はじめに
Dialogflowでは、ユーザーのテキスト入力(キーボード or 音声)に対してintentが反応する仕組みですが、テキスト入力の代わりにeventを発生させて、それに反応するintentを作ることができます。ただ、使い方がわかりにくい(情報が少ない)ので、わかる限りで整理してみました。
今回は、あるIntentが呼び出されたら、それがEventを発生させて、別のIntentが呼び出される、という単純な処理を行います。
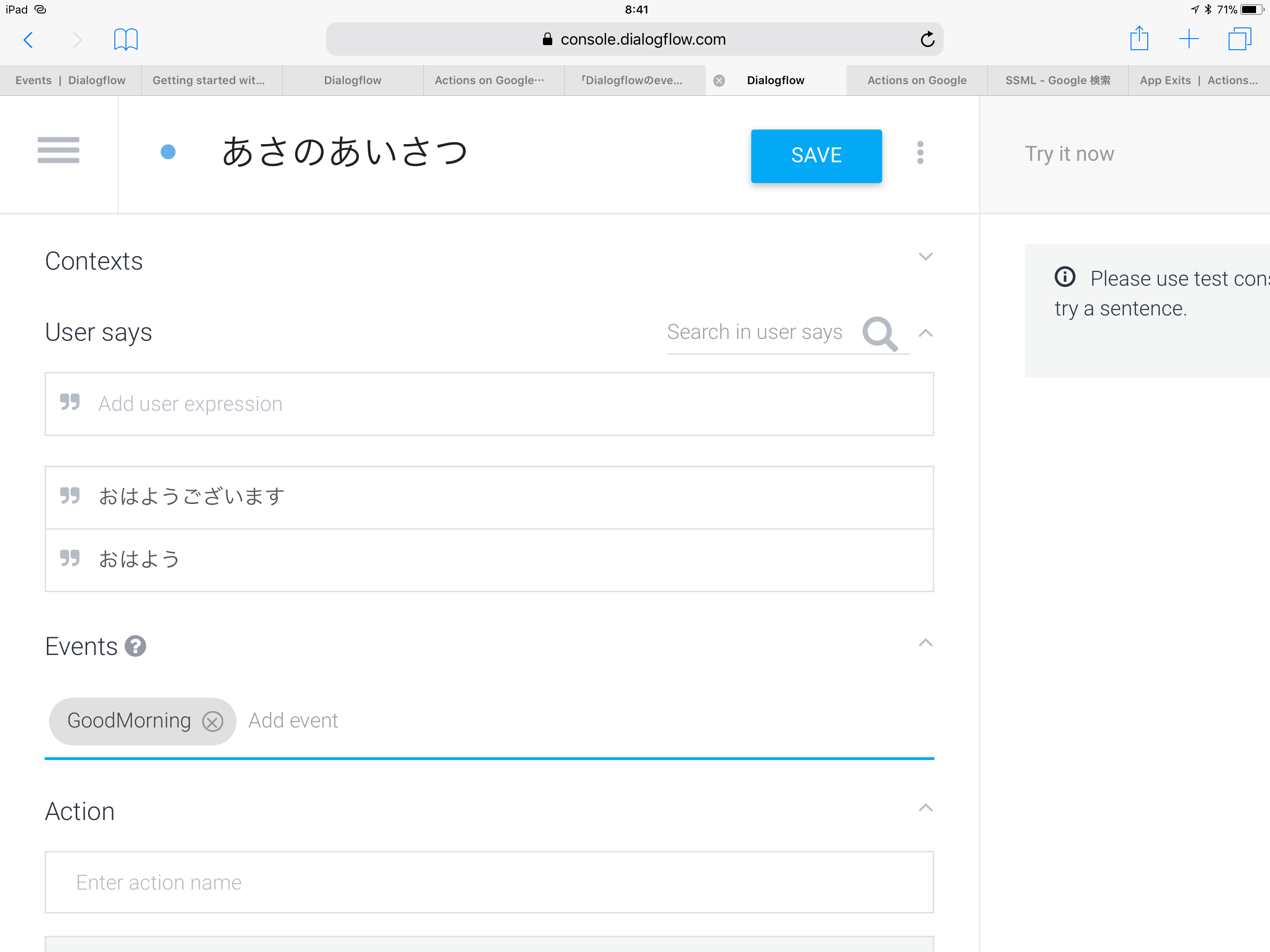
