◇はじめに
本記事では、Microsoft社Power Platformの中のPower AutomateのRSSコネクタを使い、指定したサイトのRSSの更新情報をTeamsにアダプティブ形式カードで投稿する手順をまとめた記事になります。
◇開発環境等
- OS:
- Windows 10 Home(Ver:22H2)
- 契約ライセンス:
- Microsoft 365 Business Basic
- 使用ツール:
- Power Automate(Microsoft365ライセンス内)
- Microsoft Teams
- Designer | Adaptive Cards
◇実装
フロー部分
ブラウザからPower Automateのページに入り、フローの作成を行っていきます。
今回はテンプレートをベースに作成を行いました。
左側のメニューからテンプレートを選択し、検索ボックスに「RSS フィード」などと入力し、「条件に基づいてニュースフィードをメールに送信する」テンプレートを選択します。
※「RSSフィードが公開されたときにTeamsにメッセージを投稿する」テンプレートもありますが、条件分岐の処理入れたかったので、今回は選びませんでした
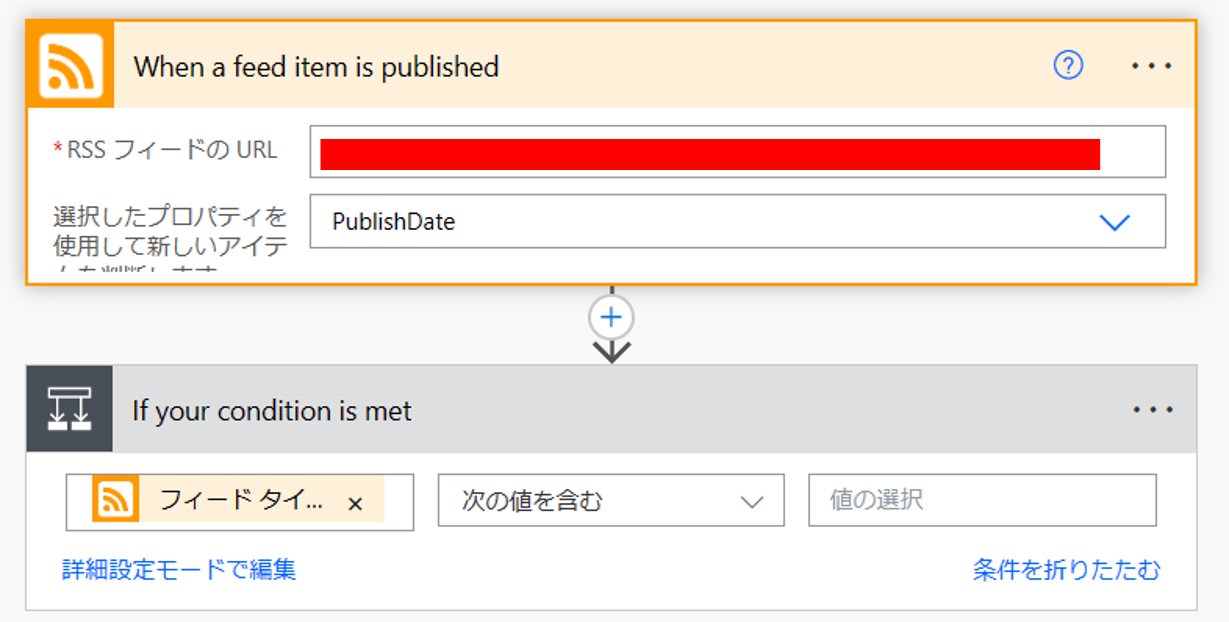
