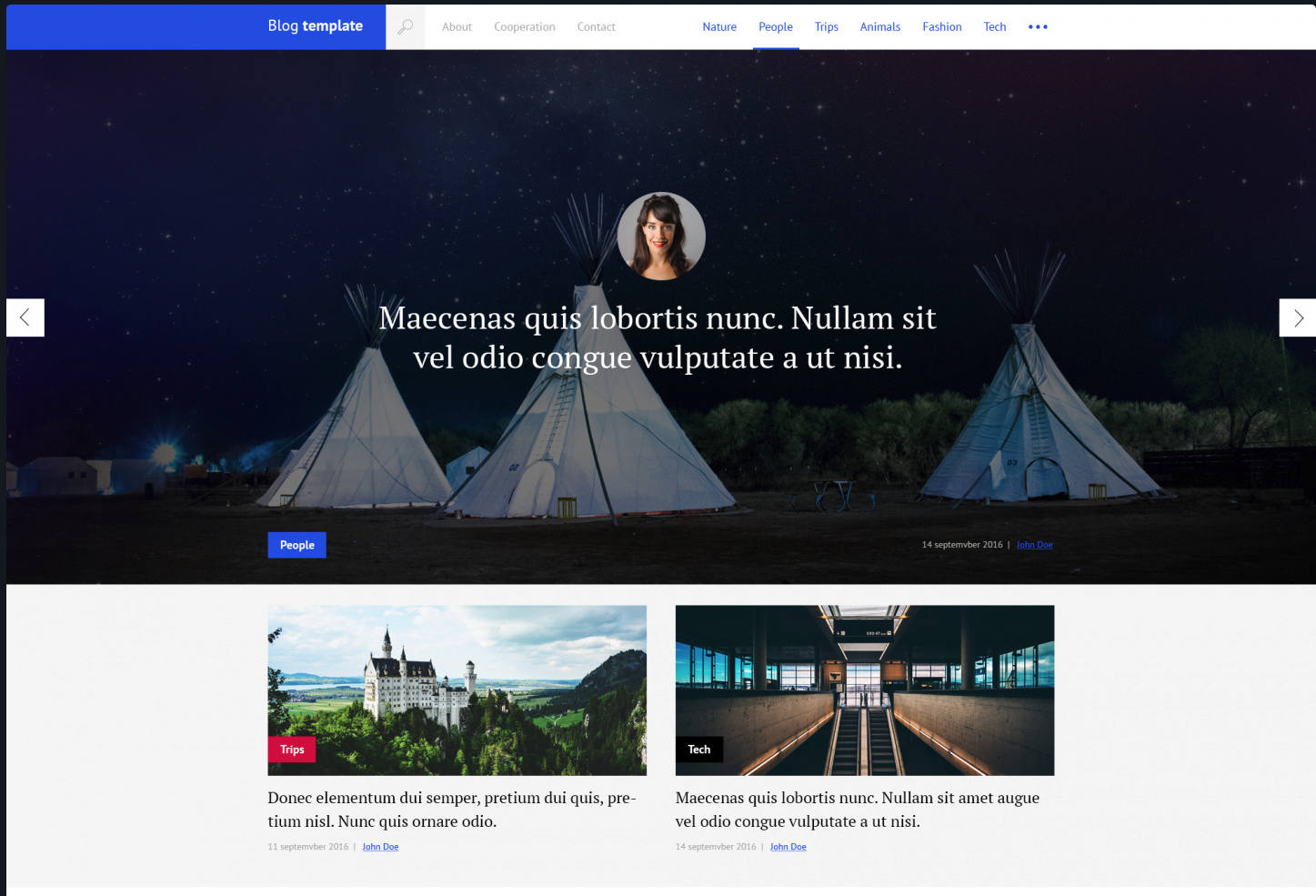
HTMLとCSSでブログテンプレートを作る
こちらでテンプレートをみることができます。
フロントエンド技術を学び始めたばかりの頃はHTML/CSSの知識が非常に大切になってきます。
プログテンプレート作成で、それらのスキルを身に付けることができるので、オススメです。

