タイトルにあるように気がついてしまいました。
こんにちは。NTTテクノクロスの山本です。
はじめに
コロナ禍以前、私は(全く出社しない)完全なリモートワークには否定的な考えを持っていました。
弊社ではもともと在宅勤務の制度が整備されており、週に1日程度であれば誰でもリモートワークができる状況でした。打ち合わせがない日は家で仕事をする、そんなイメージです。このような時々のリモートワークは便利であるものの、やはり基本はチームメンバーは出社して同じ場所で仕事をすべきではないかと。
なぜかというと、ペアプロしたりモブプロしたり、何か問題があればすぐにチームに相談したり、近くのホワイトボードを使って議論をしたり、付箋を壁に貼って情報を見える化したりなど、とにかく同じ場所に集まって、アナログなコミュニケーション手段を使うのが、もっともチームの生産性を高くするはずである、というのが理由です。
ですが、コロナ禍以降は、完全なリモートワークになりました。
で、どうなったかというと...
全く問題なくリモートワークで仕事できています。
すいません、完全に寝返りました。
家の静かな環境で集中できるし、通勤なくなって快適だし、時間ができて家族と過ごせるし、もう色々リモートワーク最高です。
ということで、そんな私たちが、どのようにリモートワークで開発を進めているのか少しだけ紹介してみます。
開発チームの概要
以下のような感じです。
- 開発手法はスクラムを採用
- スクラムチームのメンバーは5人
- スプリントは1週間で実施
- 開発言語は、フロントエンドがTypeScript、バックエンドはGo
次はつかっている主なツールです。
リモートワークを支えるツール
Microsoft Teams
これがないと始まりません。
全社導入されていて、ビデオ会議、チャットで使っています。
マイクの入力レベルの自動調整が止められなかったり、マイクのノイズキャンセリング機能がmacOS版にはなかったり、細かい不満ありますが、リモートワークで開発をするには必要十分な機能が揃っており、概ね満足しています。
以前は、ZoomやDiscordと比べると音質がイマイチ?な気がしたり、機能面で少し物足りないところもありましたが、徐々に改善されてきています。
Miro
最初は単なるホワイトボードぐらいの認識でしたが、完全に見誤っていました。
簡単に説明すると、以下のような特徴があります。
- ボードのにスペースが無限に広がるので、どんどん情報が集められる
- カンバン、ユーザーストーリーマップ、振り返りなど、アジャイル開発でお馴染みな様々なテンプレートが用意されており、簡単に情報を整理できる
- オンラインで、どこにいても情報を参照でき、場所を選ばない
リアルなホワイトボードの利便性をそのままに、さらにオンラインならではの特徴も備えており、たいへん便利です。無限に広がるプロジェクトルームの壁という感じで、プロジェクトの様々な情報をMiroに集約して見える化しています。