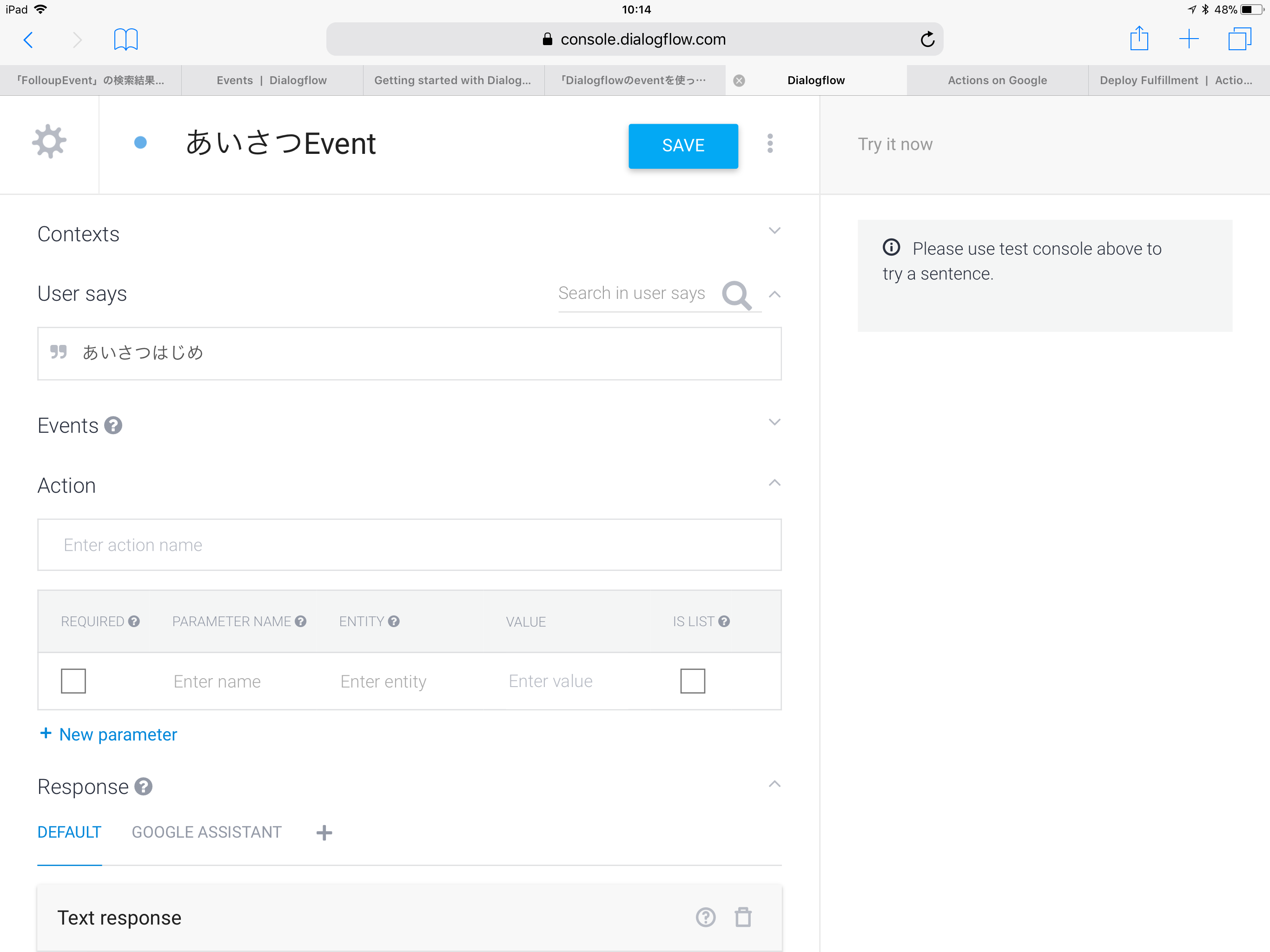
IntentでのEventの設定。
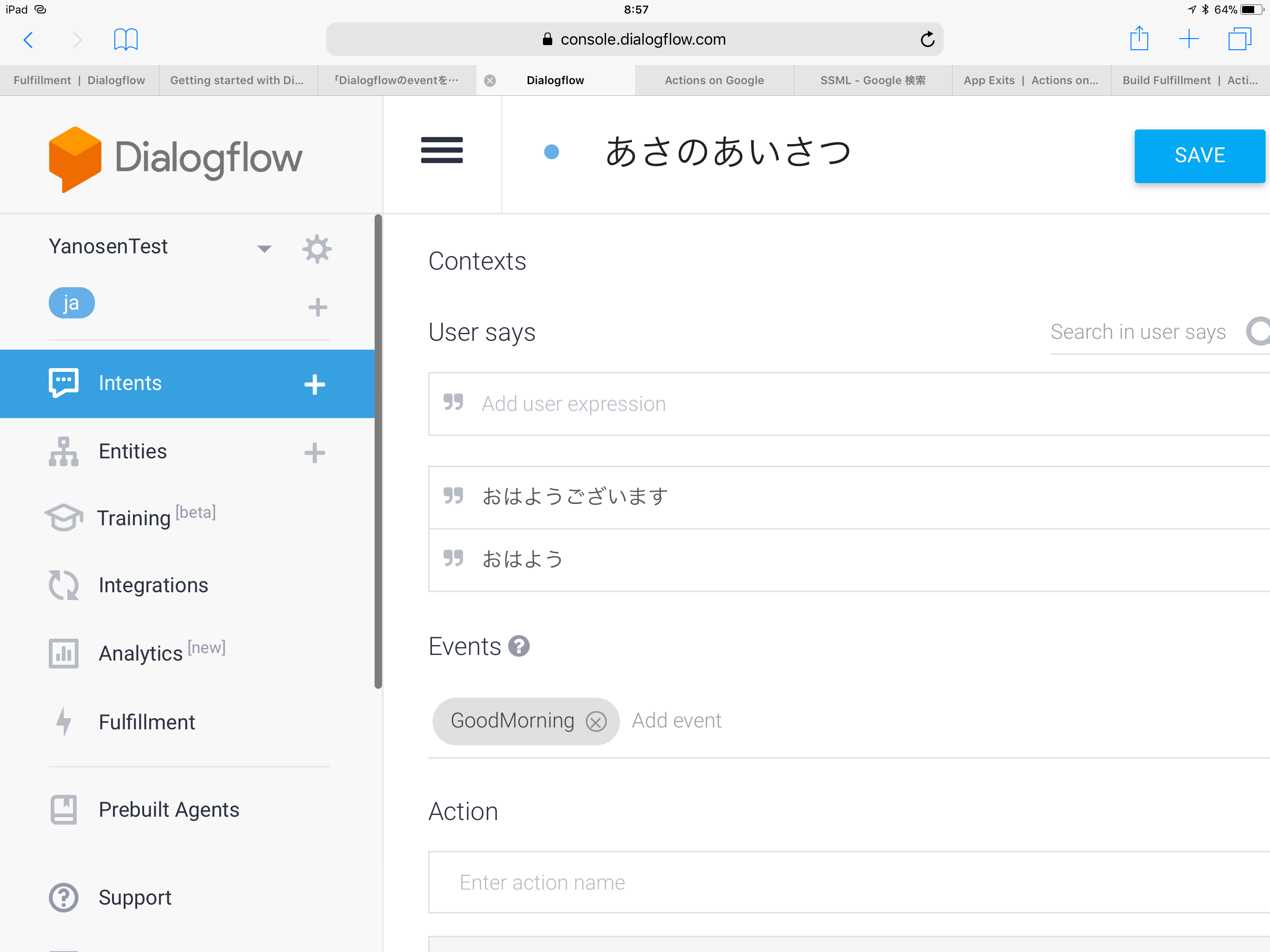
最初に、Eventが発生した時に 呼び出される側 の設定です。公式の解説はこちらです。Intentの設定でEventsのところにEventの名前(ここではGood morning)を入れるだけです。
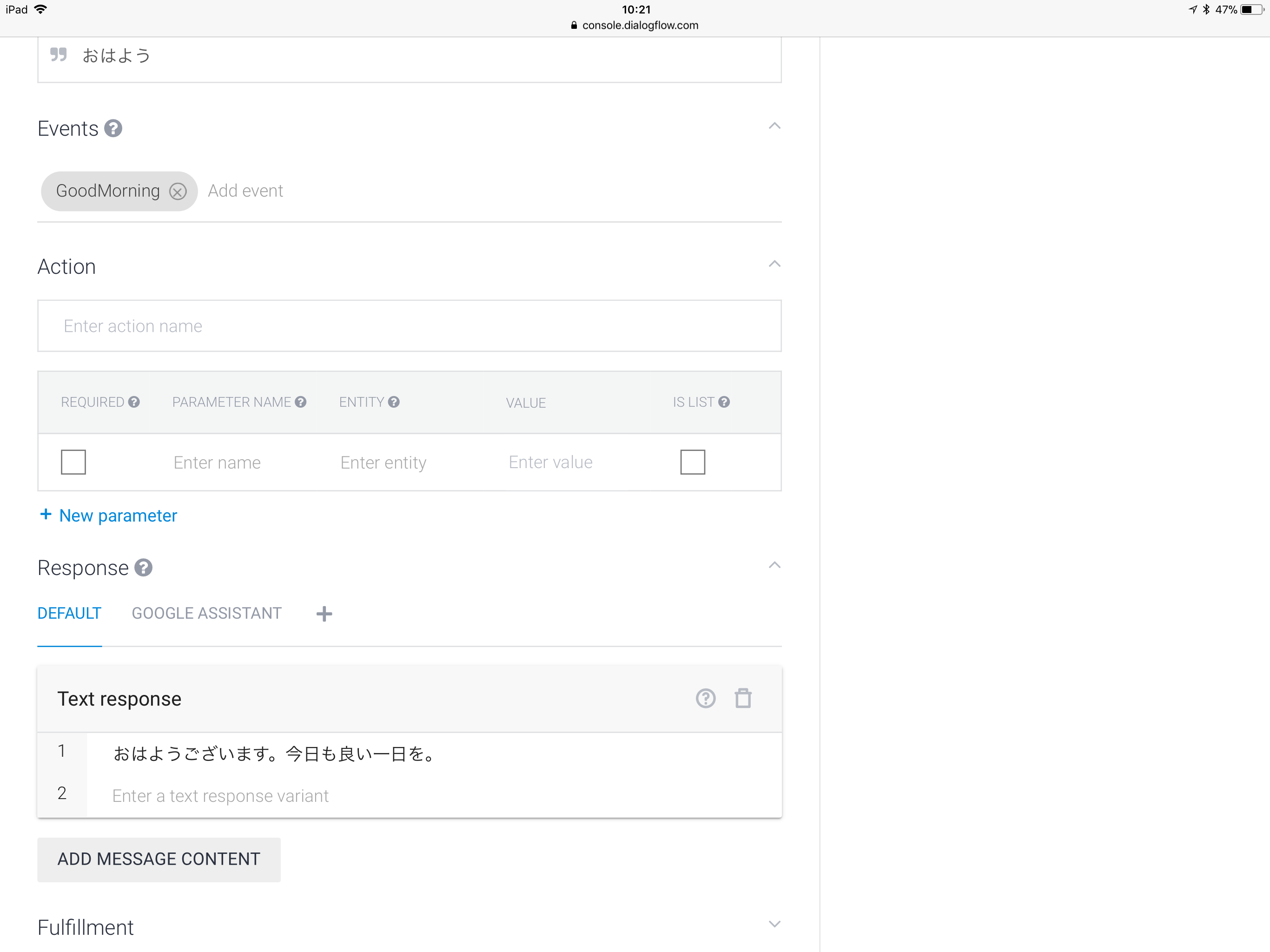
