はじめに
京都某所のもくもく会に参加していたら、Unityの中の人からUnityの公式Localization Toolsのことを教えていただきました。未だプレビューなので、情報はこちらのフォーラムからです。
今回はver0.5.1を試しています。インストールするには、Packagesフォルダのmanifest.jsonに"com.unity.localization": "0.5.1-preview"を追加してください。
公式ドキュメント
ver0.5用の公式ドキュメントがこちらにあります。
ほぼここの通りにやれば良いのですが、一部動かなかったりするので、一応やり方を下に書いておきます。
セットアップ手順
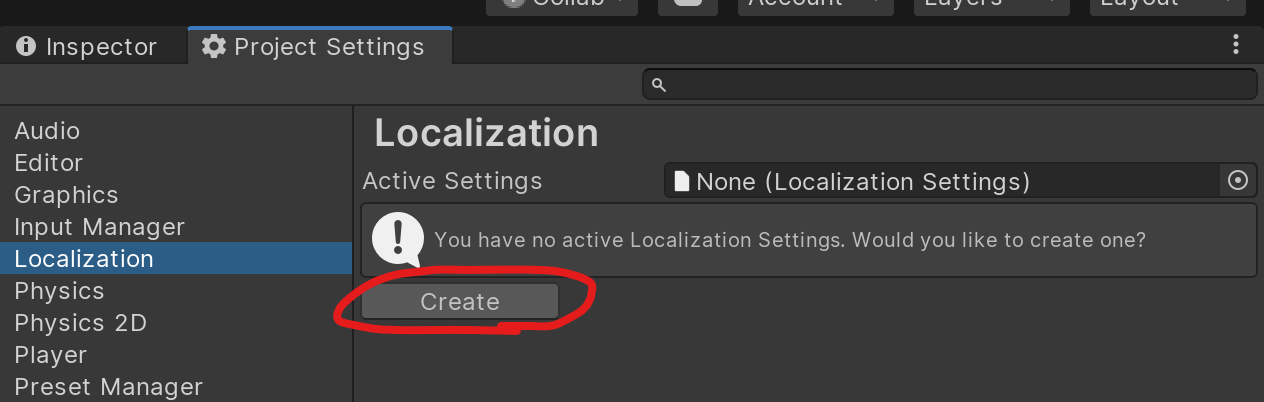
まず、Project Settings のLocalizationへ。そこでLocalization SettingsをCreateして、Active Settingsとして設定する。
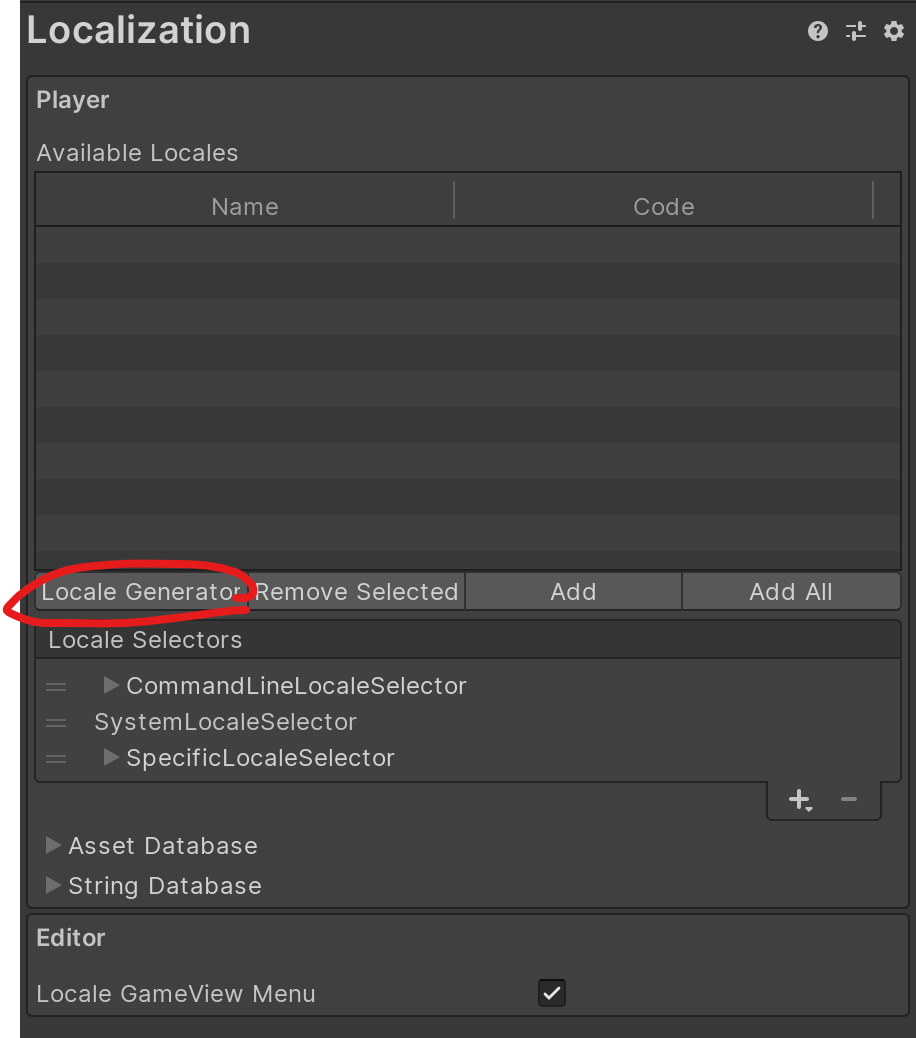
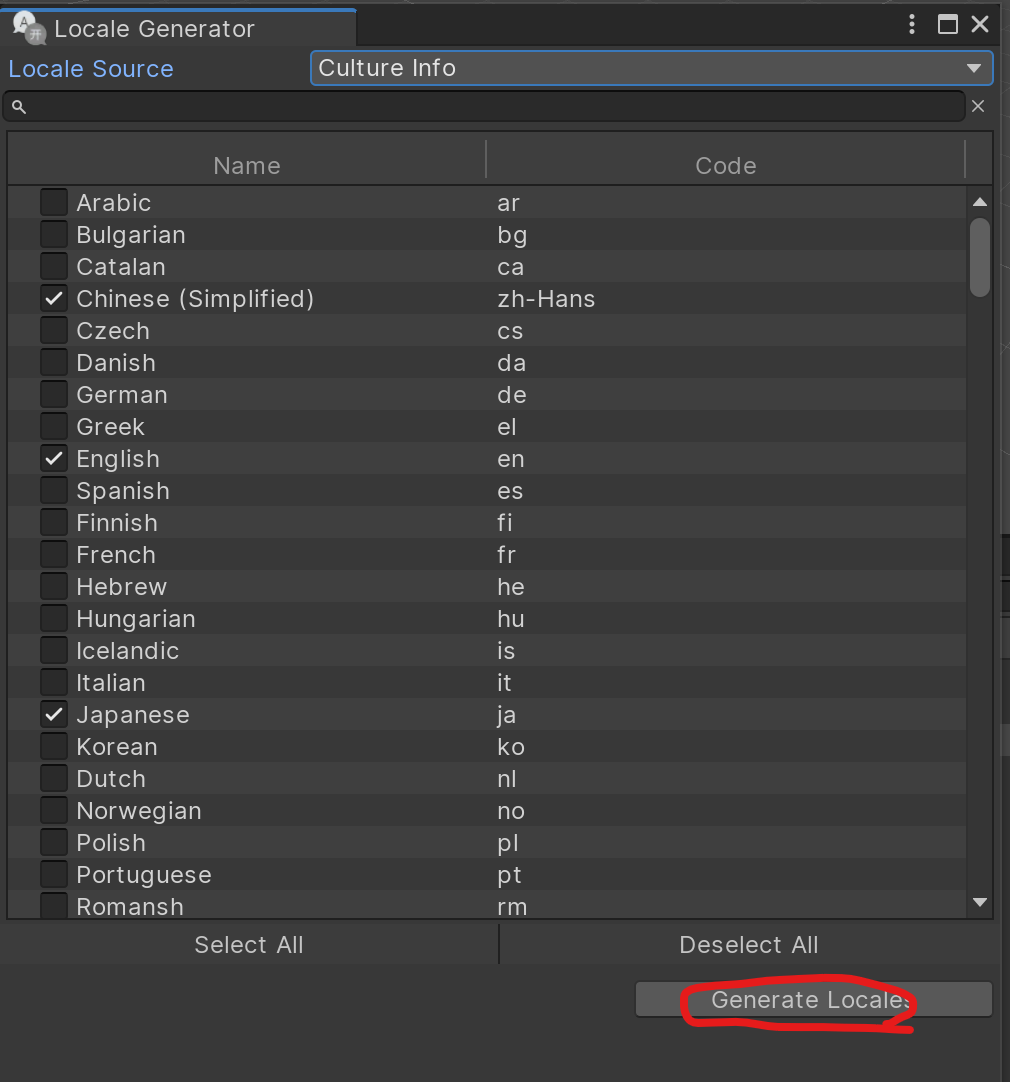
すると、Localeセットアップ用の画面になるので、Locale Generatorボタンを押して、言語を選ぶ。
選んだらGenerate Localesを押す。
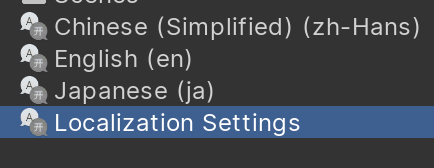
すると、以下のような設定ファイルが作られる。
言語を切り替える
ドロップダウンメニューによって言語を切り替えます。以下のスクリプトを作ってください。
元情報はこちらですが、少し修整してます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Localization.Settings;
using UnityEngine.UI;
public class LocaleDropdown : MonoBehaviour
{
Dropdown dropdown;
IEnumerator Start()
{
dropdown = GetComponent<Dropdown>();
// Wait for the localization system to initialize, loading Locales, preloading etc.
