ティラノビルダーでアツマールにテスト投稿出来たのでメモ残します。
https://game.nicovideo.jp/atsumaru/games/gm7877
作成者&対象者:Javaとティラノスクリプト素人
アドバイスくださったアツマールキャンプの方々に感謝致します。
●●●アツマールAPIドキュメント●●●
https://atsumaru.github.io/api-references/
■アツマールで外部URLジャンプする。■■■■■
APIとのやり取りは基本iscriptを使用します。

window.RPGAtsumaru.popups.openLink("https://game.nicovideo.jp/atsumaru/search/tag/一週間でゲームを作ろうの会");
ダブルクォーテーションの中を入れ換えるといけます。
ただし実行中にAPI呼び出すとエラー吐くので注意(完成した後とかに導入した方がいいかもしれません)
■アツマールのスコアボード登録する。■■■■■
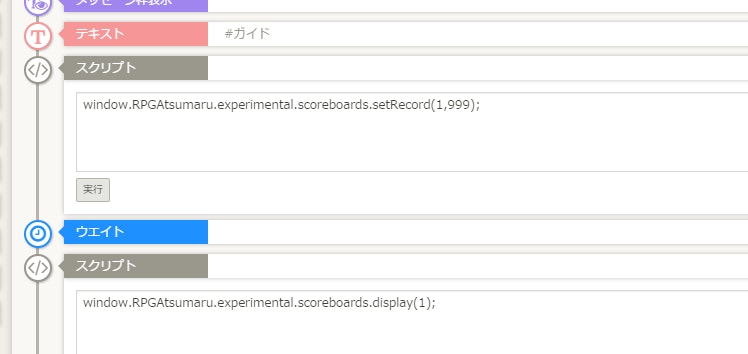
iScriptを使います。
scoreboard01に999点を格納する(実際は変数を入れてください)。
window.RPGAtsumaru.experimental.scoreboards.setRecord(1,999);
書き込み後に、更新するのに少し時間が必要なのでウェイトを入れます。
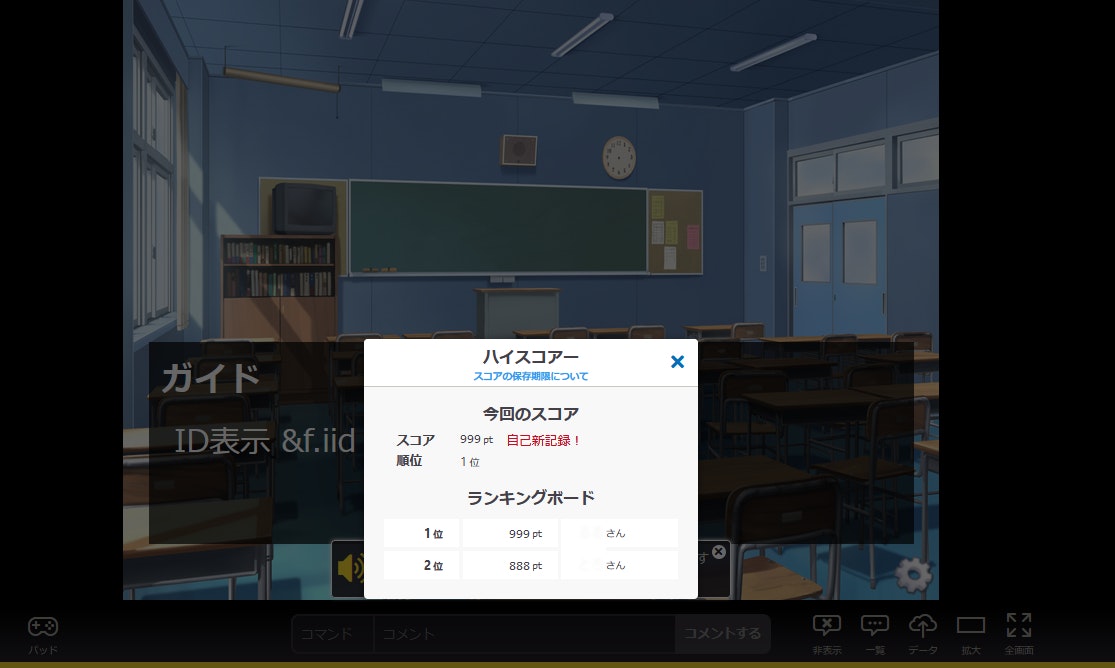
scoreboard01を表示する。
window.RPGAtsumaru.experimental.scoreboards.display(1);
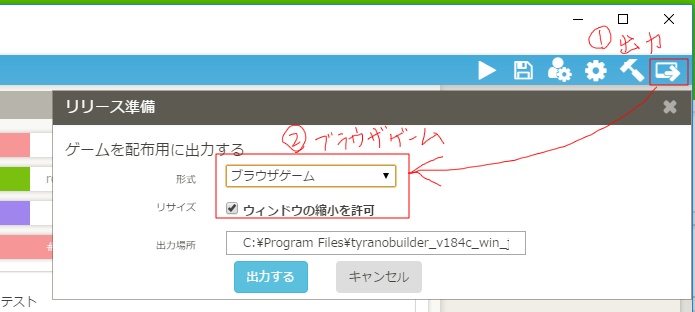
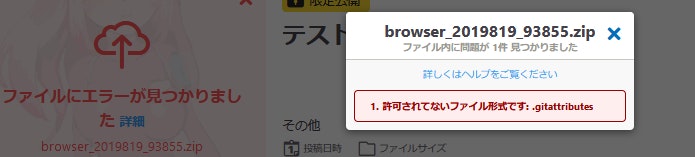
そのままゲーム形式をブラウザゲームにして出力したファイルをZip圧縮して投稿したいところですが

そのままアツマールにブラウザー形式でアップロードすると許可されないファイル形式が発見されてしまい投稿できないので、問題のファイルを削除します。
注意:Exportに出力されて出来たファイルから探して削除すると更新するたびに、毎回エラーが出るので、exportではなくmyprojectフォルダーの中のプロジェクトから探して削除します。
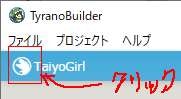
簡単なのは、左の白のティラノアイコンを押すとmyprojectフォルダーが開きます。

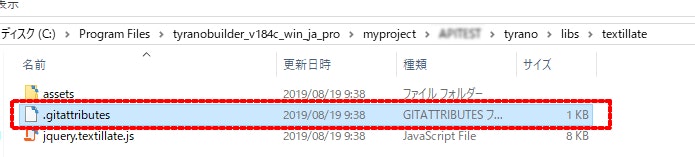
myproject>作ったプロジェクト名>tyrano>libs>texillateの中の.gitattributesを削除。

■アツマールに保存する■■■■■
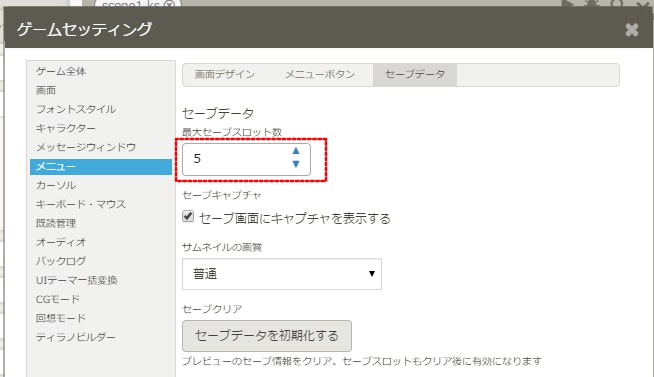
ティラノビルダーの保存は標準にセーブすると67ブロック使います。
アツマールは全体のセーブできる容量が決まってるので複数セーブが不要なら1スロットにするといいかもしれません。