GitLab
ソースコード管理、CI/CD、課題管理に使っています。
正直なところ、GitHub Enterpriseへの憧れはありますが、最近のGitLabはGitHubと比べて機能面で遜色がないだけでなく、GitHubに無いような機能などもあり、概ね満足しています。
IntelliJ IDEA + Code With Me / Visual Studio Code + Live Share
IntelliJ IDEA、またはVisual Studio Codeを開発用のエディタとして使っています。
また、リモートでモブプロ、ペアプロするためのツールとして、それぞれCode With Me、Live Shareのプラグインも使っています。
初期の頃は、Visual Studio Code + Live Shareの組み合わせで使っていましたが、2020年8月にCode With MeのEAP版が出たあとは、IntelliJ IDEA + Code With Meの組み合わせと、Visual Studio Code + Live Shareの組み合わせを1週間ごとに交互に何度か試して、結果的にIntelliJ IDEA + Code With Meに落ち着きました。
IntelliJ IDEAを選択した理由としては、好みな部分もありますが、もともとJava系の開発がメインでIntelliJ IDEAの操作に慣れている、かつVisual Studio Codeに比べるとリファクタリング系の機能が充実しているからです。
ただ、まだEAP版ということもあり、動作が不安定な部分があります。そのため、バックアップとしてVisual Studio Code + Live Shareも併用して使っています。
リモートワークを支えるデスク環境
こんな環境で作業しています。
個人的にリモートワークする上でのポイントをいくつか説明します。
ヘッドセット
1日中ビデオ会議で作業することが多いため、これをストレスなくこなすには、良いヘッドセットを使う必要があります。
まず大事なのが音質です。お互いの音声がクリアに聞こえ、円滑に会話ができる必要があります。頻繁に音声が飛んで、何度も聞き直すようなことがあったりすると非常にストレスが溜まりますし、そのたびに作業がストップしてしまいます。
また、人によっては背景の雑音が多い環境で作業する場合があり、このようなノイズをマイクが拾うと、聞いている側は想像以上にストレスになります。マイクをミュートできればよいのですが、チームで共同作業して全員で会話をしている時は、基本的に全員がマイクをオンにしているため、マイクをミュートにするのが難しく、背景の雑音を拾わないようなマイクが理想的です。
