はじめに
AIアプリ生成ツールv0を試したのがきっかけで、Next.jsで授業用のアプリを作ってVercelにホストさせる勉強をしてます。その中で、いままでGoogle Apps Scriptで作っていたGoogleアカウントログイン機能付きのアプリをNext.js+Firebaseで作ってみようとしたのですが、(不慣れな自分には、、、)設定周りが想像以上に難しかったので備忘録を残します。ちなみに、ChatGPT o1 proを含め、AIは問題解決に殆ど役に立たなかったです。昔ながらのブログやフォーラムの投稿を見ながら収集した知見を共有します。
完全初心者なので、勘違いや間違いがあったらごめんなさい。コメントいただければ修正します。
スタートポイント
初心者+AIも役に立たないので、ベースとなるプロジェクトを使います。
next firebase auth edgeはNext.jsでFirebaseでのAuthenticationを行うためのパッケージです。中のExamples/next-typescript-starterにサンプルプロジェクトがあるので、これを使います。下の画像のようなログイン画面と機能が実装されています。
Vercelプロジェクトの準備
ここからは、Vercel, Github, Google Cloud, Firebaseは既に使用可能である前提で話を進めます。作業環境はMacです。
まず、next firebase auth edgeのGithubサイトのReleaseから最新版をダウンロードしてください。執筆時はv1.8.2でした。ダウンロードしたら解凍。解凍したフォルダ(私はnext-firebase-auth-edge-1.8.2のままにしました)を、とりあえず自分用のGithubリポジトリにpushしてください。