ただし直接WebStorageというブラウザに保存方法を使うとさらにブロック数を少なくすることが出来ます。
webstorageの保存
//save
var data = [];
data.push({name:'atsumaru', age:'15'});
data.push({name:'nikoniko', age:'18'});
localStorage.setItem('json',JSON.stringify(data));
webstorageの読込み
//load
var data = JSON.parse(localStorage.getItem("json"));
console.log(data);
WebStorageの保存はブラウザを変更したり機種が変わるのに対応していないのでアツマールロードAPIを使うと良いようです。教えてくださったキャンプの方に感謝
var data = [];
data.push({name:'taro', age:'15'});
data.push({name:'hanako', age:'18'});
window.RPGAtsumaru.storage.setItems([
{ key: "json", value: JSON.stringify(data) }
]);
window.RPGAtsumaru.storage.getItems().then(function (result) {
var file = result.find(function (obj) { return obj.key === 'json' });
RESULT = JSON.parse(file.value);
});
[wait time=2000]
console.log(RESULT);
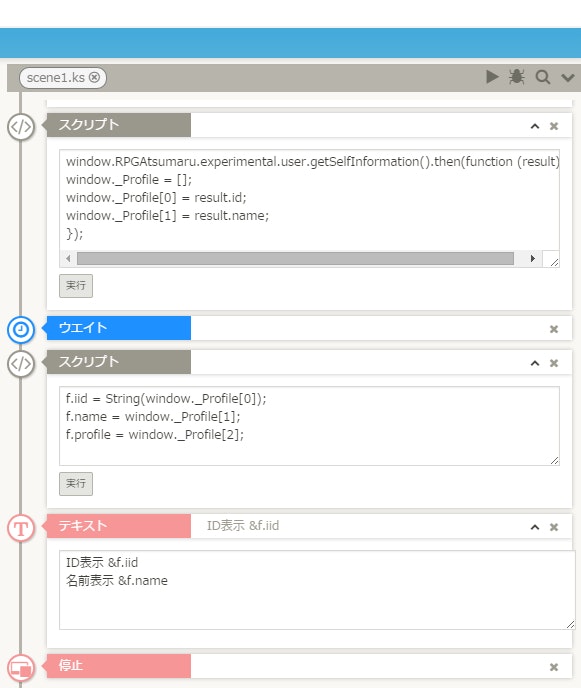
ひとまず変数に格納します
window.RPGAtsumaru.experimental.user.getSelfInformation().then(function (result) {
tf.RE_bk=result
});
非同期なので、しばらく時間が経つと変数に格納されてます。(中身を使うなら2~3秒ウエイトをかけたほうが良いです。)
中身は↓で取得出来ます。
tf.RE_bk.id;
tf.RE_bk.name;
ユーザーidは数字なので表示させるためにString()で文字列に変更します。
■アツマールはAPIを使う場合アクセス制限がある。■■■■■
(API呼び出し回数制限は、プレイヤー毎に5秒に1回程度ぐらいをめどに使用)
一度に呼び出すのは1分に12回ぐらいと思われる。1分立つと呼び出す回数リセット。
回数制限あるAPIは以下
・スコアボードAPI (予定)
・グローバルサーバー変数API
・プレイヤー間通信有効化API
・共有セーブAPI
・ユーザー情報取得API
・シグナル送信API
■ゲームをプレイしているユーザーとは別のユーザーの情報を取得するには、最初にAPI「プレイヤー間通信の有効化」を宣言する必要があります。
RPGAtsumaru.experimental.interplayer.enable()
■コメントをシーンで切り替えて流す