こちらのIntentでは、「おはよう」と言うと「おはようございます。今日も良い一日を。」とText Responseを返すようにしました。
Fulfillmentの設定。
今度は、イベントを起こす側の設定です。そのためには、Fulfillmentを設定します。これはWebhookを用いて、intentが呼び出されたことをサーバーへ伝えて、そちらで何らかの処理を行って、結果を受け取ります。公式の解説はこちらやこちらをご覧ください。
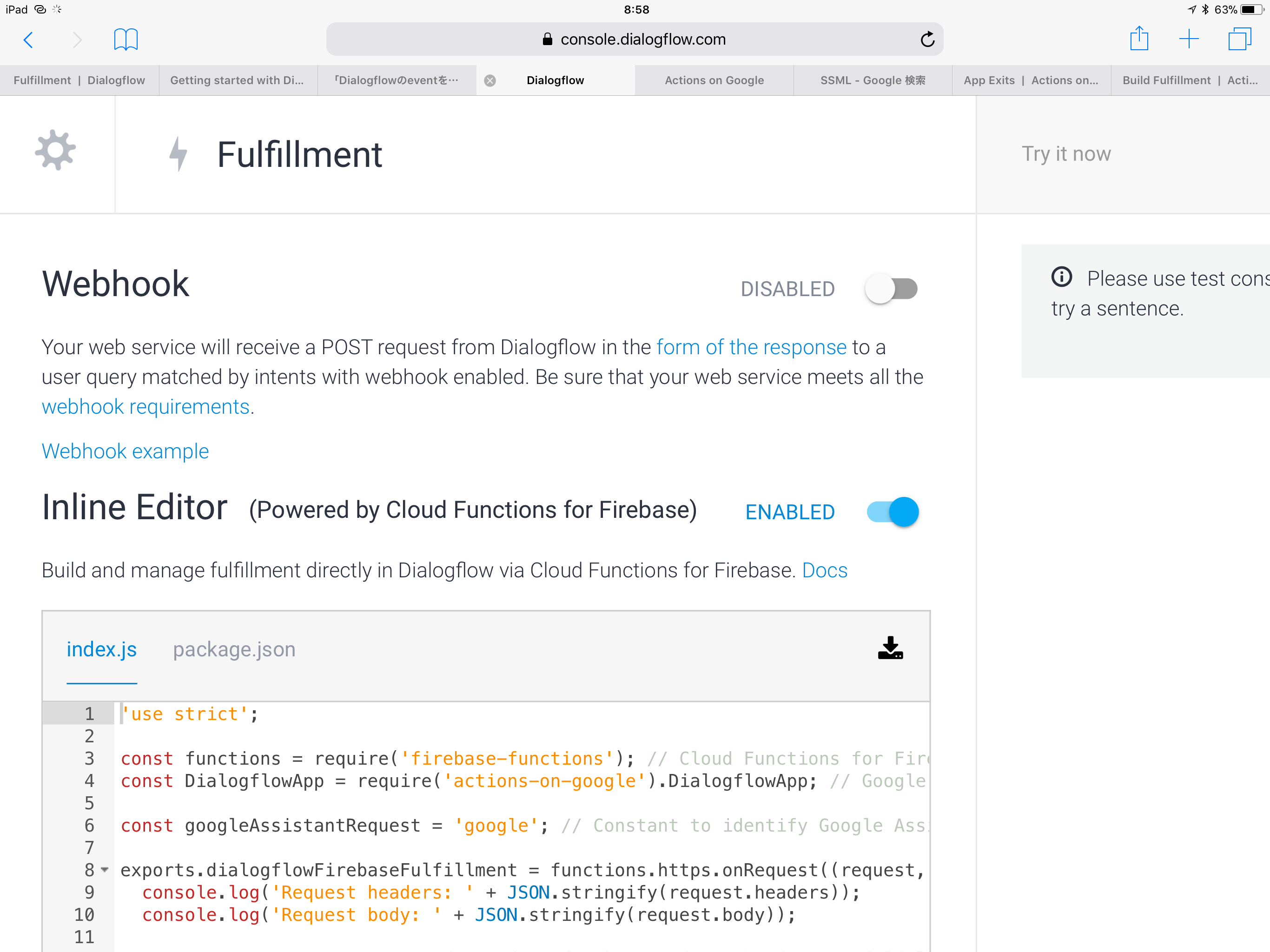
Fulfillmentは、左のメニューのFullfilmentから設定できます。