次に、Vercel上で新しいVercel Projectを作って、push先のレポジトリに紐づけます。
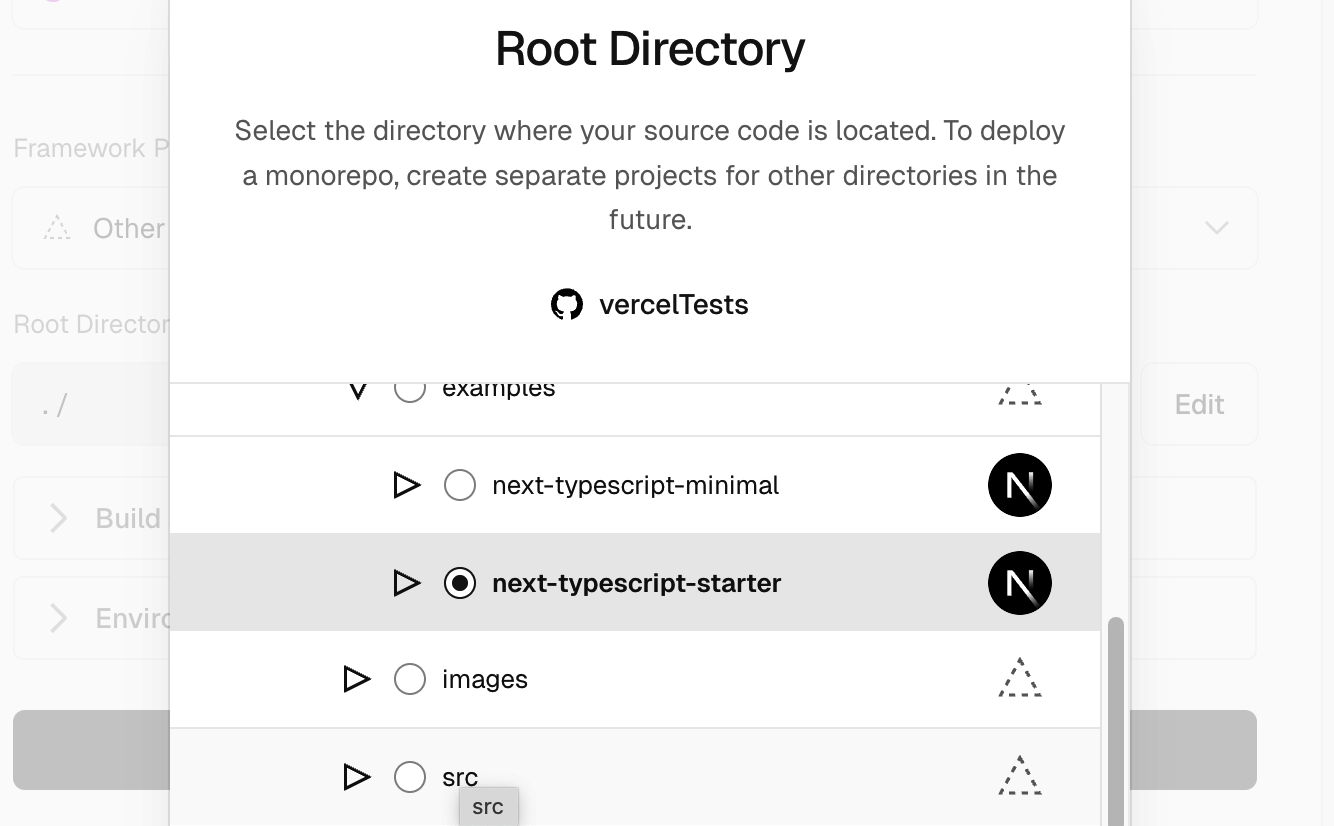
このとき、レポジトリ全体ではなく、今回使用するnext-typescript-starterフォルダをRoot Directoryにしてください。それ以外のものは使いません。
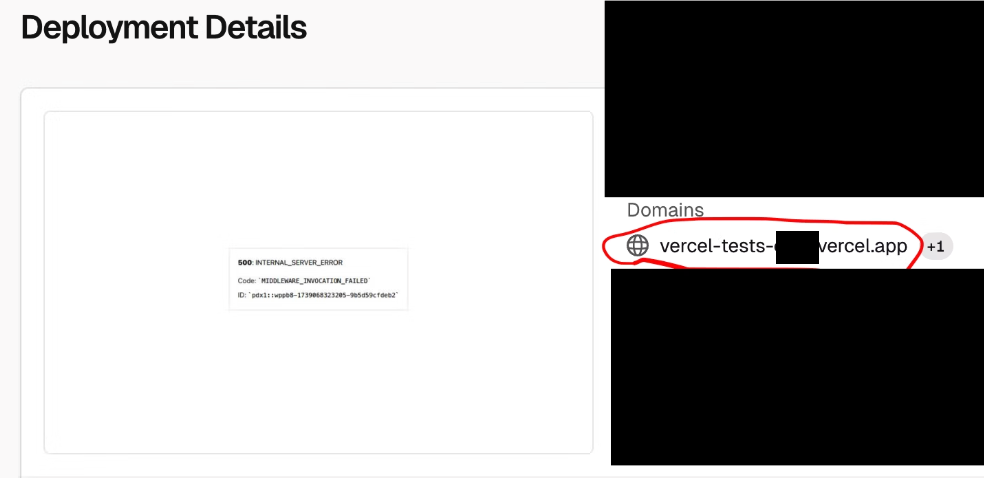
Root Directoryを選択したらDeployしてください。特にエラーなど無くDeployが終了するはずです。まだ何も設定してないので動作しませんが。ここで、いまのDeployの情報をDeployment Detailsから確認し、Production Domain(デプロイ毎に変化しない、CurrentのProductionを指すやつ)をメモしてください。 私は vercel-tests....vercel.app
でした。
Firebase Webアプリの設定
次に、FirebaseでWeb Appを作ります。今回はFirebaseにアプリをホスティングするわけではないですが、ガワだけは作らないと動作しません。
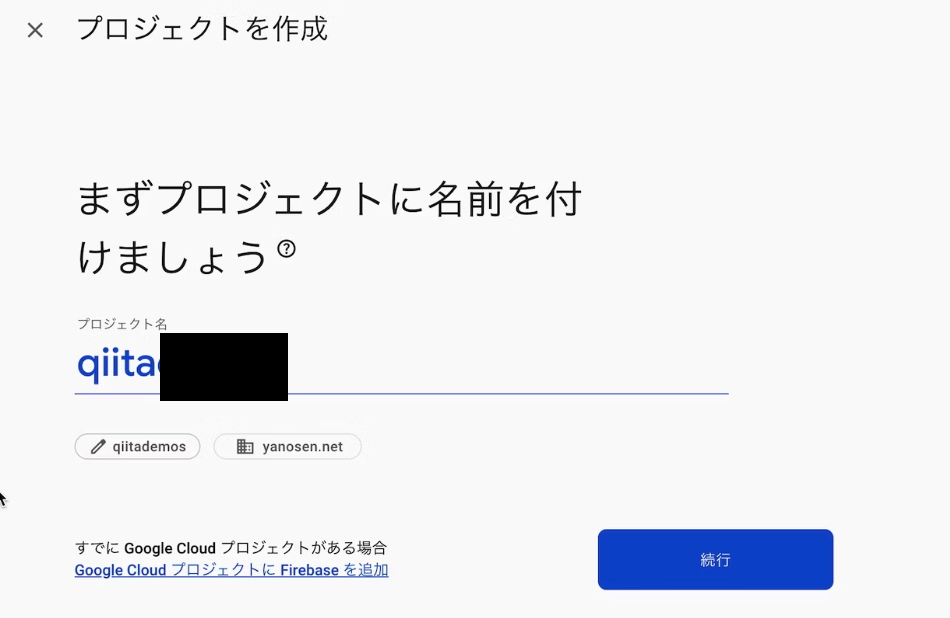
まず、Firebaseでプロジェクトを作り、
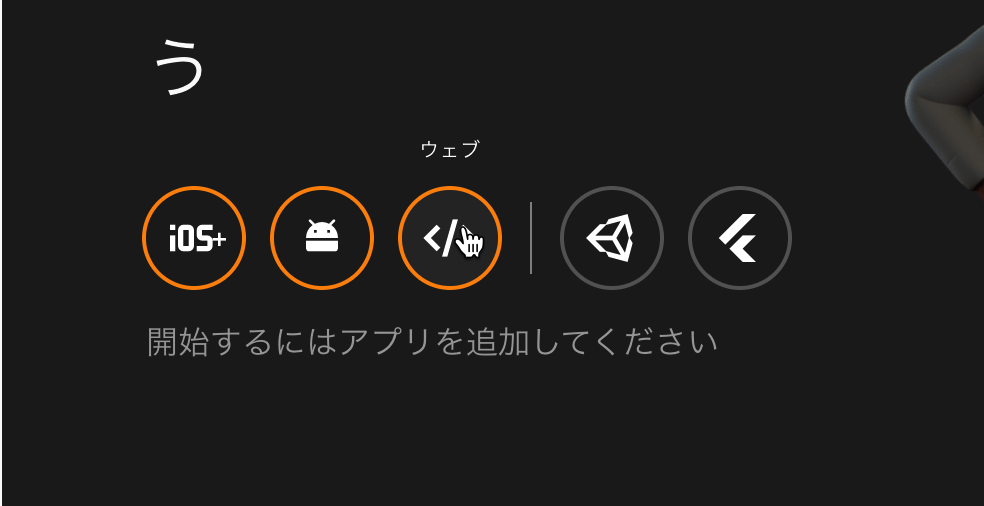
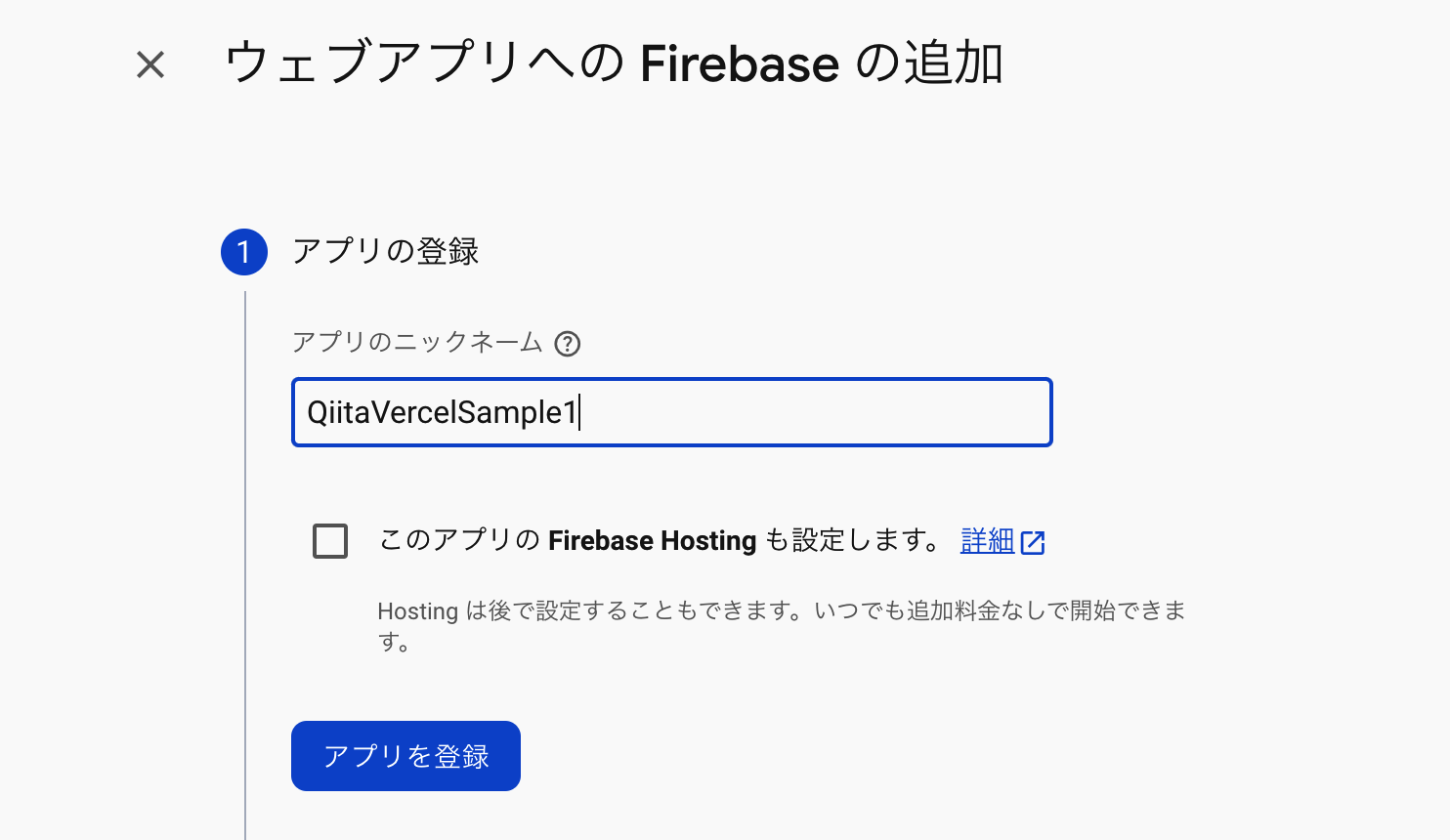
アプリ追加ボタンからウェブを選んで設定します。