タイトルで全部コメントが流れますので、シーンを変更するコメントAPIを使用してシーン毎のコメントを流すことができます。
window.RPGAtsumaru.comment.changeScene( "scene01");
//window.RPGAtsumaru.comment.resetAndChangeScene("scene01");
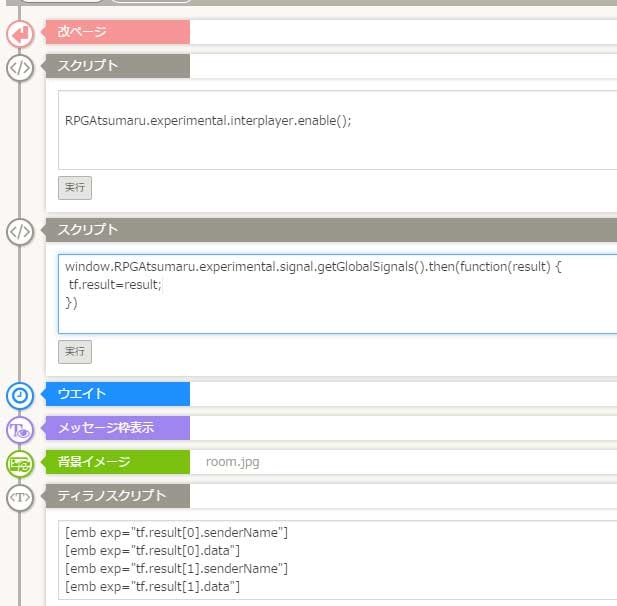
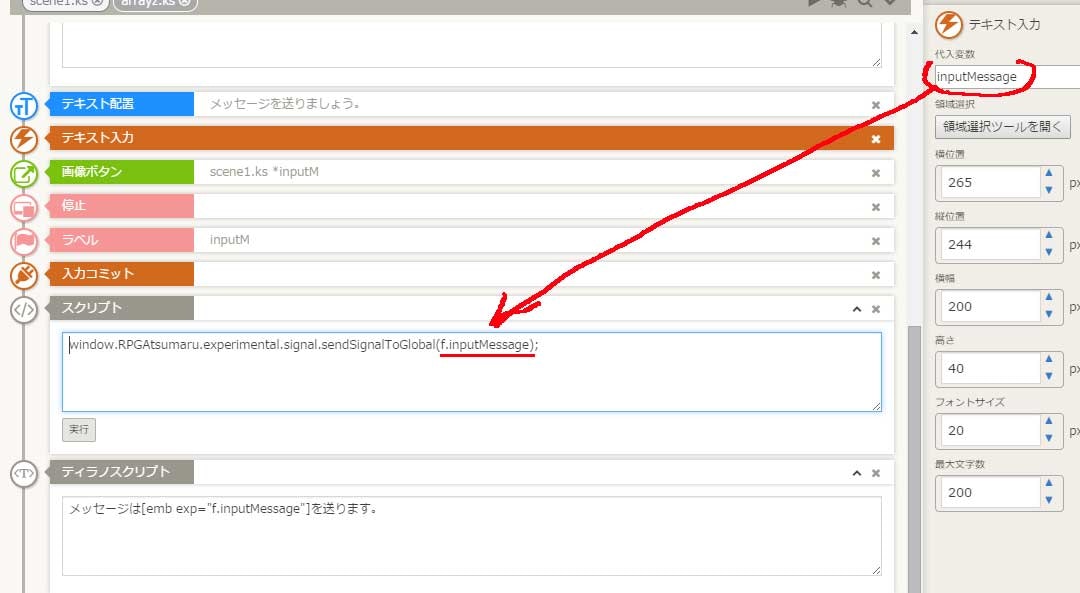
・シグナルを送信する。
テキスト入力を使用してメッセージを送る方法です。

注意するところ
・分岐ボタンを使わずに画像ボタンを使う
・入力コミットが必要
window.RPGAtsumaru.experimental.signal.sendSignalToGlobal(f.inputMessage);
■■■ 雑メモ ■■■■■
■ティラノビルダーでiscriptやティラノスクリプト使う場合
スクリプトを書く場合は、エラーを吐いたときに番号言われても、何が悪いのか検討付きにくいので、一度ティラノスクリプトを設定してATOM等のエディターでシナリオを開けれるようにしておくと、エラー箇所が一目瞭然になります。マルチモニタが便利
■変数の計算処理?はアツマール上で画面右下にバラバラに「セーブしました」が走るので見づらい時がある。毎フレームやるとずらっと並ぶので注意

■標準のボタンの色を変更する
tryrano.cssの中のBlack のグラデの値を変更する。
■メッセージ内の文字色のデフォルト色を変更する
Config.tjsの文字色を変更する。
■ティラノスクリプト内でiscript(JAVAスクリプト)が使える。
できる限りiscriptで書きたいところですが、表示とかあるとティラノ機能を使う場合、ティラノスクリプトの条件文を使うことになります。
ifをティラノスクリプトで書いて、処理をiscriptを使う[iscript]計算式[endscript]事ができます。
■画像ボタンを動かす
ボタン画像はdata/imageフォルダー以下に格納する。(他の画像素材と格納場所が違うので注意)
*select1
[button x="260" name="aaa" y="100" graphic="BB.png" target=*select1 ]
[kanim name="aaa" keyframe="animation0" time="5000" trans time=2000 ]
[s]
例imageフォルダーのしたにmybuttonフォルダ作ってbb.pngを格納した場合はgraphic="mybutton/BB.png"と書く
■ステータスをずっと表示したい場合
レイヤー1の表示をTrue 宣言します。
[layopt layer=1 visible=true]
[ptext name="level" text=&tf.level size=25 x=640 y=80 color="white" layer=1]
値をあとで書き替える場合はoverwrite=trueにしないと追加して表示が二重になります。
