はじめに
今回はAWSのCDNサービスAmazon CloudFrontの設定方法について解説します!
最初に、CloudFrontの利点を説明し、実際の設定方法をみていきます。
対象
- AWSを使って、高速なコンテンツ配信をしてみたい方
- AWSを使ってサービス開発している方で、CloudFrontの使い方が曖昧な方
YouTube動画
動画で確認したい方はこちらから視聴できます!
最強のCDN! Amazon CloudFront の設定方法について解説します!

CloudFrontとは
CloudFrontとは、Content Delivery Network (CDN) の代表的なサービスの1つです。
CDNにより、コンテンツを効率的かつ高速に配信することができ、世界中のどこからでも高速なアクセスを実現することができます。
CloudFrontでできること
CloudFrontでできることは大きく分けて4つほどあります。
パスごとにAPIとS3を分ける
CloudFrontはパスごとにAPIとS3を分けることができます!
例えば/apiになっていればAPIでサーバに飛ばし、それ以外はS3に飛ばすということができます。
S3のHTTPS化
CloudFrontではS3をHTTPS化し、自分のドメインで配信することができます。
また、CloudFrontは従量課金制のため、アクセスが少ないWebサイトでは、ほとんど無料のような安さです!
BASIC認証
Lambda Edgeを使うと、BASIC認証もできます!
作成
それでは実際の作成方法をみていきます。
今回は、S3に配置したオブジェクトをCloudFront経由で配信するケースを考えます。
まず、CloudFrontにアクセスし、Create Distributionを選択します。
すると、以下の画面に遷移します。

Origin Settings
まず、Origin Domain Nameをクリックし、S3の適当なオブジェクトを選択します。
オブジェクトを選択すると、いくつか項目が増えます。
Origin Pathを設定すると、CloudFrontで配信するオブジェクトを限定することができます。
Enable Origin Shieldに関しては、以下のクラスメソッドの記事が詳しいです。
https://dev.classmethod.jp/articles/amazon-cloudfront-support-cache-layer-origin-shield/
上記2つに関しては今回触りません。
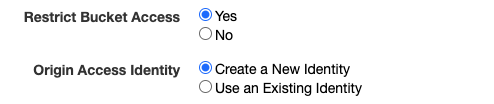
次にある、Restrict Bucket AccessはYesにしておきます。
これをすることで、S3をpublicにしていない状態でCloudFrontから参照させることができます。
また、Restrict Bucket AccessをYesにすると、Origin Access Identityを選択できるようになります。
こちらは今回初めて作るので、Create a New Identityを選んでおきます。
あと、CloudFrontで設定した内容を元にS3の設定を書き換えてくれるように、Grant Read Permission on BucketもYesにしておきます。
Default Cache Behavior Settings
ここでは、キャッシュへのアクセス制御を設定します。

Viewer Protocol Policyでアクセスする際のプロトコルを指定できます。
httpでアクセスされたら、httpsにリダイレクトさせるようにしたい場合は、Redirect HTTP to HTTPSを選択します。

Allowed HTTP Methodsでメソッドの指定ができます。
S3にアクセスさせるだけならば、GET, HEADだけで十分です。
APIを使いたい場合に、一番下のGET, HEAD, OPTIONS, PUT, POST, PATCH, DELETEを選びます。

最後の方にあるCompress Objects AutomaticallyはYESにしておくと、Gzip・Brotli配信が可能になります。
ブラウザがChromeかFirefoxでHTTPS通信の場合のみ、Brotliになります。
圧縮ファイルの供給
また、Brotliに関しては動画にしてるので、こちらでチェックしてみてください!
えっ、私の圧縮率低すぎ!? 最新のコンテンツ圧縮技術 Brotliを解説!

