はじめに
これからRustプログラミングをやろうとしたときに、コマンドラインではなくて、よく使われているEclipseとVSCodeのどちらかで使ってみたいと考える人は多いかと思います。私もそのひとりです。
そこでどちらが環境構築が簡単で使いやすいかを比較しようと思います。
そのためここではVS Codeで環境構築をまず行ってみます。
2つのうち、どちらかをとても気に入っているのであれば、どちらかを選ぶといったことはないでしょうけど、そこまでツールに思い込みはないという方は参考にしてみてください。それは知ってるでしょを前提としないで丁寧に書いていきます。
とはいえ、ここではふたつを同じ条件で比較したいため、日本語化は行わないまま扱います。
気に入った場合は日本語拡張機能を入れてつかってください。
** インストール環境 Windows10**
Eclipseの投稿は以下です(20210814追記)
【Rust】EclipseでRustのIDE環境を作ってみる
目次
- Step1 VSCodeをインストール
- Step2 Microsoft C++ Build Toolsをインストール
- Step3 Rustupをインストール
- Step4 VS CodeのRust拡張機能をインストール
- Step5 VS Codeのデバッグ拡張機能CodeLLDBをインストール
- 参考文献
目次は大まかな手順となります。どれもインストールされていないことを前提にしていますので、もともとインストールされているものがあれば手順をスキップして必要なところから進めてください。
Step1 VSCodeをインストール
VSCodeをダウンロードしてインストールします。
Azure VSCode ダウンロード

Download now をクリックします。
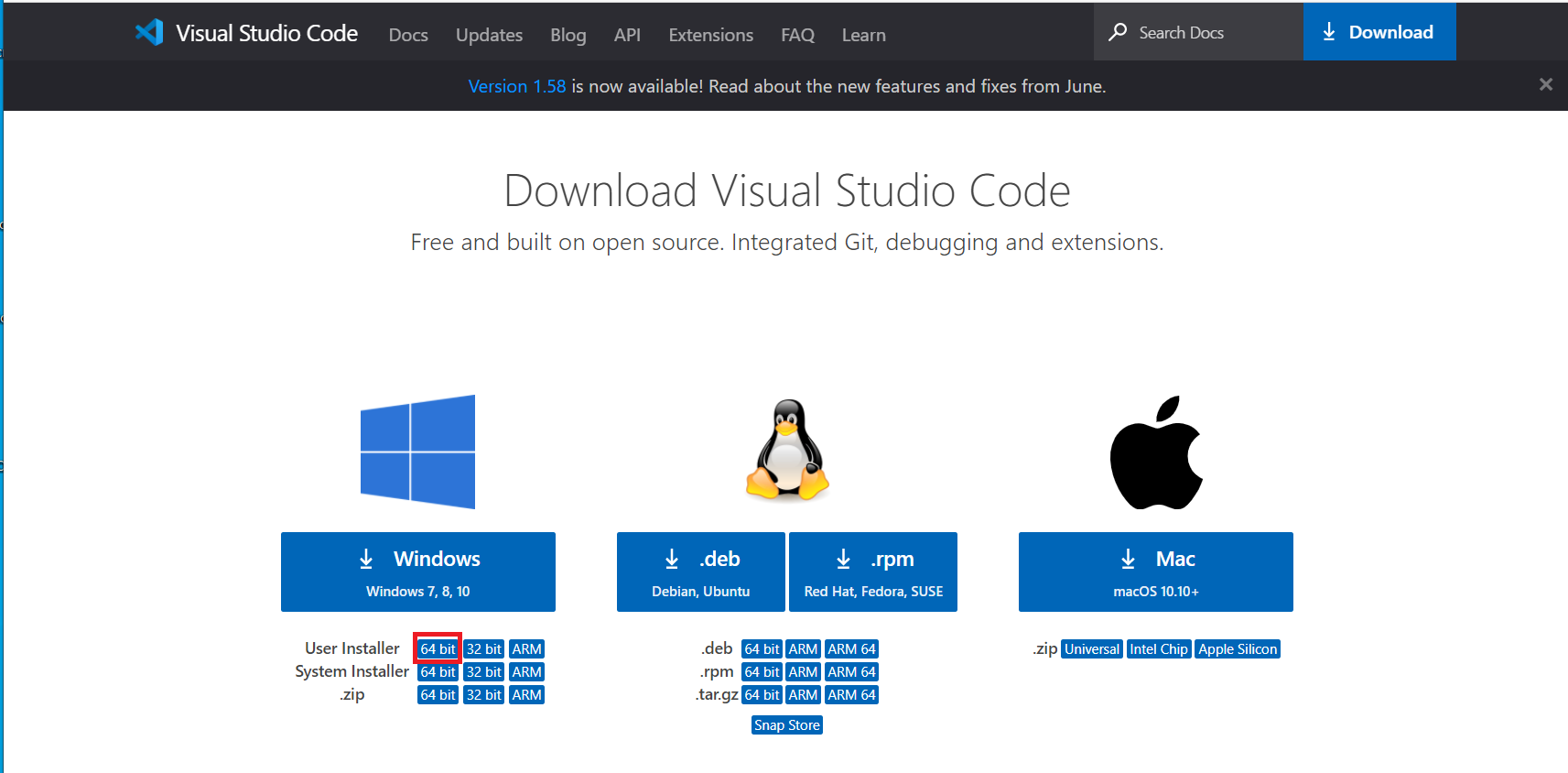
Windows User Installer 64bit を選択。
UserとかSystemというのはインストールをユーザ、管理者のどの権限で行うかということです。どちらでも問題ないとは思いますが、複数のユーザがいると仮定して今回はユーザを選択しています。

ここではVSCodeUserSetup-x64-1.58.2.exeがダウンロードされます。そして以下のページが現われます。
動画ではVS Codeの使い方を簡単に教えてくれます。時間に余裕があるようでしたら見てください。

ダウロードされたファイルをダブルクリックするとインストールがはじまります。
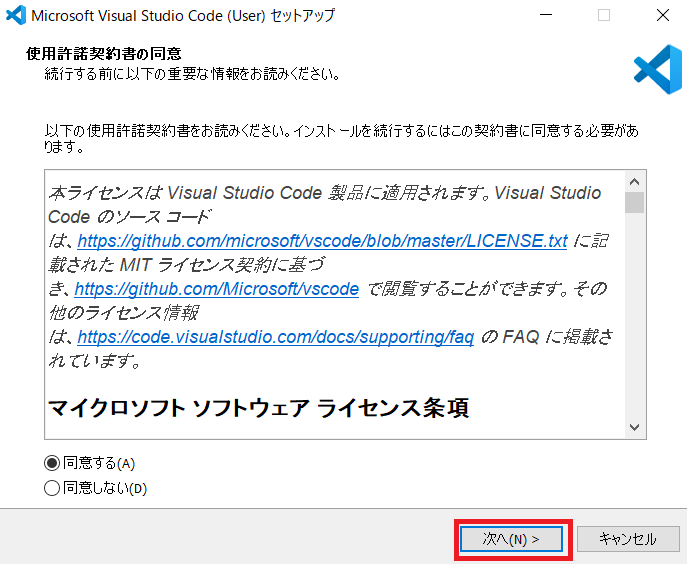
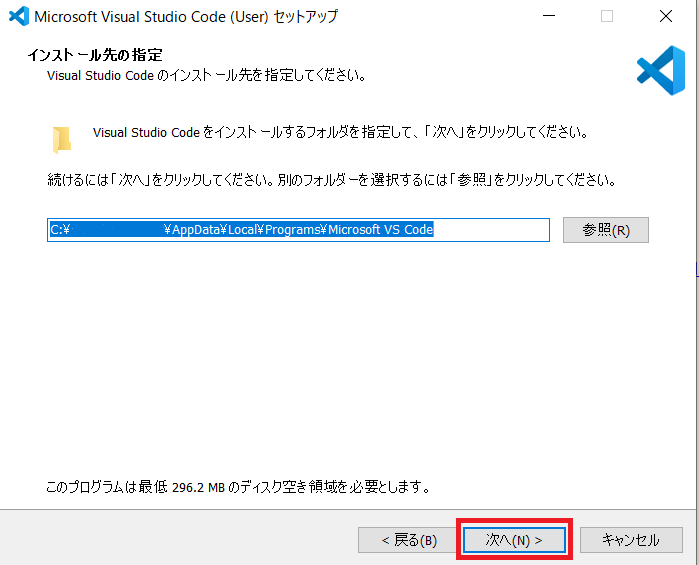
