Shopifyで企業の採用ページ作ってみた
私は「Shopify=スーパーなんでもできるツール 」だと思っている人間です。
ある日、クライアントから採用ページを新たに作りたいと依頼があり、Shopifyでできないか色々いじっていたらなんとできちゃいました。
Shopifyはやはりスーパーなんでもできるツールであることをたくさんの方に知ってもらいたいということで、実際にどのように作成したのかこの記事に書いてみました。
また、エンジニア学生団体IDEAの運営・渉外も担当しており、約150名以上のエンジニアと一緒に活動しております!
誰でも参加できますのでどんなことしているか気になった方は
ぜひ公式ホームページを覗いてみてください!
はじめに
この記事では、Shopifyで企業の採用ページを作成したので、作成方法について解説します。大企業の採用ページを再現するのは難しいですが、Indeedやバイトルのような採用ページを再現することはできました。今回は飲食業界の採用ページを作成しましたが基本的にはどのような業界業種でも対応できるパターンが多いと思いますので是非参考にしてみてください。
Shopifyで採用ページを作成するメリット
・応募者管理をShopifyでできる
・採用媒体を利用しないため追加で費用がかからない
・いつでもスタッフが自由に編集できる
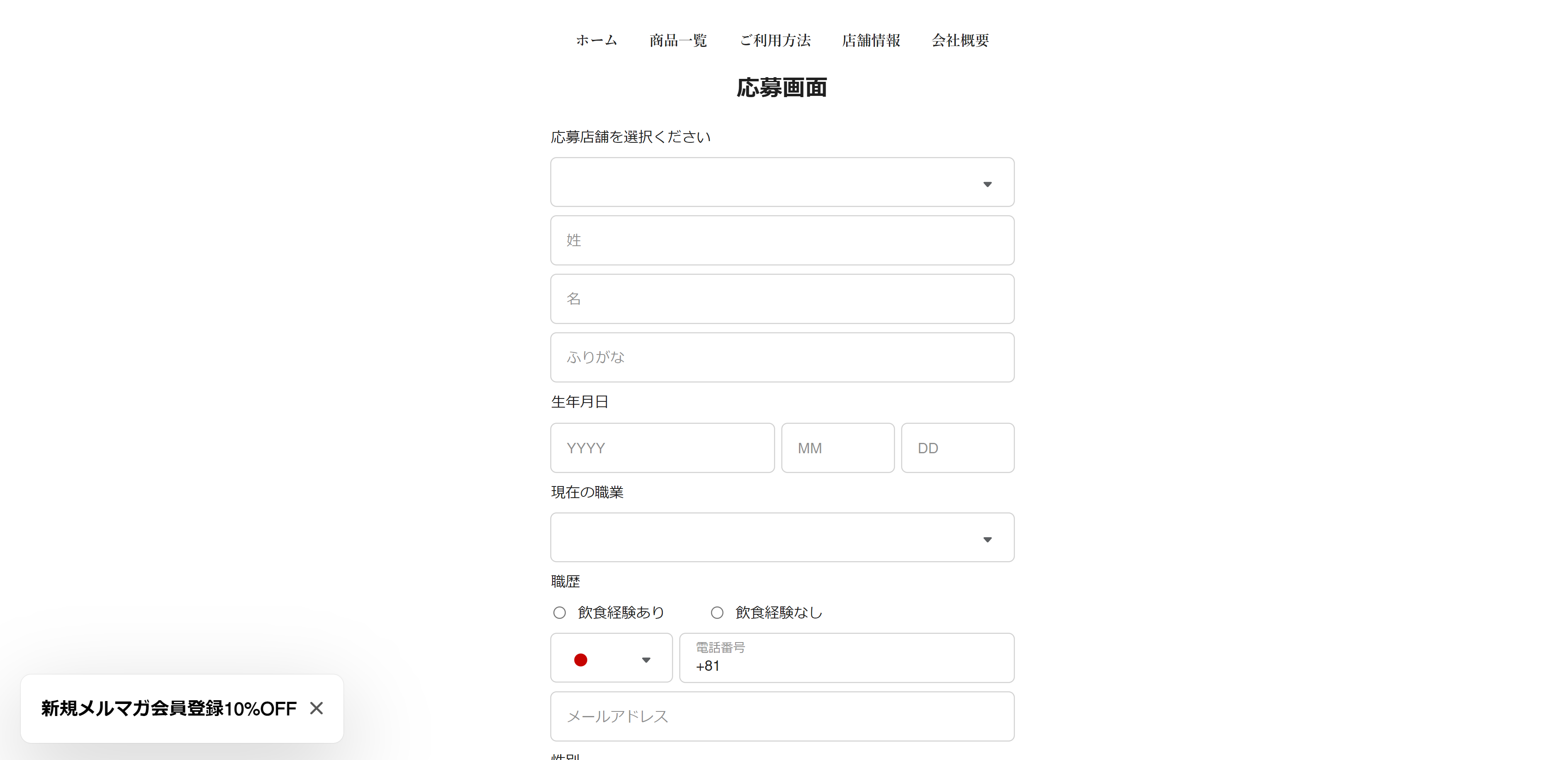
実際に作成した採用ページの応募画面
ご質問やShopifyの構築やお悩みはこちらやTwitterからお問い合わせください!
