プロジェクトを作成する
前提
この投稿では typescript を使用しています。
そうでない場合は読み替えてください
プロジェクト作成
npx create-react-app [YOUR_APP] --typescript
cd [YOUR_APP]
動作を確認する
yarn start
モジュールをバラす
yarn eject
このあたりで GitHub にリポジトリ作って commit & push しておく
GitHub Pages で公開する
前提として、すでにリポジトリがある事
色々やり方ありますが、一番手っ取り早いと感じてる方法
gh-pages ブランチを作成する
これは GitHub Pages で公開するブランチです。
このブランチ名は後の gh-pagesモジュールが使用します
gh-pagesモジュールを追加する
yarn add gh-pages -d
package.json にスクリプトを書き加える
ビルドして gh-pages ブランチに push して GitHub Pages で公開する一連のフロー
package.json
...
"scripts": {
...
"preghpages": "yarn build",
"ghpages": "gh-pages -d build"
...
},
..
"homepage": "./"
GitHub Pages で公開する
yarn run ghpages
setting > GitHub Pages のセクションで URL を確認

manifest.js を変更する
src/manifest.js
...
"start_url": "[GitHub Pages のURL]",
"url": "[GitHub Pages のURL]",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff",
"screenshots": [],
"orientation": "portrait",
"lang":"ja"
}
Serviceworker を有効にする
src/index.tsx
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
// serviceWorker.unregister();
serviceWorker.register()
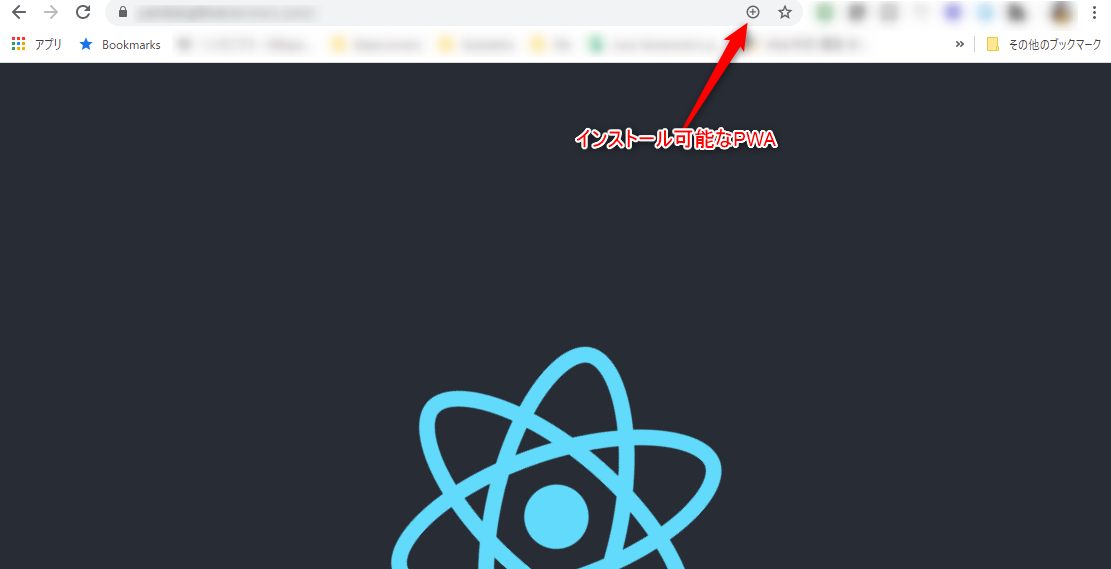
再度公開・確認
yarn run ghpages