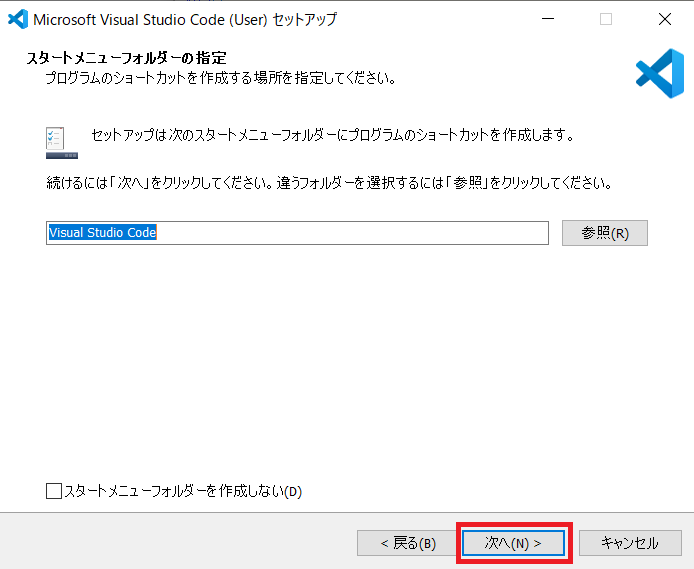
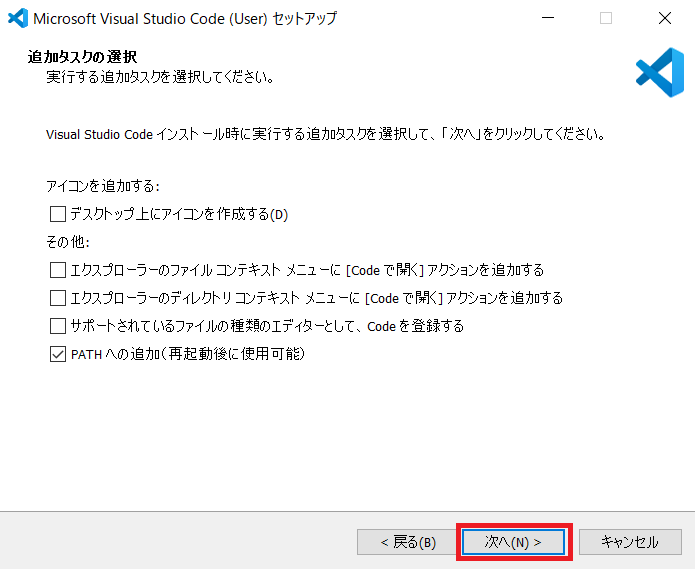
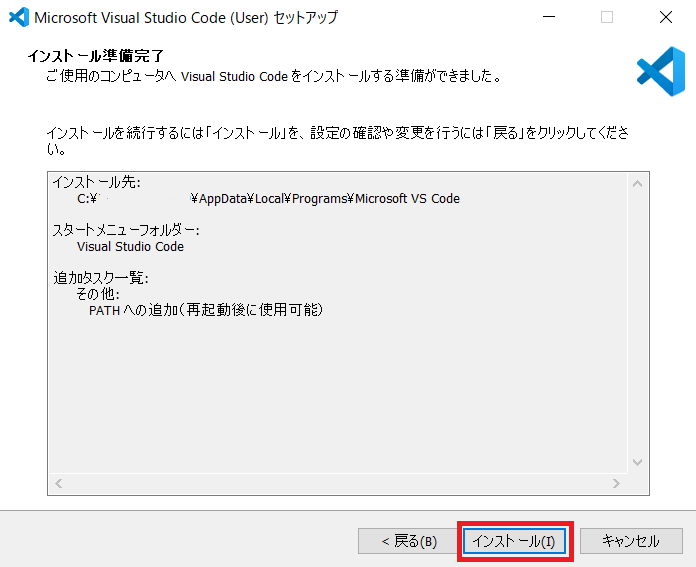
設定はデフォルトのままでまず問題ありませんので、ここでは次々に進めてインストールします。

インストール完了後にVSCodeが立ち上がりますので、思ったように立ち上がるか確認します。

立ち上がれば次のステップへすすむために、一度閉じます。
Step2 Microsoft C++ Build Toolsをインストール
このツールはStep3でRustupをビルドするために必要なツールです。
Azure Microsoft C++ Build Tools ダウンロード
Build Tools のダウンロードをクリックするとダウンロードがはじまります。
vs_BuildTools.exeがダウンロードされます。このインストールファイルをダブルクリックしてインストールします。
インストールに際しては、インストールをしてもよいかどうかの確認をしてくるだけで、すぐに終了します。
Step3 Rustupをインストール
次にRustupをインストールします。
Rustupとは the Rust toolchain installerのことでRustのツールチェインし環境を提供してくれます。Rustもこれを推奨しています。