yield return LocalizationSettings.InitializationOperation;
// Generate list of available Locales
var options = new List<Dropdown.OptionData>();
int selected = 0;
for (int i = 0; i < LocalizationSettings.AvailableLocales.Locales.Count; ++i)
{
var locale = LocalizationSettings.AvailableLocales.Locales[i];
if (LocalizationSettings.SelectedLocale == locale)
selected = i;
options.Add(new Dropdown.OptionData(locale.name));
}
dropdown.options = options;
dropdown.value = selected;
dropdown.onValueChanged.AddListener(LocaleSelected);
}
static void LocaleSelected(int index)
{
LocalizationSettings.SelectedLocale = LocalizationSettings.AvailableLocales.Locales[index];
}
}
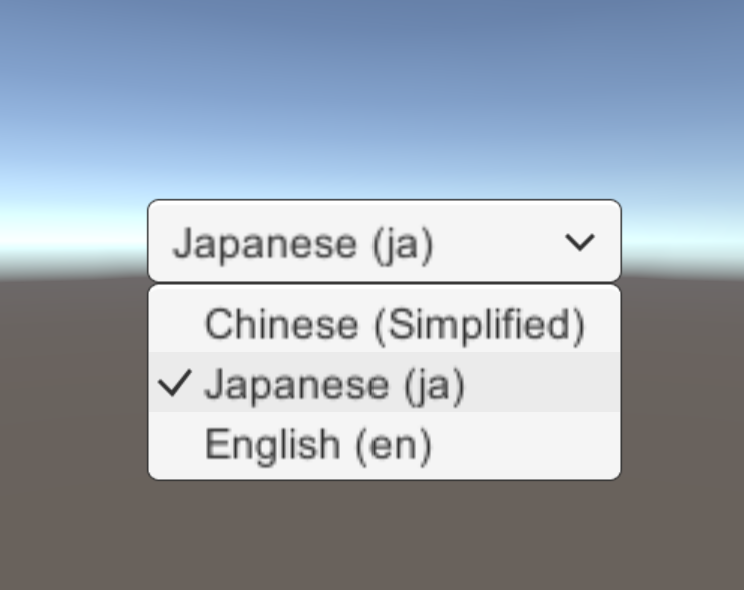
これを作ったら、シーン内にDropdownオブジェクトを作って、それにスクリプトをアタッチしてください。シーンを実行すると、Dropdownボタンで上で設定した言語を選べるようになります。

テクスチャを言語によって変える
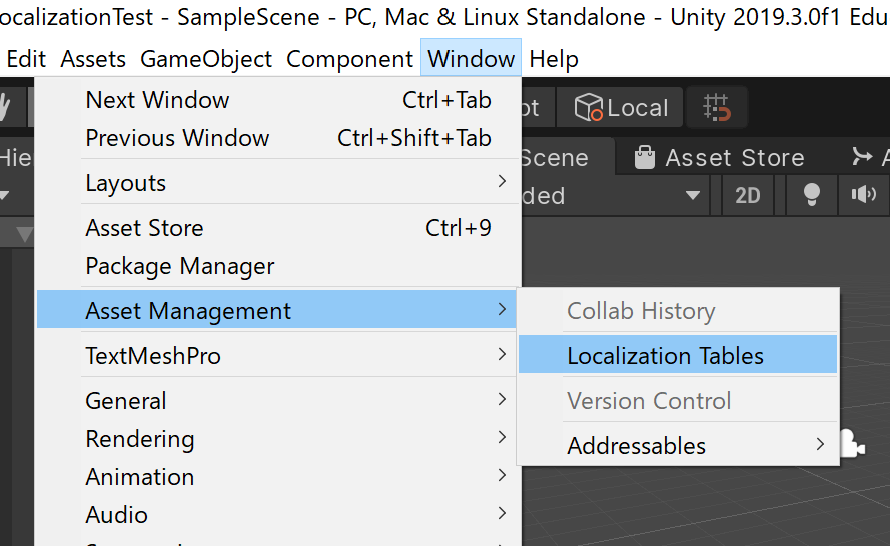
ここで、公式ドキュメントにある言語によるテクスチャ(ここでは国旗)を変更するテストを行います。まず、各言語ごとにテクスチャを割り当てる必要があります。そのために、Windows->Asset Management->Localization Tablesを選んでLocalization Tableを作ります。
