はじめにお詫び
当初の予定では、Audio SDKについて書こうと思っていたのですが、私(正確には私の嫁さん)の仕事の関係で、データサイエンスというか、人工知能というか、その辺りのことを勉強することになったので、Riftでもその辺をやってみようと思い、テーマ変更しました。Audio SDKのことは、また別の機会に書くのでお許しください、、、。
データサイエンスって
データサイエンスは、データから何らかの知識や知見を得るための方法を考える学問分野だそうです(Wikipedia)。個人的には
- データの可視化(直感的にわかるようにする) (参考資料)
- データの分析(傾向を読みとるとか、そこから予測を立てるとか)
が重要なのかな、と考えています。VRと関連付けるとすると、
- VRの視点の自由さを生かして、複雑なデータを見やすくする。Touchを使ってデーターを「触れる」ようにする。
- Riftを使っている人のパターン(どこに視点を置いているか、首の動かし方の速さは、など)を分析する。それから、プレイヤー(初心者か経験者か)や、VR空間の性質(見てほしいところをちゃんと見てもらっているか)などを知る。
といったことでしょうか。VR体験中の人の行動パターンを、そのままVR内で解析できるといいなー、とか考えてます。あと、VRで教材を作りましょうという時には、データに関することを教えるのもVRでできるようにしないといけませんよね。
先行事例
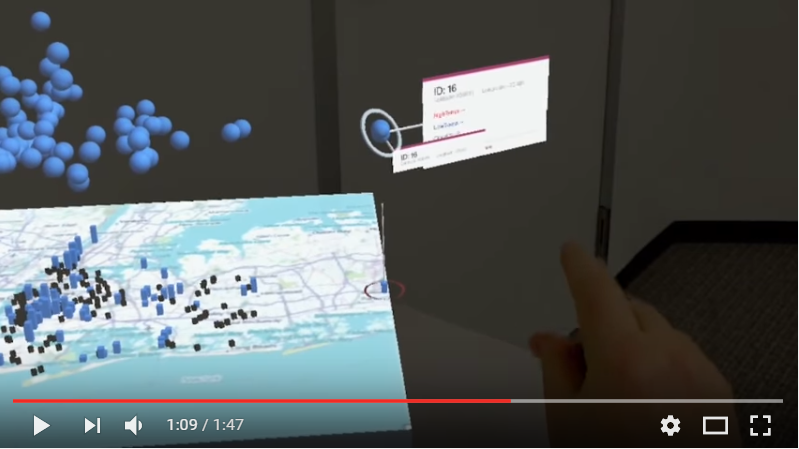
VRをつかってデータ可視化をしよう、というのは既にいくつか先行事例があります。最近出てきたものでいうと、Vive用のdatavizVRというのがあります。ちなみに、UE4製だそうです。
現在(16/12/06)のところdemo版しかダウンロードできませんが、データを表示したり、コントローラーを使ってサイズを変更したり、データを選択して詳細を見る、といったことが可能です。
他には
未発売。動画はこちら
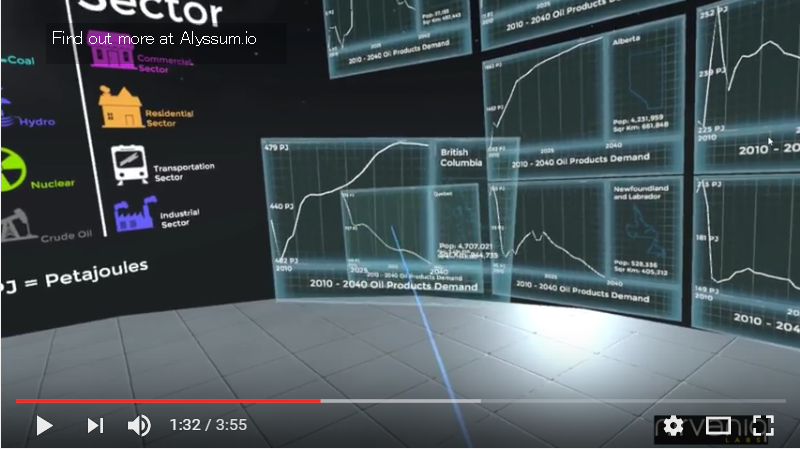
- Virtual Cove (http://www.virtualcove.com/)
こちらも未発売。Hololensをつかったデモ動画はこちら