試して欲しいこと、必要なスキル
- ホームページ、投稿ページ、問合せページを作る
- CSSのGridを使ってみる
- ウィンドウ幅で見た目が変わるレスポンシブサイトにしてみる
+α
- サイドバーも付けてみる
- 記事の内容もきちんと書く
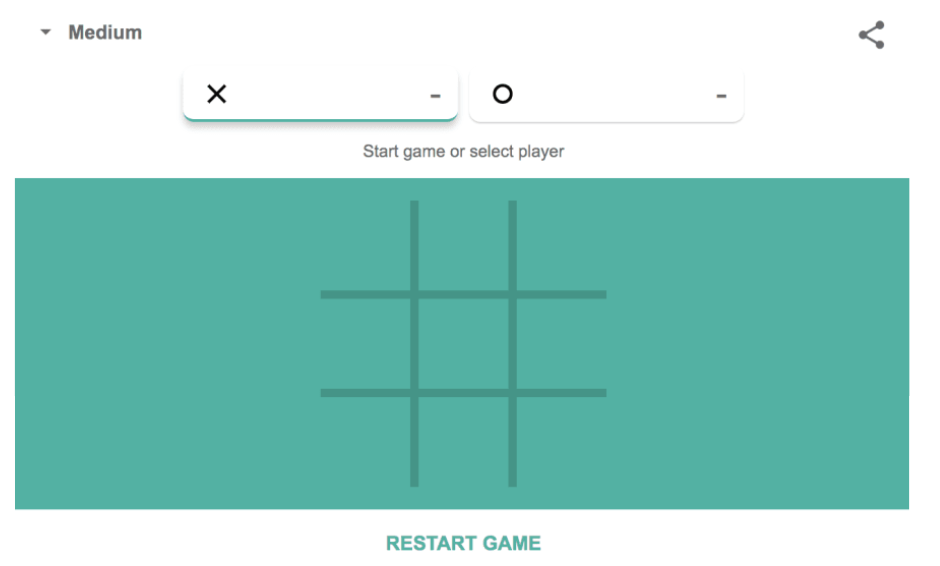
○×ゲームをJavaScriptで作る
ブラウザゲーム作成はJavaScriptのスキルを確かめるのに役立ちます。
ユーザーイベントの検知やDOMの扱い、ゲームデータの保存方法を身に付けることができます。
また、開発できたら同僚や家族に見せて遊んでもらうこともできます!

試して欲しいこと、必要なスキル
- プレイヤー名を入力して、表示できること
- クリックを認識して○×を付けること
- 勝ち負けをきちんと判断すること
+α
- 得点をローカルストレージで保存して表示すること
- アルゴリズムを組んで、コンピュータと対戦できるようにすること
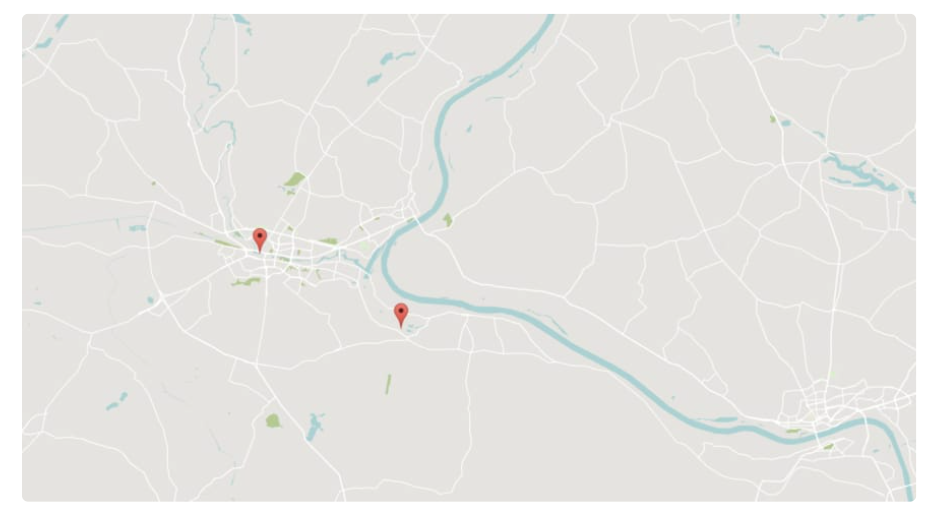
位置情報共有サイトをJavaScriptとマップサービスで作る
友達と位置情報を共有できるサービスは、自身も使うことができる便利なツールになります。
このアプリはJavaScriptとGoogle MapsやOpenStreetMapなどの外部サービスのAPIを使って実装します。