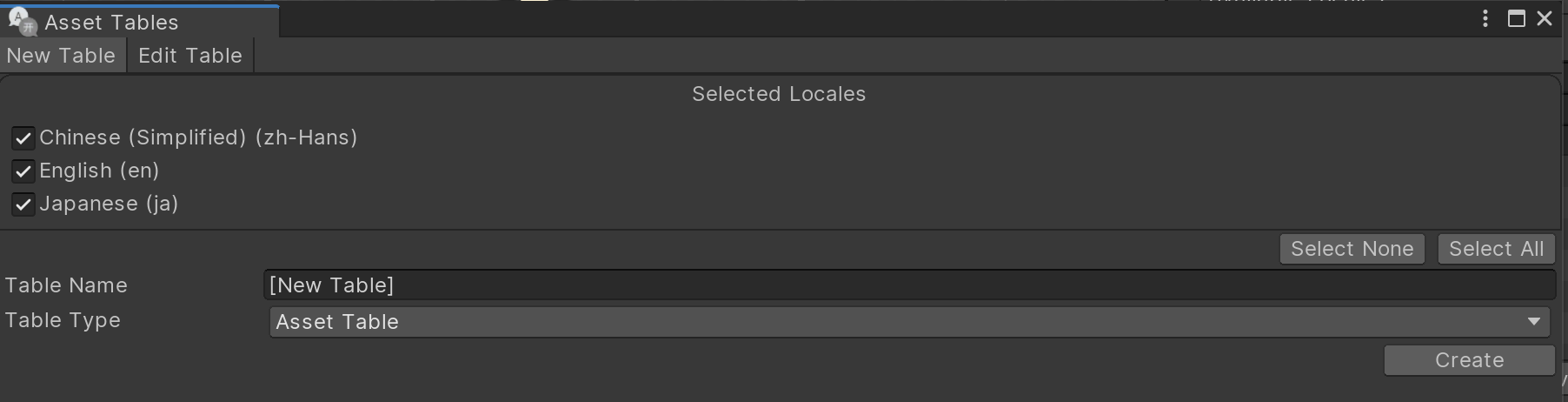
Asset Tablesというウィンドウが開くので、"New Table"を選び、Table Nameを付けてください。
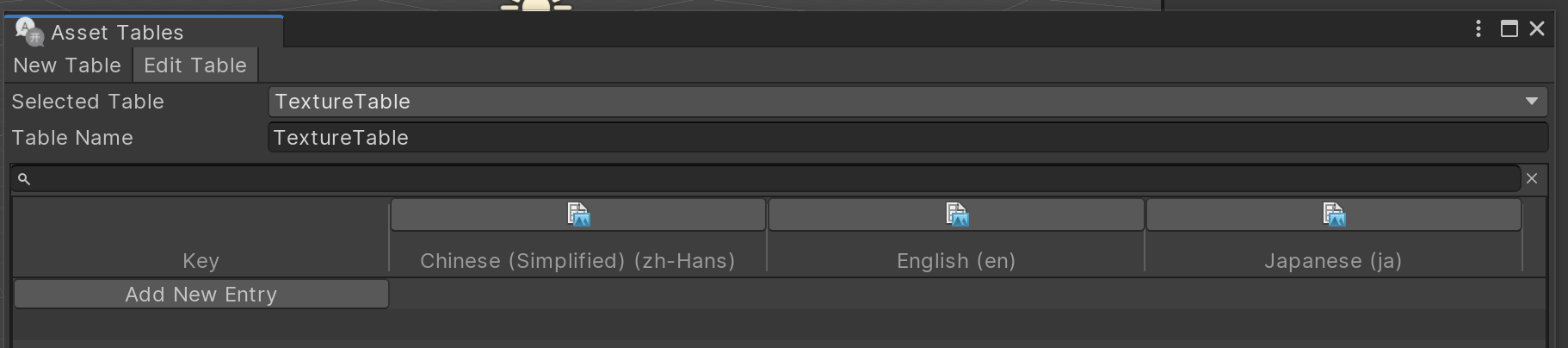
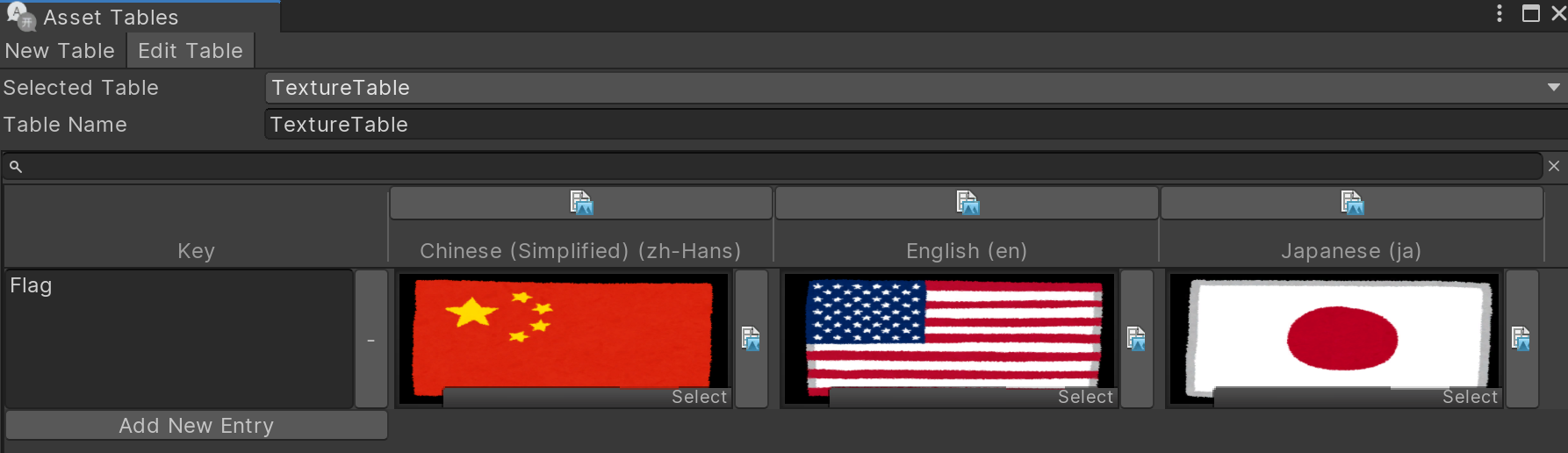
名前(今回はTextureTable)を付けたら、Createボタンを押してテーブルを作ってください。すると、下のようなテーブルが出来るので、Add New Entryを押して、Key(例えばFlag)、各言語に対応するテクスチャを割り当てます。
このテクスチャをRawImageに表示するので、シーンにRawImageを追加してください。それに、以下のスクリプトをアタッチします。
スクリプトは、こちらの公式チュートリアルのものを改変しました。
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