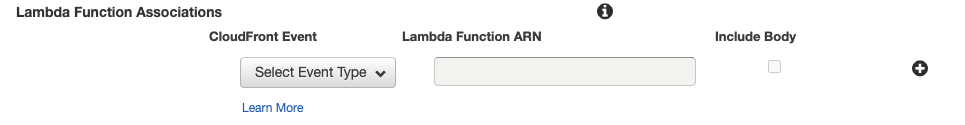
Basic認証を設定したい場合はLambdaを追加することで設定できます (今回は説明しません)。

最後に、ログを取りたい場合はこちらをYesにすることでログを取得できます。

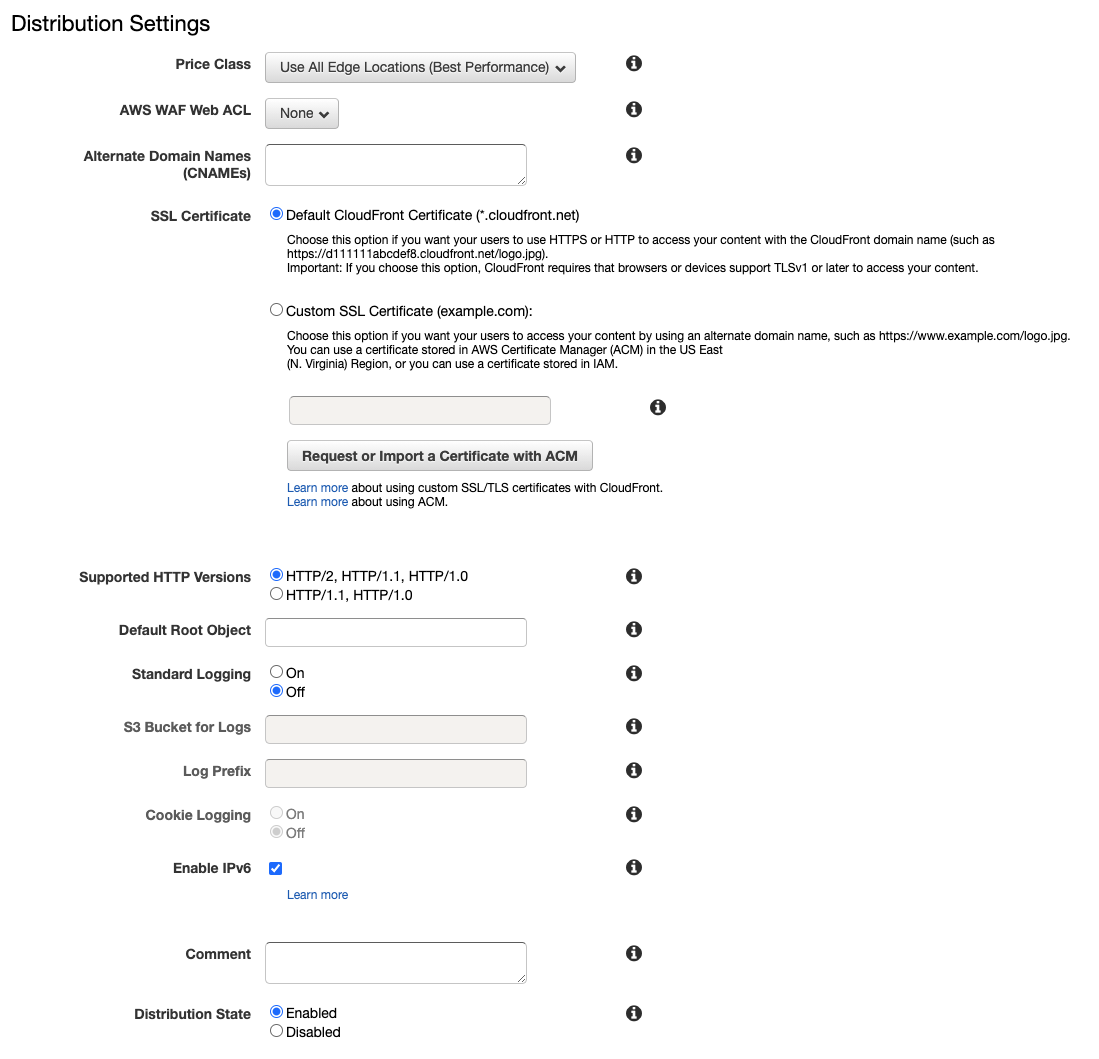
Distribution Settings

ドメイン名の設定をしたい場合は、Alternate Domain Namesを設定します。
また、こちらを設定する際は、SSL Certificateの下にある Request or Import a Certificate with ACMを選択する必要があります。