すると、ウェブアプリをFirebaseに追加するための画面になります。ここでFirebase Hostingは設定不要です。
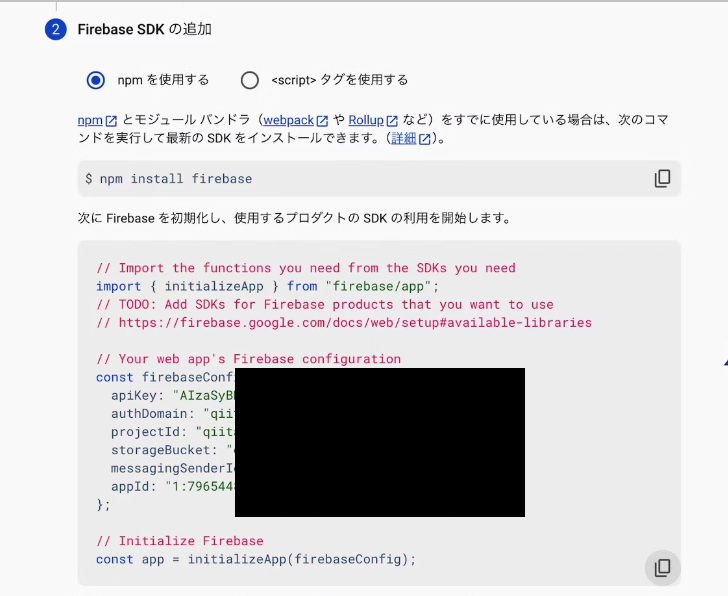
Firebase SDKに関する情報が出てきます。このなかのfirebaseConfigの情報が必要なので、どこかに保存しておいてください。
保存したら、terminalで今回使用する next-typescript-starter フォルダに移動し、yarn installしてください。プロジェクトのpackageにFirebaseが含まれるので、まとめてインストール出来ます。ちなみに、npm installしようとするとエラーになるので止めておきましょう。
次に TerminalでFirebase CLIを npm install -g firebase-tools でインストールします。そしてfirebase loginで自分のGoogleアカウントにログインしたあとに、 firebase use qiita... のように、firebaseのところで作ったプロジェクトを指定してください。
次にfirebase initして、設定画面になったらApp Hostingを選択してください。
すると、処理が走って初期化が終了します。
これにより、firebase.jsonという設定ファイルが作られるので、その内容をテキストエディタなどで以下のように修正してください。ダミーのホスティングに必要十分な最小構成です。
{
"hosting": {
"public": "public"
}
}
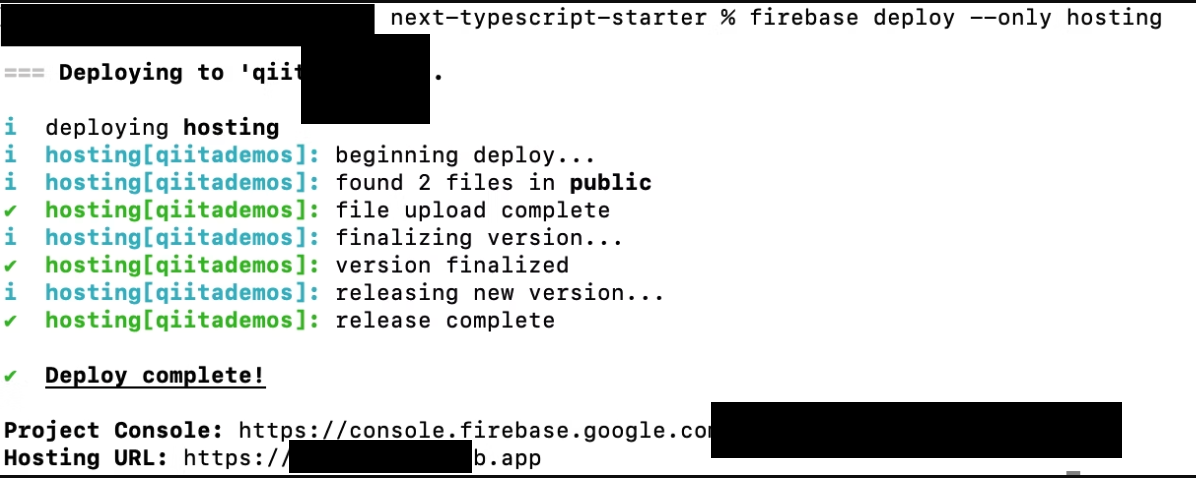
