ロケール?それって必要なの?
「別にWeb Chatのロケールなんて意識した事ないし、ちゃんと日本語が表示されるので困ったことないんだけど?」という方が多いと思います。
実際その通りなんですが、チャットボットを作り込んでいくと、ふと、意図しない箇所に英語文字列が表示されることがあります。
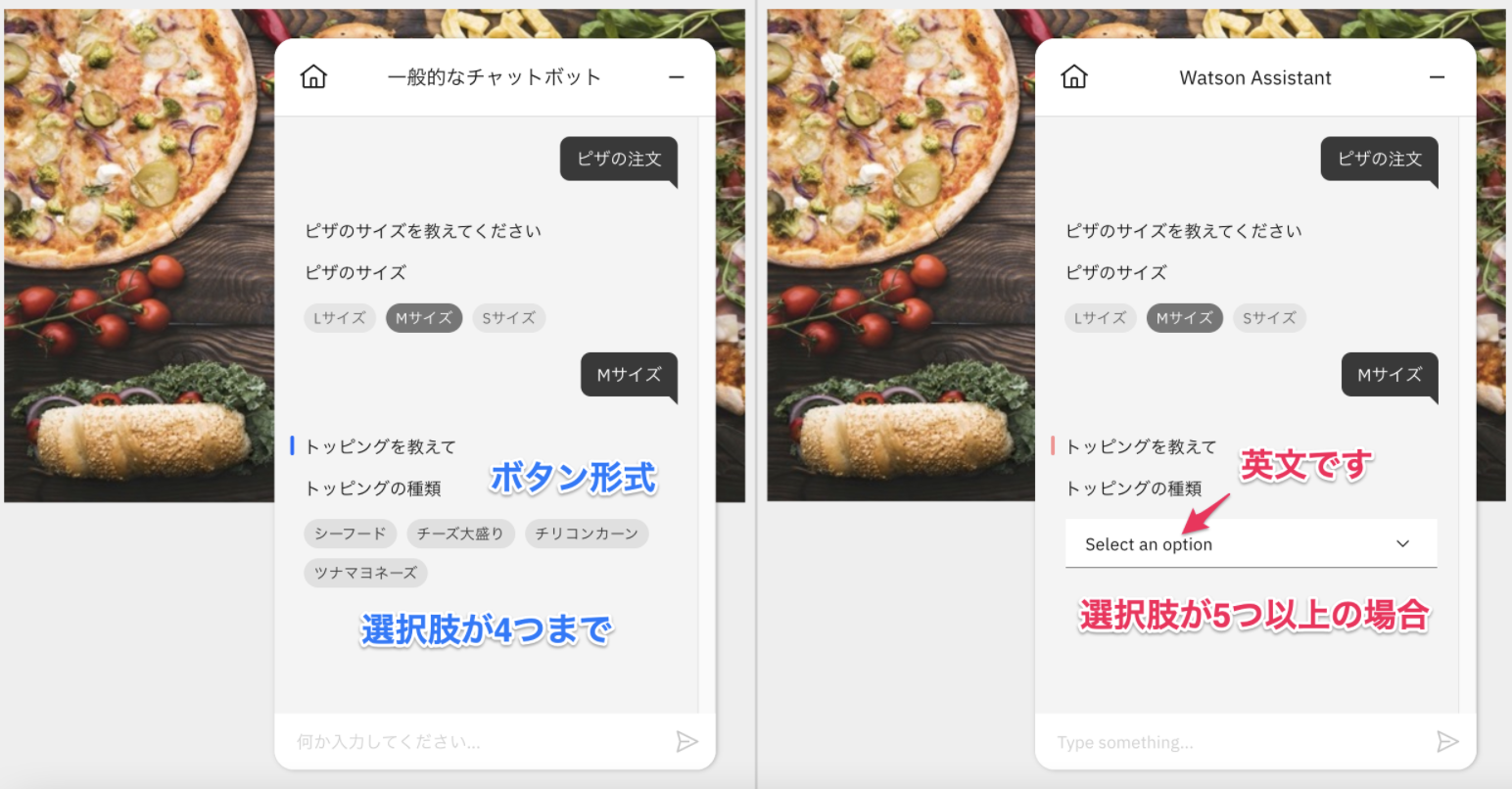
Watson Assistantでは、ユーザからのレスポンスを選択肢の中から選んでもらうように構成することが可能です。その際、その選択肢が5個以上になると、選択肢がボタン形式からドロップダウンリスト形式に自動変換されます。チャットの小さな画面では表示スペースを節約する意味で非常に有効な機能ですが、ドロップダウンリストの説明文が、デフォルトでは英文になってしまいます。

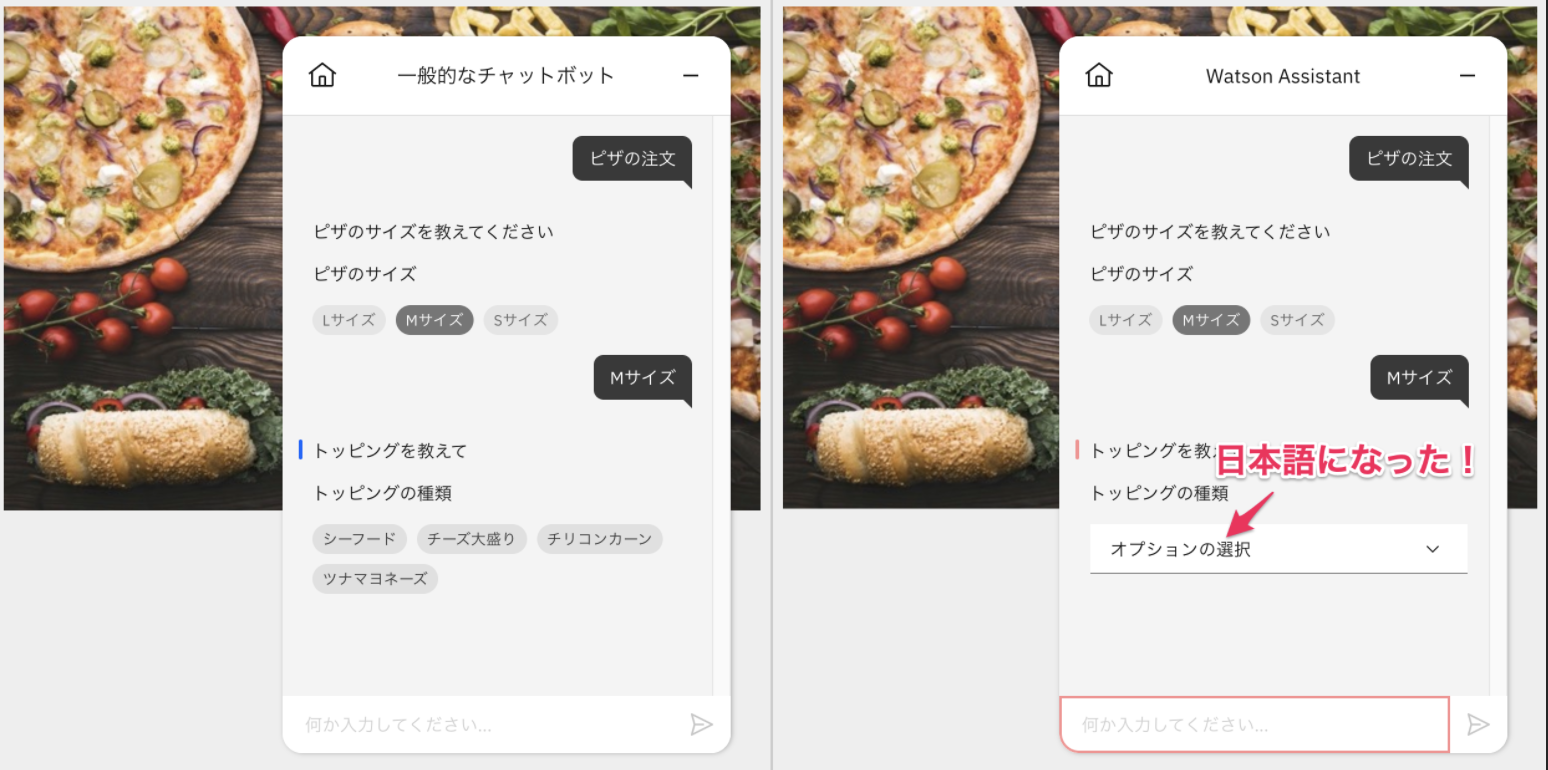
え!日本語にできるんですか?
「日本語表記に変える方法はWebChat設定画面にないけど、日本語表記に変えられるの?」
はい、可能です。
Web Chatのロケールは日本語に対応しています。また、日本語だけではなく、34種類のロケールに対応しています。
日本語表記にするには
WebChatスニペットの一部を変更することで日本語表記にすることが可能です。
オリジナルスニペットの
onLoad: function(instance) { instance.render(); }
を
onLoad: async (instance) => {
await instance.updateLocale('ja');
instance.render();
}
に変更するだけです。
日本語以外に変更したい場合は、
'ja'のところを変更してください。
この辺りの事情をもっと詳しく知りたい方は、
オンラインマニュアルのこっちを参照してください。
オリジナルのスニペット
<script>
window.watsonAssistantChatOptions = {
integrationID: "xxx", // The ID of this integration.
region: "xxx", // The region your integration is hosted in.
serviceInstanceID: "xxx", // The ID of your service instance.
onLoad: function(instance) { instance.render(); }
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js"
document.head.appendChild(t);
});
</script>
日本語表記に変えるためのスニペット
<script>
window.watsonAssistantChatOptions = {
integrationID: "xxx", // The ID of this integration.
region: "xxx", // The region your integration is hosted in.
serviceInstanceID: "xxx", // The ID of your service instance.
onLoad: async (instance) => {
await instance.updateLocale('ja');
instance.render();
}
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js"
document.head.appendChild(t);
});
</script>
いかがでしたでしょうか
また、Watson Assistantがちょっぴり好きになりました ![]()