ページ構成
ページの構成は以下の通りになります。
採用トップページ→採用詳細ページ→問い合わせフォーム
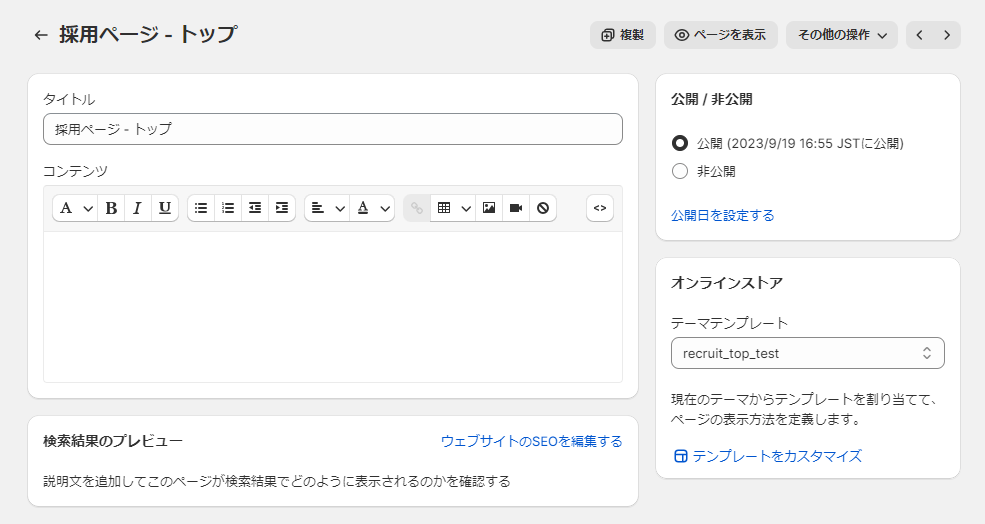
採用トップ・採用詳細ページ作成方法
Shopify管理画面>オンラインストア>ページ>ページを追加
からそれぞれ2つのページを追加します!
また、それぞれのページは新しくテンプレートを作成しましょう。
ページ編集画面>テンプレートをカスタイマイズ>デフォルトの右にあるタブをクリック>ページ>テンプレートを作成する
から作成してください。
その後ページ編集画面に戻り、先ほど作成したテーマテンプレートを選択してください。
それぞれどのようなコンテンツ、情報をどのように盛り込むか解説いたします。
採用トップページのコンテンツ
採用トップページでは以下のコンテンツを掲載しました。
- 会社紹介
- 仕事紹介
- 募集情報
- 社員インタビュー
- Q&A
基本的には
オンラインストア>カスタマイズ>ホームページ>ページ>先ほど作成した採用トップ・採用詳細ページ
からセクションを利用して作成しました。
保守性も高くいつでもだれでも簡単に編集できるのでおすすめです。細かく気になるところがあればCSSやJavaScriptを当ててください。
