はじめに
今回は要素を綺麗に配置するときに、大変役立つFlexboxの使い方について紹介します!
ここでは、要素 (アイテム) が入っている箱のことをコンテナと呼んで説明します。
YouTube動画
動画で学びたい方はこちらもどうぞ!
【YouTube動画】 HTML/CSSのFlexboxについて詳細解説! これでどんなデザインでも自由自在!【Flexbox入門】

GitHub
コードのサンプルをGitHubにアップロードしてます!
Pathや一部コードを修正する必要がありますが、ローカルで試してみたい方はこちらもどうぞ!
https://github.com/yassun-youtube/html-flexbox-samples
コンテナ内の全要素の配置
コンテナに入っている要素の並びを一括で指定したい場合は、flex-direction, justify-content, align-items, align-content, flex-wrapなどがあります。
flex-direction
flex-directionは、コンテナ内の要素をどの軸方向で並べるかを決めるプロパティです。
<div class="container" style="display: flex; flex-direction: <オプション>">
<div class="red">1</div>
<div class="blue">2</div>
<div class="green">3</div>
<div class="purple">4</div>
</div>
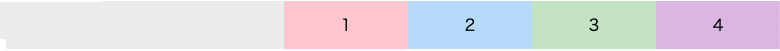
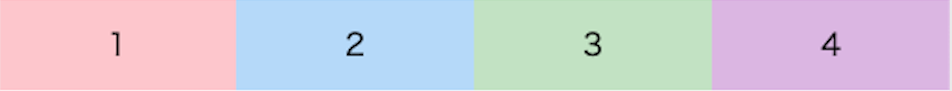
flex-direction: row;
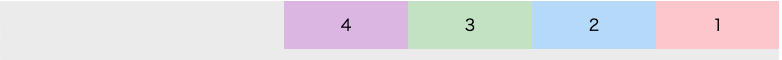
flex-direction: row-reverse;
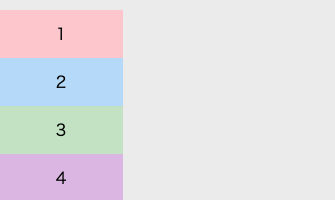
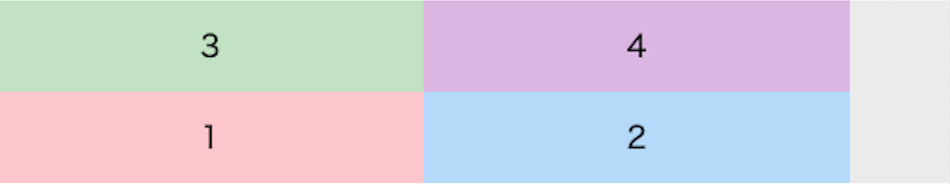
flex-direction: column;
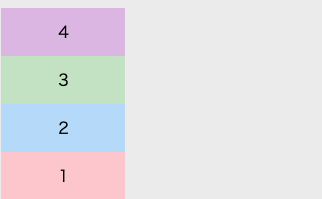
flex-direction: column-reverse;
justify-content
justify-contentは、コンテナ内の要素をflex-directionの向きに従って、どのようにスペースを空けるかを決めるプロパティです。
<div class="container" style="display: flex; justify-content: <オプション>;">
<div class="red">1</div>
<div class="blue">2</div>
<div class="green">3</div>
<div class="purple">4</div>
</div>
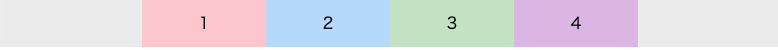
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
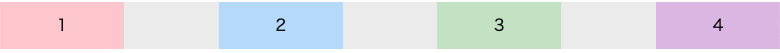