using System;
using static UnityEngine.Localization.Components.LocalizedAssetBehaviour<UnityEngine.Texture2D>;
public class TextureLocalizationSample : MonoBehaviour
{
[SerializeField] public Texture2DAssetReference assetRef;
RawImage rawImage;
void Start()
{
rawImage = GetComponent<RawImage>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.L))
{
StartCoroutine("Load");
}
}
public IEnumerator Load()
{
var loadOperation = assetRef.LoadAssetAsync();
yield return loadOperation;
if (loadOperation.IsDone)
{
Debug.Log("Loaded Texture: " + loadOperation.Result.name);
rawImage.texture = loadOperation.Result;
}
}
}
[Serializable]
public class Texture2DAssetReference : LocalizedAssetReference { };
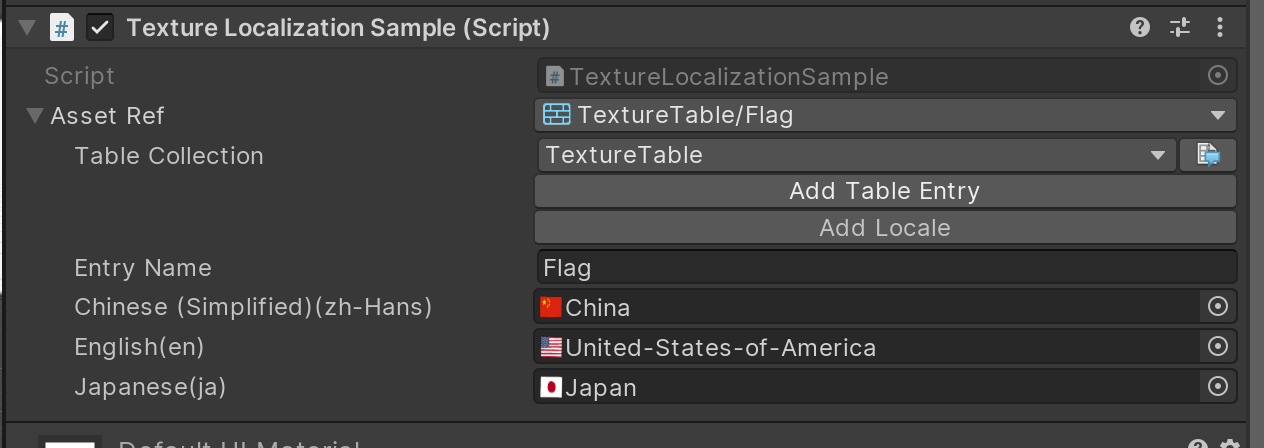
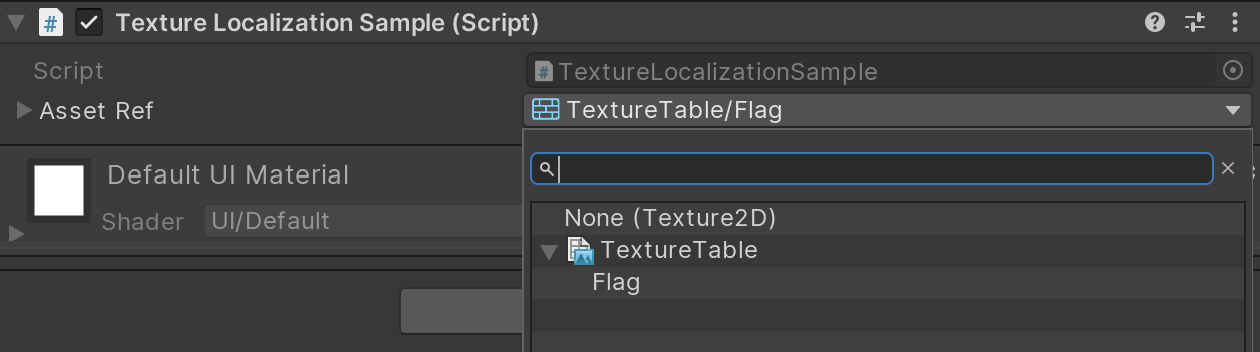
スクリプトをアタッチしたら、AssetRefに割り当てるAssetTable内のKeyをドロップダウンから選べるようになります。

一旦選ぶと、こちらでも各言語向けのテクスチャを設定することができます。
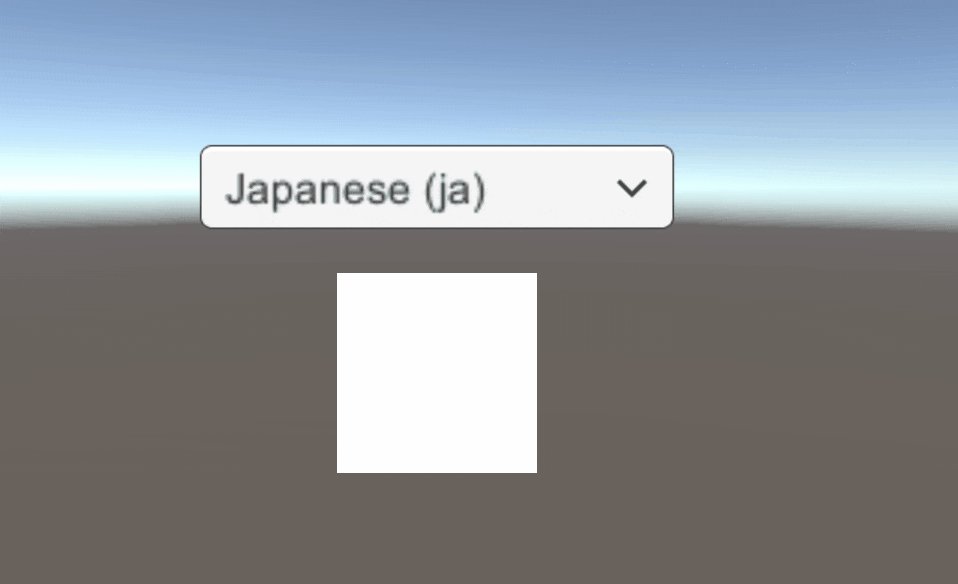
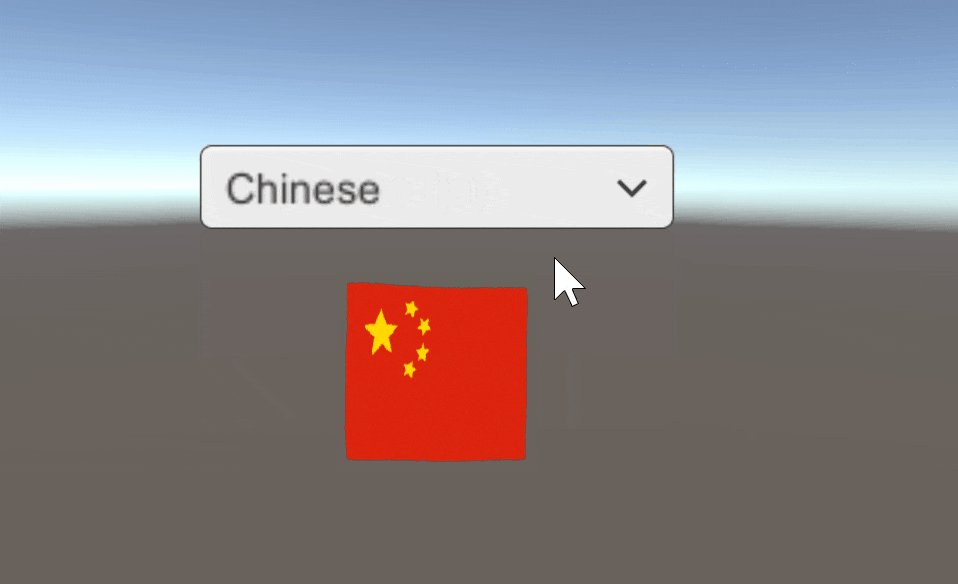
