はじめに
突然ですが、先日私の PCが壊れました。仕方なく新しいノートパソコン、具体的には Surface Pro 7(Windows 10)を購入したので、これを機に Reactの開発環境をゼロから構築しました。React開発環境の構築手順については過去に書かれた記事が既にいくつかあったのですが、2022/07の現在においては
- Docker Desktopが 2021/09に有料化 → Docker CE等に切替えが必要
- Ubuntu 18.04 LTSのサポート期限が 2023/04に終了 → Ubuntu 22.04 LTS等に切替えが必要
などと、当時と少し状況が変わっているようです。実際に環境構築してみたところ、上記に伴い追加の手順がいくつか発生することが分かりました。同じ場所にハマる人が一人でも減るよう、今回は Windowsにゼロから WSL2(Ubuntu 22.04) + Docker CE + React環境を構築するまでの全手順を記事にしました。また、VSCodeと連携する手順も併せて記載しています。部分的にでもご参考になれば幸いです。
サマリ
本記事の目次
環境情報
今回登場する主要ツールのバージョン、および簡単な説明を下の表にまとめています。「何でもいいから試しに環境を作ってみたい!」という方は読み飛ばしても大丈夫です。
| 各種ツール名 | バージョン | 簡単な説明・備考 |
|---|---|---|
| WSL | 2 | Windows上で Linuxコマンドを実行できる機能。正式名称は "Windows Subsystem for Linux"。 |
| Ubuntu | 22.04 LTS | Linux環境の配布形態にはいくつか種類があり、これらを "ディストリビューション"と呼ぶ。代表例に Ubuntu、RHEL、CentOS等があるが、今回は無償で利用できる Ubuntuの最新版を採用する。 |
| Docker | 20.10.17 | "コンテナ"という仮想環境単位でアプリケーションを開発、配布、実行する仕組み。2021/09に Docker Desktopが有償化されたため、今回は Docker CE(Community Edition)を採用する。 |
| Docker Compose | 2.6.0 | 複数のコンテナを使う Docker アプリケーションを、定義・実行するツール。 |
| node | 14.19.3 | JavaScriptの有名な実行環境。大量接続に強い。詳細はこちらの記事が分かりやすかった。 |