justify-content: space-between;
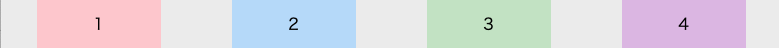
justify-content: space-around;
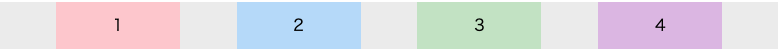
justify-content: space-evenly;
align-items
align-itemsは、コンテナ内の要素をflex-directionの向きに対してどの位置で配置するかを決めるプロパティです。
<div class="container" style="height: 100px; align-items: <オプション>;">
<div class="red square">1</div>
<div class="blue square">2</div>
<div class="green square">3</div>
<div class="purple square">4</div>
</div>
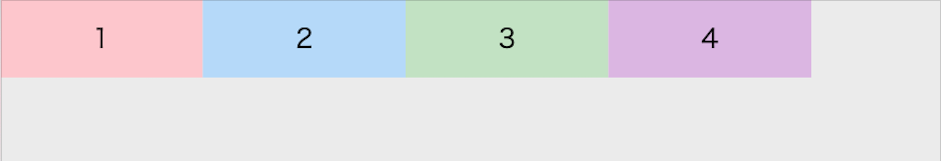
align-items: flex-start;
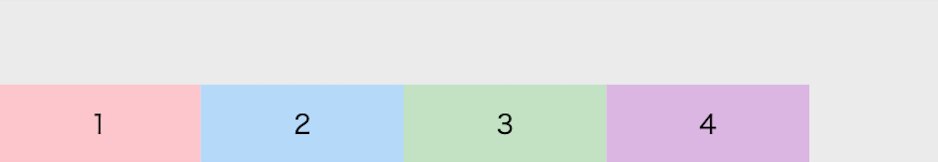
align-items: flex-end;
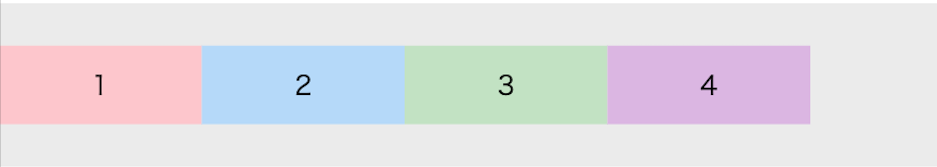
align-items: center;
align-items: stretch;
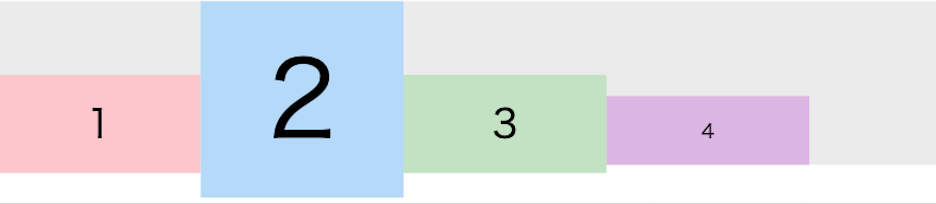
align-items: baseline;
align-content
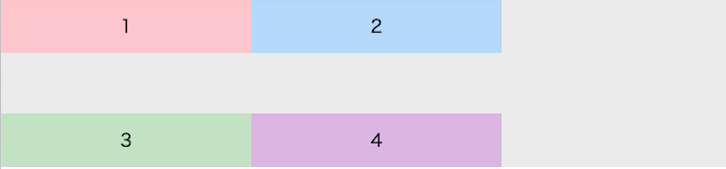
align-contentは、ウィンドウ幅が縮められたときに、コンテナ内の要素をどのように折り返すかを決めるプロパティです。
<div class="container" style="display: flex; flex-wrap: wrap; align-content: <オプション>;">
<div class="red rectangle">1</div>
<div class="blue rectangle">2</div>
<div class="green rectangle">3</div>
<div class="purple rectangle">4</div>
</div>
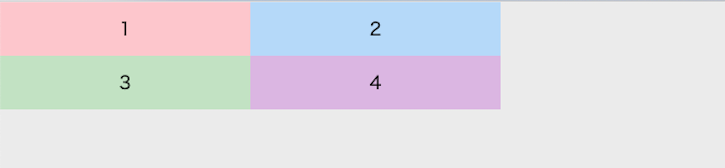
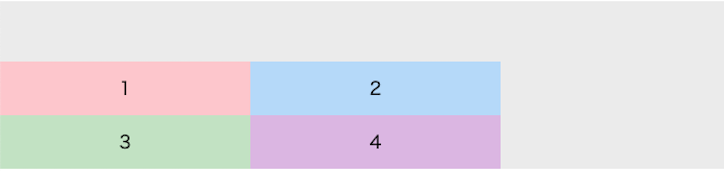
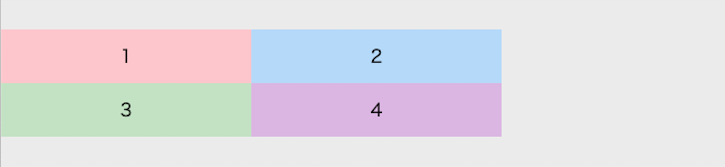
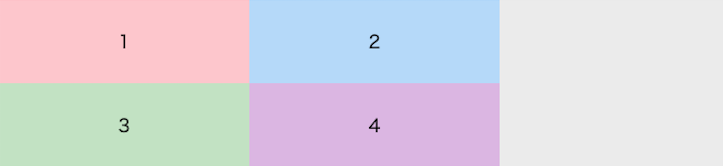
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: stretch;
align-content: space-between;
align-content: space-around;
flex-wrap
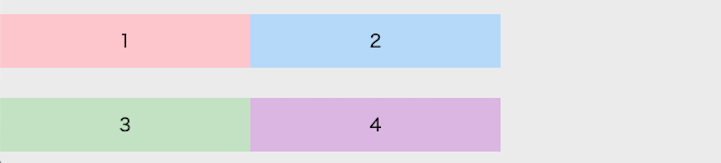