Rustのホームページに行きます(表示言語は選べます。ここでは日本語を選択しています。)
Rust ホームページ

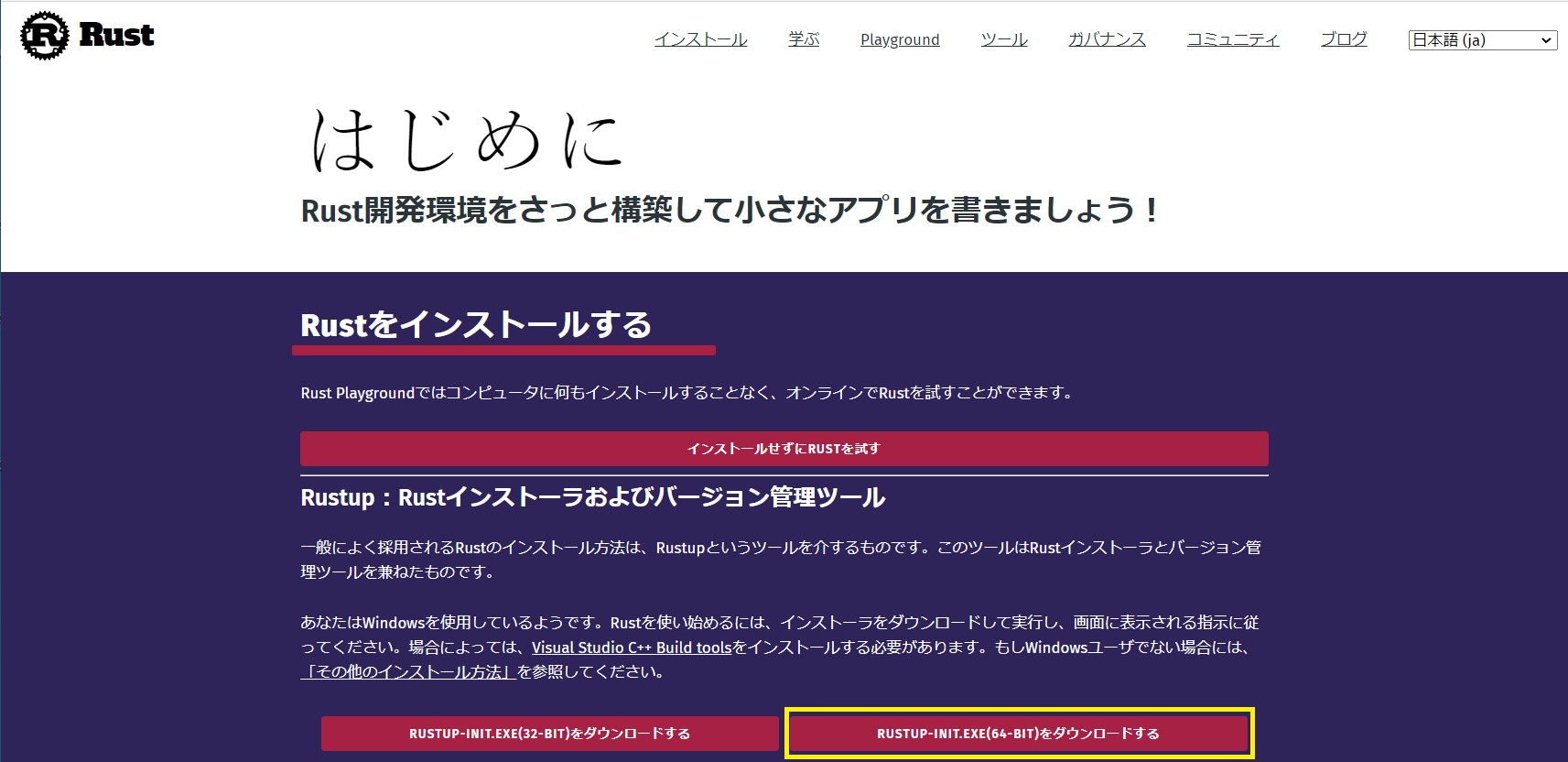
はじめるをクリックすると次の画面となります。
RUSTUP-INIT.EXE(64-BIT)をダウンロードをクリックします。
rustup-init.exeがダウンロードされますのでそれをダブルクリックしてインストールをはじめます。
ここからはターミナルでのコマンドライン入力となります。
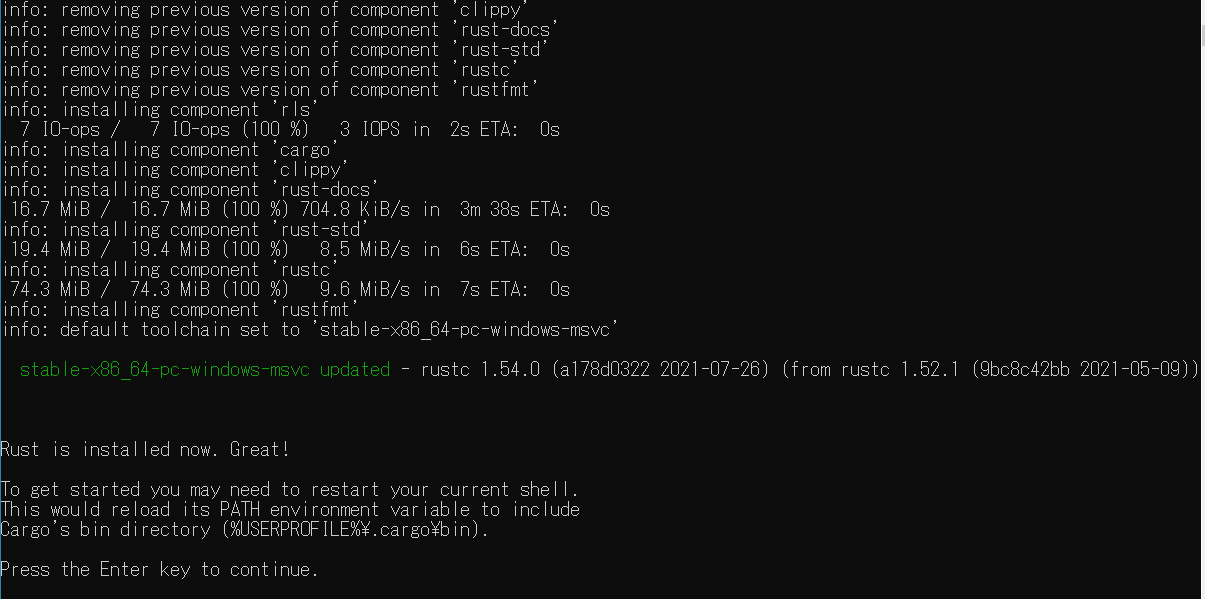
ここでdefault の1を入力してリターンをしますと次々にインストールが進みます。
これでRustupはインストールされました。
Step4 VS CodeのRust拡張機能をインストール
次にRustの拡張機能をVSCodeにインストールします。
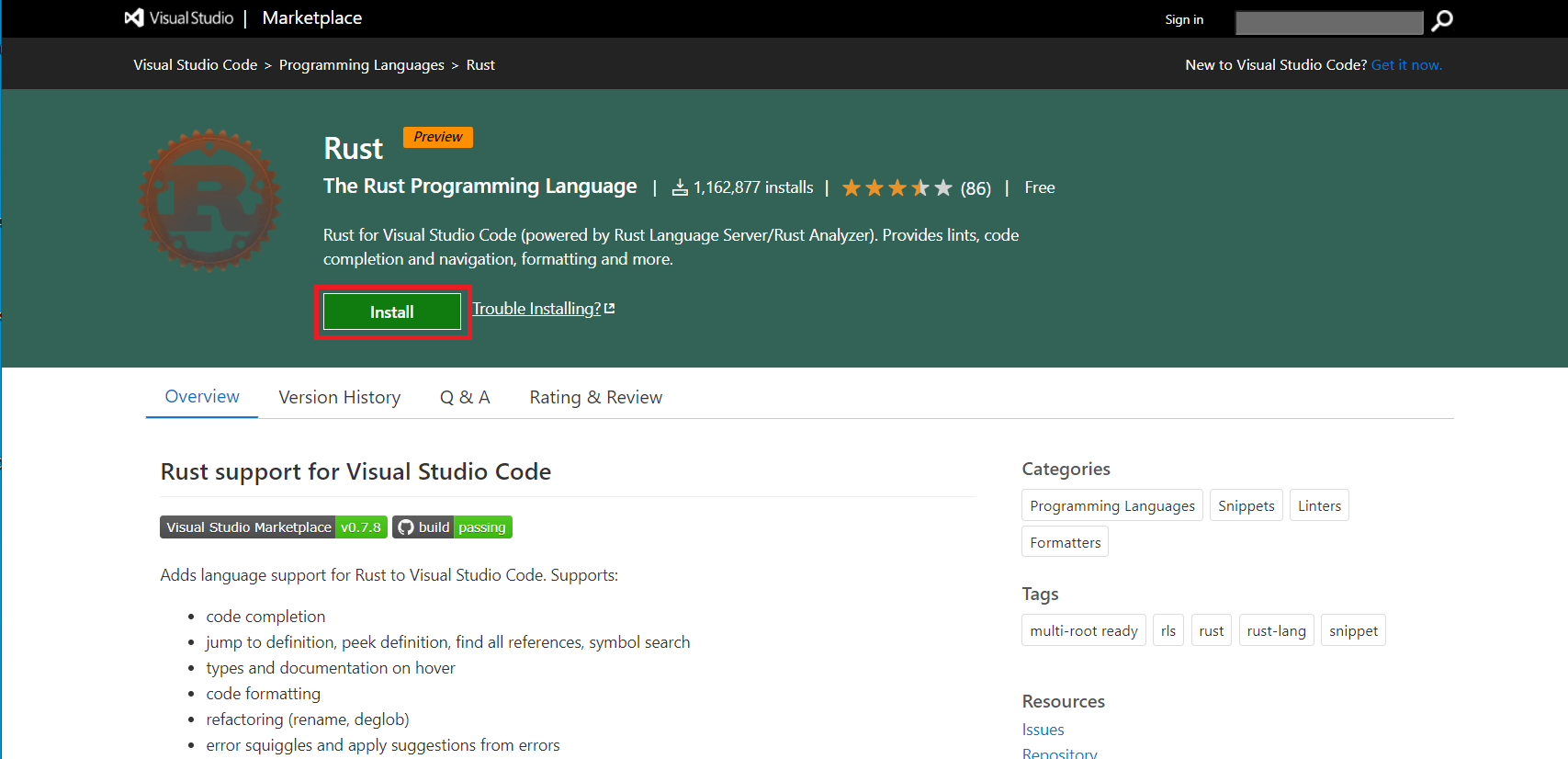
VSCode Rust 拡張機能ダウンロード

画面のInstallボタンをクリックすると、閉じていたVSCodeが立ち上がります。

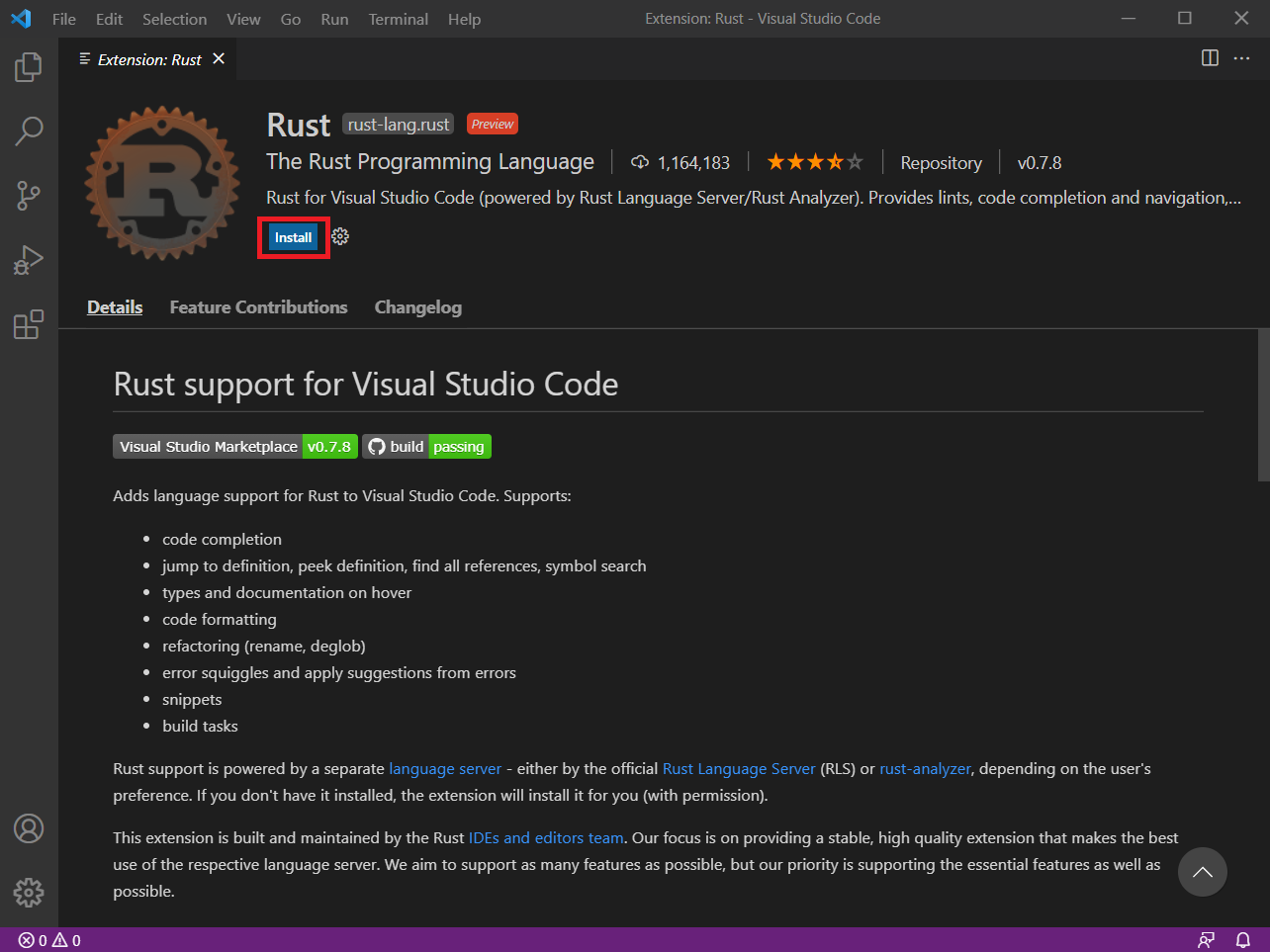