| React | 18.2.0 | Meta社(旧 Facebook社)が開発した、UI構築用の超有名な JavaScriptライブラリ。Vueと比較して学習コストが高いが、処理速度が速くライブラリが充実。 |
| VS Code | 1.69.0 | Microsoft社が提供する無料のコードエディタ。拡張機能をインストールすれば WSLと連携も可能。 |
1.WSL2の設定
1-1.PC環境の事前確認
WSL2をインストールする前に、PCの Windowsバージョンが条件を満たしているか確認します。
WSL 2 は、Windows 10 (バージョン 1903、ビルド 18362 以上) でのみ使用できます。
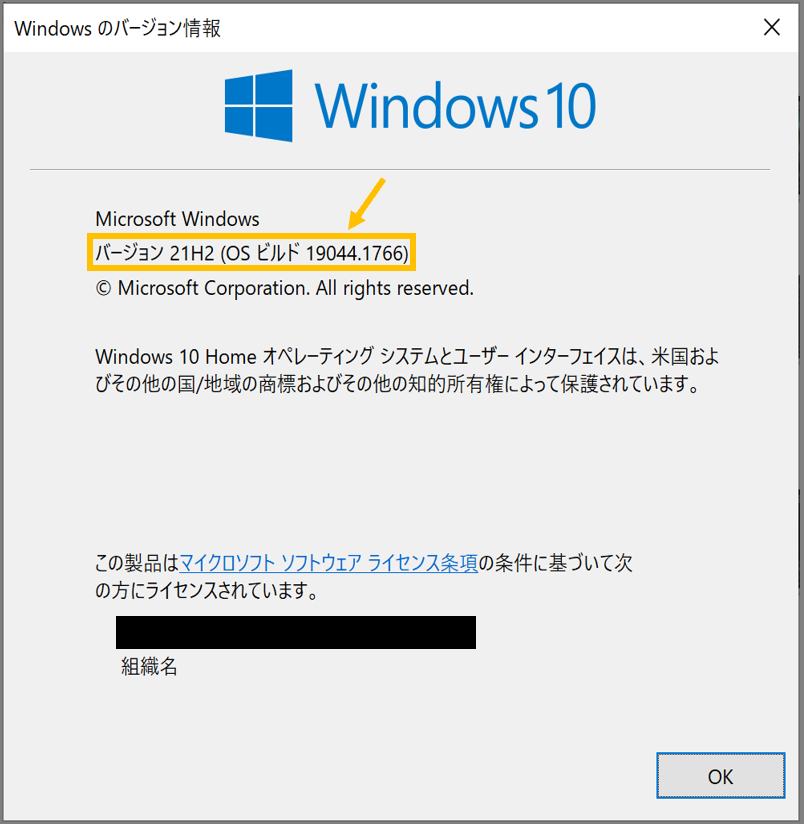
Microsoft公式サイトには上記の記載があります。なお、Windowsバージョンは「Windows」キー押下 → 「winver」を検索&実行することで確認できます。

1-2.WSL2のインストール
それでは WSL2をインストールします。コマンドプロンプトを管理者として実行し、下記コマンドを実行するだけでインストールは完了です。
C:\windows\system32>wsl --install
インストールが正常に終了したら PCを再起動します。明示的に既定の WSLバージョンを 2に指定するために、再びコマンドプロンプトを管理者として実行し、下記コマンドを実行しておきます。(参考: Microsoft公式サイト)
C:\windows\system32>wsl --set-default-version 2
1-3.Ubuntuのインストール
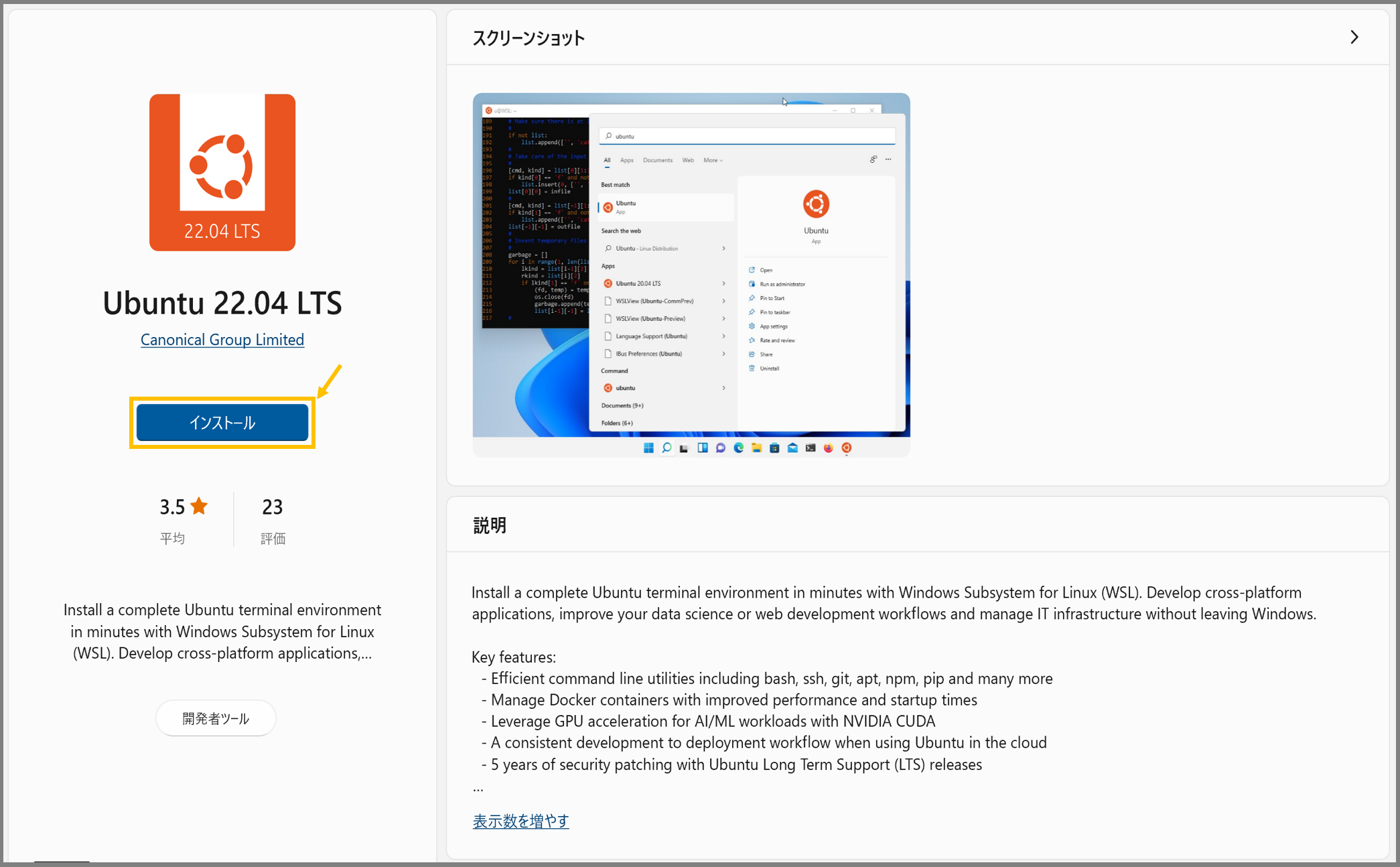
次に、Ubuntuディストリビューションを PCにインストールします。「Windows」キー押下 →「Microsoft Store」を検索&起動し、「Ubuntu 22.04 LTS」を探してインストールします。

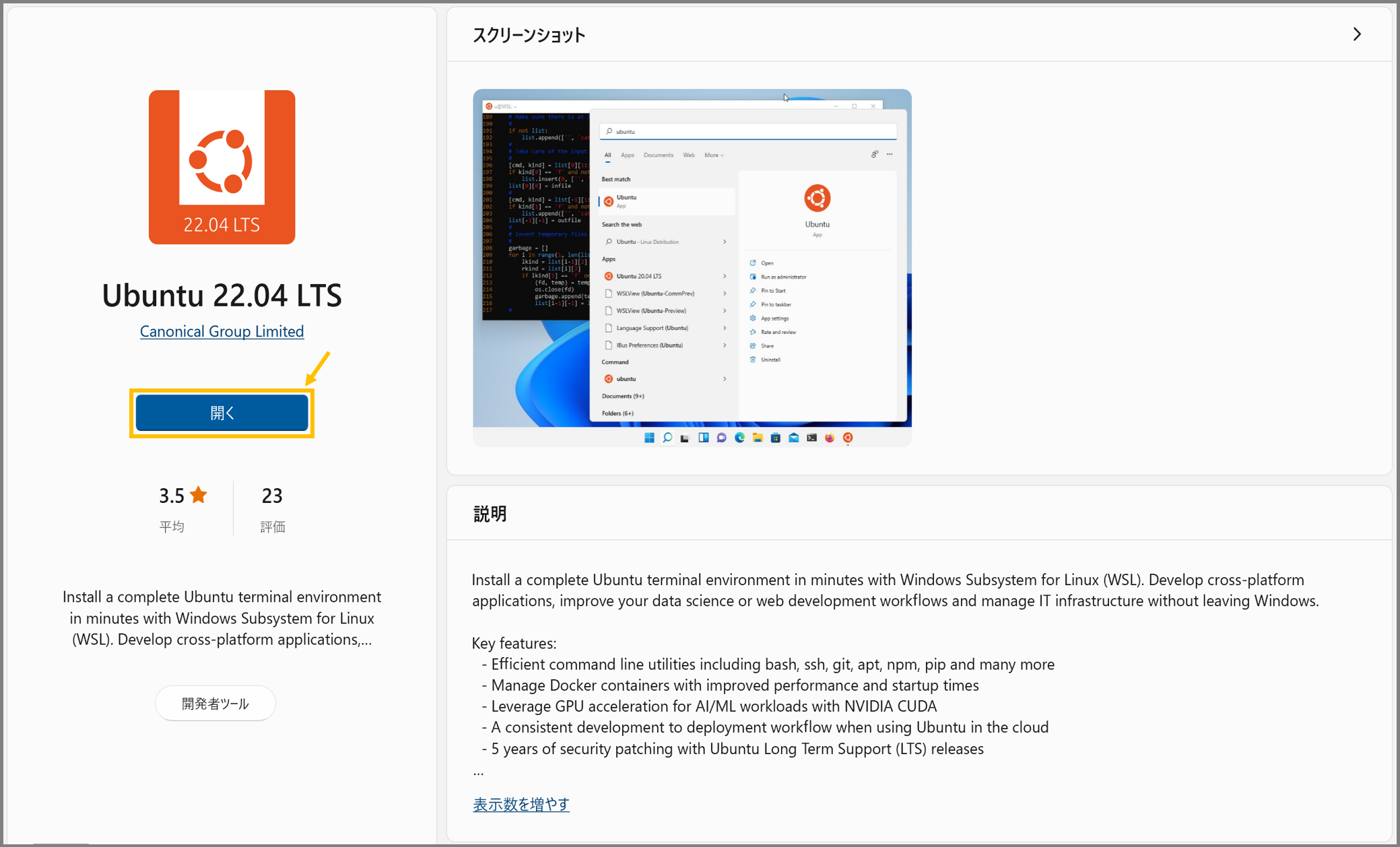
数分後、先ほど押下したボタンの表示が「開く」に変わったら、ボタンを押下します。

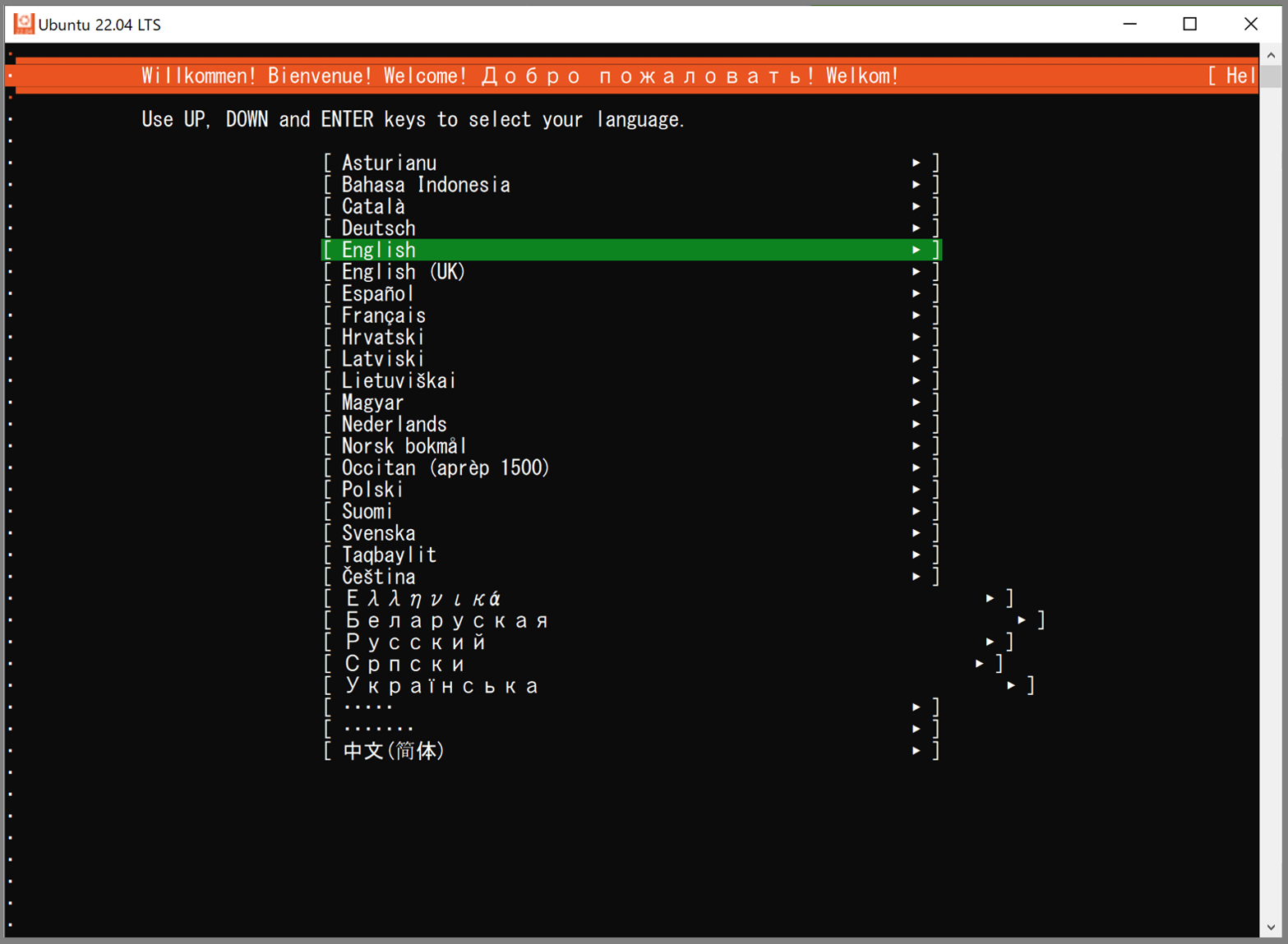
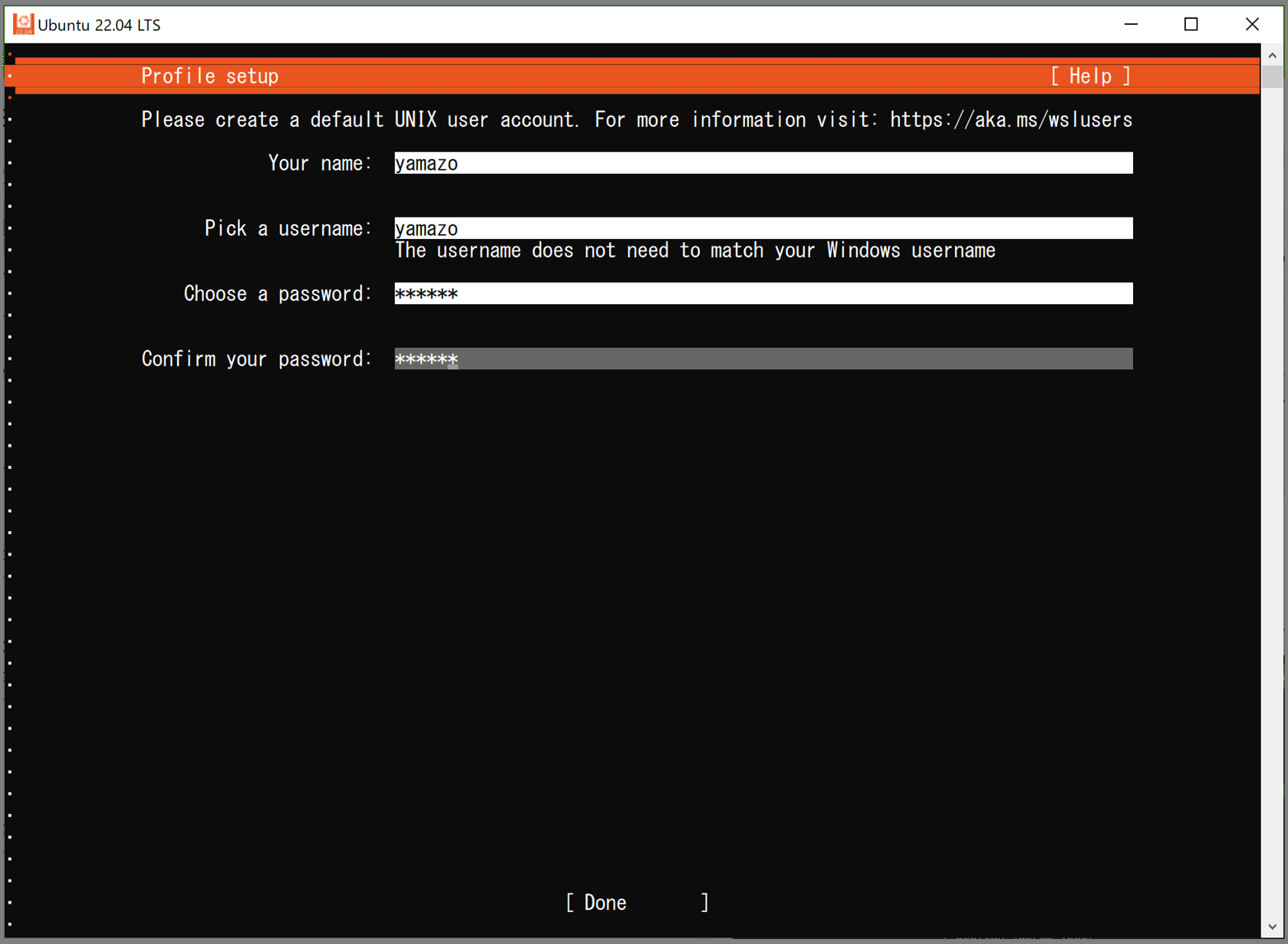
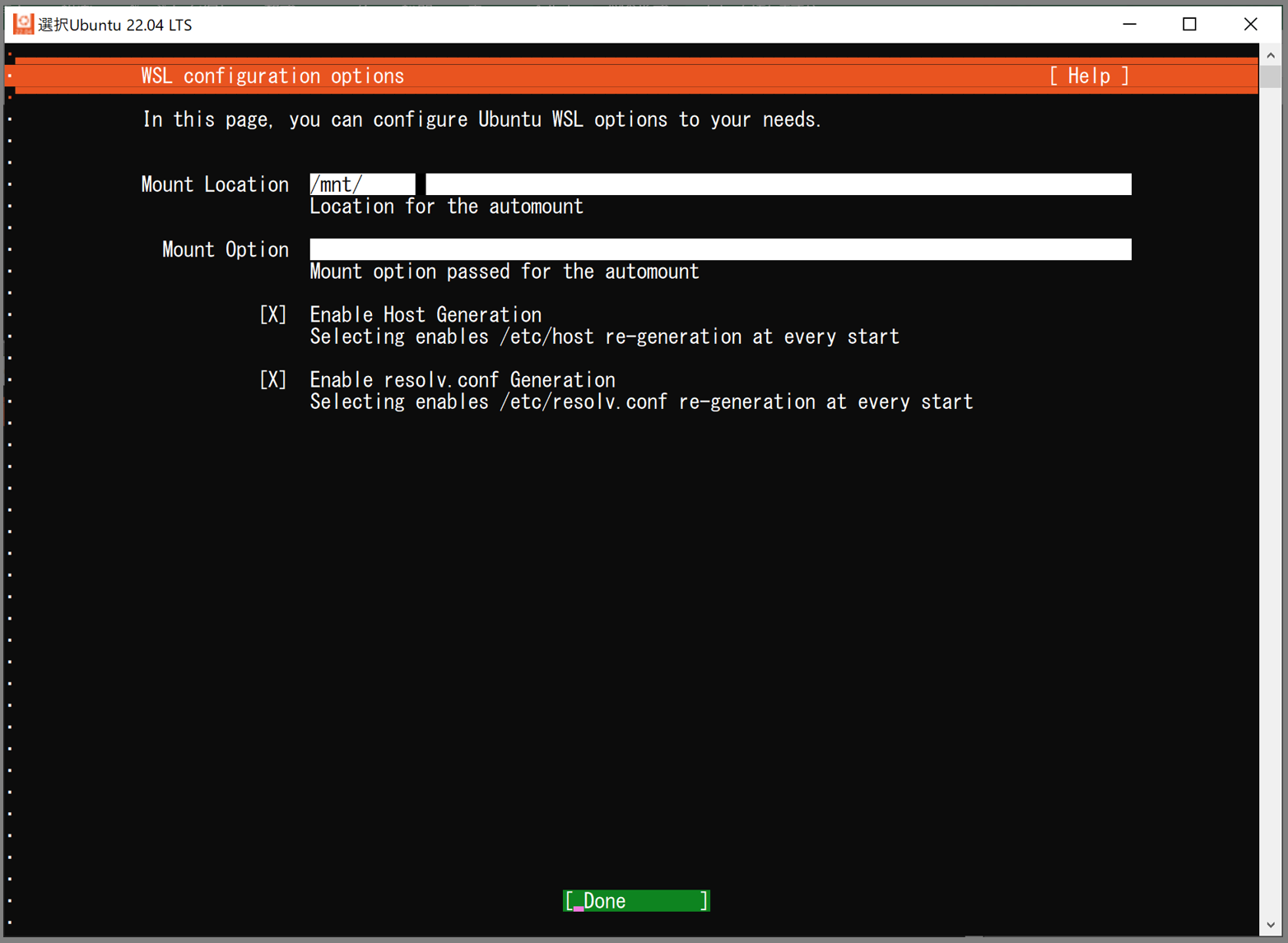