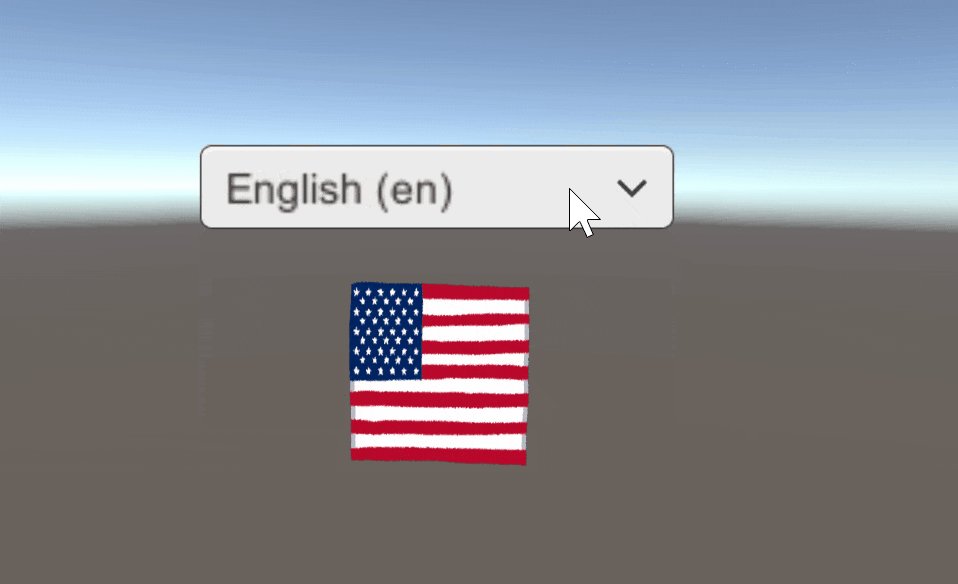
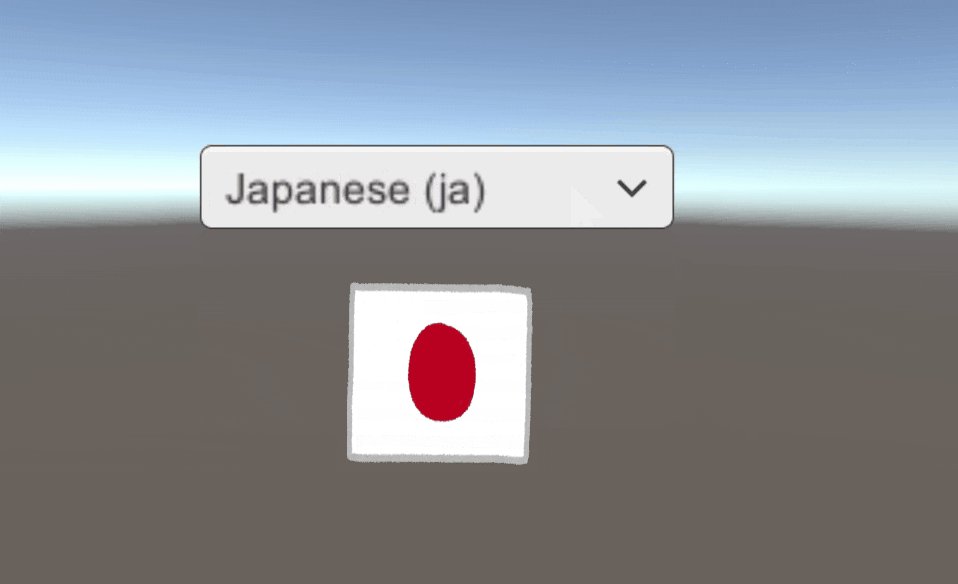
準備ができたら、シーンを実行しましょう。ドロップダウンメニューで言語を選んでキーボードの"L"を押すと対応する旗が出るはずです。
テキストをローカライズする
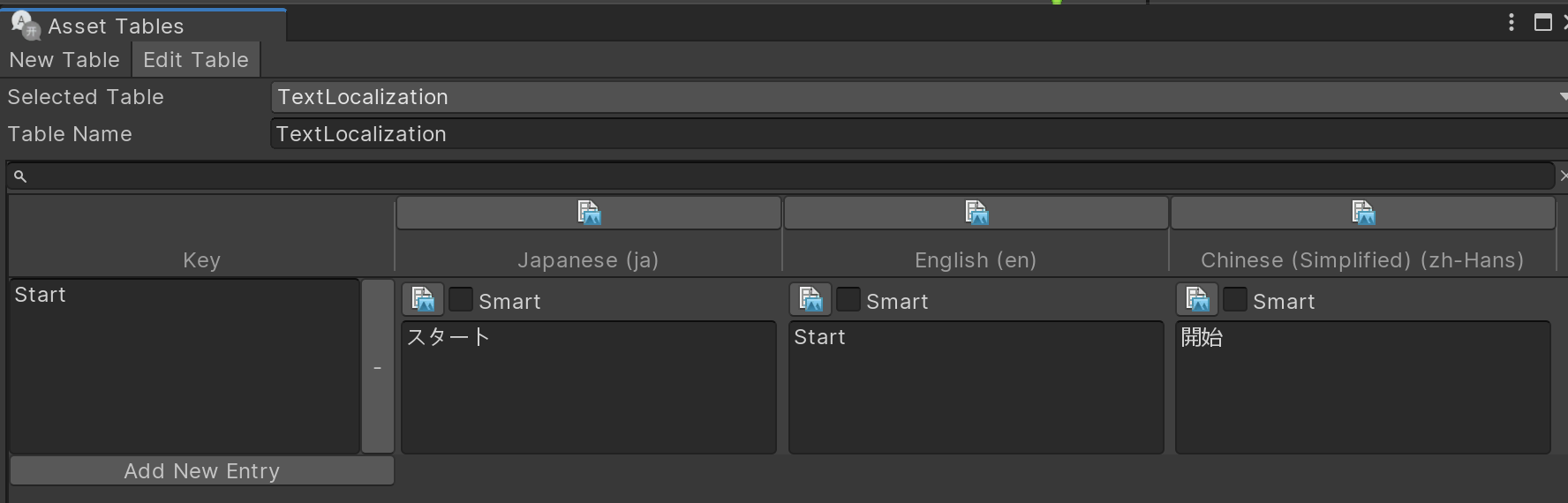
テキストのローカライズも考え方は同じです。テクスチャと同様にLocalization Tableを作ります。
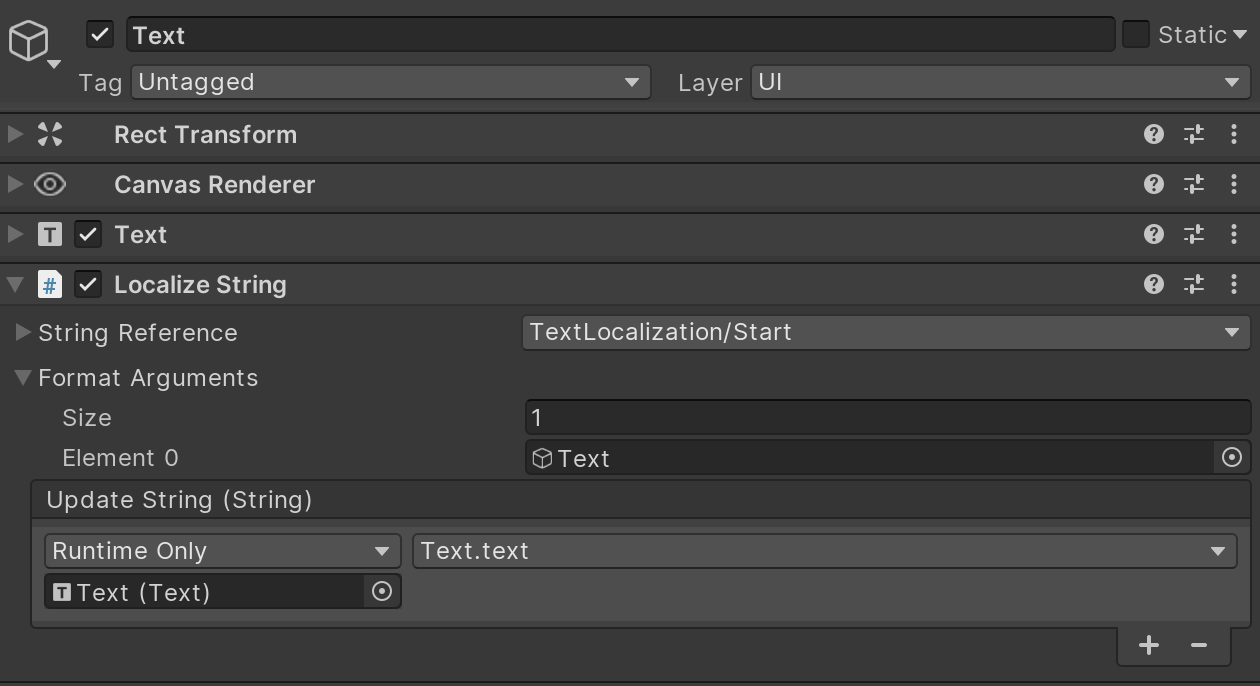
テキストのローカライズにはLocalize Stringという付属のコンポーネントを使うのが便利です。
こちらのコンポーネントのString ReferenceでLocalization TableとKeyを選び、Format Argumentsでテキストを表示するゲームオブジェクトを指定します。Update Stringを上図のように設定しておけば、言語を変えたときに勝手にテキストが変わります。