採用詳細ページに関しても同様です。
採用詳細ページのコンテンツ
採用詳細ページでは以下のコンテンツを掲載しました。
- 店舗情報
- 給与情報
- 勤務時間
- 仕事詳細
- 応募画面遷移ボタン
- 募集要項
応募フォーム作成方法
今回はShopify Formsを利用して応募フォームを作成しました。Formsはアプリになりますので、インストールされていない方はこちらからインストールしてください。
インストールが完了したら、アプリを開いて「フォームを作成」をクリック。インラインを選択し、フォーム名はご自身でわかりやすいように入力してください。今回は「採用応募」と入力し作成をクリックします。
フォーム作成画面に移動しますので以下の項目を設定してください。
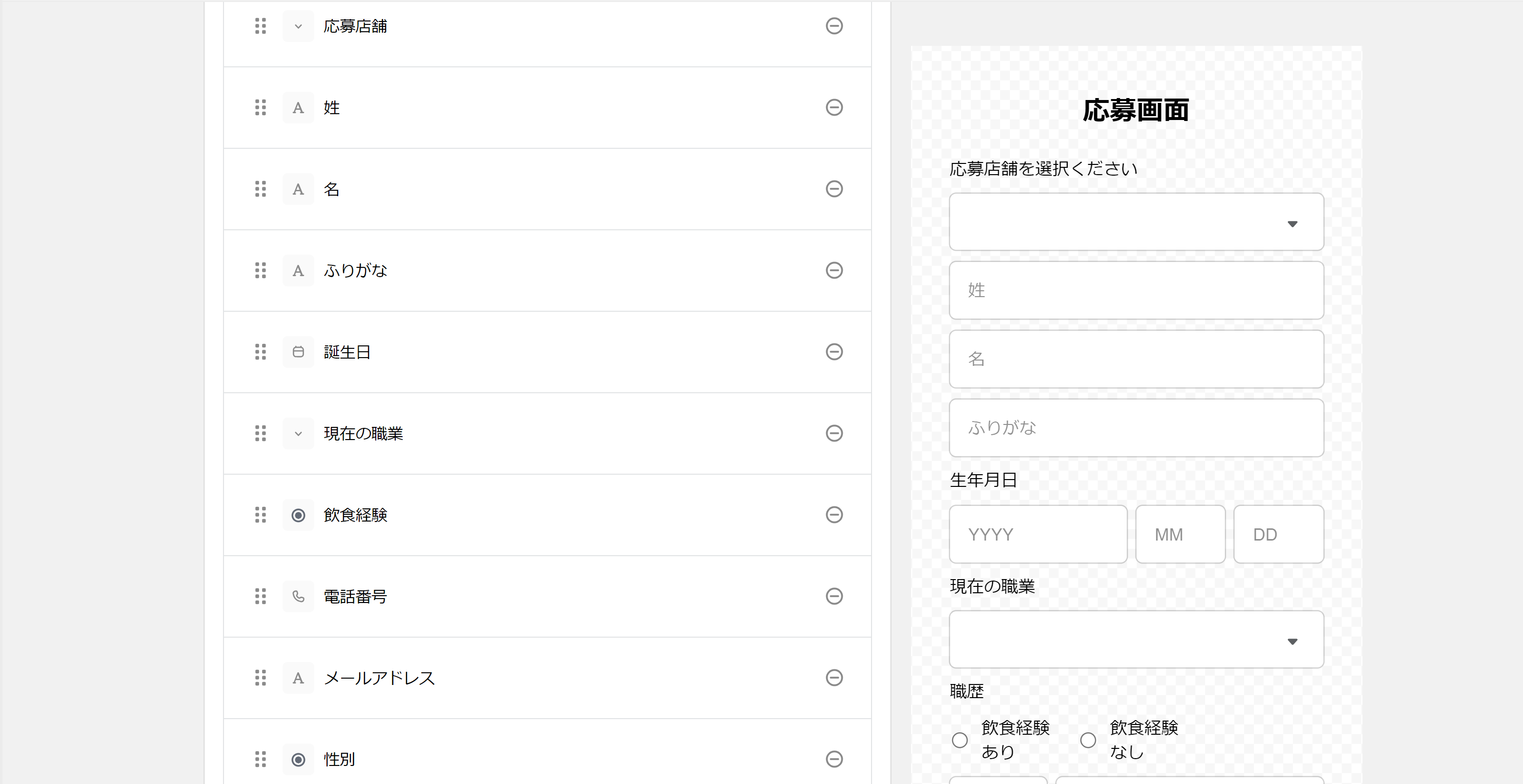
フィールド
フィールドではお客様の情報を取得するために設定します。
基本的に必要になる情報は以下の通りになります。
- 氏名
- 生年月日
- メールアドレス
- 電話番号(必要であれば)
- 現在の職業
- 性別
もしその他にも必要な情報があれば新しいフィールドを追加してください!