RSSフィードのURLには、確認したいサイトのURLをそのまま入力し、次の項目のプロパティはPublishDateを選択します。
条件分岐のコネクタでは、フィードタイトル、フィールドの概要などを選択し、抽出したいキーワードを入力することで、そのキーワードを含むRSSフィードのみ、Teamsに通知できます。
補足
著作権情報でも切り分けられないかと試してみましたが、RSSにAuthor情報が入っていても、Power AutomateのRSSコネクタの著作権情報アイテムに入らないようです(海外コミュニティサイトでも似たようなコメントあり)。
次に、はいの場合のフローを作成します。
今回は使わないため、予めメールのアクションは削除しておきます。
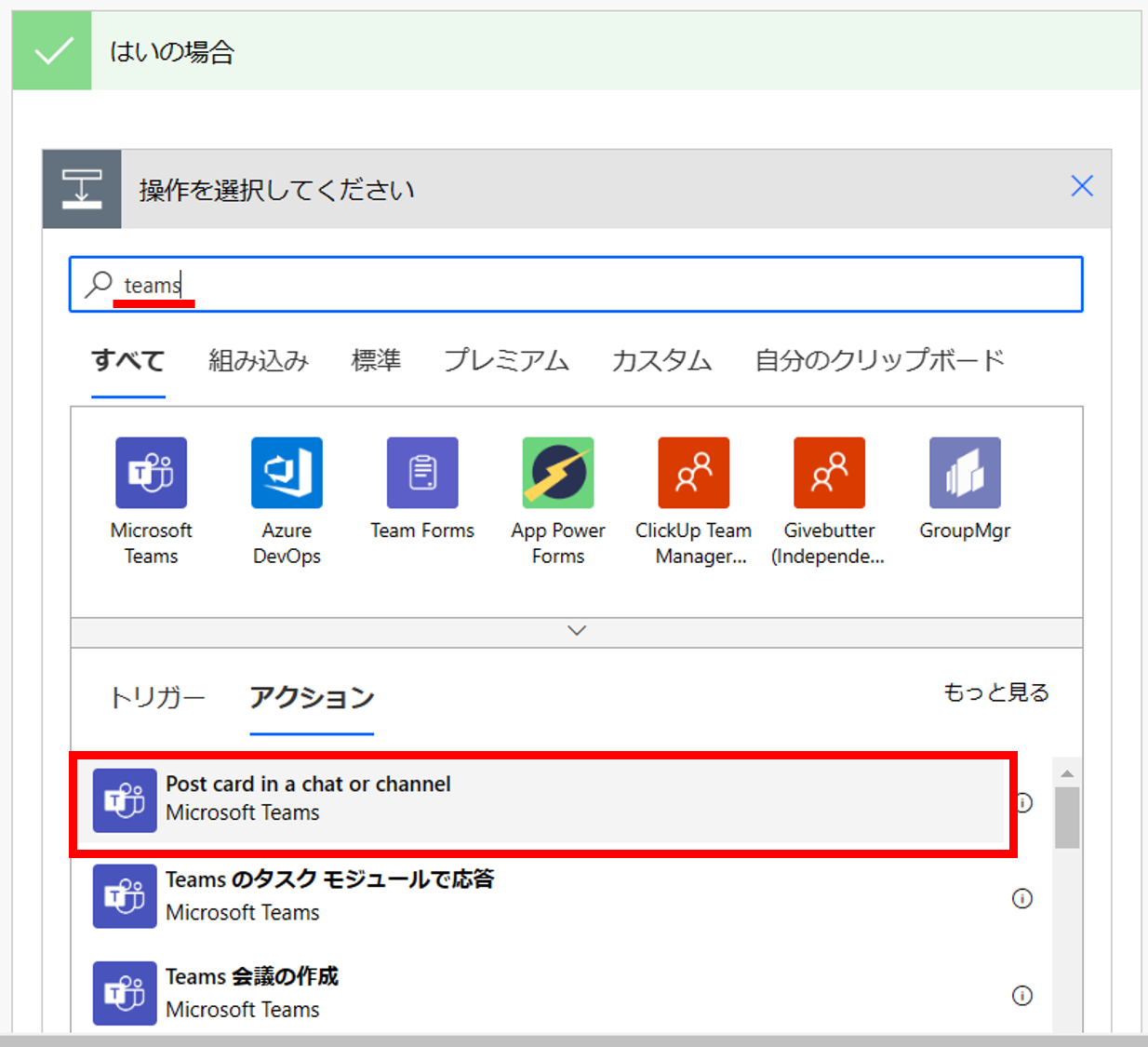
「アクションの追加」ボタンを押して、使用するアクションを選択します。
Teamsの中から、赤枠のアクションを選択してください。
※なぜかこのアクションだけ英語表記なので注意
アダプティブカードをチャネルに投稿アクションで、投稿方法、投稿先を順に選んでいきます。
なお、チャネルに投稿する場合は事前にTeamsでチャネルを作成しておく必要があります。