[ptext name="level" text=&tf.level size=25 x=640 y=80 color="white" layer=1 overwrite=true]
レイヤーから名前をつけたptext等を解放する
[free layer=1 name="obj_ptext"]
■関数(ファンクション)を使う。
よく使う計算式などは関数作ると便利です。
f.playerdamage=function playerDamage(damage){
f.player["HP"] = f.player["HP"] - damage;
return f.player["HP"];
}
変数に入れて使います、プレイヤーに25ダメージを与える場合は
f.playerdamage(25);
関数を呼び出します。
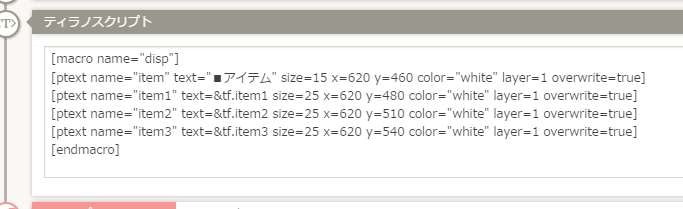
■マクロを使う
よく使うのはマクロ化した方が良いです。最初のシナリオでマクロを組んどきます。
(途中からシナリオを再生する場合は注意が必要です)

[macro name="disp"]
・・・・・
[endmacro]
ステータスの値を変更して表示を書き替えるのは、よく使うので例えばDispという名前をつけてマクロを作っているとどこからでも[disp]で呼び出せるようにします。
■連想配列を使う
iscript内では、JavaScriptが使えるので連想配列も使えます。
[iscript]
f.player = {
"MHP":20,
"HP":20,
"ATK":(f.atk+f.sword),
"DEF":3
};
[endscript]
■連想配列でソート
var result=[];
var item=[{name:"テツオ",age:11},{name:"サクラ",age:18},{name:"トメ",age:54}];
item.push({name:"キク",age:24});
item.push({name:"アキラ",age:38});
for(var i=0;i<item.length;i++){
result[i] =item[i].name+item[i].age;
}
alert(result);
//名前でソート
item.sort(function(a,b){
if(a.name>b.name){
return 1;
}else{
return -1;
} }
)
//表示
for(var i=0;i<5;i++){
result[i] =item[i].name+item[i].age;
}
alert(result);
■アツマールはブラウザゲームなのでBGMやSEはoggに要変換、動画はWebm拡張子ですが、Firefoxやサファリに対応するようにmp4やaac形式(m4a)を同じフォルダーに入れる必要があるようです。
Webmに変換するアプリはアップロード変換が多いのですが、ダウンロードして変換できるXMediarecordというフリーツール使っています。ファイルを追加後に+listに加えてEncordを押すとエンコードはじまりWEBMが簡単に作成出来ます。
■iscriptでティラノスクリプトを使えるっぽい
if (tf.info == undefined) {
console.log("ログインチェック失敗。ログインしてください:undefined");