次に、大事なのが耳への負担です。一日中イヤホンをつけっぱなしでいると、非常に耳が痛くなりますし、最悪の場合、健康上の問題を引き起こします。耳への負担が少ない順に、骨伝導 > ヘッドフォン(開放型) > ヘッドフォン(密閉型) > イヤホンですが、マイクの音質とのバランスなども考えて、自分にあったものを選ぶと良いかと思います。
モニター
最低2画面あると良いです。
2画面あると、誰かの画面共有を見ながら、別画面で自分の作業をしたりできます。また、その逆で自分の画面を共有しつつ、別画面で他の作業をすることが可能になります。
ペンタブレット
できればあったほうがよいです。
Miroなど、オンラインのホワイトボードに絵を書いて議論する場合は必須です。
実際のリモートワークの開発風景
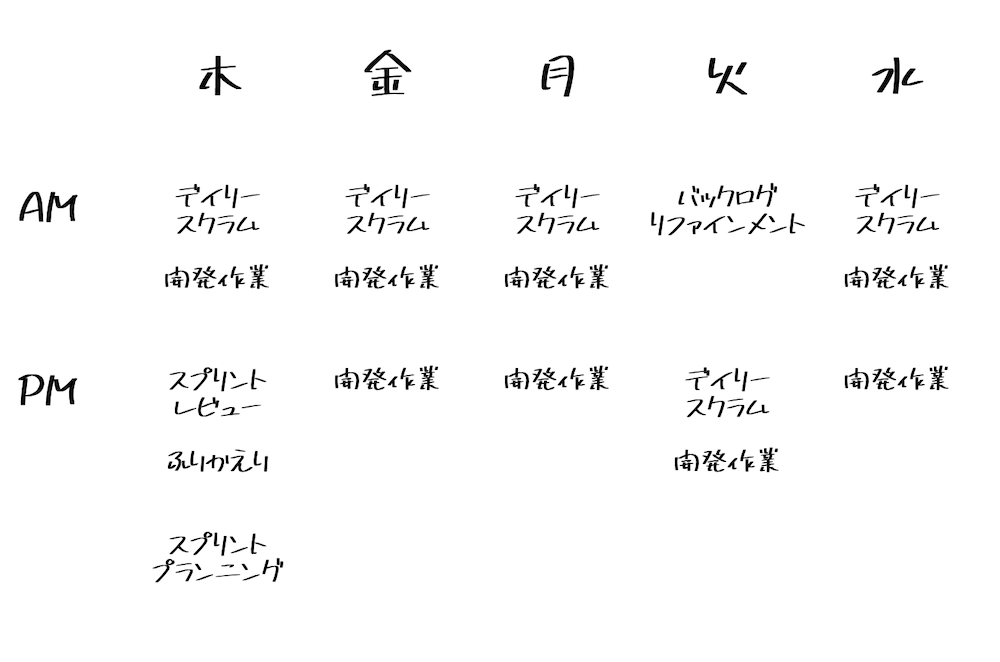
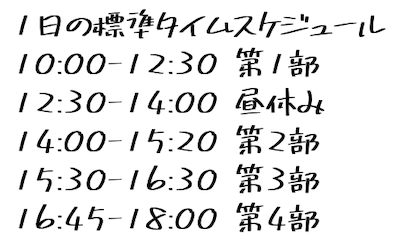
1週間のスケジュールはこんな感じです。
木曜日をスプリントの開始日に設定して1週間でスプリントを実施しています。木曜日に特別な意味はなく、スクラムチーム、ステークホルダーの都合が良かった日が、たまたま木曜日だっただけです。
基本的に全ての作業はTeamsでビデオ会議をしながら実施しています。
では、各作業を実際にどんな雰囲気でやっているのか紹介していきます。
デイリースクラム
朝10時になったらTeamsでビデオ会議を開始します。
リモートワークでよく言われる課題の一つに雑談がなくなるというがありますが、それを解消するために、意識的にまずはじめに雑談をするようにしています。新しく発売になったガジェットのネタとか、話題になっている技術トピックとか、そんな感じで適当に話題を振ってみています。そのあとに、実際のデイリースクラムに入っていきます。
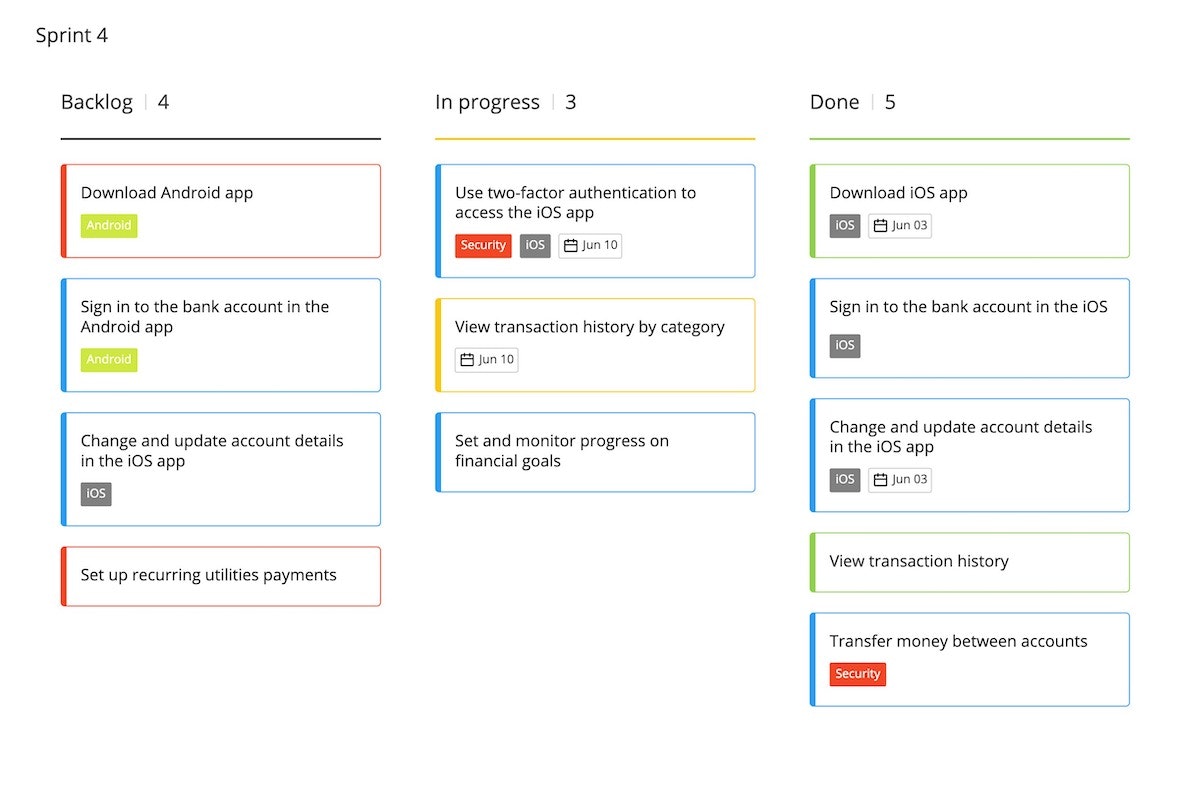
チームのタスクはMiroのカンバンで管理しているので、Miroを見ながら、昨日までの作業と、今日やる作業の確認をします。いつの間にかMiroを使わなくってしまったという話を聞くのですが、Miroでタスクを管理すると、必然的にMiroを見る習慣ができるので、Miroでタスクを管理するというのは結構おすすめの使い方だと思います。
デイリースクラムが終わったら、今日やる作業に取り掛かります。
開発作業
開発は基本的にモブプロで進めています。
モブプロには様々な効果がありますが、その1つは、効率的にチームの共通認識を構築できることです。この効果は、特にプロジェクトの初期段階に有効で、チームメンバー全員のスキルレベルを一定以上に持っていったり、チームの文化を醸成するのに役立ちます。モブプロでこのへんのチームの共通認識をしっかり作れると、あとあと各個人が自律して作業できるところに繋がります。
モブプロはTeamsのビデオ会議とIntelliJ IDEA + Code With Meを使って実施しています。進め方は以下のような雰囲気です。