今回は、簡単なテスト用にInline Editorを使うので、下のスライダーを押して Enabled にしてください。
これで、index.js 内のスクリプトを編集できるようになります。すでにサンプルコードが書いてありますが、長くて読むのが大変なので、公式のこちらにあるシンプルなコードを基にして作ってみました。
'use strict';
const functions = require('firebase-functions');
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
response.setHeader("Content-Type", "application/json");
response.send(
JSON.stringify({
"followupEvent": {
"name": "GoodMorning"
}
})
);
}
);
リクエストに対してJSONを返すだけのスクリプトです。スクリプトにはfulfillmentでeventを発生させるには、上記の通り JSON内にfollowupEventパラメータを設定する必要があります(詳しくは公式ページの下の方を参照)。これを設定すると、speech, displayText, dataフィールドは無視されるの注意してください。
コードを入力したら、右下のDeployボタンを押せば、実行可能になります。
Eventを呼び出すIntentの設定
イベントを呼び出す側のIntentを作りましょう。「あいさつはじめ」と入れると呼び出されます。
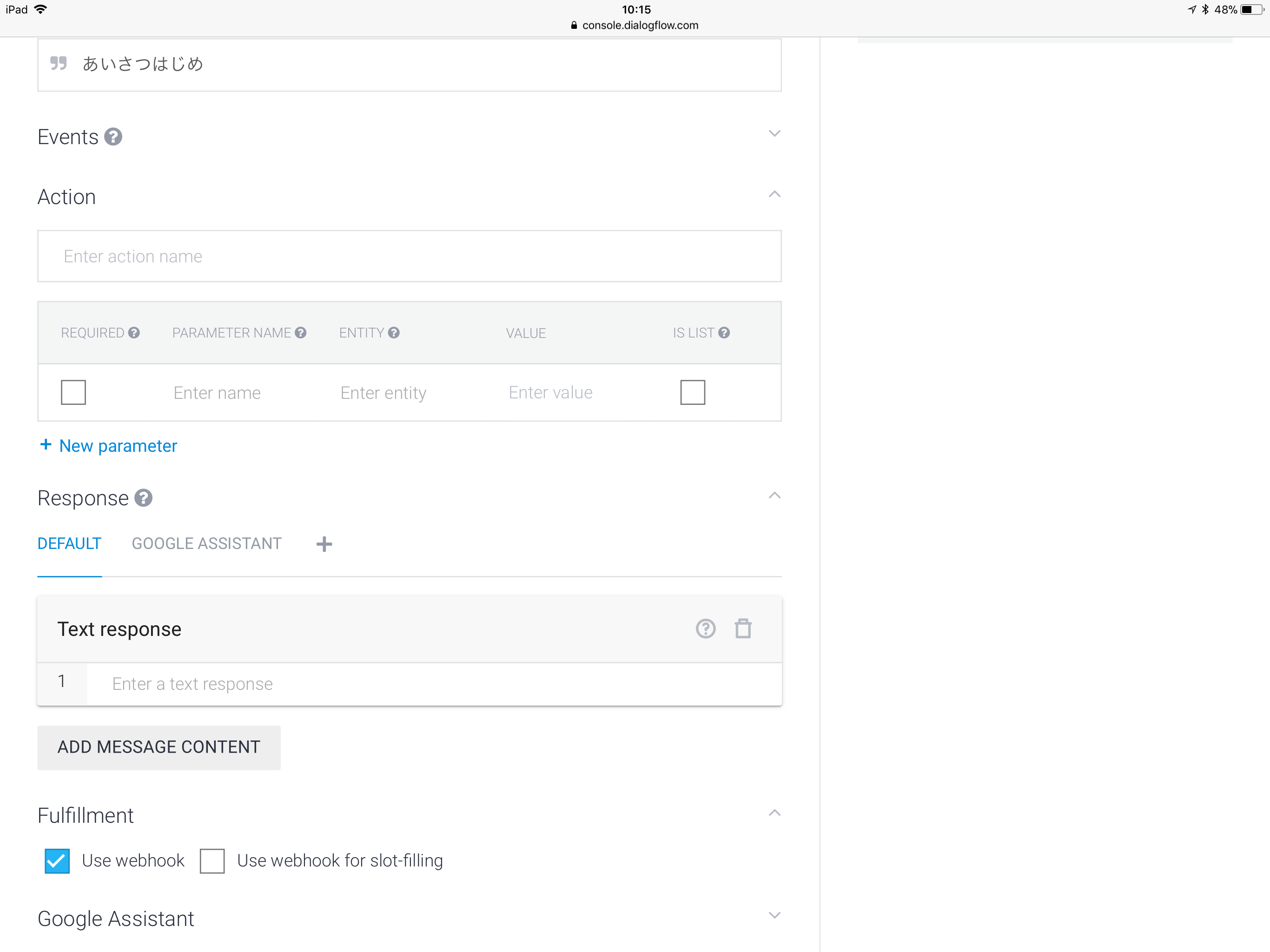