この画面でInstallをクリックするとRust拡張機能がVSCodeにインストールされます。
ここで表示しているタブを閉じてください。
次にRustコードを格納するWorkspaceを作ります。
どの場所でも構いませんが、ここではCドライブ直下にRustというフォルダを作り、今後Rustプロジェクトはここに格納することにします。
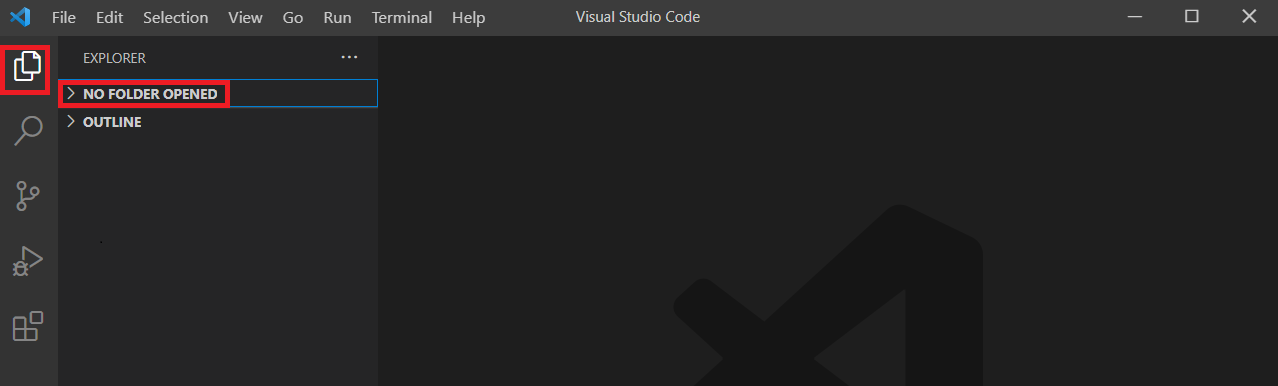
作成できましたら、左上にあるエクスプローラボタンをクリックしてください。
さらにNO FOLEDER OPENEDの矢印で中を見ると、OPEN FOLDER というボタンがありますのでこれでさきほど作成したRustフォルダを選択します。

それではRustプログラムを作成します。
まずターミナルを開きます。
Terminal→ New Terminal で選びます。そしてcargoコマンドで新しプロジェクト名hello_cargoを作成します。このcargoコマンドはプロジェクトで必要な各フォルダまたはファイルなどをすべて作ってくれるものです。これを使うとRustを扱いやすくなります。
cargoコマンドで作成したプロジェクトはプロジェクト名以下のフォルダにすべて格納されることになっていますので、ディレクトリを変更しておきます。
$ cargo new hello_cargo
$ cd hello_cargo
