これは何
NoCode アドベントカレンダー の20日目の記事です。
NoCode ツールである Zapier を使って、
Slack の投稿を半自動で Github Issue へ転換した事例の紹介です。
Zapier とは
Easy automation for busy people. Zapier moves info between your web apps automatically, so you can focus on your most important work.
業務を効率化することを主眼に、アプリケーションとアプリケーションの間を連携するためのツールです。
類似プロダクトとしてはIFTTTが挙げられます。
今回紹介する Slack と Github はもちろん、Google SpreadSheet や Salesforce などメジャーなツールはだいたい連携可能です。
実現方法
Slack にワークフローを追加する
弊社ではSlack には #サービス改善提案 というチャンネルへサービスへの改善提案を受け付けています。
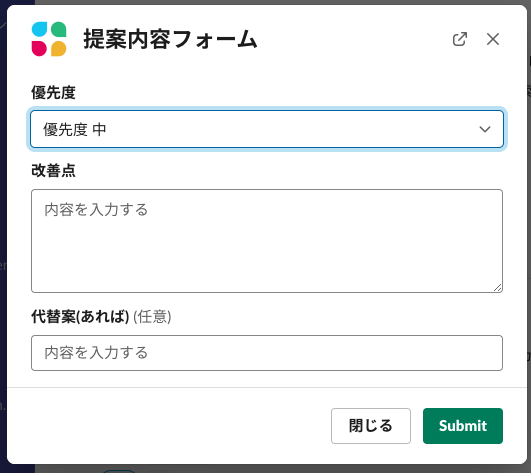
このチャンネルには Slack Workflow があり、決まった形式で投稿することができます。
上記のフォームで入力されたものを以下のように繋げます。
- まずは入力内容をSlackに投稿
- その投稿のスレッドに、Github Issue のタイトルにあたる入力をできるフォームを作成
- Zapier が拾いやすい形式で再度スレッドに投稿
Slack 投稿を Zapier で受け取り