次のSupported HTTP Versionsはデフォルトで大丈夫ですが、Default Root Objectはルートとなるファイルを選択しておく必要があります。

以降の設定はデフォルトで大丈夫です。
設定後、東京リージョンの場合は3 ~ 4時間ほどで反映されるようになり、S3をCloudFrontで配信できるようになります!
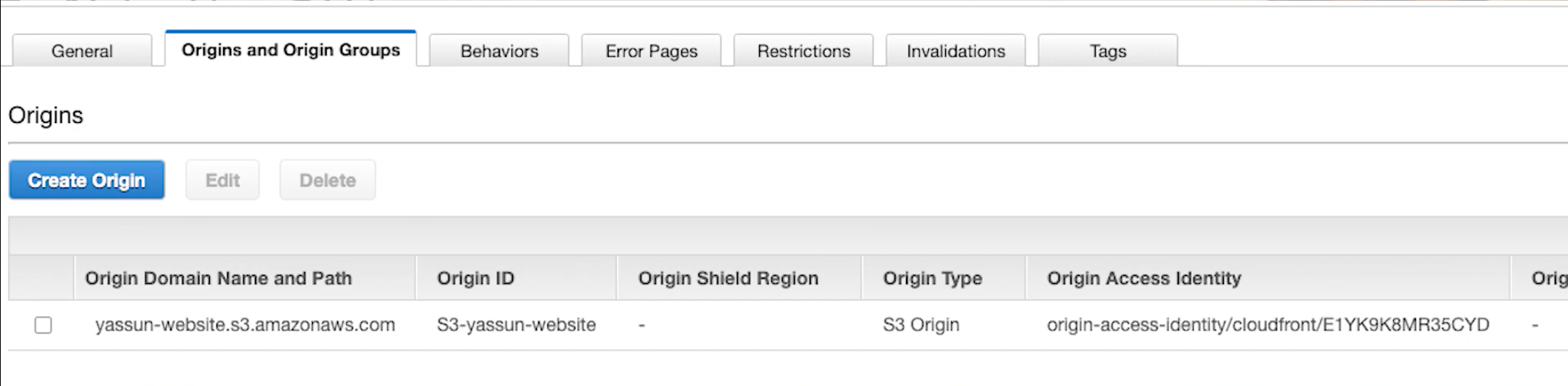
Distribution作成後の設定画面
以上の設定を終え、Distributionが作成されると次のような画面になります。
こちらのいくつかのタブについて、補足しておきます。