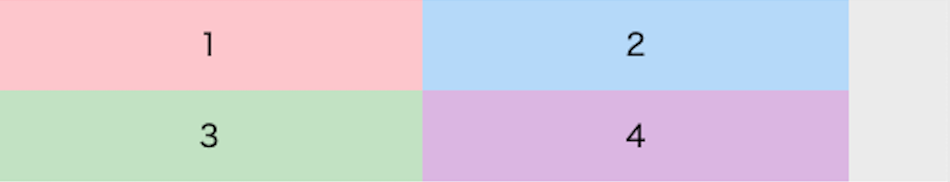
flex-wrapはウィンドウ幅が縮められたときに、コンテナ内の要素を複数行にするかどうかを決めるプロパティです。
<div class="container" style="display: flex; flex-wrap: <オプション>;">
<div class="red rectangle">1</div>
<div class="blue rectangle">2</div>
<div class="green rectangle">3</div>
<div class="purple rectangle">4</div>
</div>
nowrap;
wrap;
wrap-reverse;
コンテナ内の一部の要素の配置
一部の要素だけ配置を変えたい場合のプロパティは、order, flex-grow, flex-shrink, align-selfなどがあります。
order
orderはHTML要素の記述する順番は変えずに、表示順を変えるプロパティです。
下のような書き方をすると、2番目の要素 (青い箱) が4番目に移ります。
<div class="container" style='display: flex;'>
<div class="red rectangle">1</div>
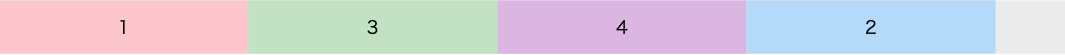
<div class="blue rectangle" style="order: 4">2</div>
<div class="green rectangle">3</div>
<div class="purple rectangle">4</div>
</div>
flex-glow
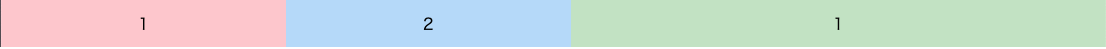
flex-glowはコンテナ内に隙間があったときに、その隙間を各要素がどの比率で占有するか設定するプロパティです。
<div class="container" style='display: flex;'>
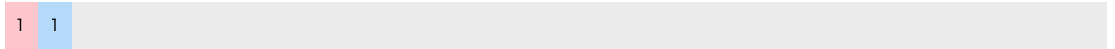
<p class="red" style="flex-grow: 0; padding: 12px; text-align: center;">1</p>
<p class="blue" style="flex-grow: 0; padding: 12px; text-align: center;">2</p>
</div>
<div class="container" style='display: flex;'>
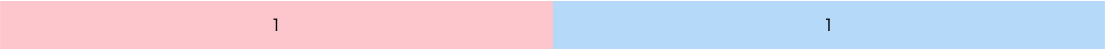
<p class="red" style="flex-grow: 1; padding: 12px; text-align: center;">1</p>
<p class="blue" style="flex-grow: 1; padding: 12px; text-align: center;">2</p>
</div>
<div class="container" style='display: flex;'>