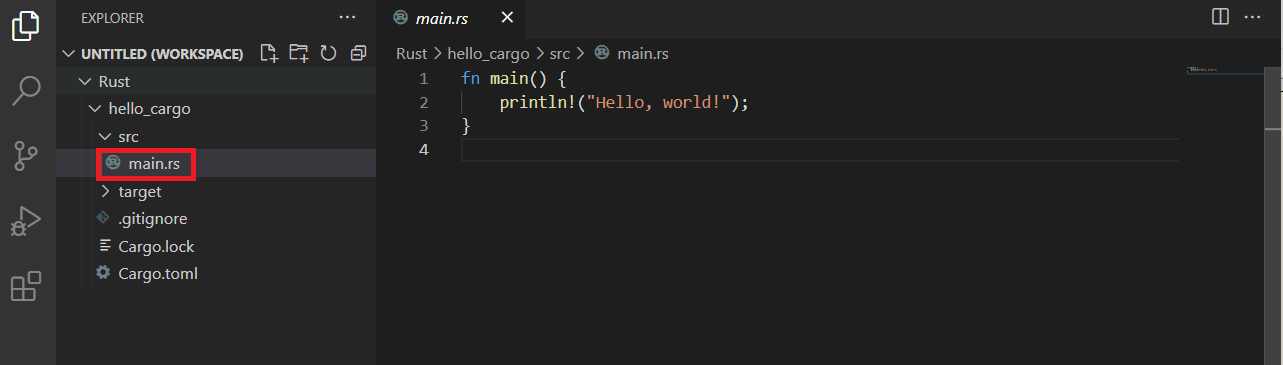
ソースはsrc以下にはいることになっていますので、src/main.rsを選択してみてください。 cargoコマンドを使ってプロジェクトを作るとHello world表示プログラムがあらかじめ用意されています。
ターミナルでビルドを行い、走らせるとHewllo worldを表示します。
$ cargo build
$ cargo run
これでコマンドラインでのビルドに実行ができるようになりました。このままでも問題なさそうですが、IDEですからやはりここはデバッグ機能も欲しいところです。そこで次のステップです。
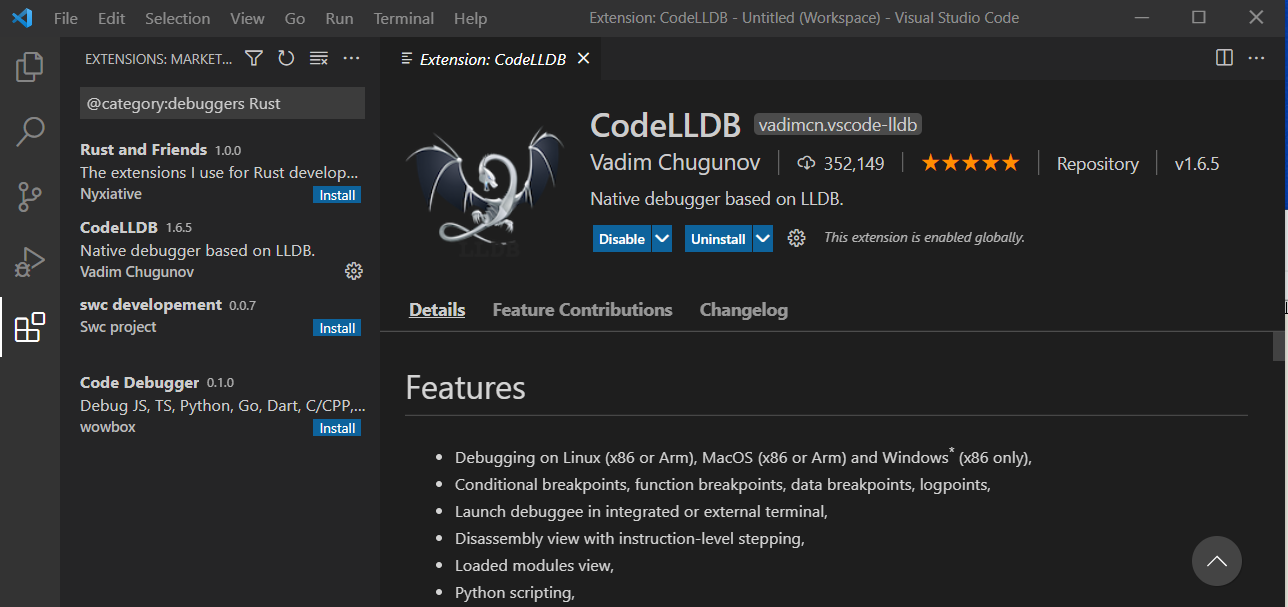
Step5 VS Codeのデバッグ拡張機能CodeLLDBをインストール
デバッグ機能を追加するため、ここではCodeLLDBを拡張機能としてインストールします。
拡張機能を素直に検索してもかまいませんが、次のようにデバッグ機能が組み込まれてないうちにデバッグを走らせようとするとデバッグ機能がないため、警告がでます。
Run→Start Debugging
そこでFind Rust extensionボタンをクリックすると
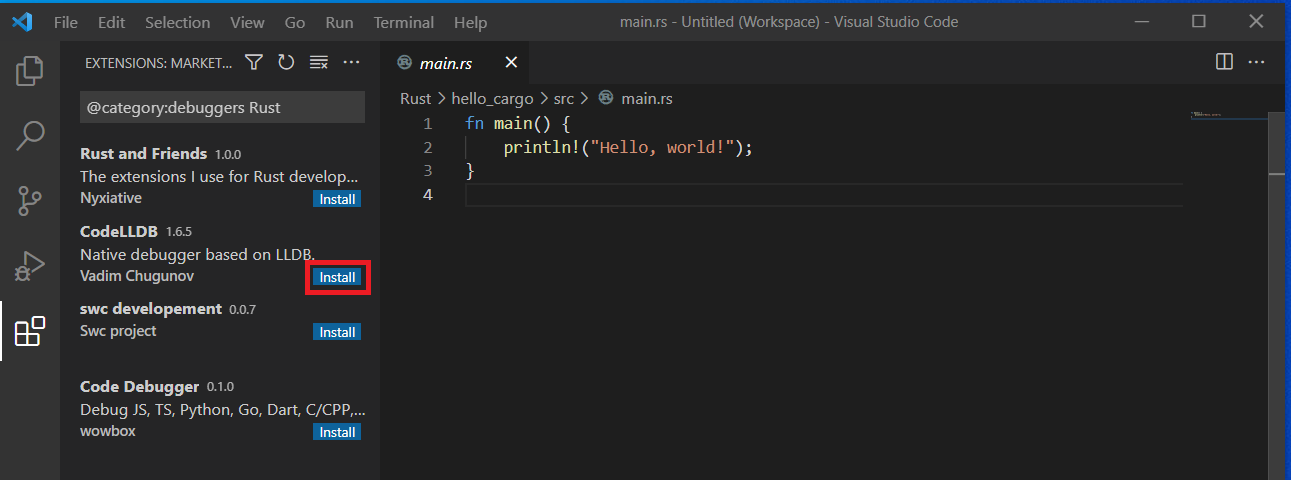