Adaptive Cardの項目にアダプティブカードの内容を記載していくのですが、この部分は別サイトで作成したものを貼り付ける形になるため、次の項で説明します。
アダプティブカードの作成
次に、Teamsに通知するためのアダプティブカードの設計・作成をしていきます。
作成には「Designer | Adaptive Cards」のサイトを使用しました。
Designer | Adaptive Cards
アダプティブカードの作成にあたっては、以下の記事を参考にさせていただきました。
初期設定
まず、上部にある、
-
Select host appをMicrosoft Teams -
Target versionを1.4
に変更します。
次に、左上のNew cardを押し、Blank Cardを選択します。
コンテンツ設定
最終的なカードのデザインは以下のようになります。
全部で4行構成になっているので、1行ずつ説明していきます。
![]() 1行目
1行目
2段組にして、左側にRSSを取得したサイト名、右側にサイトのTOPページへのリンクを張っています。
段組にする場合、最初に左のCARD ELEMENTSの中からContainers-ColumnSetを選択し、カード上に配置します。
ColumnSetを選択した状態で、右下に表示されるアイコンを押す度にColumnが追加されます(今回は2段組のため、2回押す)。
左側にはテキストを入力したいので、Elements-TextBlockを選択し、左側のColumnの中に配置します。
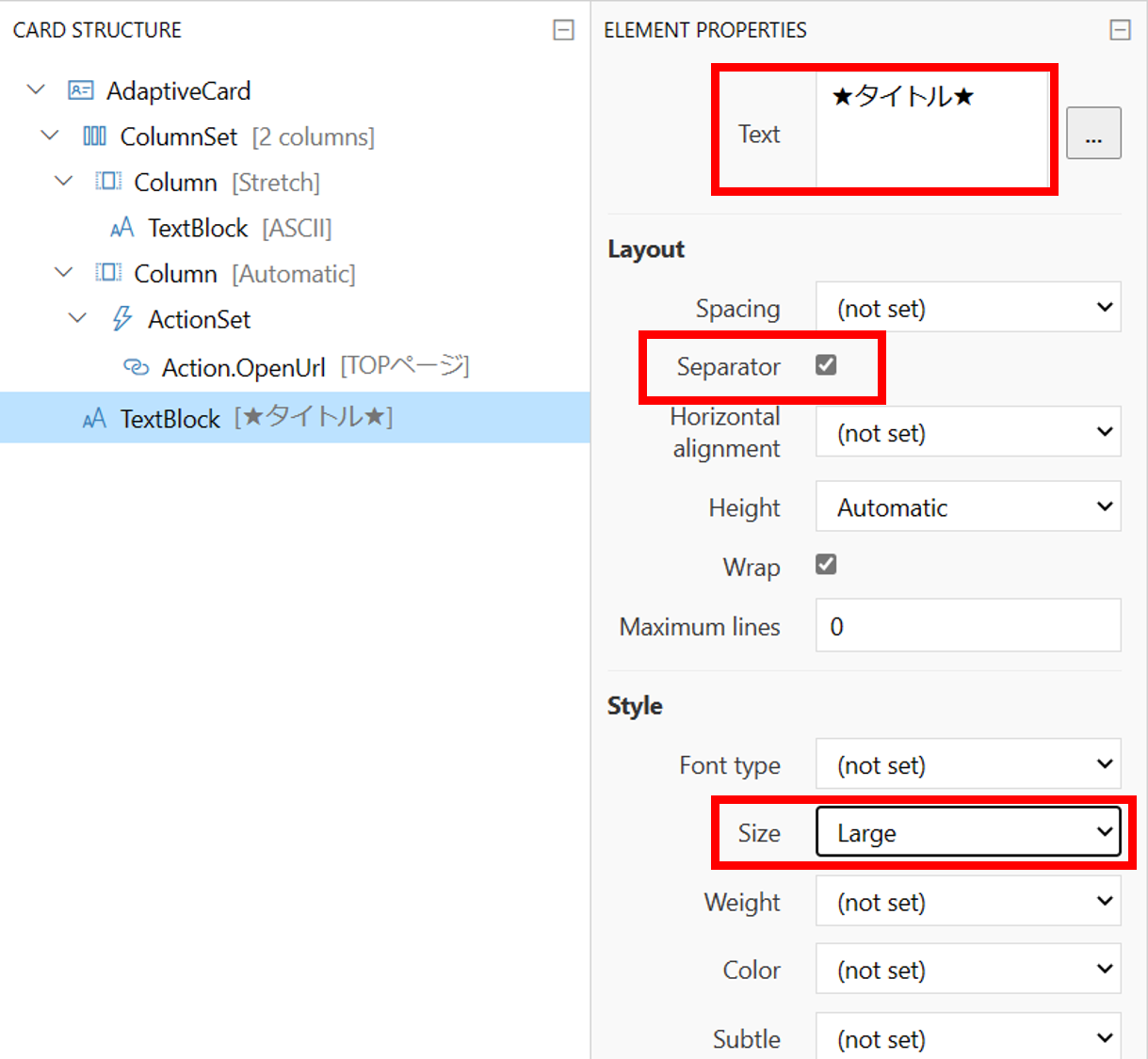
TEXT BLOCKを選択して、ELEMENT PROPERTIESの各項目を設定していきます。
今回は、Text、Separator、Sizeあたりをいじってます。
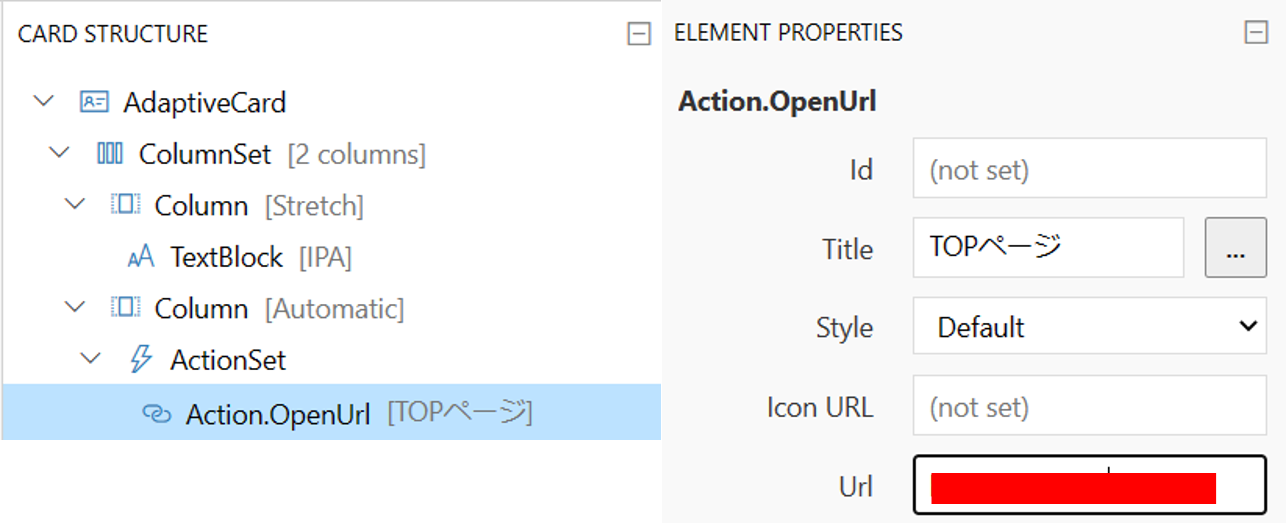
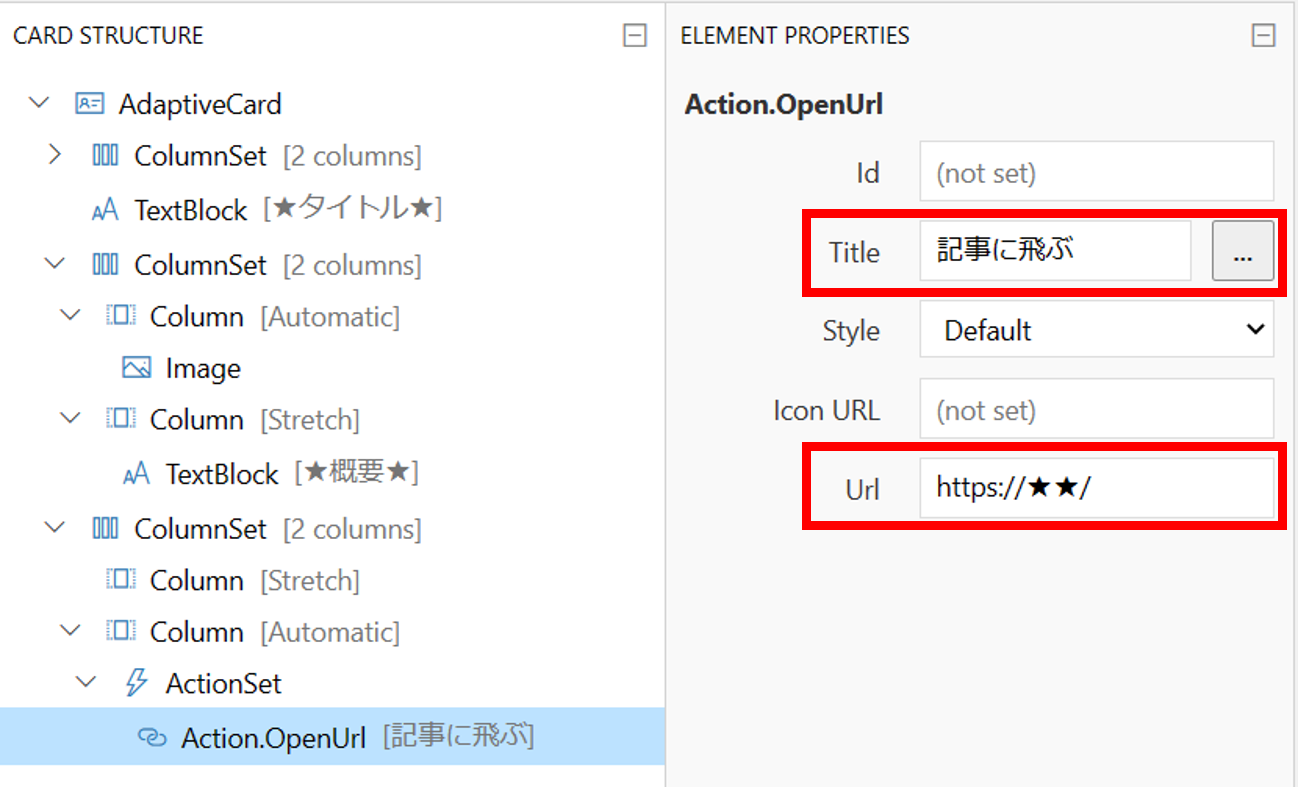
次に、右側のColumnには、Elements-ActionSetを配置し、Action.OpenUrlを選択します。
ELEMENT PROPERTIESでは、表示名(Title)と開きたいURLを入力します。
今回は、RSSを配信しているサイトのTOPページのリンクを書く想定です。
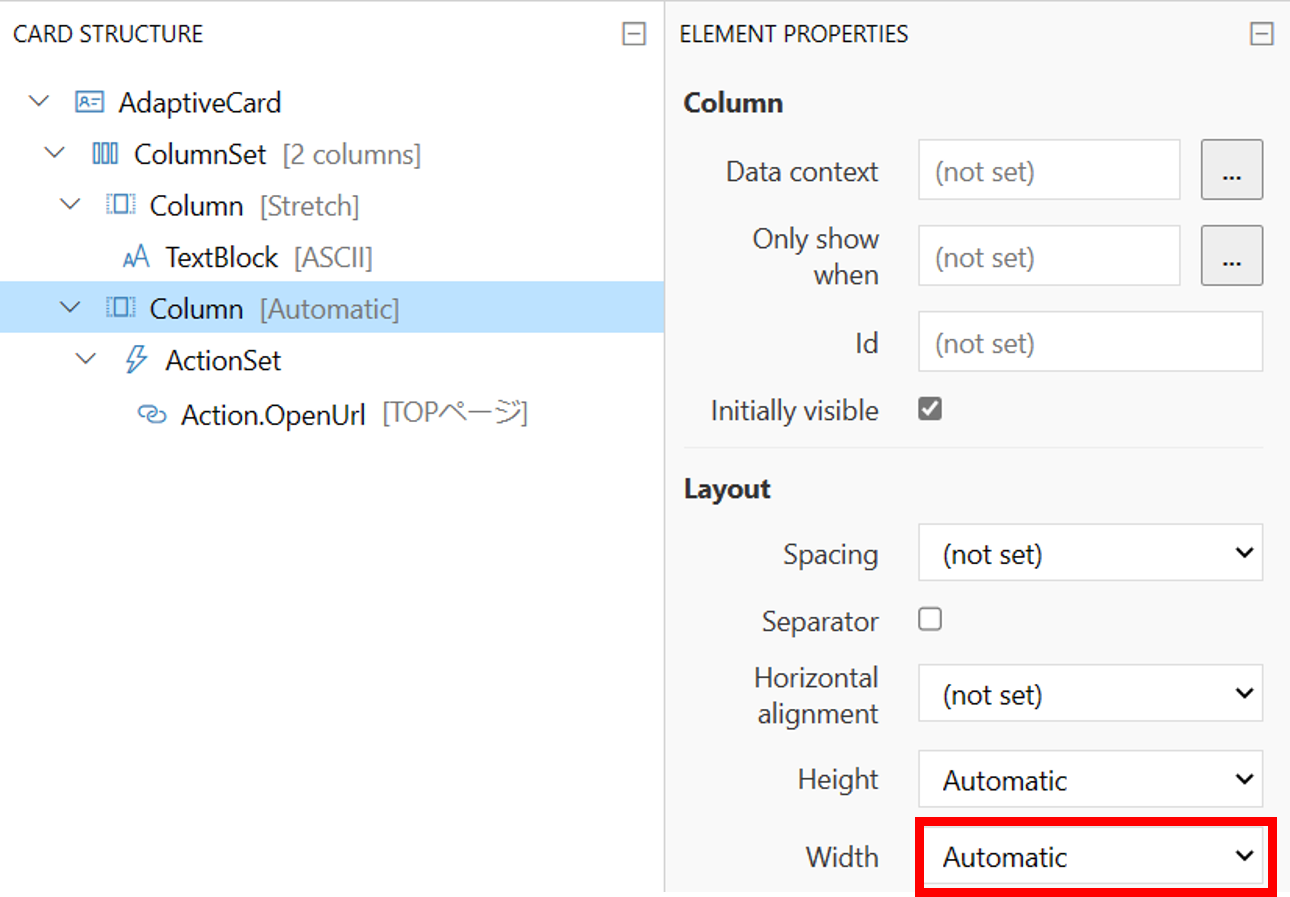
最後に、右側のColumnを選択した状態で、Layout-WidthをAutomaticに変更しています。
