できればブラウザ全体に表示したい
Web Chat機能は、その名の通り、ホームページに設置するチャットの入り口です。
通常はブラウザの右下に設置されたアイコンをクリックすると自動的にチャット・ウィンドウが開いてチャットボットに質問を入力することができます。
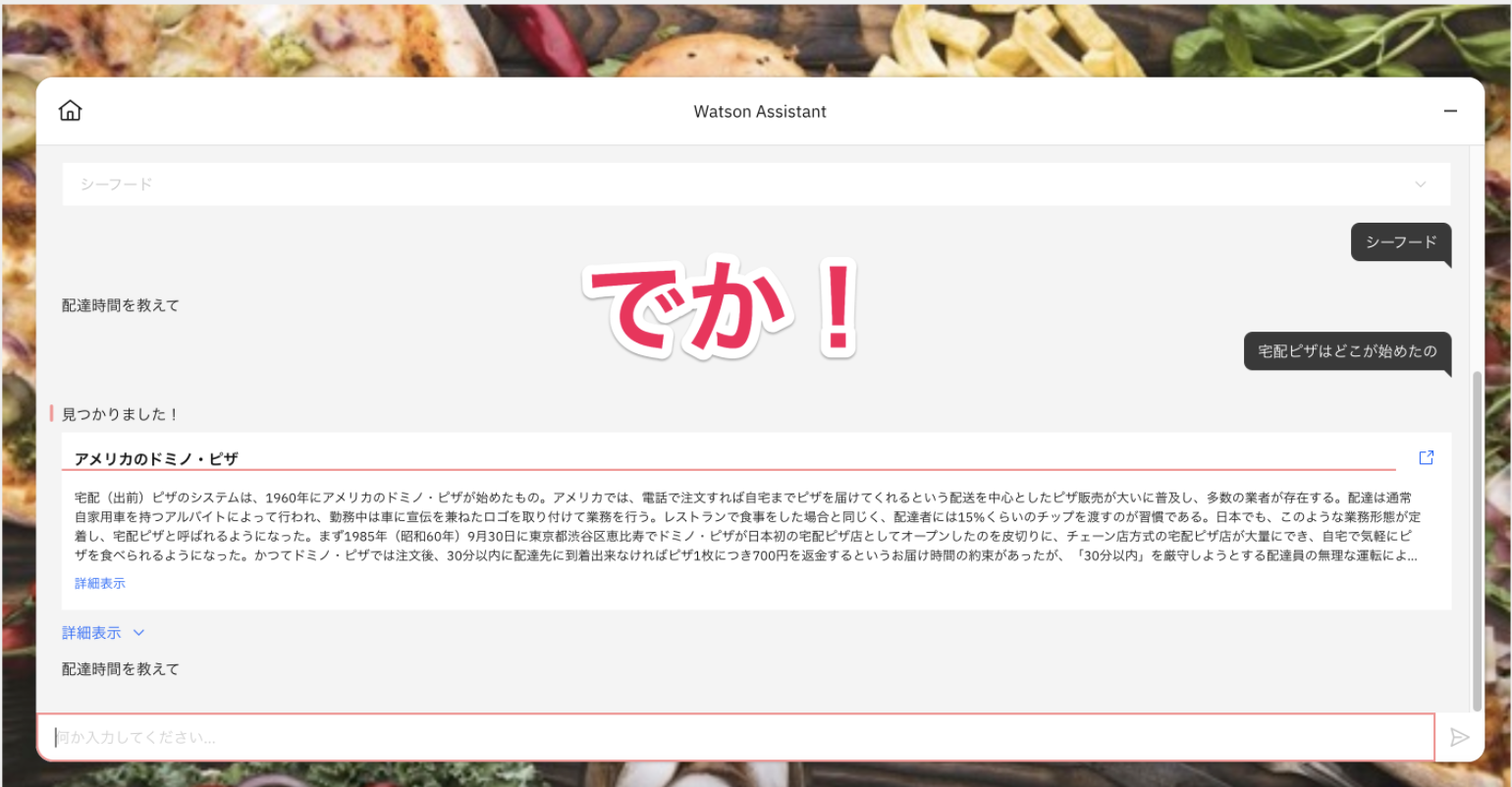
それを『もっと大きく』、さらには『ブラウザ全体に表示』したいという。。。
通常はこんな大きさ
どうしてそんなに大きくしたいの?