修正したら、Terminalに戻って firebase deploy --only hosting でデプロイします。下の画像のようになったら成功です。
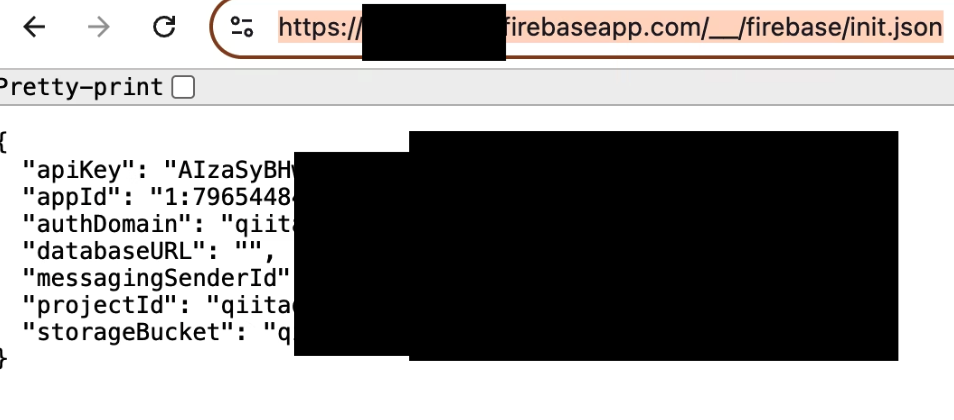
さて、ここまでFirebaseの作業をしたのは init.json というファイルを作らせるためです。成功したかどうかは、
https://(プロジェクトid).firebaseapp.com/__/firebase/init.json
にブラウザでアクセスすればわかります。上手くいってるときは、下のようにプロジェクトのjsonが表示されます。
これを確認したら、Firebaseのコンソールに戻ってください。
Firebase Authenticationの設定
Firebaseのコンソールに戻ったら、左の「構築」からAuthenticationを選んで「始める」を押してください。
設定画面になったら、ログインプロバイダにGoogleを選び、
トグルスイッチを「有効にする」にして、プロジェクトの設定をしてください。
設定を保存したら、Authenticationの画面の「設定」タブを選び、左のメニューから「承認済みドメイン」を選び、Vercelのプロジェクトのアプリのドメインを追加してください。
次に、左上の歯車アイコンから「プロジェクトの設定」を選び、「サービスアカウント」のタブでFirebase Admin SDKの画面を出します。
その下にある「新しい秘密鍵を生成」で秘密鍵を作ってダウンロードしてください。ファイルにはprivate_keyを初めとする重要情報がありますので、なくさないようにしましょう。