}else{
tf.logincheck=true;
console.log("ログイン成功です")
TG.kag.ftag.startTag("jump",{target:"*hoge"});
}
■Switch文が使える
switch (tf.buystate){
case "purchase_success":
console.log("---success");
tyrano.plugin.kag.ftag.startTag("jump", {target:"*success"});
break;
case "purchase_canceled":
console.log("---canceled");
tyrano.plugin.kag.ftag.startTag("jump", {target:"*canceled"});
break;
default:
break;
}
■リアルタイム風も出来る。
ラベルを作ってそこへジャンプをすれば、その間がリアルタイム風な処理になる。
十字カーソルで移動して X座標が50切ったら終了ラベルに飛ぶ。
何故かptexの座標を変えてoverwriteしても位置が変更しなかったので一度消して書き替えている。
@layopt layer=1 visible=true
[ptext name="obj_ptext" text=&tf.cnt size=30 x=&f.xxx y=&f.yyy color="white" layer=1 overwrite=true]
*test01
[iscript]
addEventListener("keydown", keydownfunc);
addEventListener("keyup", keyupfunc);
function keydownfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) {f.xx =-1;}
if( key_code === 38 ) {f.yy = -1;}
if( key_code === 39 ) {f.xx = 1;}
if( key_code === 40 ) {f.yy = 1;}
}
function keyupfunc( event ) {
var key_code = event.keyCode;
if( key_code === 37 ) {f.xx =0;}
if( key_code === 38 ) {f.yy = 0;}
if( key_code === 39 ) {f.xx =0;}
if( key_code === 40 ) {f.yy = 0;}
}
f.xxx=f.xxx+f.xx;
f.yyy=f.yyy+f.yy;
tf.cnt="x:"+f.xxx+" y:"+(f.yyy);
[endscript]
[free layer=1 name="obj_ptext"]
[ptext name="obj_ptext" text=&tf.cnt size=30 x=&f.xxx y=&f.yyy color="white" layer=1 overwrite=true]
[if exp = "f.xxx < 50"]
やったね成功だ!!