今までと違って、Intent設定画面の下に、Fulfillmentに関する設定が出てきます。ここで、Use webhookを有効にしてください。
注意:webhookを有効にするのは、呼び出す側だけです。呼び出される側には不要です。
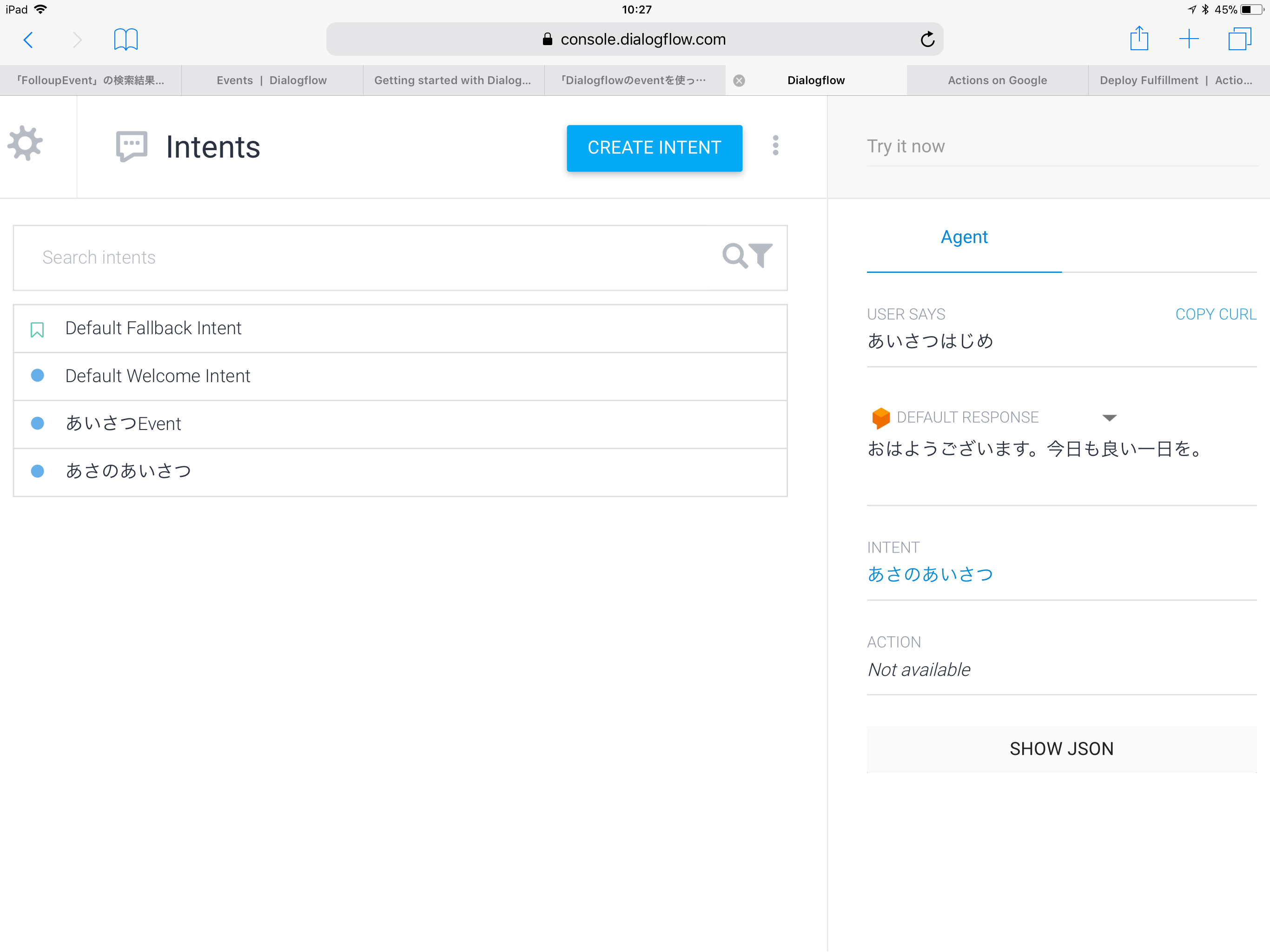
やってみる
画面右のシミュレータでテストしましょう。”try it now”のところに「あいさつはじめ」と入れると、Eventが起きて、あさのあいさつのIntentが実行されます。
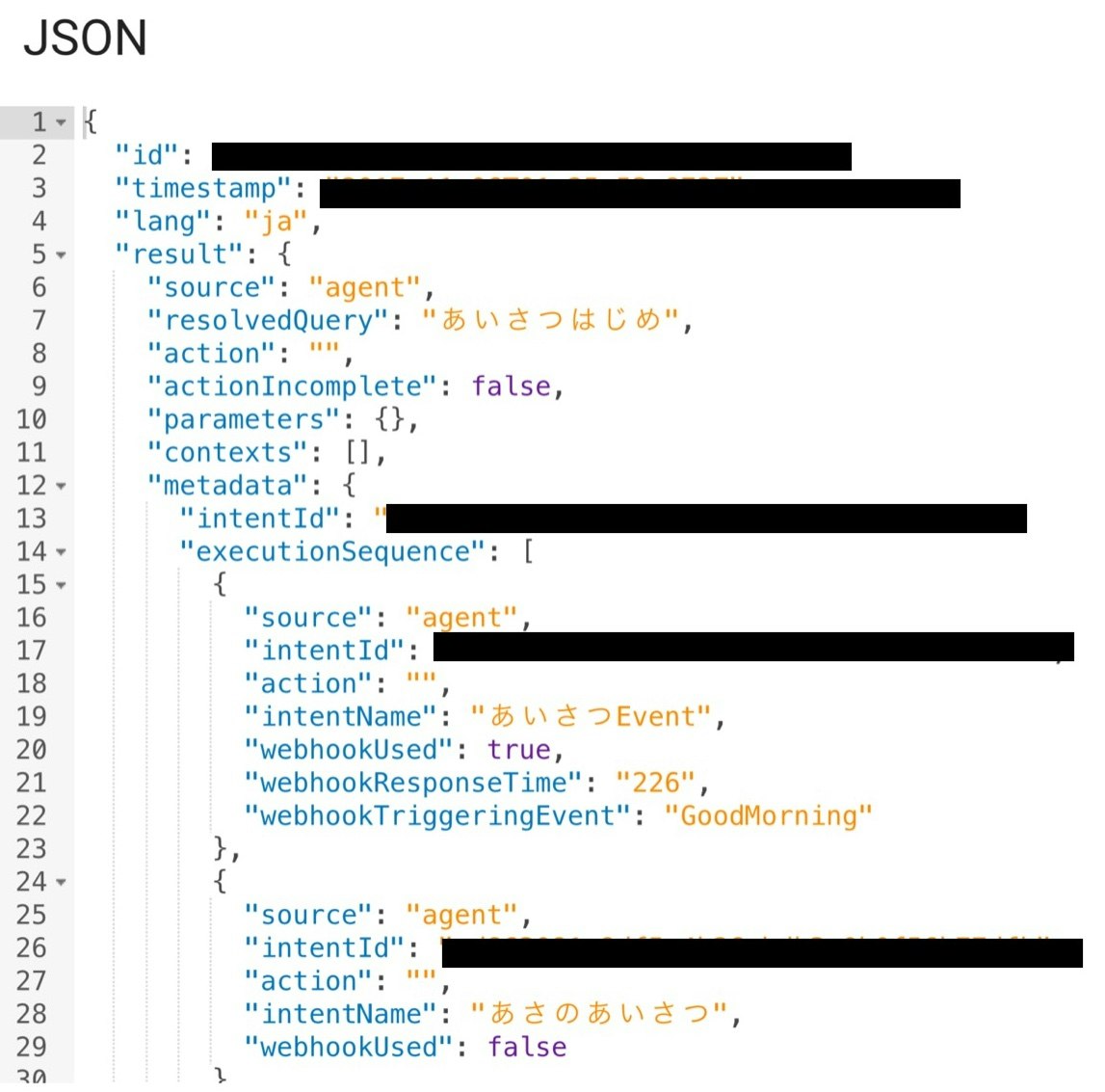