次はログイン処理には必須ではないですが、今回のサンプルプロジェクトにはFirestoreを使った機能も含まれているので、一応追加します。同じく「構築」からFirestore Databaseを選択し、「データベースを作成」から設定してください。
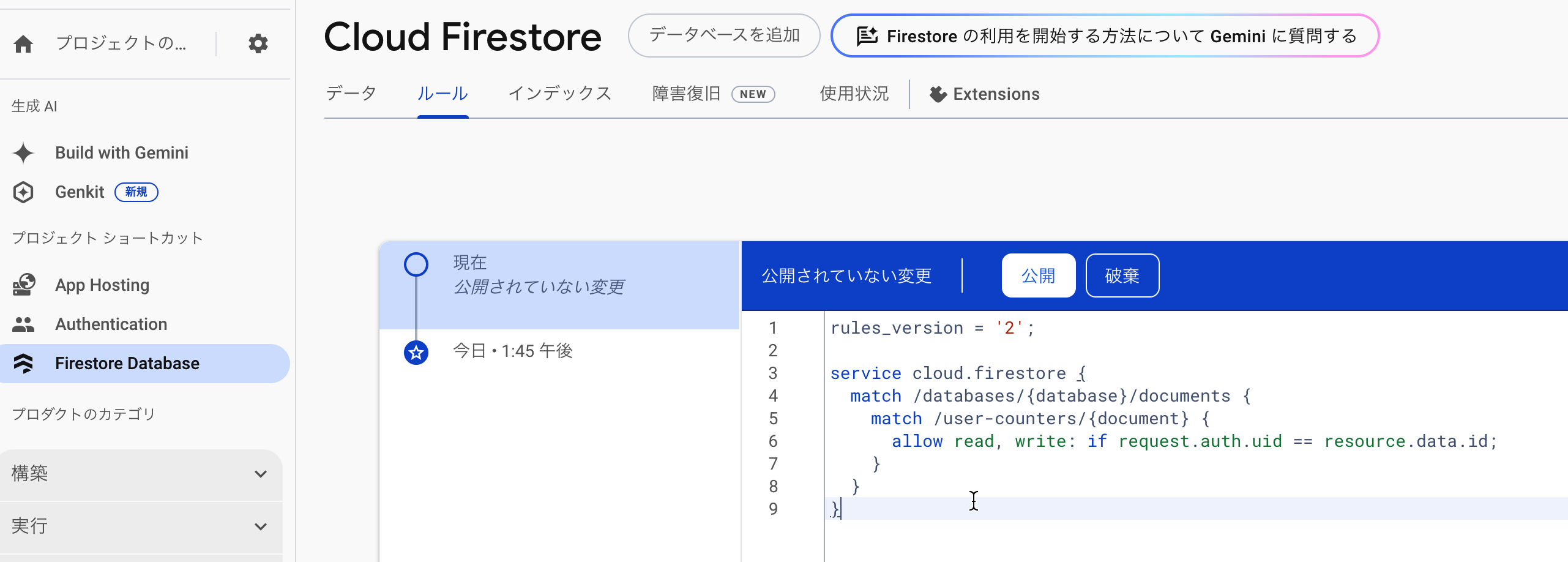
設定したら、「ルール」から以下のようにルールを変更してください。
Next.jsプロジェクトの設定
Visual StudioやCursorなどでVercelプロジェクトのフォルダを開いたら、.env.distファイルを複製して .env.local へリネームしてください。
ここには、今までの作業で収集したVercelやfirebaseプロジェクトに関する情報を入力します。外に漏れると困る情報のなでクラウドにファイルはアップしないようにしましょう。
FIREBASE_API_KEY=AIza*********
FIREBASE_PROJECT_ID=qii****
FIREBASE_ADMIN_CLIENT_EMAIL=firebase-adminsdk-*****@******.iam.gserviceaccount.com
FIREBASE_ADMIN_PRIVATE_KEY="-----BEGIN PRIVATE KEY-----\nMIIEvQIBADANBgkqhk********uSfqy/esU8C/4yvskY=\n-----END PRIVATE KEY-----\n"
NEXT_PUBLIC_FIREBASE_API_KEY=AIzaS***********
NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN=vercel-tests-******.vercel.app
NEXT_PUBLIC_FIREBASE_PROJECT_ID=qii*****
NEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_ID=79************
NEXT_PUBLIC_ORIGIN=https://vercel-tests-*********.vercel.app
USE_SECURE_COOKIES=false
COOKIE_SECRET_CURRENT=6Lch49AqAAAAAB************
COOKIE_SECRET_PREVIOUS=6GVAHILed0yfoJGogCgkZ*********
入力にあたっては、以下の点に注意してください
- FIREBASE_ADMIN_PRIVATE_KEYは""で囲むが、他は不要
- NEXT_PUBLIC_FIREBASE_AUTH_DOMAINにはVercelプロジェクトのアプリのドメイン(httpとか不要)を入力
- NEXT_PUBLIC_FIREBASE_DATABASE_URLは今回使わないので
- NEXT_PUBLIC_ORIGINもVercelプロジェクトのアプリの公開URL(こちらはhttpsなど含める)を入力*
- COOKIE_SECRET_CURRENT, COOKIE_SECRET_PREVIOUSは任意の文字列を使う
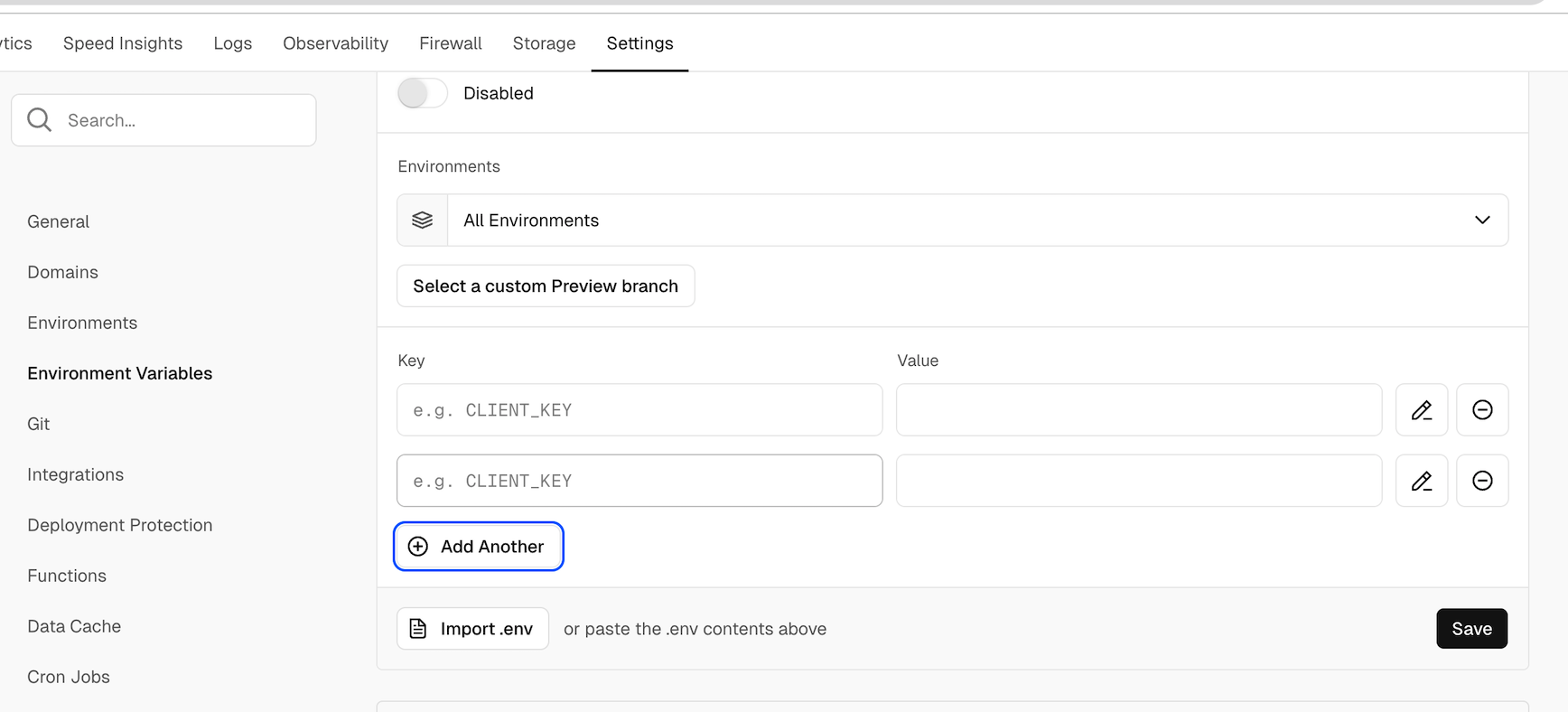