<p class="red" style="flex-grow: 1; padding: 12px; text-align: center;">1</p>
<p class="blue" style="flex-grow: 1; padding: 12px; text-align: center;">2</p>
<p class="green" style="flex-grow: 2; padding: 12px; text-align: center;">1</p>
</div>
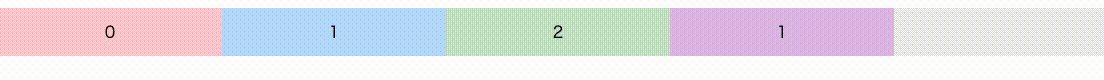
flex-shrink
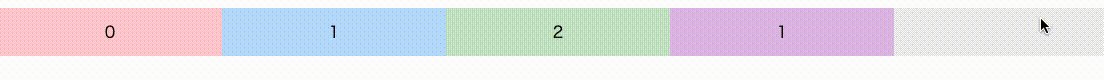
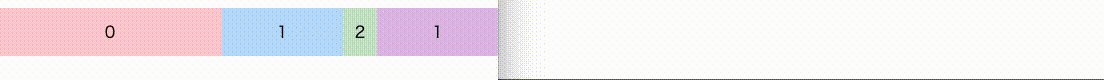
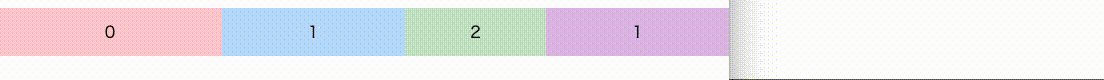
flex-shrinkはウィンドウを縮めるときに、どの比率で縮めるかを指定できるプロパティです。
<div class="container" style='display: flex;'>
<p class="red rectangle" style="flex-shrink: 0;">0</p>
<p class="blue rectangle" style="flex-shrink: 1;">1</p>
<p class="green rectangle" style="flex-shrink: 2;">2</p>
<p class="purple rectangle" style="flex-shrink: 1;">1</p>
</div>
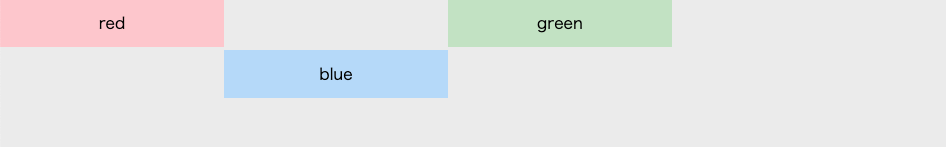
align-self
align-selfは任意の要素の位置を個別に設定できるプロパティです。
<div class="container" style="display: flex; align-items: flex-start;">
<p class="red rectangle">red</p>
<p class="blue rectangle" style="align-self: center;">blue</p>
<p class="green rectangle">green</p>
</div>
具体例
上記で説明したFlexboxの具体例をみていきます。
例1. 中央とそのすぐ左への配置
緑をウィンドウの中心におき、そのすぐ左に赤を配置するレイアウトを考えます (上下の要素は目安で入れただけなので、無視してください)。

解答例 (他の解答例も募集中)
<div style="display: flex;">
<div style="flex-grow: 1; width: 100%; display: flex; justify-content: flex-end;">
<p class="red square">中心すぐ左</p>
</div>
<div class="green square" style="flex-grow: 0; width: 150px;">中心</div>
<div style="flex-grow: 1; width: 100%;"></div>
</div>
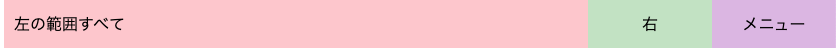