これによって、右側のリンクボタンの幅が自動調整されます。
![]() 2行目
2行目
2行目はRSSのタイトルを表示したいので、そのままTextBlockを配置し、先ほど同様SizeやTitleを記入します。
ここで、Text部分はPower Automate上で値を置き換える予定ですので、わかりやすいように★タイトル★としていますが、分かれば何書いてもOKです。
![]() 3行目
3行目
3行目は左側に画像、右側にRSSの概要を載せていきます。
先ほど同様、ColumnSetを配置し、2個Columnを追加します。
画像のELEMENT PROPERTIESには、参照するURL、画像サイズを指定します。
なお、画像を直接添付する場合は少し手間が必要なようです。
(以下のサイトが参考になるかと思います)
一般的なイラストサイトの画像URLを指定すると、いわゆる直接リンク(直リン)状態になってしまうので、そのサイト自体が明確に許可している場合(見たことはない)以外はやらない方が無難かと思います。
右側のColumnには2行目と同様に、TextBlockを配置し、TextやSizeを設定します(詳細は省略)。
![]() 4行目
4行目
4行目はRSSの記事のサイトへのリンクボタンを載せていきます。
リンクボタンを右に寄せる方法が分からなかったため、他と同じように、ColumnSetを配置し、2個Columnを配置しています(左側には何のブロックも入れない)。
右側のColumnには、1行目と同じように、ActionSetを配置し、Action.OpenUrlを指定します。
Urlの項目はPower Automateで書き換えるため、適当なURLを入力しておきます。
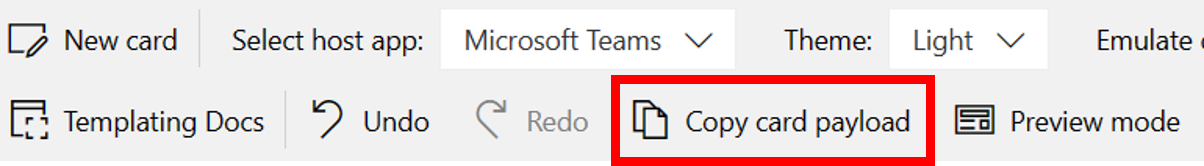
ここまでで、アダプティブカードの作成ができました。データは上部のCopy card payloadを押すとコピーできます。
フローへのアダプティブカードの入力
コピーしたPayloadをPower AutomateフローのAdaptive Cardの項目にペーストします。
その後、
- 「★タイトル★」
 「フィードタイトル」
「フィードタイトル」 - 「★概要★」
 「フィードの概要」
「フィードの概要」 - 「https://★★/」
 「プライマリフィードリンク」
「プライマリフィードリンク」
にそれぞれ置き換えます。
ここまでできたら、フローを保存して、テスト実行します。
※RSSの頻度によってはテストがエラーになるかもしれません
◇実際の配信画面
Teamsのチャネルに実際に配信されるとこんな感じになります。
※IPAのRSSでは、タイトルしか含まれていなかったため、記事の概要が空っぽになっています(事前確認不足)
タイトル部分と概要部分の記述量はサイトによって異なるので、フォントサイズはサイトによって変えてもいいかもしれません。
また、同様のPower Automateフローを各RSS毎に作成し、RSSフィード毎にフォントカラーや画像アイコンを変えて見分けをつきやすくしてもいいと思います。
◇おわりに
今回は、アダプティブカードを使って、RSSフィードのTeams配信を行いました。
今回は行っていませんが、RSSフィードの中身を解析して、話題によって投稿するチャネルを変えるとかの対応を入れてみても面白いかもしれません。
最後にこの記事を作成している中で気になった点を記載しておきます。
注意点
- RSSフィードについては、サイトによっては個人利用に限定している場合もあり、チーム内への再配信が禁止の場合もあるため、各サイトのルールに従う必要あり
- アダプティブカードに画像を載せる際、イラストサイト等の画像URLを直接指定すると、直接リンク(直リン)状態になるため、注意が必要
以上