候補が出てきますのでさらにCodeLLDBのinstallをクリックします。
これで動くような気がしますが、設定が出来ていないためにこのままでは動作しません。
普通にAdd Configuration にて設定をおこなってもかまいませんが、ここでも警告の指示にしたがってやってみましょう。
再度Run→Start Debuggingを動かします。

設定ファイルlaunch configurationがないからデバッグは出来ないとでますので、わかりましたでOKです。
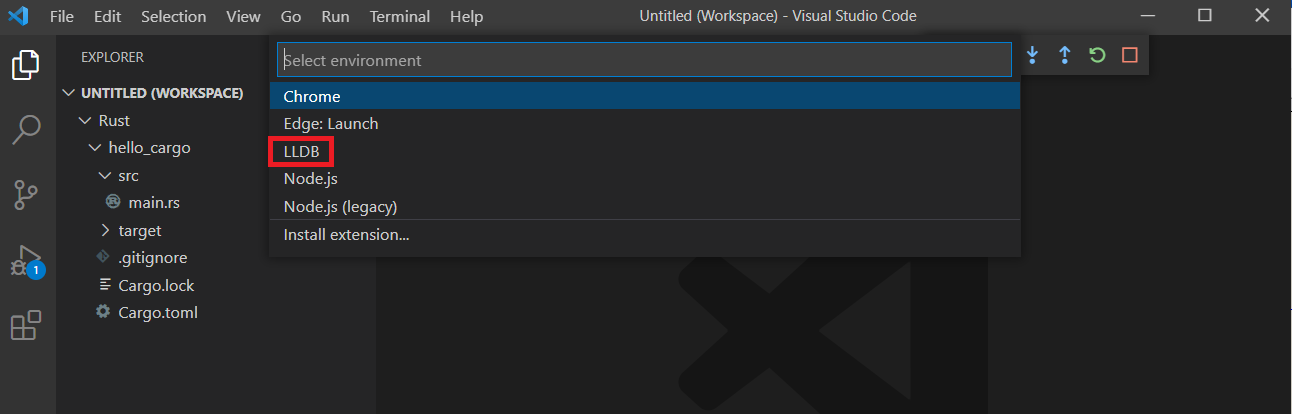
設定ファイルを作るぞということでプルダウンメニューがあらわれます。
ここでLLDAを選択します。
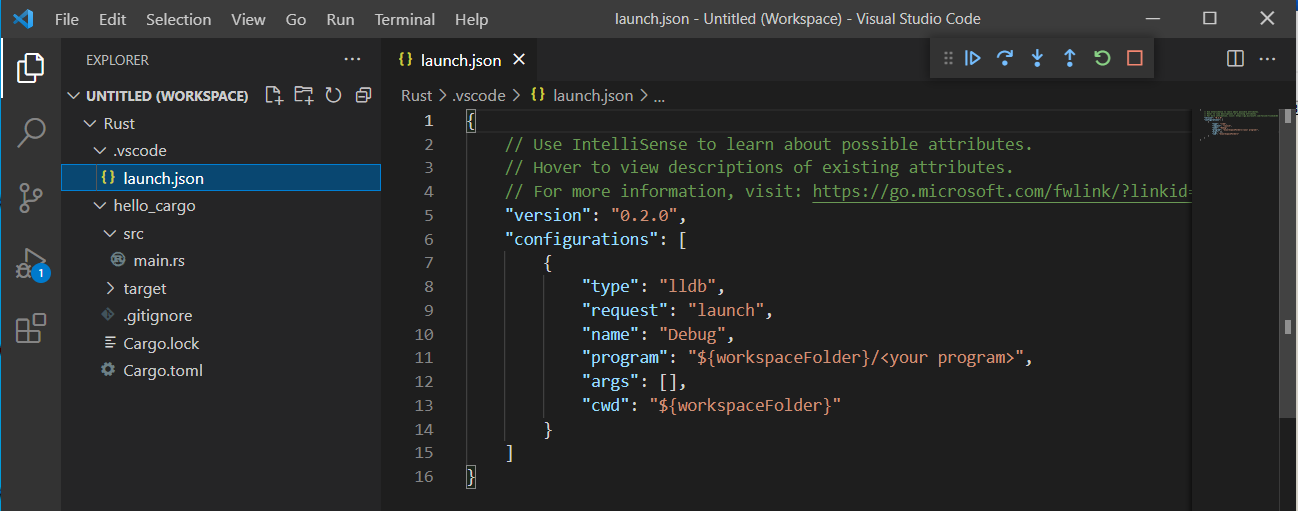
すると設定ファイルが記述されます。
CodeLLDBをインストールしたときに、QuickStartとして以下のコードを使えと書いてありますが、それとほぼ同じです。
Here's a minimal debug configuration to get you started:
{
"name": "Launch",
"type": "lldb",
"request": "launch",
"program": "${workspaceFolder}/<my program>",
