はじめに
ここ最近、ChatGPTなどが作る絵から3Dモデルを自動生成するワークフローについて研究してます。
こうやって作ったモデル、PCやVRで手軽に出来栄えを確認したいですよね。
Mozilla Hubs(およびDOORなどの派生サービス)では、PCのブラウザで開いているシーンにドラッグ&ドロップで3Dモデルを放り込み、そのシーンのURLをQuestなどのVRヘッドセットで開いて見たり操作したりする、ってことが簡単に出来て便利でしt。
しかし、残念ながらMozilla HubsもDOORもサービス終了、、、。似たようなことはSpatialでできるものの、VR側ではオブジェクトの操作ができない、という問題点があってイマイチ。
そこで、同じような機能を自分で作って見ることにしました。ややこしいサーバーとか準備しなくてもできる方法です。
どんな感じ?
まずは、DropViewerのページに入ってください。
URLの後ろにルーム番号(/?room=000001など)が割り当てられます。
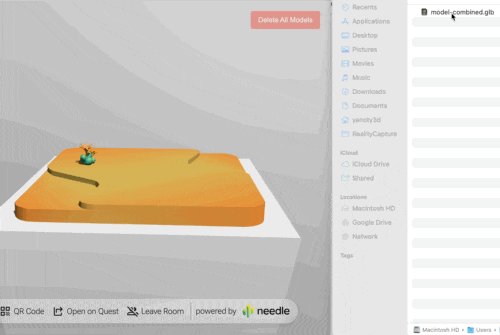
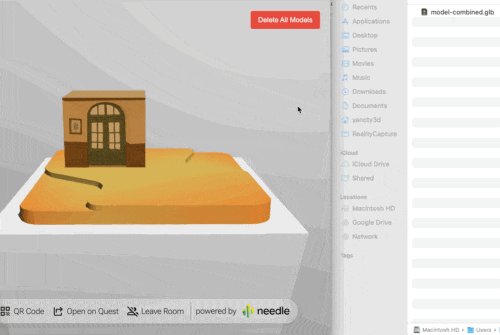
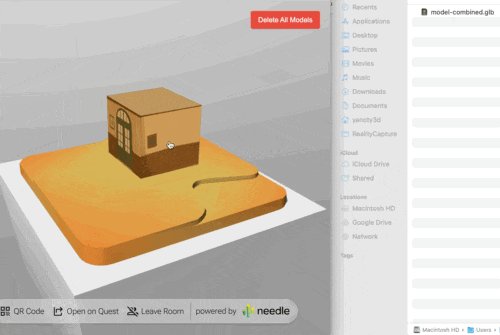
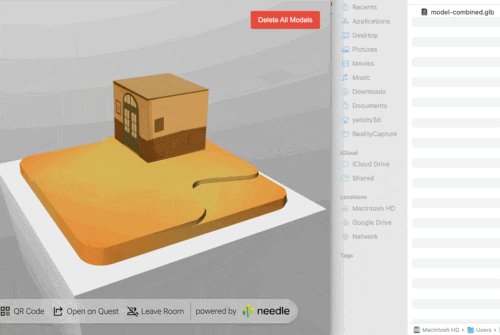
ページが開いて台?のようなものが見えたら、PCのブラウザで、下の動画のようにフォルダからドラッグ&ドロップして3Dシーンに放り込みます。
その後、シーンのURLをスマホやVRHMDと共有します。Mac-iPhoneなら、URLをデバイス間で直接コピペできますね。
Vision ProのブラウザでもURLをペーストするだけです。
もちろん、VR(イマーシブ)モードにも入れます。
Questなどでも使えます。しかも、どのデバイスで入ってもオブジェクトは操作できて、位置などはシンクロします。クラウドにアップロードしたモデルは1日で消えますが、もしすぐに消したければDelete All Modelsボタンを使ってください。
(追記)
シーン内のオブジェクト(最初からある背景オブジェクトは除く)を一つのglbにまとめてダウンロードする機能を追加しました。右上の"Download Combined Model"ボタンです。
どんなふうに作っている
ページのバナーとサイトのURLからわかるとおり、Needle EngineをVercel上にホストしています。Needle Engineについてはこちらの記事(Needle EngineでマルチプレイヤーWebXRアプリをVercelにセルフホストする)をご覧いただければと思いますが、簡単に言えばWebXRベースの3Dエンジンで、UnityやBlenderをエディタとして用い、言語はTypescript、レンダリングにはthree.jsが使われています。UnityのWebGLアプリより軽量で、簡単にマルチプレイヤーとVR機能を導入できるのが大きな利点です。
今回のDropViewerのベースにしているSandboxシーンにも、VR機能とネットワーク機能が標準でついています。
ただ、以下のことはNeedle Engineに標準ではついてこないので、カスタムコンポーネントを作る必要があります。
- Webページ上にDropされたglbモデルファイルをインポートする
- インポートしたファイルをクラウド上に保存する
- glbファイルをクライアント間で共有する
Drag and Dropイベントについては、ブラウザのAPIで取得できるので簡単です。ただ、glbファイルをそのまま他のクライアントと共有は出来ないので、いったんクラウドにアップロード(下記コードのCloudStorageService)して、そのURLを他のクライアントと共有します(下記コードのRoomModelManager)。
export class GLBDropHandler extends Behaviour {
@serializable(CloudStorageService)
storageService?: CloudStorageService;
@serializable(RoomModelManager)
modelManager?: RoomModelManager;
private onDrop = async (event: DragEvent) => {
event.preventDefault();
if (event.dataTransfer?.files) {