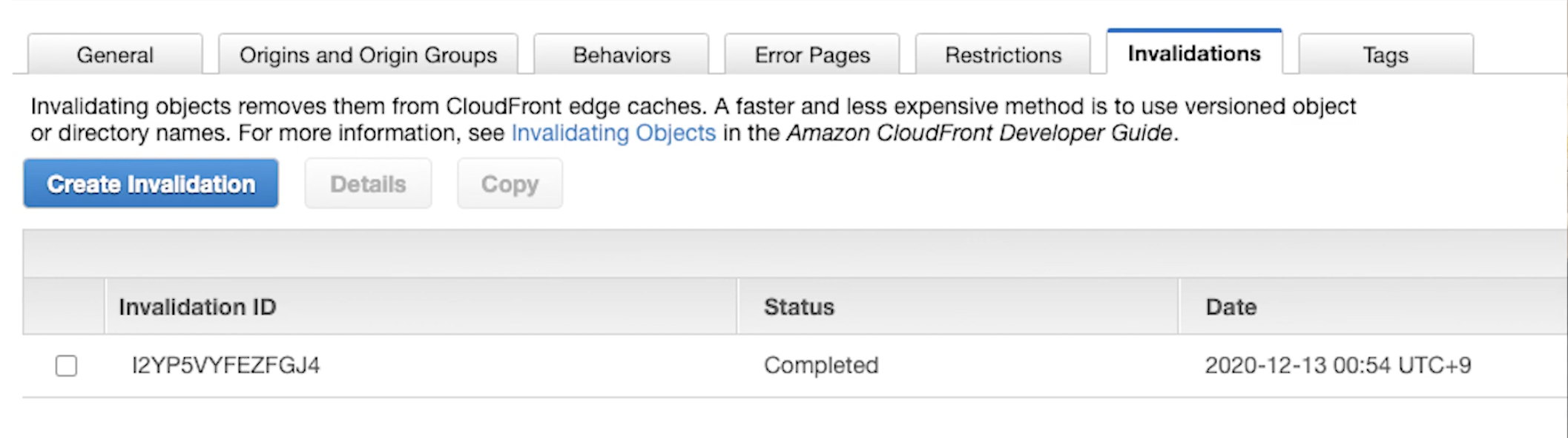
Invalidations
一番重要なので、こちらを先に説明します!
Invalidationsはすでに配信されたキャッシュを無効化するときに使います。
新しいコードをデプロイしたら必ずInvalidationしましょう!

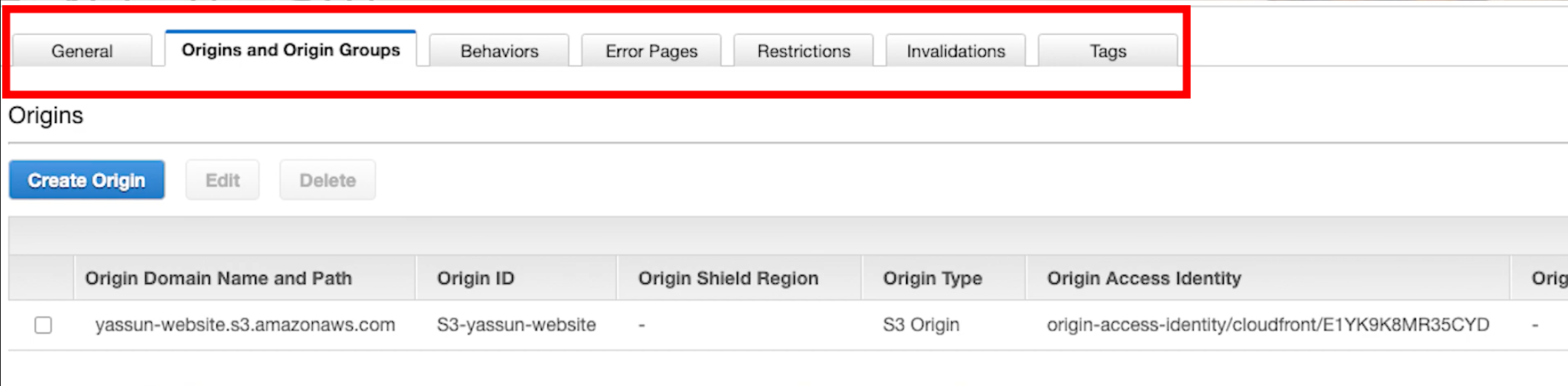
Origins and Origin Groups
まずそもそも、Originとは配信したい元データをもっているサーバーのことです。
元データはS3にあるので、今回の場合はS3がOriginです。
ここでOriginの編集ができます。
Behaviors
Behaviorsでは、どのOriginから配信するかパスごとに設定することができます。
今回の設定では、どのパスから通信が来ても、S3のyassun-websiteのオブジェクトを返すようにしています。
APIサーバーと通信させたい場合は、ここに/api/*を登録して設定します。
Error Pages
Error pagesでは、エラーが出たときにどういう挙動をさせるかを定義します。

まとめ
今回、CloudFrontの使い方を解説しました。
NetlifyやVercelと比べると扱いづらいですが、その分カスタマイズできることも多いため、興味を持った方は是非、使ってみてください。