もしかしたらそのままアカウント情報入れて使えるかもしれないので、Zap(Zapierではワークフローをこう呼びます)の雛形を共有しておきます。 => https://zapier.com/shared/4d78a1c85d3648a21a3d54b0cb90fe24c8803de3
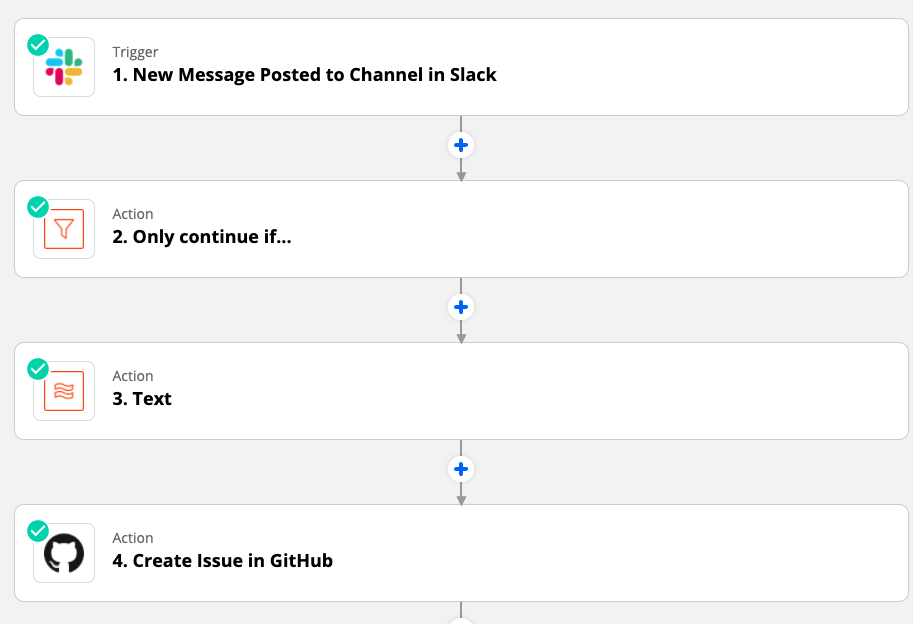
ステップは以下の通りです。
-
特定のチャンネル、今回は
#サービス改善提案の投稿を検出 -
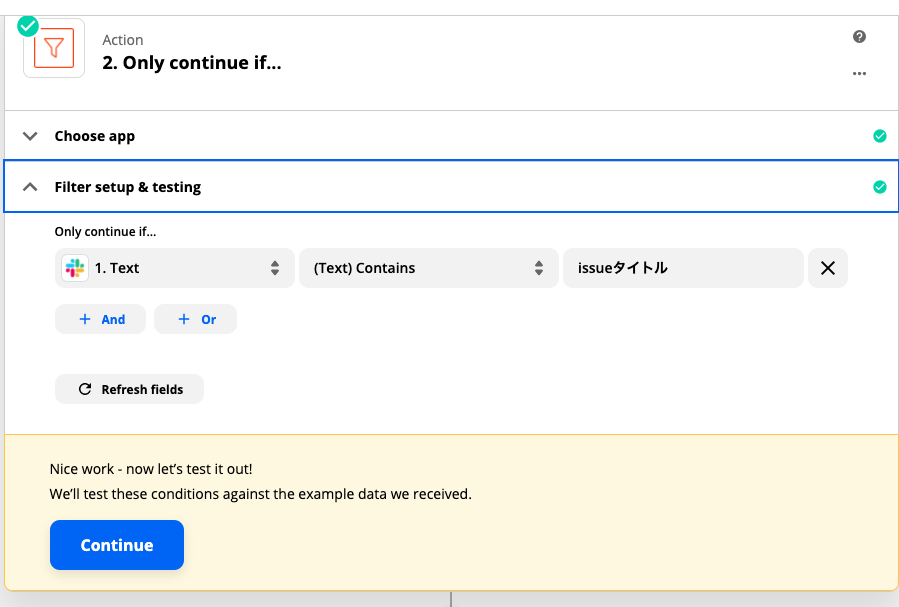
上の "Zapier が拾いやすい形式" で投稿した中の特徴的な文字列を使って、マッチした時のみ続きを実行(このケースだと
issueタイトルです。)。このステップの目的は、無関係な雑談などの投稿がIssue化されることを防ぐことです。 -
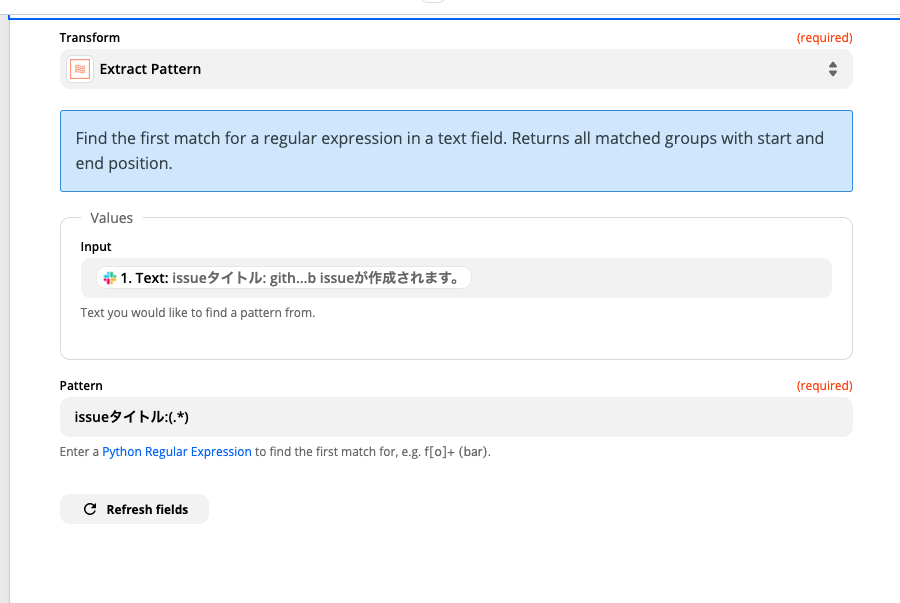
issueタイトル:(.*)の形式で入力されているものを Github Issue タイトルに転換するため抽出 -
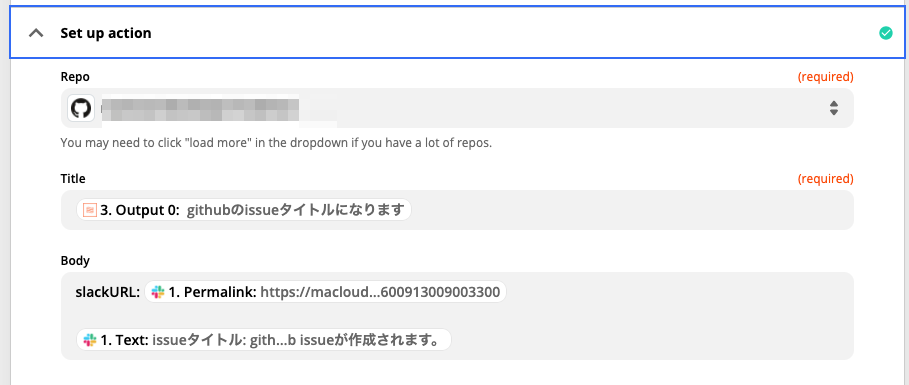
元の投稿リンクとタイトル、投稿内容を Github Issue として投稿
終わりに
もともとNoCodeツールはハードル高いイメージだったのですが、使ってみるととても便利でした。
サービス間の連携をコードを書いて実現すると、結構なコード量になるのですが、Zapierだと実質ちょっとだけ正規表現書けば終わりくらいのイメージです。
フルスクラッチで作ると最低でも1〜2日はかかるだろうという連携機能を1~2”時間”もあれは作れてしまいます。