const files = event.dataTransfer.files;
let filesUploaded = 0;
this.isUploading = true;
try {
for (let i = 0; i < files.length; i++) {
const file = files[i];
if (file.name.toLowerCase().endsWith('.glb')) {
try {
const url = await this.storageService.uploadFile(file, file.name);
if (url) {
this.modelManager.setModelUrl(url);
filesUploaded++;
} else {
console.error("Failed to upload file");
}
} catch (error) {
console.error("Error processing file:", error);
}
}
}
クラウドストレージにはGoogle Cloud Storage(GCS)を使ってますが、認証情報をクライアント側に持たせるのはセキュリティ的にアレなので、GCSに署名付きURLを発行してもらい、それを使ってクライアント側からアップロードしてます(参考資料)。
署名付きURLの発行は、vercel functionsというserverless functionで行います(参考資料)。プロジェクトのルートにapiフォルダを作って、handlerをexport defaultするファイルを置くと、vercel functionsとして動作します。
export default async function handler(req, res, env) {...
クライアント側は、これから証明つきURLをfetchして、アップロードに使います。
async uploadFile(file: File, filename: string): Promise<string | null> {
try {
const response = await fetch('/api/generate-upload-url', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
filename: filename,
contentType: file.type || 'model/gltf-binary'
})
});
if (!response.ok) {
throw new Error(`Failed to get signed URL: ${response.status}`);
}
const { signedUrl, publicUrl } = await response.json();
const uploadResponse = await fetch(signedUrl, {
method: 'PUT',
headers: {
'Content-Type': file.type || 'model/gltf-binary'
},
body: file
});
if (!uploadResponse.ok) {
throw new Error(`Failed to upload to GCS: ${uploadResponse.status}`);
}
return publicUrl;
} catch (error) {
alert(`ファイルのアップロード中にエラーが発生しました: ${error.message}`); // Optionally show an alert to the user
return null;
}
}
ドロップされたglbファイルのアップロード先URLはNeedle EngineのsyncFieldによってクライアント間で共有されます(参考資料)
export class RoomModelManager extends Behaviour {
@syncField()
currentModelUrl: string = "";
新しいURLが与えられると、それをGLTFLoaderに渡してモデルをロードしています。
おわりに
今回のアプリ制作にはdevin.aiにかなり頑張ってもらいました。
アプリ全体の構成の計画からコーディングまで、一通りやってくれるのはすごいですね。お値段が高いので細かい修正はCursorも併用しましたが、お金が問題でないなら、ずっとdevinで開発したかったです。