一応動くからもう触らない宣言
この画像をデスクトップに置いておく。JSはESTKで実行する。

Photoshopで401×20pxの新規画像を作成、グラデを引いておき、最前面に(activeDocument)
以下を実行すると、デスクトップにプロファイル名のファイルが作られる。
PsCMYK.jsx
# target photoshop
var myColor = new SolidColor;
//app.showColorPicker();
var doc = app.documents.add(100, 50, 72, "CMYK Separation Curves", NewDocumentMode.CMYK);
var profile_name = doc.colorProfileName;
var myTime= Math.round(new Date().getTime() / 1000);
doc.close(SaveOptions.DONOTSAVECHANGES);
profile_name=profile_name.replace (/\//g, '_');
var myDoc=app.activeDocument;
myDoc.colorSamplers.removeAll();
var myPick=myDoc.colorSamplers.add([1,10]);
var myFile=new File('~/Desktop/'+profile_name+'_'+myTime);
myFile.open("w");
myFile.encoding='BINARY';
for (var myG=0;myG<101;myG++){
var myCol=myPick.color;
myC = myCol.cmyk.cyan;
myM = myCol.cmyk.magenta;
myY = myCol.cmyk.yellow;
myK = myCol.cmyk.black;
myR = myCol.rgb.red;
myGr = myCol.rgb.green;
myB = myCol.rgb.blue;
var myCol2 = new SolidColor();
myCol2.cmyk.cyan=myC;
myCol2.cmyk.magenta=myM;
myCol2.cmyk.yellow=myY;
myCol2.cmyk.black=myK;
myR2=myCol2.rgb.red;
myGr2=myCol2.rgb.green;
myB2=myCol2.rgb.blue;
myWrite = myG+"\t"+myR+"\t"+myGr+"\t"+myB+"\t"+myC+"\t"+myM+"\t"+myY+"\t"+myK+"\t"+Math.round(myR2)+"\t"+Math.round(myGr2)+"\t"+Math.round(myB2);
myFile.writeln(myWrite);
myPick.move([myG*4,225]);
}
myFile.close();
作成されたファイルをBridgeで選択しておき、以下を実行
BridgeCMYKChart.jsx
# target "Bridge"
var myFile=app.document.selections;
var mySc=File(myFile[0].path);
var myLine=new Array();
mySc.open("r");
while(!mySc.eof){myLine.push(mySc.readln());}
mySc.close();
var myImg=new BitmapData(new File("~/Desktop/gradationplot.png"));
var myAry=new Array();
for(var i=0;i<100;i++){
myAry[i]=myLine[i].split("\t");
var myColor=new Color(0,255,255);
var myColor2 = new Color(myAry[i][1],myAry[i][2],myAry[i][3]);
var myColor3 = new Color(myAry[i][8],myAry[i][9],myAry[i][10]);
myDraw2(i*4,201,myColor2);
myDraw2(i*4,221,myColor3);
myDraw(i*4, 200-myAry[i][4]*2,myColor);
var myColor=new Color(255,0,255);
myDraw(i*4, 200-myAry[i][5]*2, myColor);
var myColor=new Color(255,255,0);
myDraw(i*4, 200-myAry[i][6]*2, myColor);
var myColor=new Color(0,0,0);
myDraw (i*4, 200-myAry[i][7]*2, myColor);
}
myImg.exportTo(new File(myFile[0].path+".jpg"),100);
function myDraw(x,y,c){
for(var a=0;a<4;a++){
for(var b=0;b<2;b++){
myImg.setPixel (x+a, y+b, c);
}
}
}
function myDraw2(x,y,c){
for(var a=0;a<4;a++){
for(var b=0;b<20;b++){
myImg.setPixel (x+a, y+b, c);
}
}
}
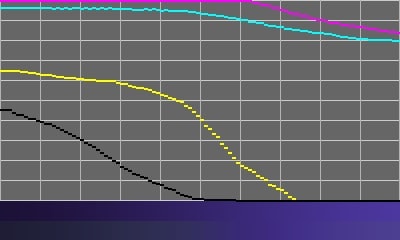
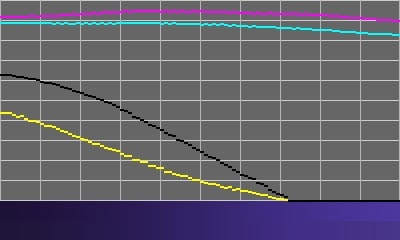
こういう比較ができる。
カラーバーの上段は元RGB、下段はCMYK分解色
Japan Color 2001 Coatedでの紫色の分解カーブ
Japan Color 2011 Coatedでの紫色の分解カーブ
2001では濃い紫がグレーになってしまうが、2011では素直に出ている。