「表示できる情報を増やしたり、ホームページの補助的な位置付けではなく、チャットボットのインターフェースそのモノとして使いたいんです」
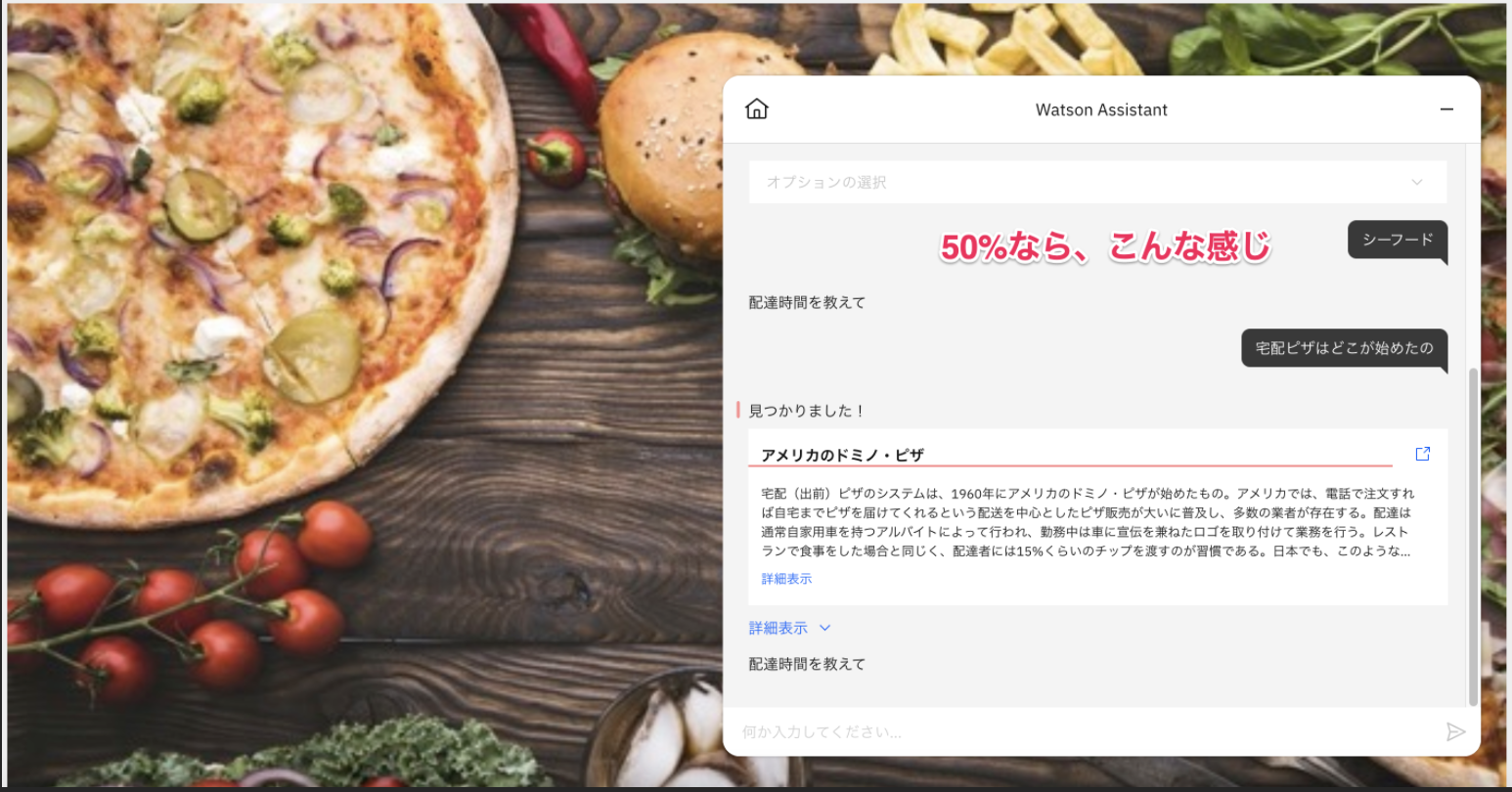
なるほど。画面いっぱいに表示したいのであれば、こんな感じでしょうか。。。

変更方法はこちら
やり方は簡単です。
Web Chatの横幅を指定することで変更可能です。
この例では、画面サイズの50%を指定しています。
window.watsonAssistantChatOptions = {
integrationID: "xxx",
region: "xxx",
serviceInstanceID: "xxx",
onLoad: (instance) => {
instance.updateCSSVariables({
'BASE-width': '50%',
});
instance.render();
}
};
updateCSSVariables()を使って、Web Chat(コード上はinstanceです)のパラメータを変更します。
ポイント箇所の抜粋
instance.updateCSSVariables({
'BASE-width': '50%',
});
横幅の他に高さも変更できるので詳細はオンラインマニュアルを参照してください。
もっと詳しく知りたい方は、
オンラインマニュアルを参照してください。
いかがでしたでしょうか
また、Watson Assistantがちょっぴり好きになりました ![]()