おうちモニター(oumon)で使っていたGridagramはレスポンシブルではなく、追加したい項目も増えてきたので、Magic-Gridに替えてみました。
とりあえずHTML,JS,CSSを埋め込んでみたところ、メニューがコンテンツの下になり、選択できなくなりました。
JSとかCSSとかあまりよく分かってないので、いろいろ検索したところ下記で直りました。
<ul class="ddmenu" style="position:relative; z-index:10">
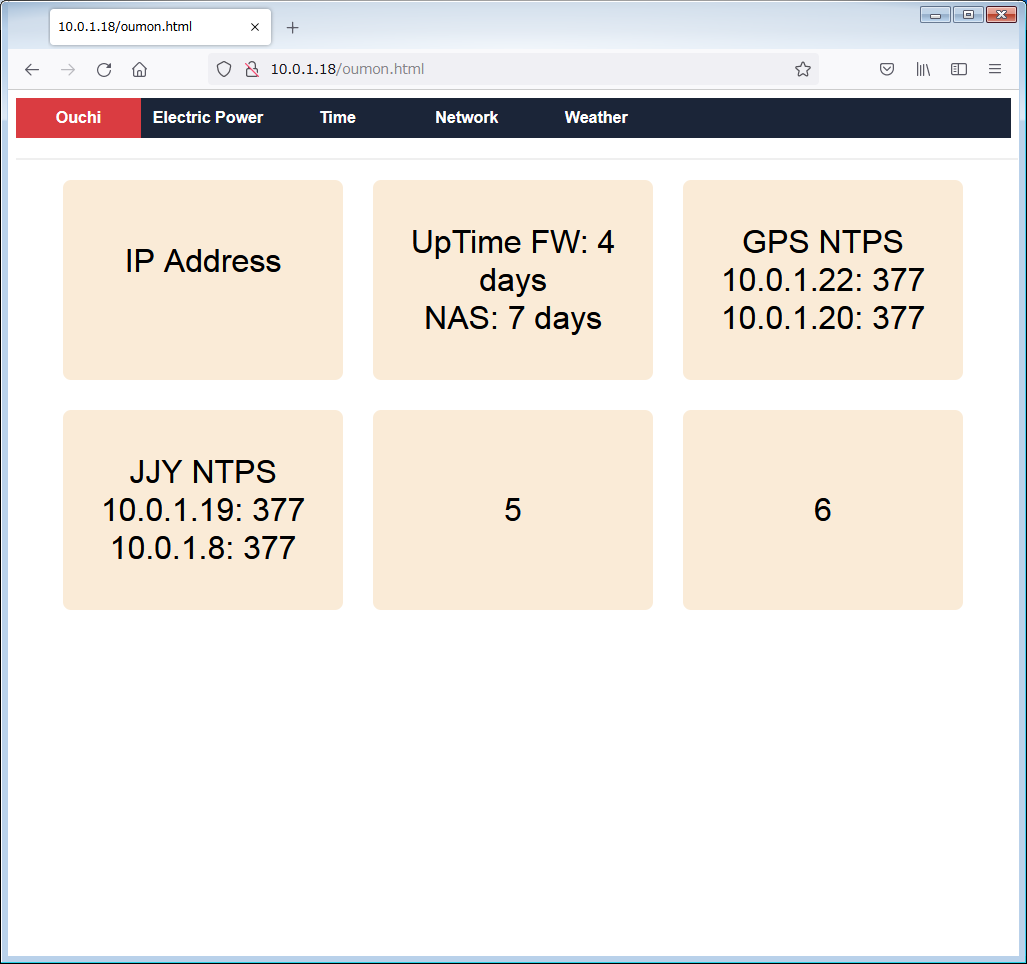
とりあえずGridagramで使っていたjsonをjQueryで読んでそのまま表示するようにJSを書いて見ました。GridagramはjQueryのプラグインですが、Magic-GridはjQueryを使っていないので、直接getJSONを使います。
Androidでもちゃんと表示できました。やっぱ時代はレスポンシブルですね。
メニューとコンテンツの間にグレーの線が入っているのはGridagramの名残です。