前説
この記事は モバイルファクトリー Advent Calendar 2017 12日目の記事です。
11日目の記事は @akihiro_0228 さんの 「【Unity】Zenjectに学ぶDependency Injection」 でした。
Unityを例に今回記事を投稿しますが、Unity要素は薄めです。
シングルストアとは何か
ここ1年でfluxやreduxという言葉がJS界隈では流行っている。
詳細は他の多くの記事に任せるとして、今回注目したいのはこのfluxのStoreです。
flux(redux)をUnityで実装する場合
Uniduxというものがあるので、これを使うのが良いだろう。
でも、そんな大規模なアーキテクチャうちのアプリにいらないねん。。
そんなあなたでもStoreだけは実装しておくことをおすすめしたい
fluxでのStoreとは何か
- APIのキャッシュではなく、Viewのためのキャッシュ
- Viewはこのデータをbindすることで、変更を検知する
- StoreはDispatcher(Reducer)によって更新される
Storeはどうやって実装されてるか
Singleton!!
アプリの状態をシングルストアで管理することのメリット
NPEの危険が減る
- シングルトンなのでデータのライフサイクルがアプリのライフサイクルと一致する
- これはアプリが起動している間は常にデータが有ることを意味する
- つまりNPEの危険が低減される
アプリの規模が大きくなったとき、fluxアーキテクチャに移行できる
- 幸いにもアプリがあたり、規模が大きくなっていったとき、大規模アーキテクチャに移行できる余地を備えているのは魅力的だ
Viewの状態が再現できる
- 例えばClashが起きたとき、クラッシュレポートにStoreの情報を乗せればその時のViewの状態が再現できる
- 特定端末で起きる問題なども検証が容易になる
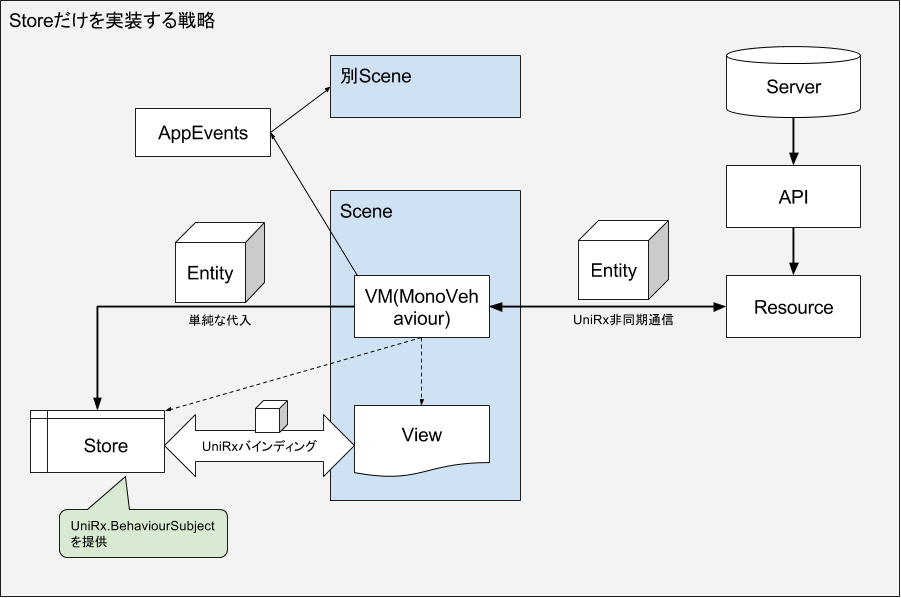
Storeだけを実装する戦略
StoreをModelとして扱いMVVMで実装
- 他のSceneやVMへのイベント伝搬は、UniRx.SubjectをあつめたAppEventsシングルトンクラスを用意しそこを経由させる
- データはEntityとして持つ
flux化時に必要な対応
- StoreとViewのバインディングはflux化後も使用できる
- VMで直接Storeに設定しているものを、Dispatcherに投げ、DispatcherがReducerに振り分ける
- Reducerが適宜、それぞれのStoreにデータを保存する
- AppEventsをObserveしている別Sceneは、Storeの状態をObserveするようにする
まとめ
- 今回はUnityを例題にしたけど、どの言語でも適用できる
- fluxアーキテクチャを考えているなら、とりあえずStoreだけでも実装しておくと楽だよ
次は @lycoris102 さんの「[Unity] BuildSettingのScene定義をよしなにしたい」です。よしなになってそう。