- IntelliJ IDEA + Code With Meで共同編集を開始する
- Miroでタイマーを10分にセットする
- ドライバーになってTeamsで画面を共有しつつ、タイマーをスタートして、作業を開始する
- ナビゲーターは画面共有や、Code With Meで作業内容を確認しつつ、ドライバーの作業をフォローする
- 10分たったらドライバー交代
モブプロやっていると、集中して休憩を取るのをよく忘れてしまうので、休憩のスケジュールを予め決めて、ちゃんと取るようにしています。
ユーザーストーリーの実装が完了して、受け入れ基準、および完了の定義を満たしていることを確認したら、チャットでプロダクトオーナーに声をかけて、Teamsのビデオ会議に参加してもらい、完了の判断をしてもらいます。
スプリントプランニング
GitLab上で管理しているプロダクトバックログから、次のスプリントで実施するユーザーストーリーを決定して、画面イメージや、受け入れ基準の内容を確認します。
バックログリファイメント
GitLab上で管理しているプロダクトバックログの優先順を並び替えたり、直近2〜3スプリントで着手するユーザーストーリーの内容の詳細を詰めます。
デザインの議論が必要な場合は、Miroで絵を書いたり、パワーポイントでワイヤーフレーム書いておいて、パワーポイントの描画機能のペンで絵を書きながら議論したりします。パワーポイントの描画機能は結構便利で、Miroを使い始める前までは、かなり活用していました。
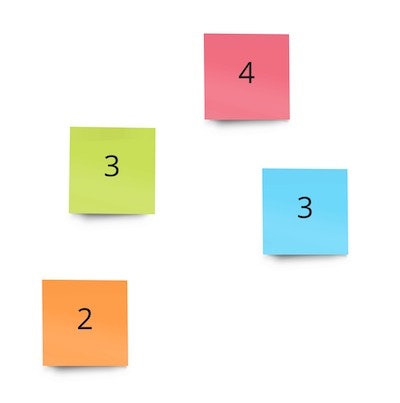
また、ストーリーポイントの見積りをする場合も、Miroでやっています。一応、Miroにはプラニングポーカーのアプリ機能があるのですが、Miroにゲスト参加しているメンバーが使えないので、それぞれ付箋を1つボードに貼り付けて、「せーの!」でキーボードでそこに数字をいれるというアナログなやり方をしています。
スプリントレビュー
スプリントで完了したユーザーストーリーについて、Teamsの画面共有を使って、ステークホルダーにデモをしてフィードバックをもらいます。
ふりかえり
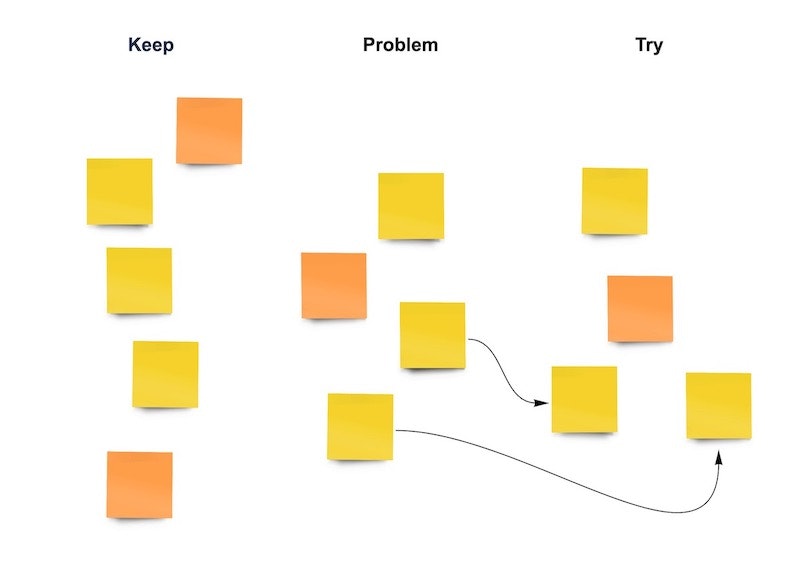
Miroを使ってKPTで振り返りをしています。
おわりに
なんとなく雰囲気が伝わりましたでしょうか?
あらためて振り返ってみると、アナログからオンラインにツールは変わりましたが、プロジェクトの進め方は変わっていません。きちんとツールが整備できれば、全く問題なくリモートワークできるというのが、ここ半年間で身を持って感じられたことです。
これからも、いろいろ試行錯誤しながら、よりよいリモートワークのスタイルを模索していければと思います。
明日の担当は @yuitomo です。
ではでは、引き続き NTTテクノクロス Advent Calendar 2020 をお楽しみください。