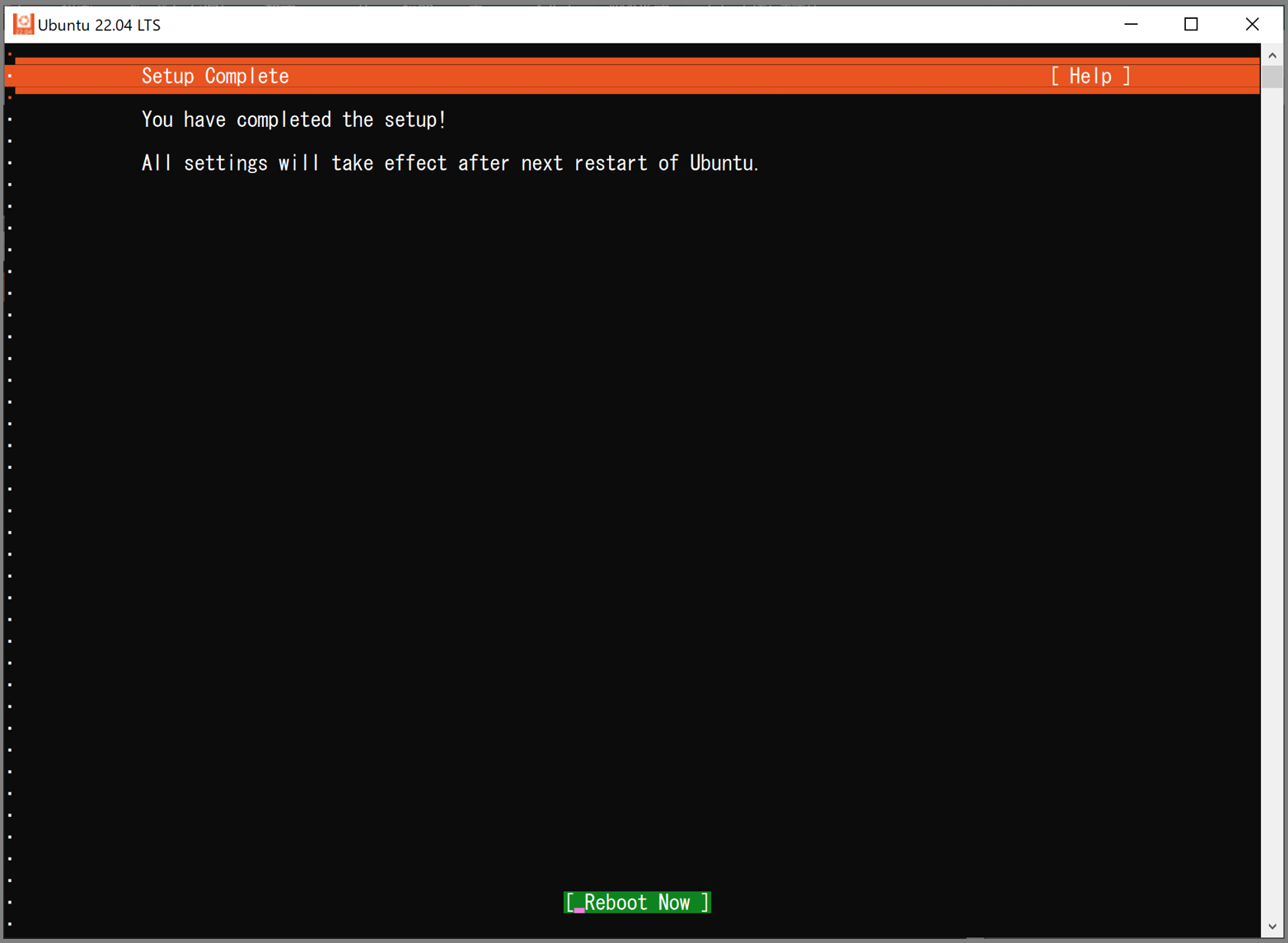
Ubuntuの初期設定画面が起動したら、画面に従い設定を進めます。




Ubuntuのコンソール画面が起動したら設定完了です。上記のデフォルト設定だと、Ubuntuの /mnt/c/配下に PCの Cドライブ配下がマウントされます。試しに PC上で Cドライブ直下にディレクトリを新規作成すると、Ubuntu上でも該当ディレクトリを参照できます。
$ pwd
# /home/yamazo
$ ls -ltr /mnt/c/
# ...(中略)...
# drwxrwxrwx 1 yamazo yamazo 4096 Jul 8 15:01 yamazo_work_dir
コマンドプロンプトで以下コマンドを実行し、PC上にインストールされた Linux ディストリビューションの一覧を表示してみます。正しく設定できていれば、Ubuntu-22.04が Version 2、つまり WSL2でインストールされているはずです。
C:\windows\system32>wsl -l -v
NAME STATE VERSION
* Ubuntu-22.04 Running 2
2.Dockerの設定
2-1.Docker CEのインストール
ここからは Linuxコマンドを実行するため、先ほど起動した Ubuntuのコンソール画面上で作業を行います。Ubuntuのコンソール画面を閉じてしまった場合は、「Windows」キー押下 →「Ubuntu」で検索&起動できます。
WSL2で Ubuntu 22.04を使用する場合、apt-get installコマンド等を実行する度に下記ログが出力されます。
Failed to retrieve available kernel versions.
Failed to check for processor microcode upgrades.
これは Ubuntu 22.04の仕様で特に問題ありませんが、下記コマンドを実行して非表示にしておきます。(参考: Ubuntuの公式 QA)
$ sudo apt-get purge needrestart
それでは Ubuntuに Docker CEと Docker Composeを順次インストールします。
Docker公式ドキュメントに従い、以下のコマンドを順に実行します。
# パッケージインデックスの最新化
sudo apt-get update
