はじめに
今回はCircleCIでHello Worldを表示するところまでやります!
基本的な使い方がわかれば、応用も効くので、まだ使ったことがない方はぜひご確認ください!
【YouTube動画】 ご紹介! CircleCIの超基本! 設定ファイルの基礎を優しく解説!

CircleCIの良いところ
CircleCIはテストを自動化し、開発 -> テスト -> リリースのサイクルを早めるためのサービスです!
類似サービスとして、TravisCIやJenkinsといったものもあります。
CircleCIは設定ファイル1つで、すぐにテストできるので、大変使いやすいです。

Hello Worldを表示
目標はこちらのように、テスト結果として Hello, World!! を表示するところまでです。

まず、本家にアクセスします。
登録ボタンを押し、GitHubで連携すれば、使えるようになります!
簡単ですね。
https://circleci.com/ja/

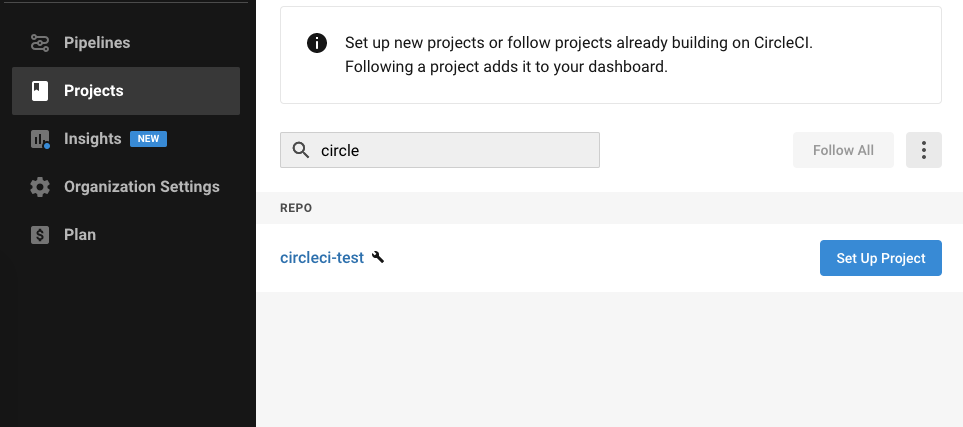
リポジトリの右側に表示されている『Set Up Project』を選択すると、config.ymlを選択できる画面に遷移します。
自分の使っている言語のymlファイルをダウンロードして、使うとやりやすいです。
*ただ、今回は1から書いていきます。

以下のようなディレクトリ構成にします。
.circleci
└── config.yml
.gitignore
README.md
config.ymlに以下を書きます。
ymlなので、インデントには気をつけてください。
version: 2.1
jobs:
test:
docker:
- image: circleci/ruby:2.6.3-stretch-node
steps:
- checkout
- run:
name: echo
command: echo "Hello, world!!"
workflows:
test_workflow:
jobs:
- test
上のコードを追記し、リポジトリにpushするとテストが実行されます。
テスト実行中の様子は、以下にアクセスして確認できます。
https://app.circleci.com/pipelines/github/GitHubのユーザー名
テストが成功すると、STATUSが緑に、失敗すると赤になります。
テストの結果は、WORKFLOWの下のtest_workflowをクリックしていくと見れます。

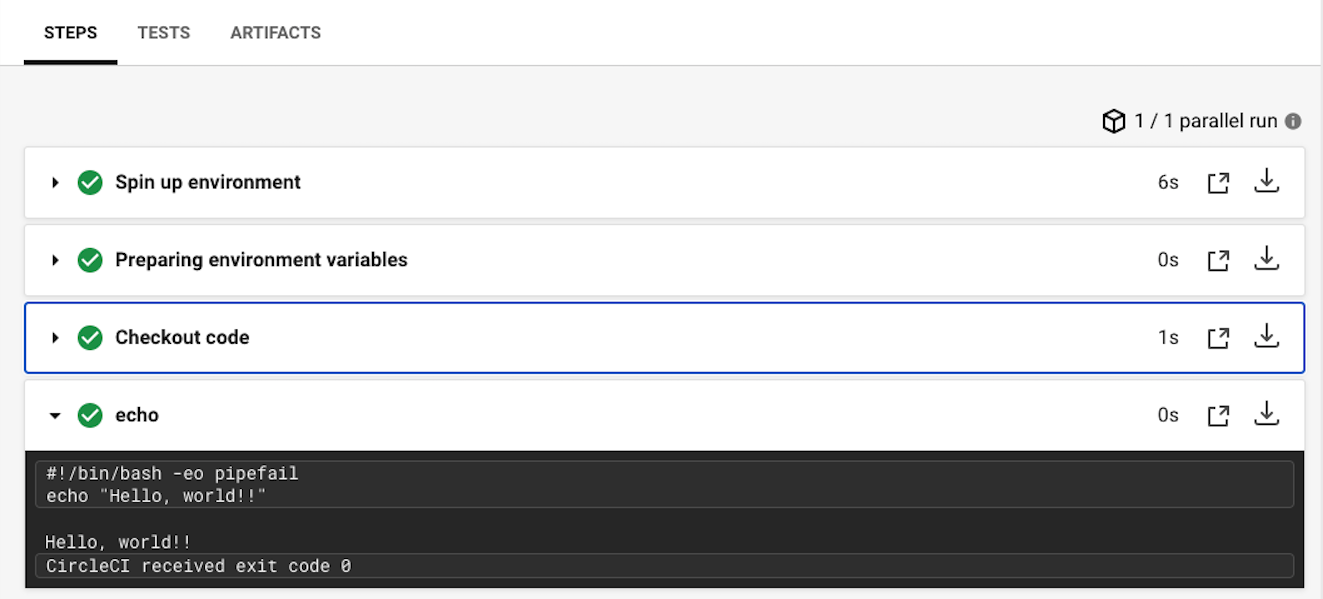
成功したテストは次のようになっています。
『Spin up environment』では、環境の設定をしています。ここで、Dockerのpullも行われています。
『Preparing environment variables』では、環境変数の設定をします。CircleCIのブラウザ上でAWSのキー情報を入れることもできます。別記事で紹介します!
『Checkout code』では、リポジトリのコードをCircleCIのDocker上に取り込んでいます。
最後の『echo』でechoコマンドを実行して、テストが終了します。
設定ファイルの項目について
設定ファイルの詳細は次のようになっています。
もっと具体的な利用例については別動画・記事でまとめる予定です!
version: 2.1 # 設定ファイルのバージョン
jobs:
test: # job名: 好きな名前を付けれます
docker: # Dockerを使って環境構築するための宣言
- image: circleci/ruby:2.6.3-stretch-node # 使用するDockerのイメージ
steps:
- checkout # リポジトリのコードをDocker内に持っていく
- run:
name: echo # echoという名前で実行する
command: echo "Hello, world!!"
workflows: # workflowのバージョンも指定できますが、なくても動きます!
test_workflow: # workflowの名前
jobs:
- test # 実行するjobの順番
まとめ
今回はCircleCIの超基本的な部分について紹介しました!
わからない部分やもっと詳しく解説して欲しい部分があれば、追記するので、コメントよろしくお願いします!