"args": ["-arg1", "-arg2"],
}
ここで設定が終わっているような気がするのですが、実はまだ設定が終了していません。
これですぐにでも動くような気がしますが、このままでは動作しません。
your programと書かれているところが設定し終わっていないからです。
cargoの構成ではコンパイルされた実行ファイルは/target/debug/以下に入る約束になっています。
エクスプローラでも確認できます。
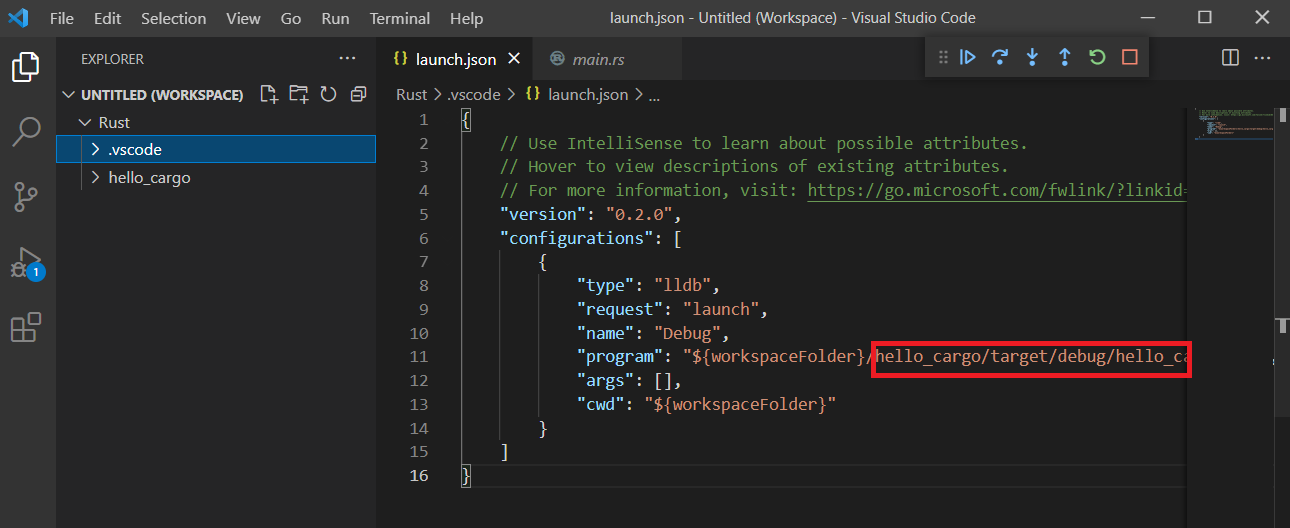
そのパスを含めたかたちで設定します。ここでは
hello_cargo/target/debug/hello_cargo.exe
となります。
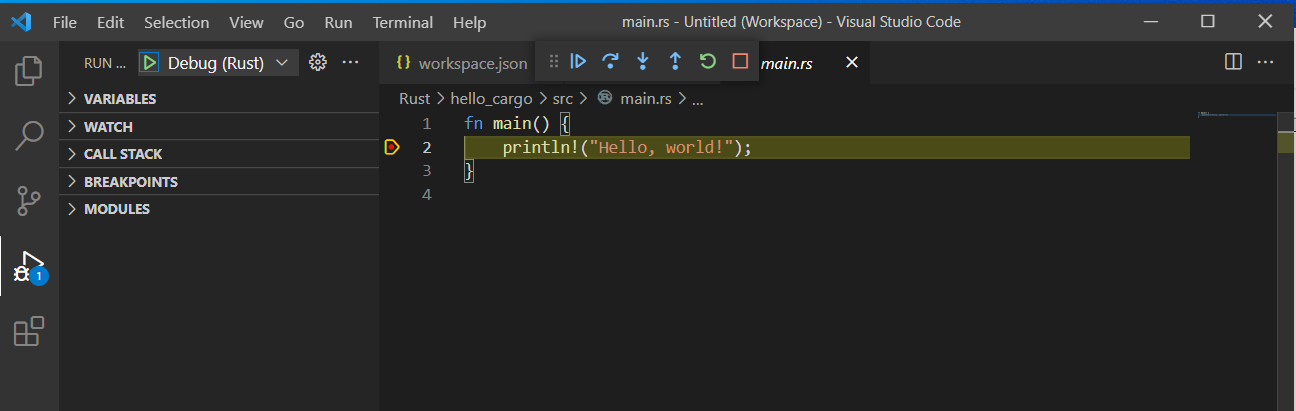
設定ファイルを保存後(launch.json)、あらためてStart Debuggingを行うとデバッグできるようになります。
ここではブレークポイントをprintln文に設定して走らせた場合です。
VSCodeに慣れていない人にもわかるように、なぜそうしているのかも含めて説明したつもりですが、印象としては思ったより面倒だなという印象です。
Eclipseの投稿は以下です(20210814追記)
【Rust】EclipseでRustのIDE環境を作ってみる