# リポジトリに HTTPS接続するためのパッケージをインストール
sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
# Docker公式の GPGキーを取得&追加
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
# リポジトリのセットアップ
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# 再度パッケージインデックスを最新化後、Docker CEのパッケージ群をインストール
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
インストールが完了したら、Dockerのサービスを起動する前に、Dockerと Ubuntuが使用する ibtablesの整合性を取る必要があります。以下のコマンドを実行して iptables-legacyを Ubuntuのデフォルト参照先に指定します。なお、この設定をしないと Dockerサービスを起動できません。(参考: Dockerフォーラム)
$ sudo update-alternatives --set iptables /usr/sbin/iptables-legacy
$ sudo update-alternatives --set ip6tables /usr/sbin/ip6tables-legacy
以上で Docker CEの設定は完了です。動作確認のために、Dockerサービスを起動して hello-worldが出力されることを確認します。
sudo service docker start
sudo docker run hello-world
hello-worldを出力できたら、次回以降は sudoを省略できるように、一般ユーザに dockerコマンドの実行権限を付与します。下記コマンド末尾の yamazo 部分をご自身の一般ユーザ名に変更してください。
sudo usermod -a -G docker yamazo
Ubuntuコンソール画面に再ログイン後、これまで sudo dockerと入力していた各コマンドは dockerだけで実行できるようになります。試しにコンテナの一覧を出力してみます。まだコンテナを作成していないため空の結果が返ってきますが、権限が正しく設定できていない場合はエラー「Permission Denied」が出力されてしまいます。
$ docker ps
# CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
2-2.Docker Composeのインストール
続けて、Docker Composeのインストールを Ubuntuコンソール画面上で行います。下記コマンドで Docker Composeをダウンロードし、実行権限を付与します。(参考: Docker公式ドキュメント)
$ sudo curl -L https://github.com/docker/compose/releases/download/v2.6.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
$ sudo chmod +x /usr/local/bin/docker-compose
コマンドが実行できることを確認するために、バージョンを出力します。正常に出力できたら Docker Composeの設定は完了です。
$ docker-compose --version
Docker Compose version v2.6.0
3.React開発用コンテナ起動
3-1.コンテナ設定ファイル作成
Dockerの設定が済んだら、いよいよ Reactの開発用コンテナを作成します。まずは開発用コンテナの設定ファイルやディレクトリを作成します。ここではコンテナ名やマウントするディレクトリ名等を一律で frontendという名前で作成することにします。(参考: Dockerfileの公式リファレンス、docker-compose.ymlの公式リファレンス)
$ mkdir react && cd react && pwd
/home/yamazo/react
$ vi Dockerfile
$ vi docker-compose.yml
$ mkdir frontend
$ ls -ltr
total 12
-rw-r--r-- 1 yamazo yamazo 54 Jul 10 22:39 Dockerfile
-rw-r--r-- 1 yamazo yamazo 222 Jul 10 22:41 docker-compose.yml
drwxr-xr-x 3 yamazo yamazo 4096 Jul 10 22:41 frontend
$ cat Dockerfile
FROM node:14.19.3-alpine
WORKDIR /frontend
USER node
$ cat docker-compose.yml
version: "3.9"
services:
frontend:
build: .
