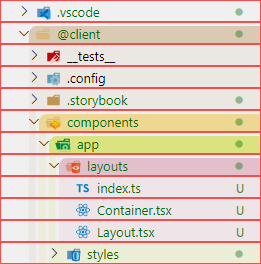
VSCode を使っているとディレクトリの階層が深くなって見づらいことがよくあるので、階層ごとに色分けするカスタム CSS を作ってみました。
色や透明度などを各自でカスタマイズして、Node.js で css をビルドするようになっています。
導入方法はリポジトリの README に書いてあるのでここでは省略します。
https://github.com/yarnaimo/vscode-explorer-colorizer
VSCodeのエクスプローラをディレクトリの階層ごとに色分けするカスタムCSS、VSCode Explorer Colorizer をアップデートしました
— やまいも (@yarnaimo) July 16, 2020
mixins.js の形式が変わったので git pull して Download & Build の 3 以降を再度実行してください!https://t.co/2mTMmqEsON pic.twitter.com/wLTJJ3epEE
実装
VSCode は Electron で作られているので、「Custom CSS and JS」などの拡張機能を使うとカスタム css が適用できます。
エクスプローラはこのように Element がフラットに並んでいて、各 Element は aria-level 属性で階層の深さ、aria-expanded 属性で展開されているかどうかがわかるので、それに応じてスタイルを割り当てています。
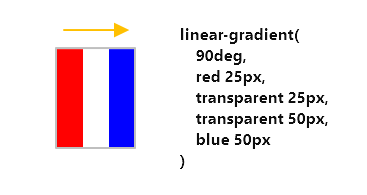
各Elementの塗り分けには linear-gradient を活用しています。 linear-gradient は、手前の色とその次の色を同じ位置に指定すると、グラデーションではなく複数色で塗り分けたようにできるので、階層の深さに応じてそれを割り当てています。
例: (フランス国旗ではない)