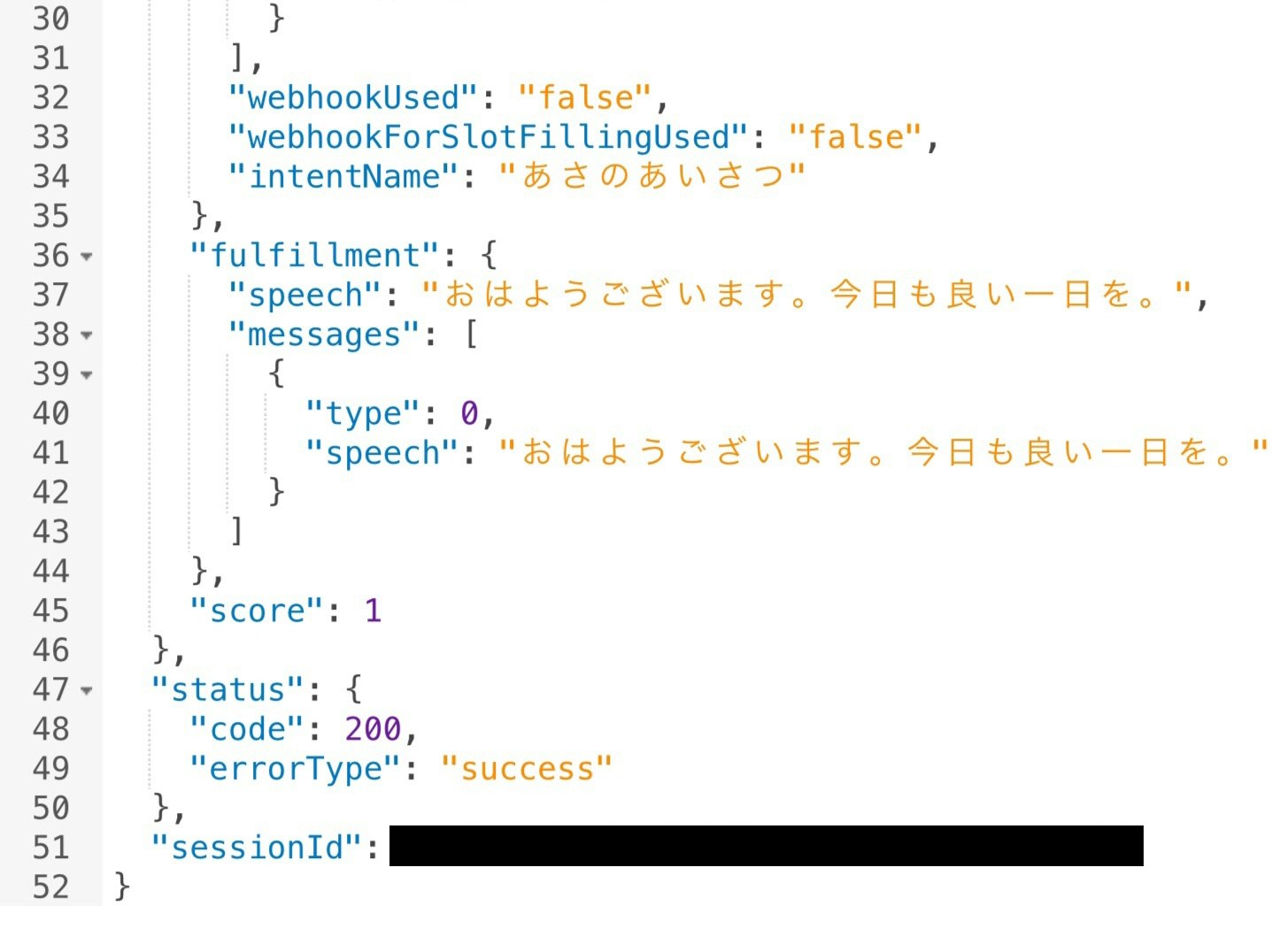
下のSHOW JSONボタンを押すと、何が起きたかがわかります。
ここで重要なのはmetadataのExectionSequenceで、これを追っていくと、何がEventを発生させて、その結果何のIntentが起こったのかがわかります。
おわりに
とりあえず、もっともシンプルな形でEventを発生させられました。ただし、現状では何のFulfillmentでも必ずGoodMorningイベントが発生してしまうので、修正が必要になります。それについてはまた今後。