container_name: frontend
volumes:
- ./frontend:/frontend
ports:
- 3000:3000
stdin_open: true
environment:
- CHOKIDAR_USEPOLLING=true
$
ここで注意点ですが、各ファイルの配置先として /mnt配下は絶対に使用しないでください。WSL2は OS ファイル システム間でのパフォーマンスが低く、諸々の処理時間が数十倍程度遅くなります。(参考: Microsoft公式サイト)例えば Reactのサービスを起動する場合、/home配下だと起動時間 10秒程度なのに対し、/mnt 配下だと 5分以上かかります。
3-2.コンテナ&Reactサービス起動
Dockerの設定ファイルを作成したら、実際にコンテナをビルド&起動します。
$ docker-compose build
$ docker-compose up -d
コンテナを無事に起動できたら、コンテナ内にログインします。
$ docker exec -it frontend sh
# /frontend $
コンテナ内にログインできたら、実際に Reactのプロジェクトを作成してみます。下記コマンドをコンテナ内で実行して、TypeScriptのプロジェクトを yamazo-pj-01という名前で作成してみます。
$ npx create-react-app yamazo-pj-01 --template typescript
プロジェクトの作成が完了したら、プロジェクトのディレクトリに移動し、Reactのサービスを起動します。下記コマンドをコンテナ内で実行します。
$ cd yamazo-pj-01/
$ npm start