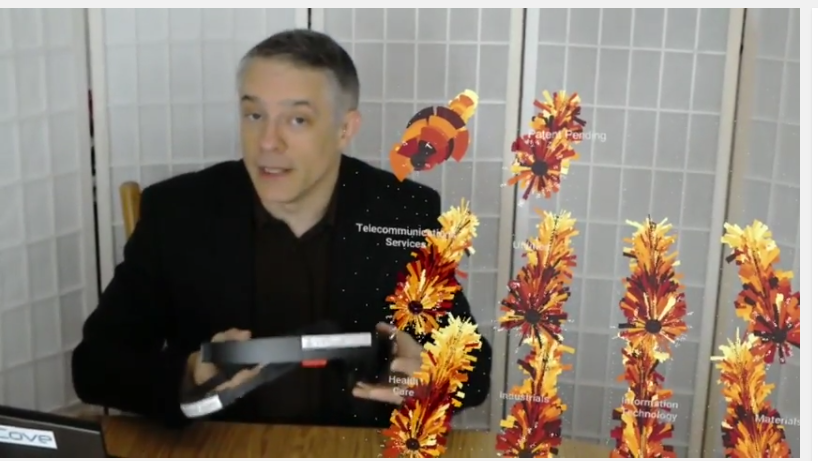
- Immersive Data Visualization
IBMのRosstin Murphy氏のデモ。
Vive、Hololensなどでデータの可視化を行ってる。VRDCの動画、こちらの動画などを参照。
などなど、いろいろありますが、決定版といえるものはまだ見当たりません。データを綺麗に見せる、というのはそれなりに出来ていても、そこから何をするのか、の部分が弱いように見えます。
自分でも作ってみる
他人の話ばかりしてもしょうがないので、自分でもUnityで作ってみます。プロットを作るに当たっては、UnicessingというProcessingライクに図形を描画するアセットを一部使いました(本当は、Assetストアにグラフ表示アセットがあることを期待したのですが、良いものは無いですね、、)。
ProcessingはいわゆるGenerative Art* にしばしば用いられており、図形を手軽に描画できるので、グラフの表示とは相性いいかな、と思ってます。
*Generative Art: コンピュータソフトウェアのアルゴリズムや数学的/機械的/無作為的自律過程によってアルゴリズム的に生成・合成・構築される芸術作品
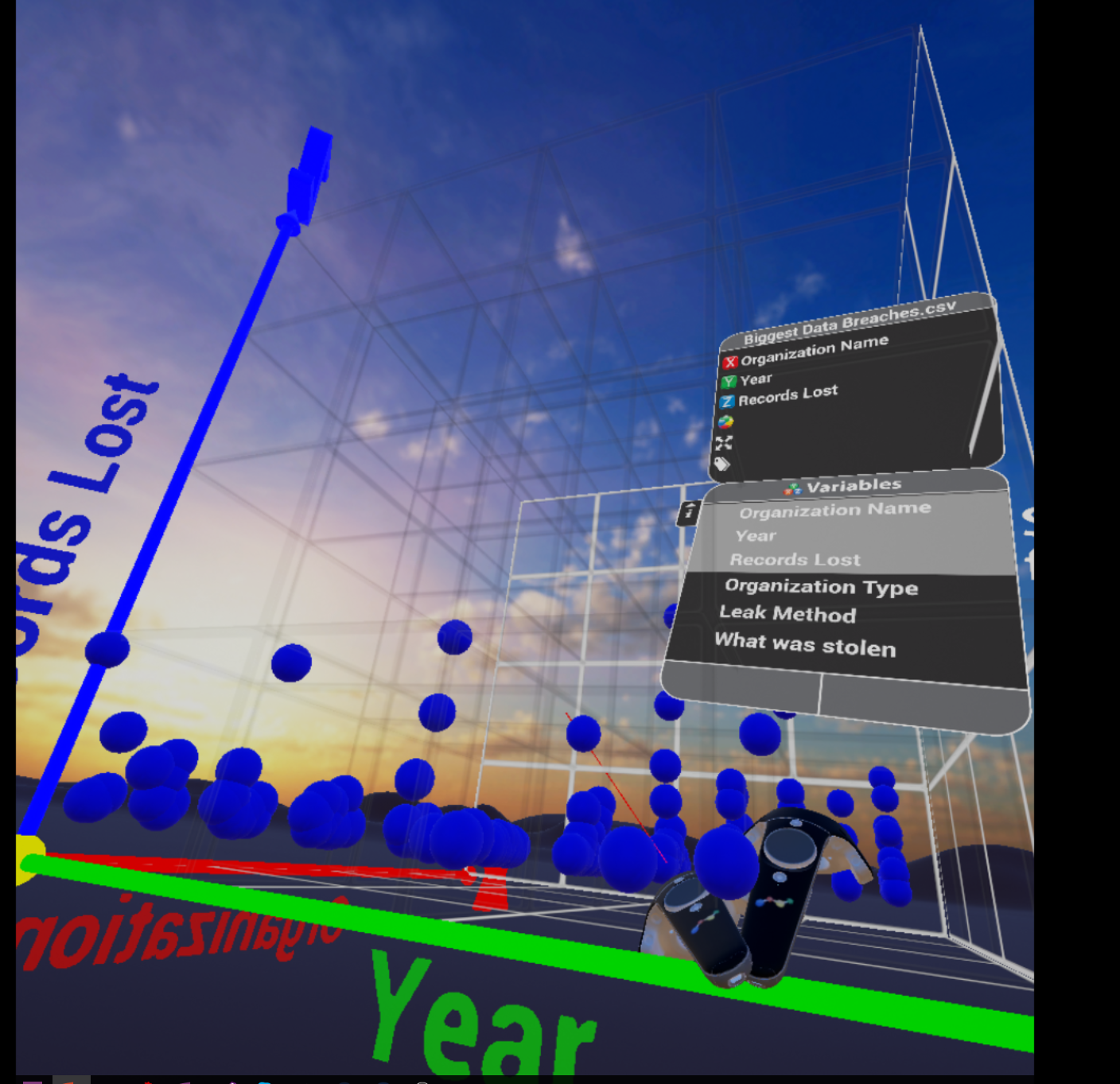
Unicessingではpoint()で点、sphere()で球を表示できますが、pointだと点が小さすぎてVRでうまくみえないので、sphereでデータの点を表示し、line()でXYZ軸を表示してます。
それにOculus Touchを組み合わせ、両手人差し指トリガーを押した状態で両手を動かしたり、近づけたり、回転させることでグラフを操作します(Mediumに似た感じ)。できたものはこんな感じ
すみません。ここには動画があるはずなんですが。上手く表示されませんか?
— やのせん (@yanosen_jp)
今は、見ているだけですが、これからどんどん機能を追加して、VR内でデータ解析できるようにしたいです。
私からは以上です。次は、真打登場!GOROmanさんの「VRにおけるキャラクタープレゼンス 〜Mikulusの未来〜」です!