始めに
個人開発でも、チーム開発でも
コンポーネントを共有するライブラリとして、storybook を採用している人は多いと思います。
今回は、GitHub Actions を使って、GitHub Pages に storybook を deploy する方法を紹介します。
できること
main ブランチに push されるたびに、自動で storybook を build し、GitHub Page に deploy してくれる。
対象
storybook をローカルで立ち上げることができている状態で、
あとは、公開をするだけって状態を前提に話すので、
storybook をプロジェクトに導入したいよ。って方は別の記事を参考にしてください。
1. package.json の修正
| コマンド | 内容 |
|---|---|
| build-storybook | default では ./storybook-static/ に静的サイト用のファイルを出力 -o オプションを使うと、出力先を変更できます。 |
"script": {
"build:storybook": "yarn build-storybook -o ./docs",
}
注意
僕は、 -o オプションを使って、 ./docs フォルダを指定しています。
*コマンド名は、なんとなくて、 build:storybook としています。
出力先が default の ./storybook-static のままで良い人は、この後の build:storybook は全て、 build-storybook に読み替えてください。
build コマンドを手元で流してみます
$ yarn build:storybook
結果は
docs
├── 0.b1a9e4f5284a88248d34.manager.bundle.js
├── 4.9d9ccf873e493c6511ab.manager.bundle.js
├── 4.9d9ccf873e493c6511ab.manager.bundle.js.LICENSE.txt
├── 5.8c921a2db1e270256e1a.manager.bundle.js
├── 5.8c921a2db1e270256e1a.manager.bundle.js.LICENSE.txt
├── 6.2c2c31379780659e9283.manager.bundle.js
├── 7.853e88e138eb155930bd.manager.bundle.js
├── favicon.ico
├── iframe.html
├── index.html
├── main.ecf728ce.iframe.bundle.js
├── main.f9c19ad33e0fce642d94.manager.bundle.js
├── runtime~main.239ca6419d72085b4ae8.manager.bundle.js
├── runtime~main.b0af52cf.iframe.bundle.js
├── static
├── vendors~main.1377ea53.iframe.bundle.js
├── vendors~main.1377ea53.iframe.bundle.js.LICENSE.txt
├── vendors~main.1377ea53.iframe.bundle.js.map
├── vendors~main.f7186b48e4b35d33b229.manager.bundle.js
└── vendors~main.f7186b48e4b35d33b229.manager.bundle.js.LICENSE.txt
こんな感じになります。
open ./docs/index.html
中身を開いてみると、ローカル起動しているものと同じものが見れるはずです。
次に、この ./docs/index.html を表示する GitHub Pages を設定していきます。
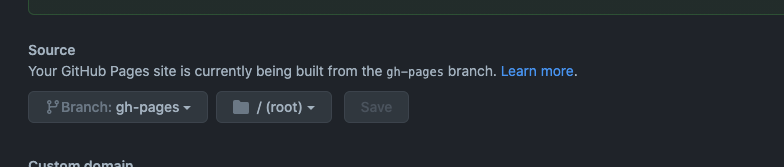
2. GitHub Pages の設定
Repository > settings > Pages
より、以下のように設定します
設定すると、GitHub Pages の URL が表示されます。
次に、
そこに、先ほどの ./docs/index.html の内容を表示してくれる workflow を作っていきます。
- GitHub Actions の設定
./.github/workflows に新しいファイルを生成します
name: deploy-storybook
on:
push:
branches:
- main
jobs:
deploy-storybook:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: install packages
run: yarn install
- name: build storybook
run: yarn build:storybook
- name: deploy storybook
uses: JamesIves/github-pages-deploy-action@4.1.0
with:
branch: gh-pages
folder: docs
これを追加してあげるだけで良いです。
feature ブランチでテストをしたい方は
on:
push:
branches:
- main
- ここにテストしたいブランチ名を入れて push してあげてください。
以上です。
ただ、この設定だとどんなファイルに変更があった場合でも走ってしまうので、
関係ない設定ファイルの更新は ignore に設定してあげても良いかもしれません。
最後に
GitHub Pages の URL は Repository の details , website の欄にでも入れておいてあげると、チームで開発してる場合は、親切かもしれないです。
Links
この設定を行なっている repository です。
https://github.com/yasudanaoya/my-editune
説明不足の箇所があるかもしれません、記事だけで理解できなかった場合は参考にしてください。