こうして設定した環境変数は、Vercelプロジェクトにも登録する必要があります。VercelプロジェクトのSettings/Environment Variablesの設定画面に進み、(Add Anotherを押したあとに)import .envボタンをクリックして、今作った*.env.local*ファイルを読み込んでください。ファイルの記入内容が反映されます。
ただし、Vercelプロジェクトのアプリはデフォルトでhttpsなので、USE_SECURE_COOKIESはTRUEにしてください。あと、秘密鍵のフォーマットがすこし変(""が無くなる、改行される)になってしまいますが、大丈夫です。ちなみに、秘密鍵のフォーマットが間違っていると、ログイン成功ページへのリダイレクトができなくなります。もしその症状がでたら、改めてEditorから直接ペーストしてください。
ここまで作業したら、ローカルの作業状態をGithubにpushして、VercelにDeployさせましょう。Deployが終了したら、Production Domainから開いてください。前と違って、今度はページがちゃんと表示されるはずです。
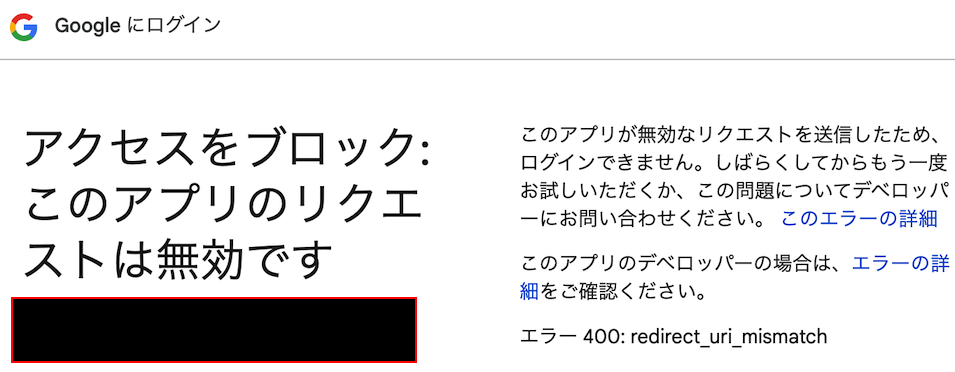
ただし、Googleでログインしようとすると以下のエラーが出るのでログインできません。
エラー 400: redirect_uri_mismatchとあります。これは、環境変数の設定でデフォルトのfirebaseのドメインではなくVercelの方のドメインを設定しているからです。その変更をGoogle Cloudに反映させないと動作しません。
Google Cloudの設定
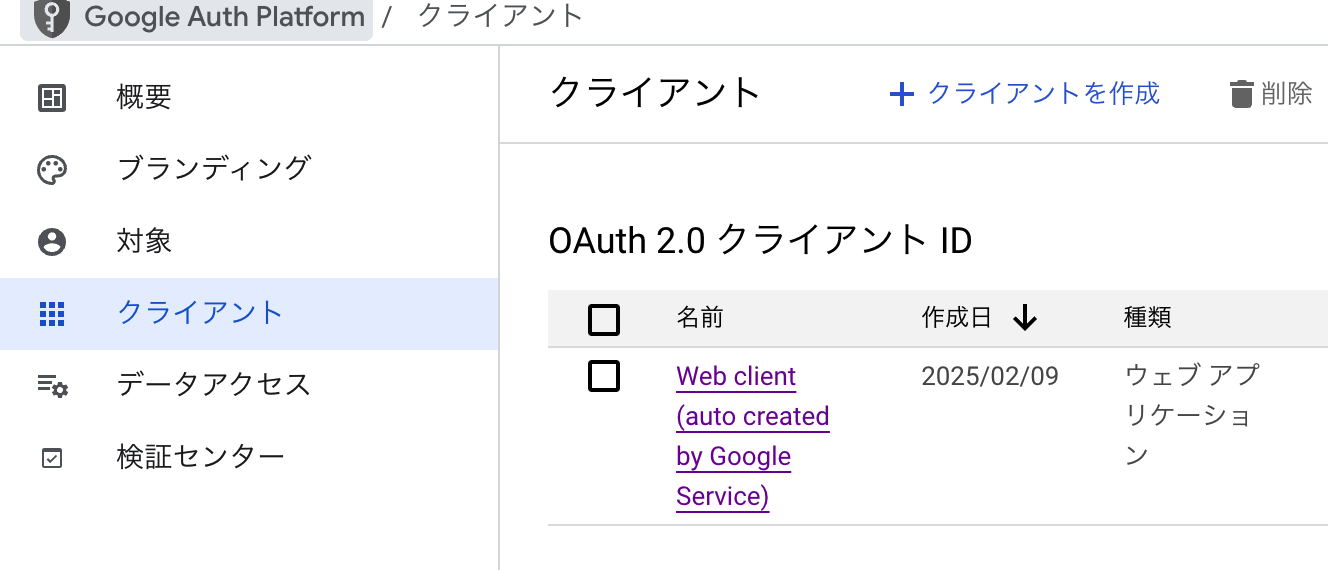