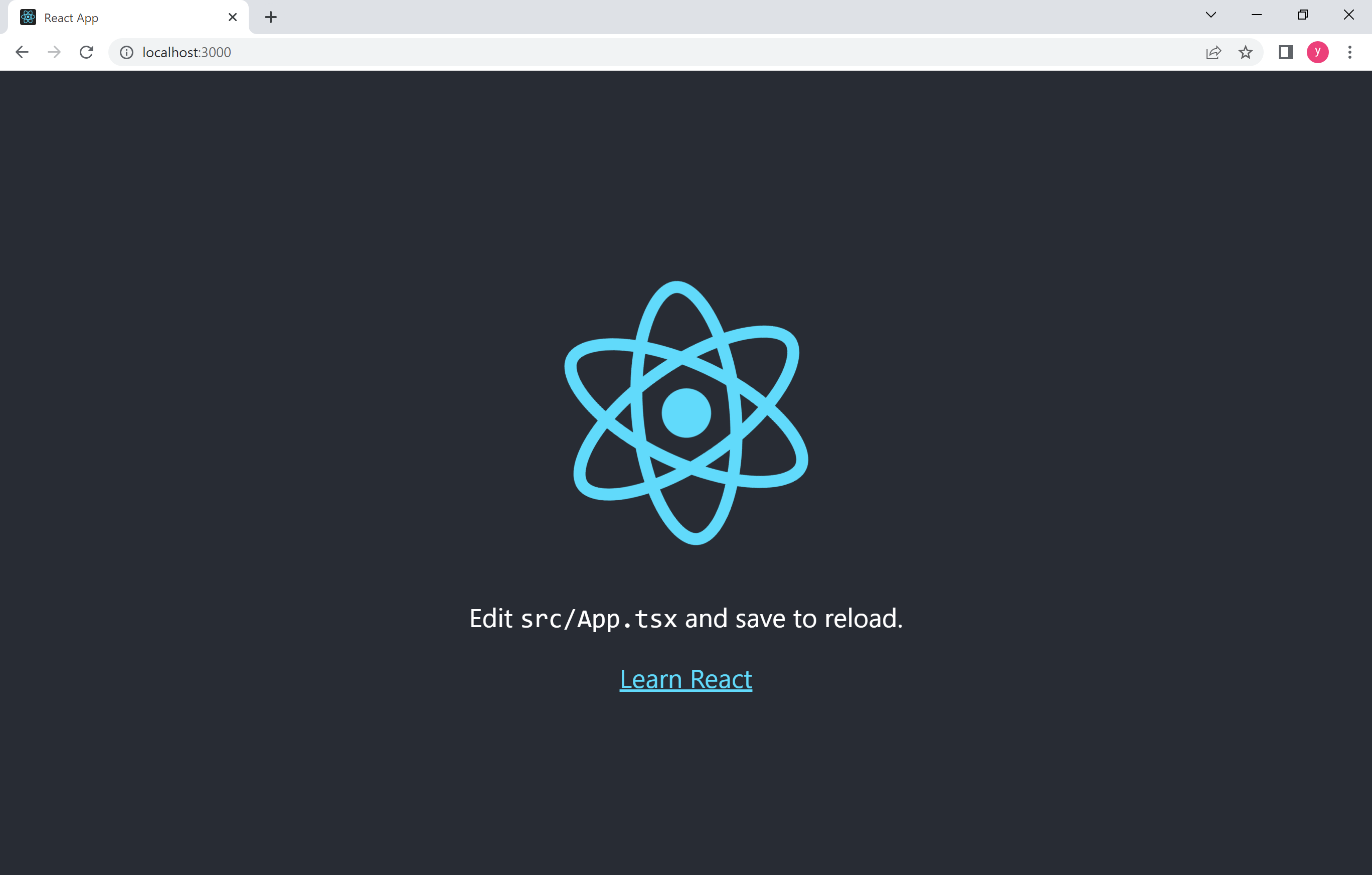
およそ 10秒程度経過したら、Chrome等のブラウザを起動し、localhost:3000 にアクセスします。以下のような画面が表示されたら Reactの起動は成功です。

3-3.Reactサービス動作確認
次に、画面の出力を好きな文字列に変更してみます。もう一つ Ubuntuのコンソール画面を開き、トップ画面の描画ファイル App.tsxを修正します。なお、該当ファイルは<プロジェクト名>/src配下にあります。今回作成した docker-compose.ymlではコンテナ内のファイルを ./frontend 配下にマウントしたため、わざわざコンテナ内に入る必要はなく、 Ubuntuコンソール画面から直接修正ができます。
$ pwd
/home/yamazo/react
$ vi ./frontend/yamazo-pj-01/src/App.tsx
ファイルを修正すると、画面に即反映されます。もしも即時に反映されない場合は Reactのホットリロード設定が正しくできていないため、docker-compose.yml内の CHOKIDAR_USEPOLLING=true部分にタイプミスが無いかご確認ください。また、私の PCでは作業ディレクトリを /mnt配下に指定しているとホットリロードが動作しませんでした。

4.VSCodeとの連携設定
4-1.VSCodeのインストール
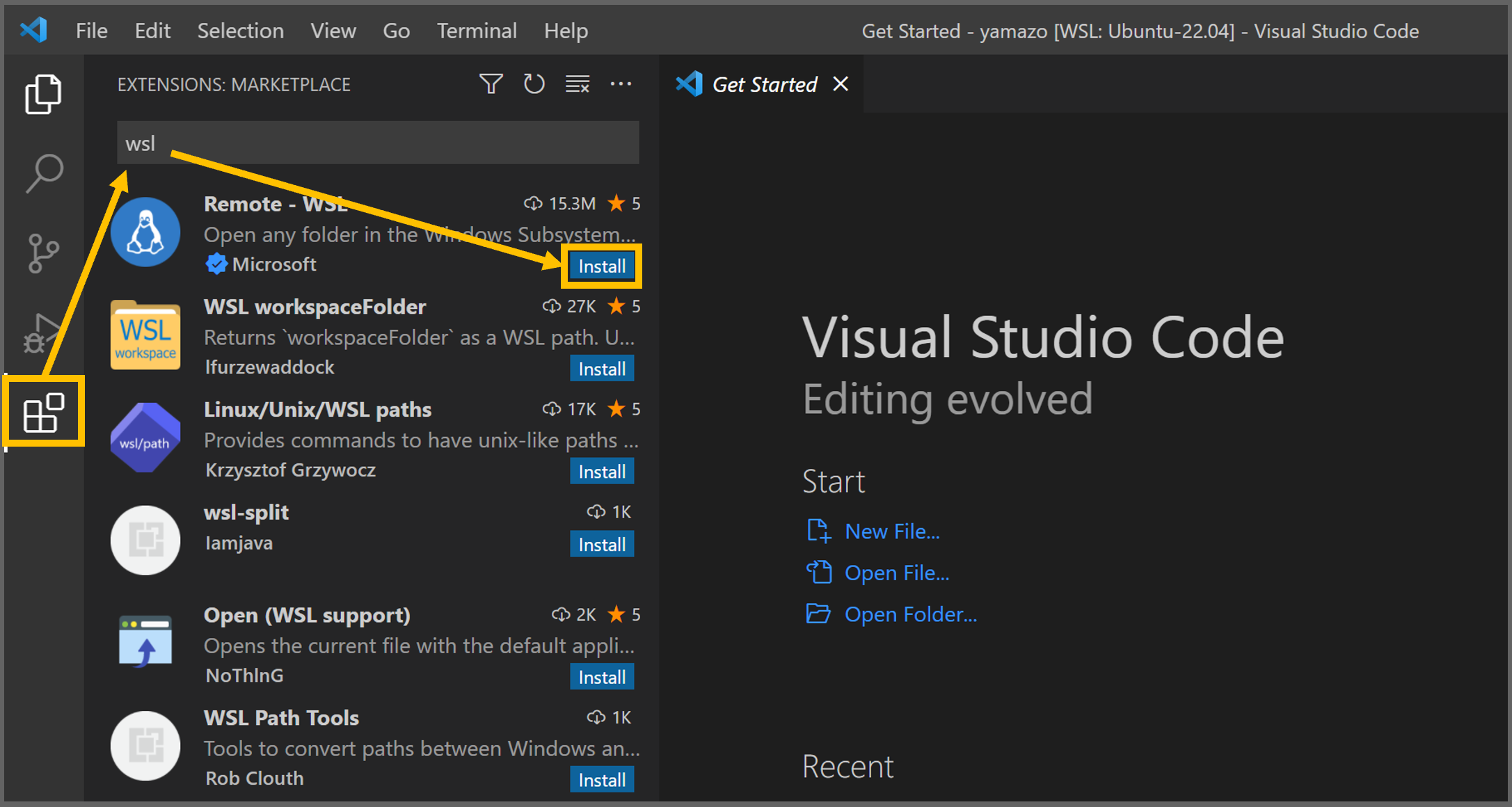