例2. 右側にメニューとそれ以外の範囲
右側にメニューやアイコンなどがあって、左側はそれ以外のものを配置するレイアウトを考えてみます。

解答例 (他の解答例も募集中)
<div style="display: flex;">
<div class="red" style="display: flex; flex-grow: 1; padding: 12px;">
左の範囲すべて
</div>
<div style="display: flex;">
<p class="green">右</p>
<p class="purple">メニュー</p>
</div>
</div>
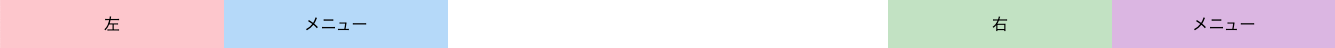
例3. 両端にメニュー
解答例 (他の解答例も募集中)
<div style="display: flex; justify-content: space-between;">
<div style="display: flex">
<p class="red">左</p>
<p class="blue">メニュー</p>
</div>
<div style="display: flex;">
<p class="green">右</p>
<p class="purple">メニュー</p>
</div>
</div>
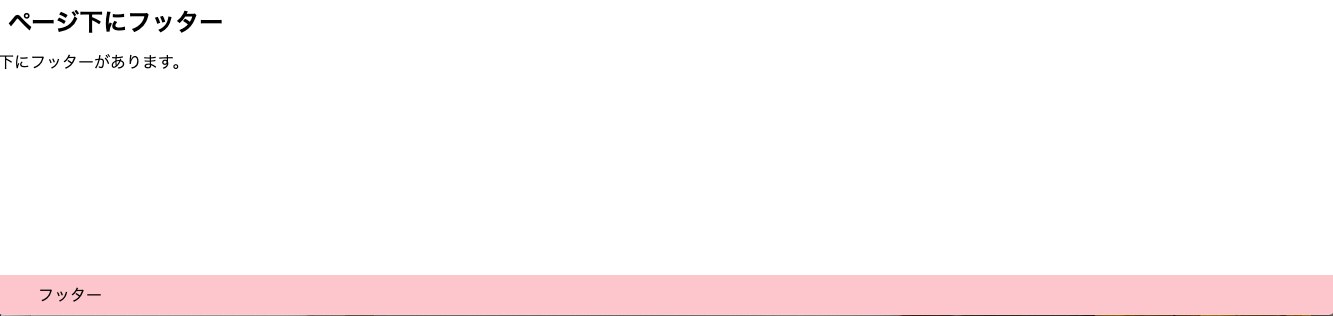
例4. フッター
解答例 (他の解答例も募集中)
<div style="display: flex; flex-direction: column; justify-content: space-between; min-height: 100vh">
<div>
<h2 class="title">ページ下にフッター</h2>
<div>
下にフッターがあります。
</div>
</div>
<div class="red" style="display: flex; align-items: center; padding: 0 40px; height: 40px; width: 100%;">
フッター
</div>
</div>
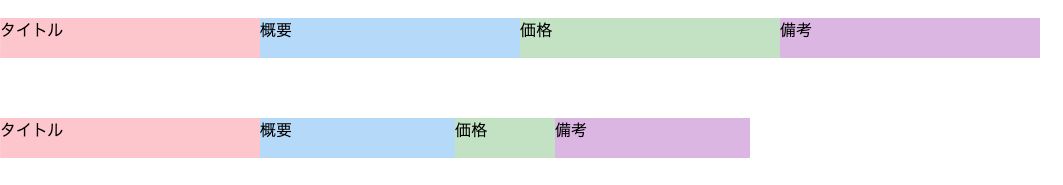
例5. 小さくなり方が項目ごとに違うテーブルのような要素
タイトルの長さを固定にし、ウィンドウを小さくすると、概要, 備考 < 価格の順で小さくなるようなレイアウトを考えます。

解答例 (他の解答例も募集中)
<div style="display: flex; height: 40px;">
<div class="red" style="width: 260px; flex-shrink: 0;">タイトル</div>
<div class="blue" style="width: 260px; flex-shrink: 1;">概要</div>
<div class="green" style="width: 260px; flex-shrink: 4; min-width: 100px;">価格</div>
<div class="purple" style="width: 260px; flex-shrink: 1;">備考</div>
</div>