Google Cloudコンソールにて、Firebase上で作ったプロジェクトを選択して、Google Auth Platformのページへ移動してください。移動したら、左から「クライアント」を選び、OAuth 2.0 クライアント IDの一覧からWeb Clientをクリックしてください。
すると、承認済みの JavaScript 生成元 と 承認済みのリダイレクト URI を入力する画面になります。
ここでは承認済みの JavaScript 生成元としてVercelプロジェクトアプリのURL, 承認済みのリダイレクト URIとしてVercelプロジェクトアプリのURLに __/auth/handler を追加したもの**を入力してください。ここが間違っているとログインが正常に完了しません。入力したら忘れずに保存してください。
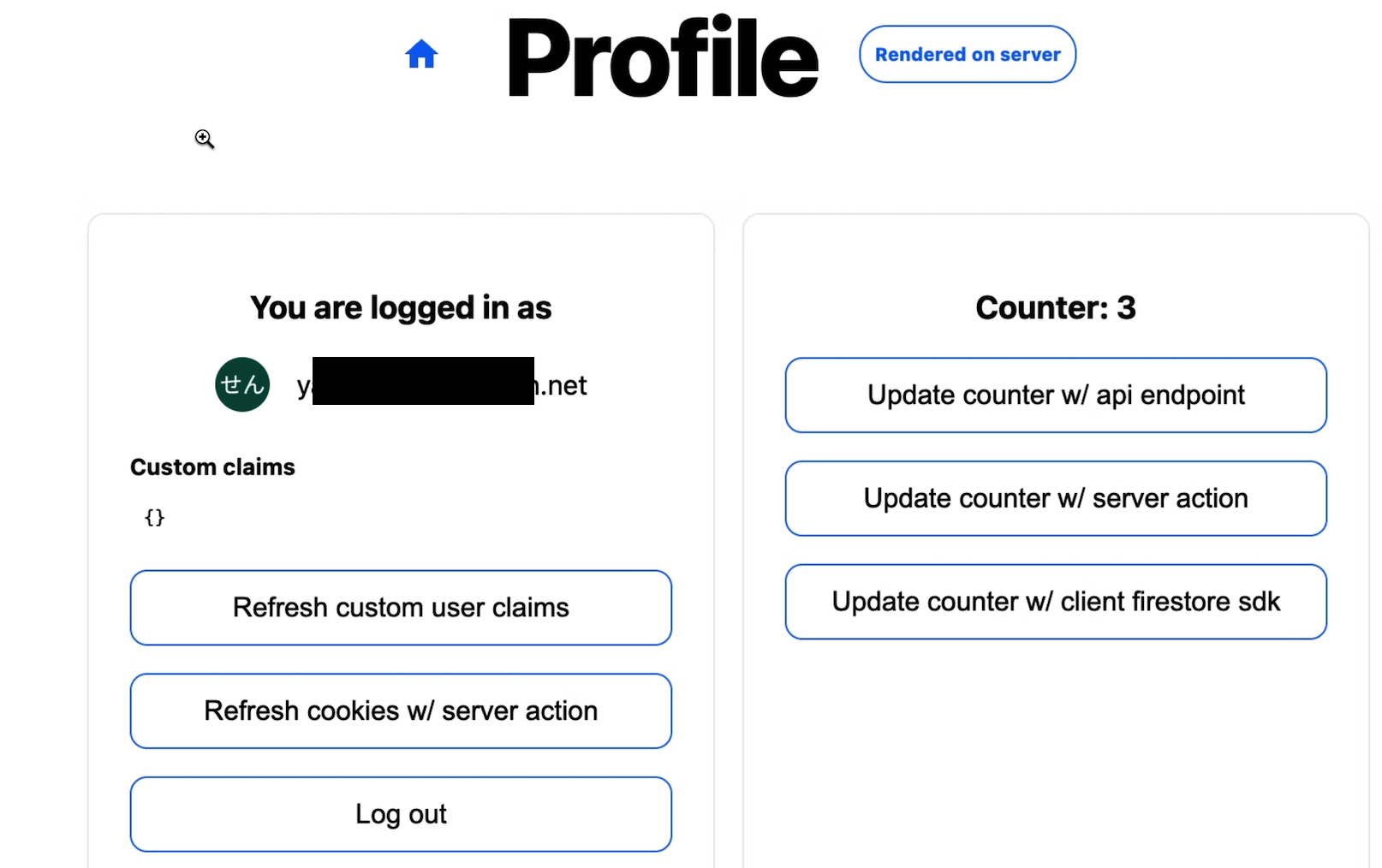
ここまで出来たら、改めてログインしていましょう。Log in with Google (Redirect) を試してみてください。設定がすべてうまく行っていれば、Googleアカウント情報を入力したあとに下のログイン成功ページになるはずです。
Profileページでは、Update counterボタンでFirestoreのuser-countersをカウントアップできます(事前にuser-countersを作っていなくても、勝手に作ってくれます)
おわりに
こういうのもAIがちゃんと説明できるようになれば良いんですが。知識が不足した状況だと無駄な提案を延々と続けるので時間ばかり過ぎていきます。ある程度試してダメなら、人間の知識を探したほうが良いですね。