試して欲しいこと、必要なスキル
- 現在地をマップに表示させること
- シェアボタンを押すと、自分の現在地を示すリンクが生成されること
- 上記のリンクをクリックすると、現在地が表示されること
+α
- Firebaseなどを使って、リアルタイムに現在地を表示すること
- Webページにアクセスした人、それぞれの位置情報をリアルタイムで表示すること
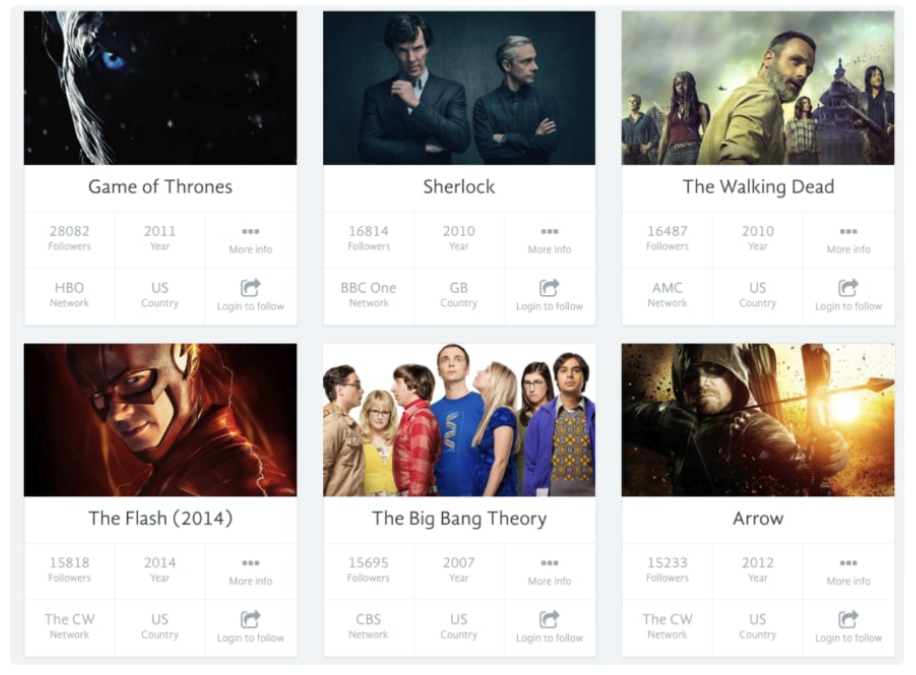
TV情報まとめサイトを作る (React, Vue, Angularを利用)
このアプリはテレビ好きが情報収集するのに役立ちます。
使い慣れているJavaScriptフレームワークを使用する良い機会になります!

試して欲しいこと、必要なスキル
- 外部APIを使ってTV情報を取得すること (海外だとTVMaze APIなど)
- 好きなTV番組をお気に入りに登録でき、最新話をトップページに表示すること
- TV番組の概要ページが見れること
- お気に入りをローカルストレージに保存すること
+α
- 最新話が来たら、メールやプッシュ通知でお知らせすること
家計簿アプリを作る (React, Vue, Angularを利用)
家計簿アプリを作成することは、ジュニアフロントエンド開発にとって、究極とも言えるスキルチェックになります!
フォームを作成したり、様々な情報を保存したり、グラフを描画したりする技術が必要です。
また、このアプリを開発できれば、自身の節約にも役立ちます。

試して欲しいこと、必要なスキル
- カテゴリ機能を入れること
- 購入した商品の名前、数、値段を入力できること
- 月、カテゴリごとに費用を算出できること
- Firebaseなどを使って集計データを保存できること
+α
- サインアップ/サインイン機能を実装し、ユーザー管理できるようにする
おわりに
今回はフロントエンドエンジニアに絞って、働くまでに作ると良いポートフォリオを紹介しました。
元記事のSławek Kołodziejさんは他にも興味深い記事を書かれているので、興味のある方はそちらもご確認ください!
https://slawkolodziej.com
また、dev.toのコメント欄を見てみると、以下のリポジトリも学習にもってこいとのことでした。
力試しにいかがでしょうか?
https://github.com/florinpop17/app-ideas