[jump target=*test02]
[endif]
@jump target=*test01
*test02
■キーアニメーション
Time=で設定した時間でp=○%→20%→60%→100%に遷移する。
wait=falseですぐに開始。(透明から表示して移動、透明に戻る)
[layopt layer=0 visible =true]
[keyframe name="animation0"]
[frame p=0% x="-300" y="-200" opacity=0]
[frame p=20% x="300" y="-200" opacity=100]
[frame p=60% x="300" opacity=100]
[frame p=100% x="0" opacity=0]
[endkeyframe]
[chara_new name="image" storage="chara/1/cha01.png" ]
[chara_show name="image" wait=false ]
[kanim layer=0 keyframe="animation0" time="5000" trans time=2000 ]
↓名前を付けた場合、レイアーに限らずアニメーション出来る(同じレイヤーの画像を同時に別方向へ動かしている)
[layopt layer=0 visible =true]
[keyframe name="animation0"]
[frame p=0% x="-300" y="-200" opacity=0]
[frame p=20% x="300" y="-200" opacity=100]
[endkeyframe]
[keyframe name="animation1"]
[frame p=0% x="300" y="200" opacity=0]
[frame p=20% x="-300" y="200" opacity=100]
[endkeyframe]
[chara_new name="miku" storage="chara/1/cha01.png" ]
[chara_new name="aki" storage="chara/1/cha01.png" ]
[chara_show name="miku" wait=false ]
[chara_show name="aki" wait=false ]
[kanim name="miku" keyframe="animation0" time="5000" trans time=2000 ]