この時点で Reactの開発はできるようになったものの、毎回 viコマンドでファイルを修正するのは少し非効率なため、Visual Studio Code(以下 VSCode)上で実装を行うためのセットアップを追加で行います。公式サイトから実行ファイル(.exe)を PC上にダウンロードして実行します。設定項目はデフォルトのままで大丈夫です。VSCodeを開いたら下図のように WSLに接続するための拡張機能を検索し、インストールします。

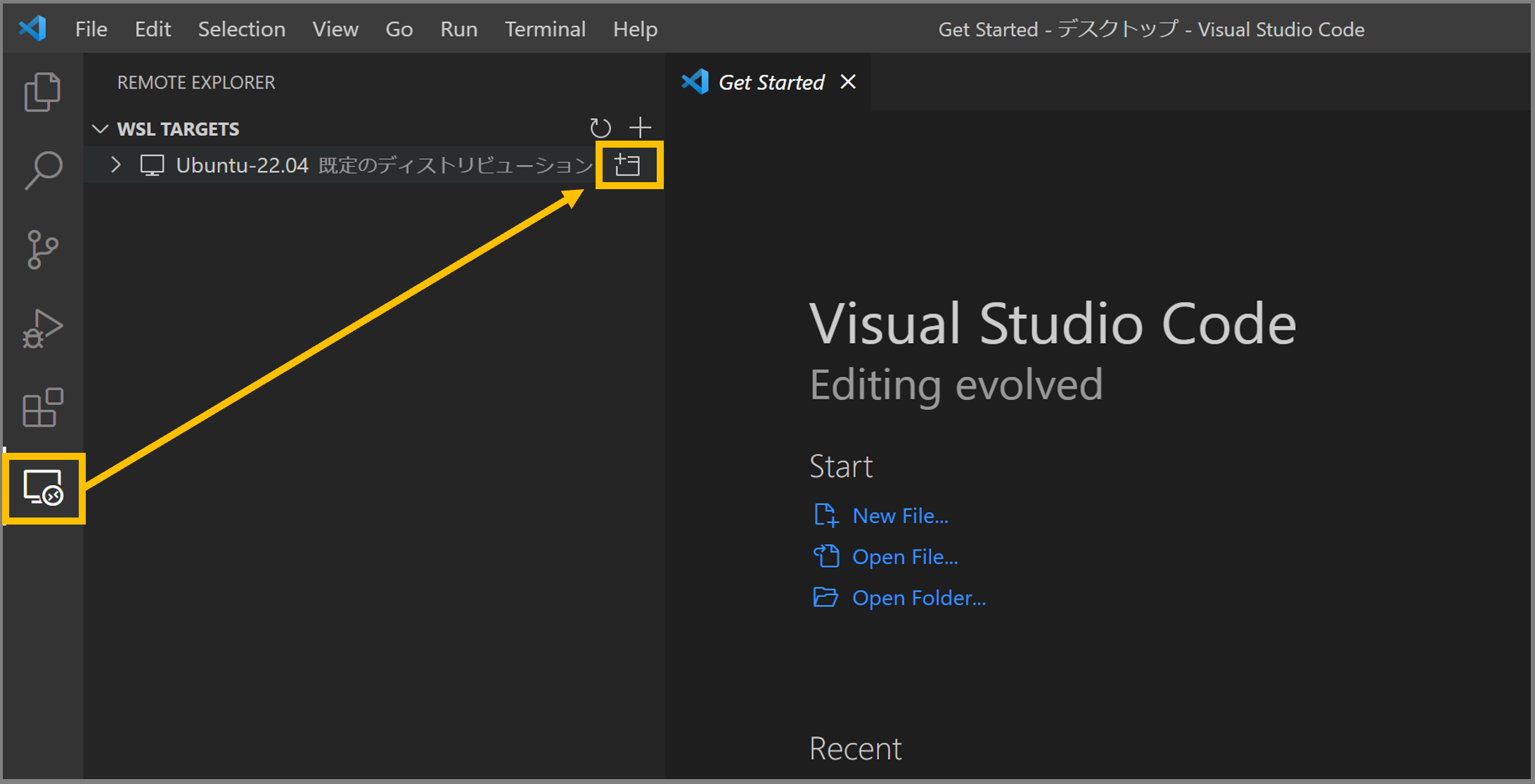
インストールが完了したら、VSCodeを再起動します。下図のように、追加された「Remote Exploler」 のアイコンを押下し、WSL(Ubuntu22.04 LTS)を選択して接続します。

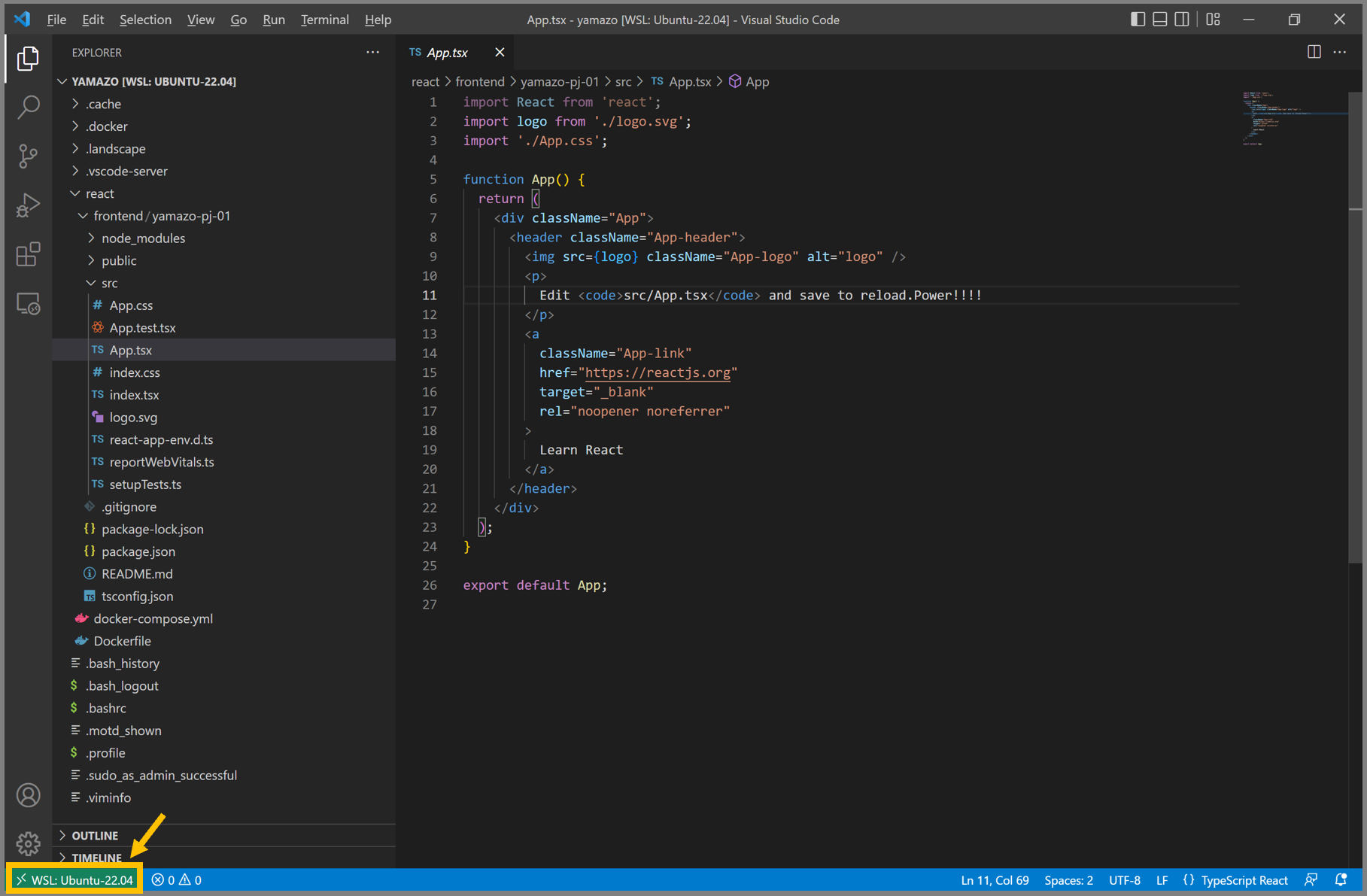
新しい VSCodeが起動し、下部のステータスバーに「WSL」の表示がされていれば連携成功です。ステータスバーが表示されていない場合は、「View」→「Appearance」→「Show Status Bar」から表示できます。

4-2.VSCodeの動作確認
VSCode上でも再度 App.tsxの修正を行い、画面表示に即反映されることが確認できたら VSCodeの設定は完了です。

おわりに
今回は Windows10に React環境を構築するまでの手順を記事にまとめました。
記事中には関連する公式ドキュメントのリンクを可能な限り添付したので、各要素についてさらに理解を深めたい方は公式ドキュメントを参照いただければと思います。
最後まで読んでいただき、ありがとうございました。
以下のような記事も書いていますので、
是非こちらも読んでいただけると嬉しいです!
2024/09/05公開 ← New!!
以下の記事も私のお気に入りです。