ボタンのラベルは「応募する」に変更しました。
同意の免責では、メールの受信が可能になるように設定を促す注意書きを入力しました。
タグ
タグは「採用応募者」を入力しておきましょう。
タグを設定することで、Flowを利用して応募時に応募者とスタッフにメールを送信したり、 顧客管理画面で応募者を見分けることができます!
配置
配置ではランディングページを作成しましょう。
作成することで応募フォーム画面を作成することできます。
タイトルやURLはご自身で設定してください。
私はタイトルを「採用ページ応募画面」に設定しました。
※このタイトルはページの上部に表示されるのでご注意ください。
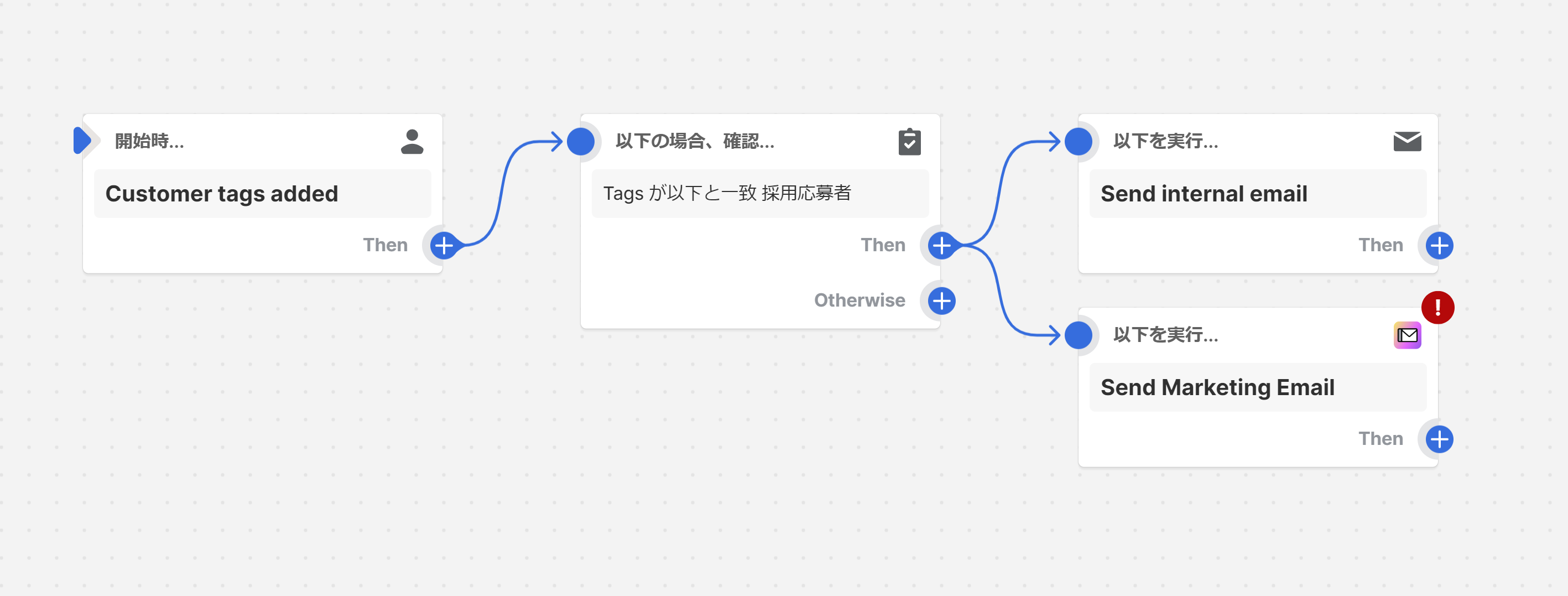
オートメーションとワークフロー
オートメーションとワークフローを設定することで応募者が応募したタイミングで応募者とスタッフにメールを送信することができます!