[kanim name="aki" keyframe="animation1" time="5000" trans time=2000 ]
ティラノビルダーでアラートを出す。
[eval exp="f.suki='好きか?'"]
*Question
[glink enterse=09_button_1.ogg leavese=09_button_2.ogg clickse=09_button_3.ogg x="200" y="300" text="好き" target="*suki" color="pink"]
[glink enterse=09_button_1.ogg leavese=09_button_2.ogg clickse=09_button_3.ogg x="400" y="300" text="嫌い" target="*kirai" color="pink"]
[s]
*suki
[eval exp="f.suki='好き'"]
[dialog type=confirm text="好きを選んでしまったが本当にそれでいいのか?" target="end"]
[jump target *next]
[s]
*kirai
[eval exp="f.suki='嫌い'"]
[dialog type=confirm text="嫌いを選んでしまったが本当にそれでいいのか?" target="end"]
[jump target *next]
[s]
*end
あなたの事が[emb exp="f.suki"]だ
■■■ Live2Dモデルをティラノビルダーにインポートする。■■■
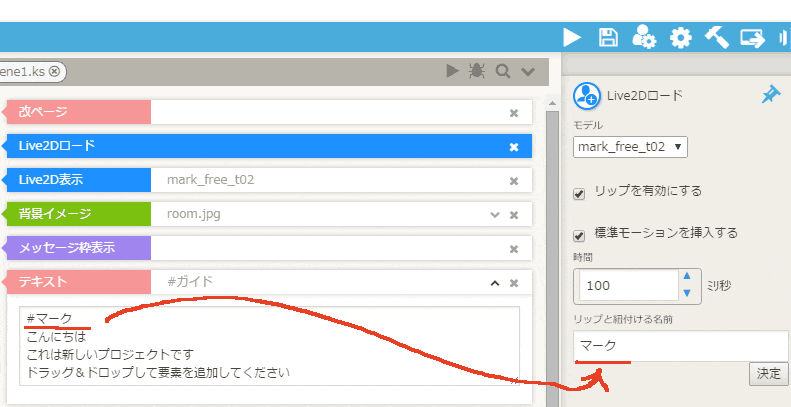
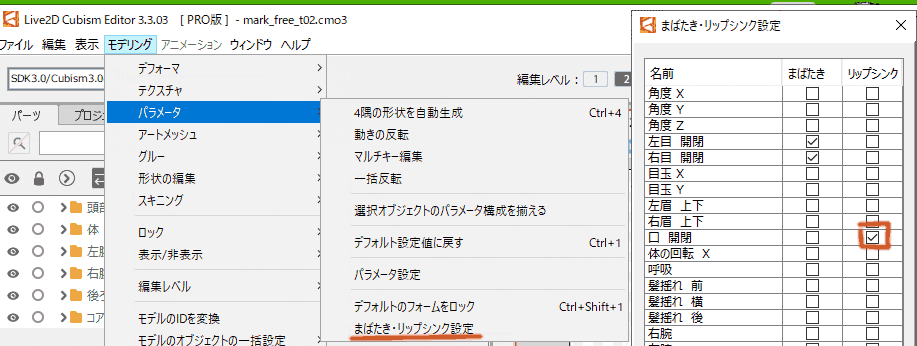
ティラノビルダー側でリップシンクさせる場合は
modelerのモデリング>パラメータ>まばたき・リップシンク設定で口の開閉にチェック入れます。

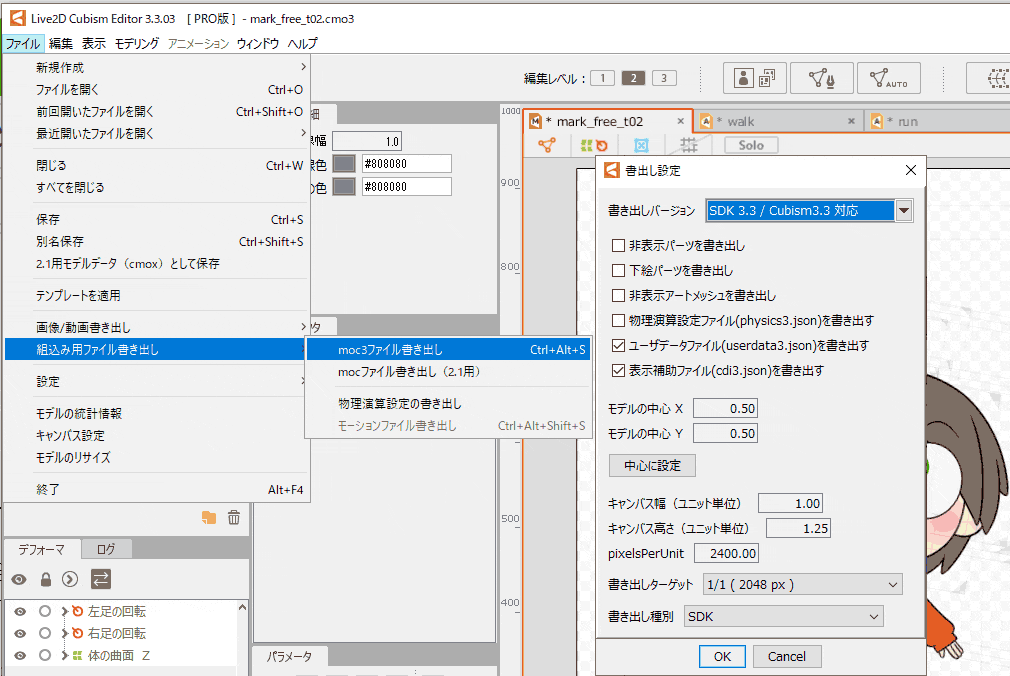
animatorのモーション書き出しで
リップシンクとまばたきを焼き込むのチェックをはずして、リップシンクを「書き出さない」にしました。
・公式Live2Dの組込記事
https://docs.live2d.com/cubism-editor-manual/export-moc3-motion3-files/?locale=ja
