ゴール
Node.jsを使用して、コンソールにhelloworldを表示させる
前提
Visual Studio Code(以下 VSCode)使用
DockerでNode.jsのコンテナを使用
Node.jsとは
- 本来クライアント側の言語であるjavascriptを、サーバー側でも使えるようにした仕組み(※1)
- webサイトやwebアプリ、スマートフォンサイト、ゲームなど様々なものをつくることができる
=>paypalやuverなどもNode.jsでつくられているそう! - 大量のデータ処理が得意で、処理スピードも早いのが特徴
※1 progate「Node.jsとは」より引用 https://prog-8.com/nodejs/study/1/1#/2
参考:https://udemy.benesse.co.jp/development/system/node-js.html
DockerにNode.jsをダウンロードする
VScodeの拡張機能のDockerをあらかじめインストールしておく。(※2)
docker-compose.ymlファイルの作成
Nodejs-sample-app(任意のフォルダ名でよい)フォルダを作成。
その下にdocker-compose.ymlファイルを作成。
こちらはdockerにコンテナをダウンロードする時のお決まりのファイルとなるので、ファイル名は固定。ymlファイルは、YAMLという書き方に沿って記載されたテキストファイルで、データの受け渡しなどに使用される。
今回は以下のように記載した。
version: "3"
services:
node:
image: node:14.15
volumes:
- .:/project
tty: true
working_dir: /project
command: bash
それぞれの項目の意味
※2 詳しくはこちらのページがおすすめです
@Teach 「VSCodeでDocker入門」 https://qiita.com/Teach/items/ca09b8882f519dca600c
docekerにイメージをダウンロード
VSCodeのターミナル機能を使い、Nodejs-sample-appフォルダの中に入り、以下のコマンドを打つと、docerにNode.jsがダウンロードされる。
docker-compose up -d
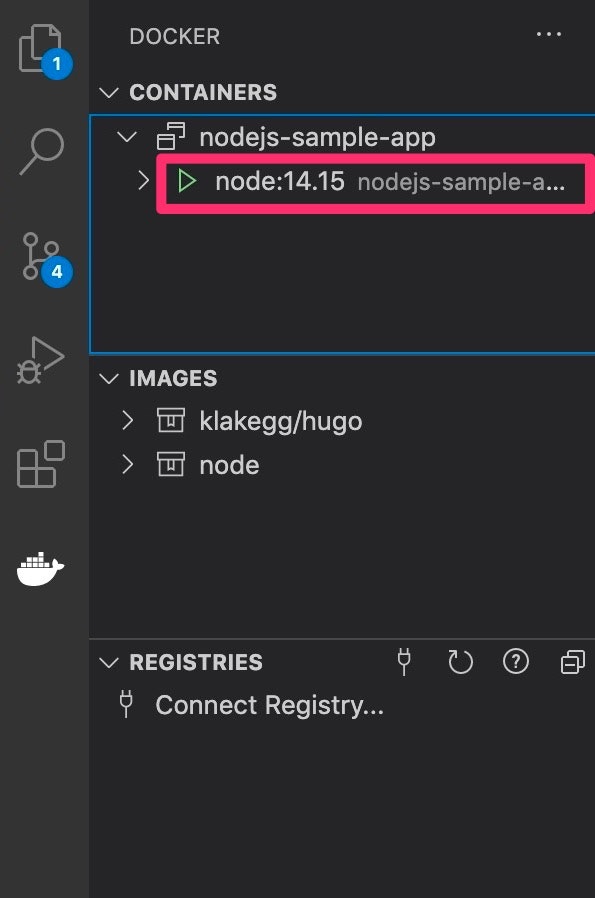
コンテナの中に入るためにはAttach shellを選択します(写真参照)

ローカル内のターミナルとコンテナ内のターミナルはこちらで切り替えができます

app.jsファイルの作成
docker-compose.ymlと同階層にapp.jsファイルを作成。
今回は以下のように記載
console.log("Hello nodejs");
コンテナ内のターミナルで
$ node app.js
とコマンドを打ち、以下のように表示されたら、Node.jsの環境構築は完了です!