以下のように設定することで応募時にメールが送信されます。
新規メルマガ会員登録など設定している場合は複雑になるパターンもあります。
メールの内容はアクションをタップすることで編集することができます。
応募者管理方法
ここで応募者を管理できるようにしましょう。
誰が応募して誰が対応したか随時確認することができます。
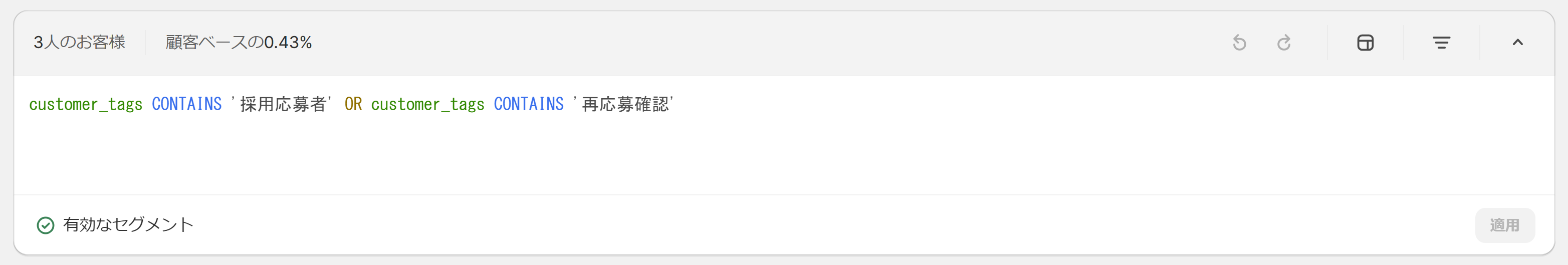
Shopify管理画面>顧客管理>絞り込みを追加する
そのまま「セグメントを保存する」をクリックしてください。セグメント名は「採用応募者」などで設定して保存することで、顧客管理のセグメントからすぐに応募者の確認をすることができます。
応募者の個人情報を確認したいときは顧客管理の一覧から名前をクリックすることで確認します。
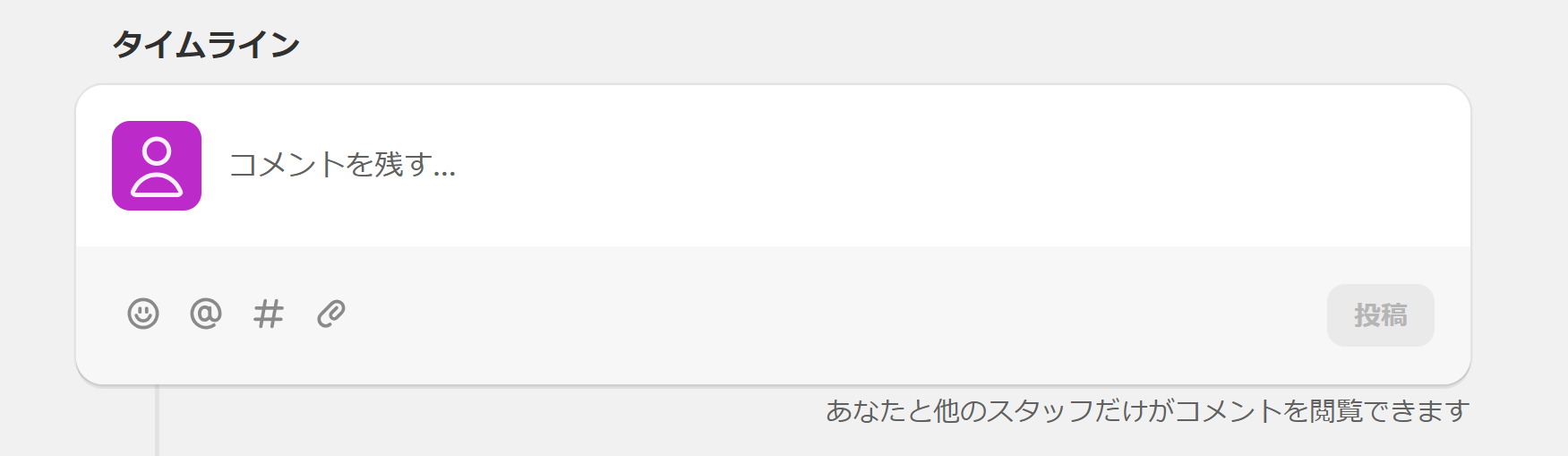
また、応募者情報を下までスクロールするとタイムラインでコメントを残すことができます。ここで対応した場合などはコメントを残しておきましょう。

おわりに
初めてQiitaの投稿のため至らぬ点も多々あるかと思いますので、ご指摘、ご質問はこちらやTwitterのDMからお待ちしてます!
また、下記サイトではShopifyに関する最新情報やコツ、小技について発信しています!ぜひ覗いてみてください!