・ティラノビルダーの組込記事
https://b.tyrano.jp/tech/page/live2d_v3
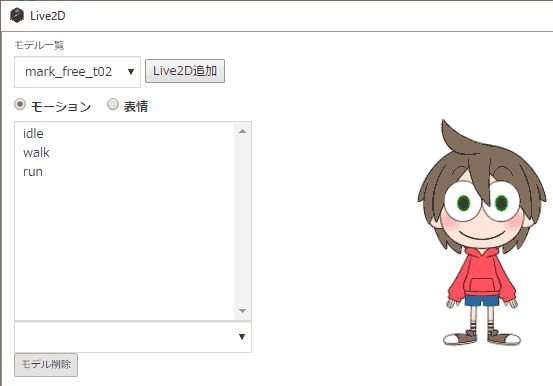
Live2D Cubism3からティラノビルダー184bに持っていく際、Moc3.jsonとMotionを吐き出しても非表示のままで表示しないです。(公式のLive2Dのモデルはインポート出来ますが・・・画像のように何も表示されません。)

公式のテンプレートLive2Dモデルはそのままティラノビルダーに読み込めるのですが、自前のLive2Dモデルとモーションを吐き出しても、ティラノビルダー読み込むと非表示になります。
原因が、検索しても出てきません。
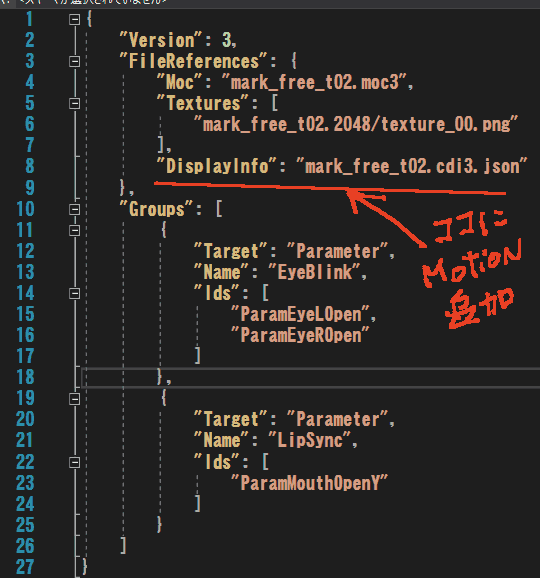
Json見てみるとモーションの記述が無いのが原因ぽいので"DisplayInfo": "mark_free_t02.cdi3.json",の後に書き足します
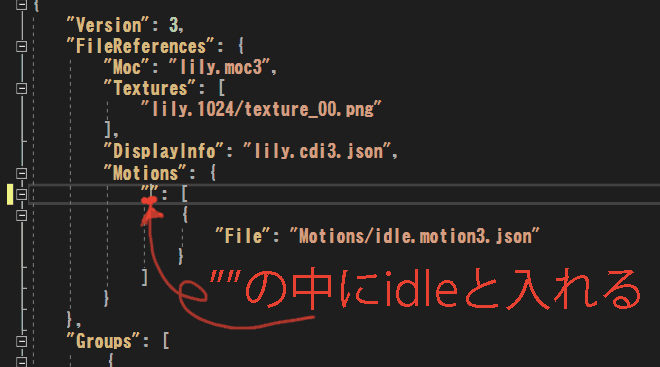
モーションが1つの場合は、Live2d3.3ViewerにMoc3とMotionをドラッグしてCTRL+Sで上書きすると、Json内のモーション名が””の間に書かれていないので"idle"のように記述するとティラノビルダー上で表示するようになります。

複数の場合Viewerで複数のモーションを入れて上書きしてJson開くとモーションの構造がちょっと変なので手動で書き変えた方が早いです。
以下のように変更します。
"DisplayInfo": "mark_free_t02.cdi3.json",
"Motions": {
"idle": [
{
"File": "Motions/idle.motion3.json"
}
],
"walk": [
{
"File": "Motions/walk.motion3.json"
}
],
"run": [
{
"File": "Motions/run.motion3.json"
}
]
},
"Groups": [
Live2D4.xをティラノビルダーで読み込む手順youtube動画

なんとかティラノビルダーでlive2DCubism3のアニメーションが表示するようになりました。

ぎりぎりに読み込むと口パクはちょっと(1~2秒)してから口が動きはじめるので少し前に読み込んでおくと良いかも
またティラノビルダーいじって加筆していこうと思います。