①Vue.jsのインストール
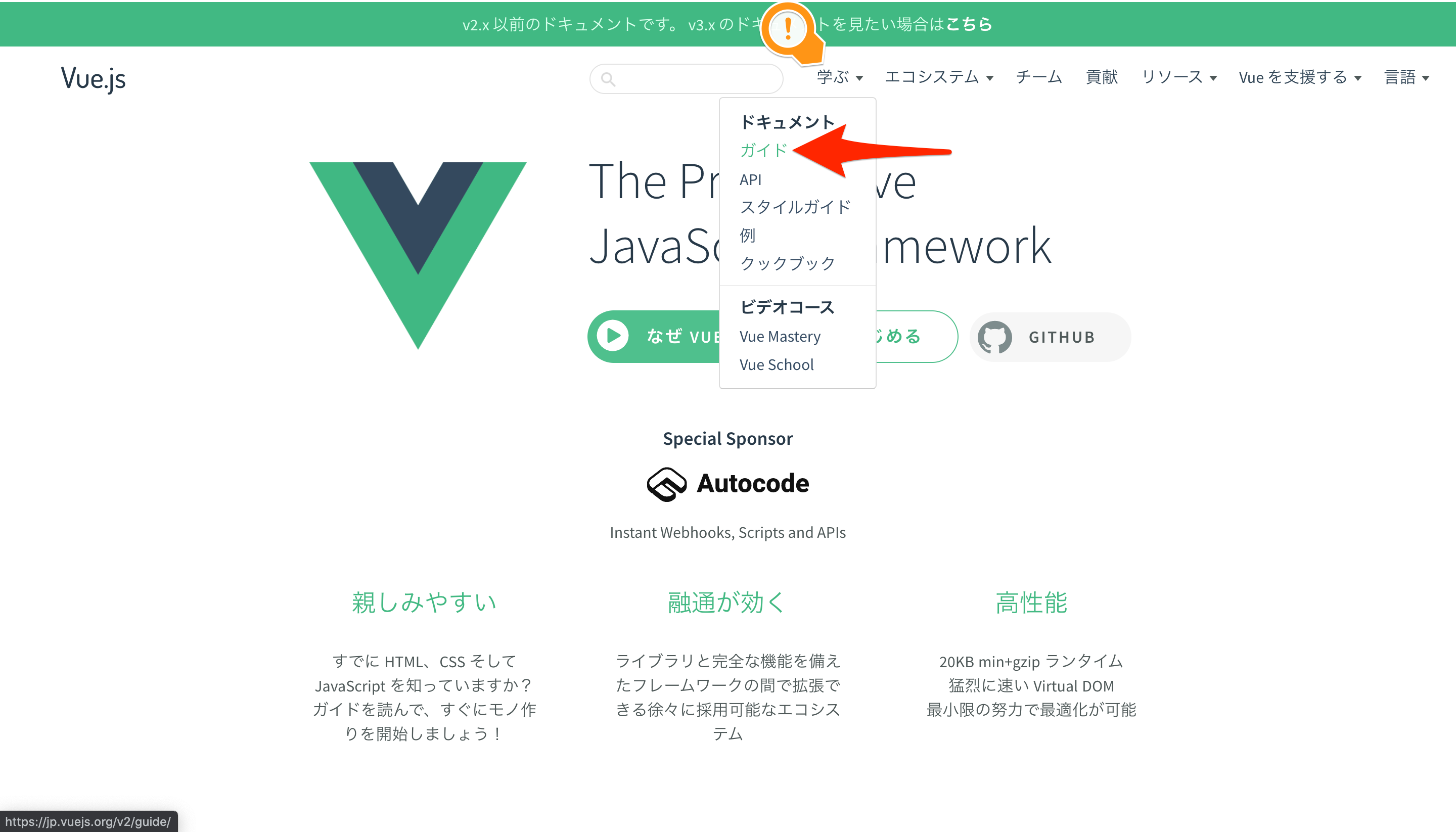
・[Vue.js公式サイト]
(URL "https://jp.vuejs.org/index.html")右上の「学ぶ」のタブの中から「ガイド」を選択

・ガイドの中のインストールを選択

インストール画面の中で、CDN(Content Delivery Network)の中から一番上の最新バージョンを使用します。

CDNによって、HTMLファイルに下記のコードをコピー&ペーストするだけでVue.jsがインストールされます。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
②Vue.jsを使う準備
今回は「Hello World!」と表示するだけなのでjsfiddle.netというオンラインサービスを利用します。
ローカルに開発環境を用意しなくても、HTML・CSS・JavaScriptの簡単なコードの実行・動作確認、編集したコードの保存・共有を行うことができます。
https://jsfiddle.net/
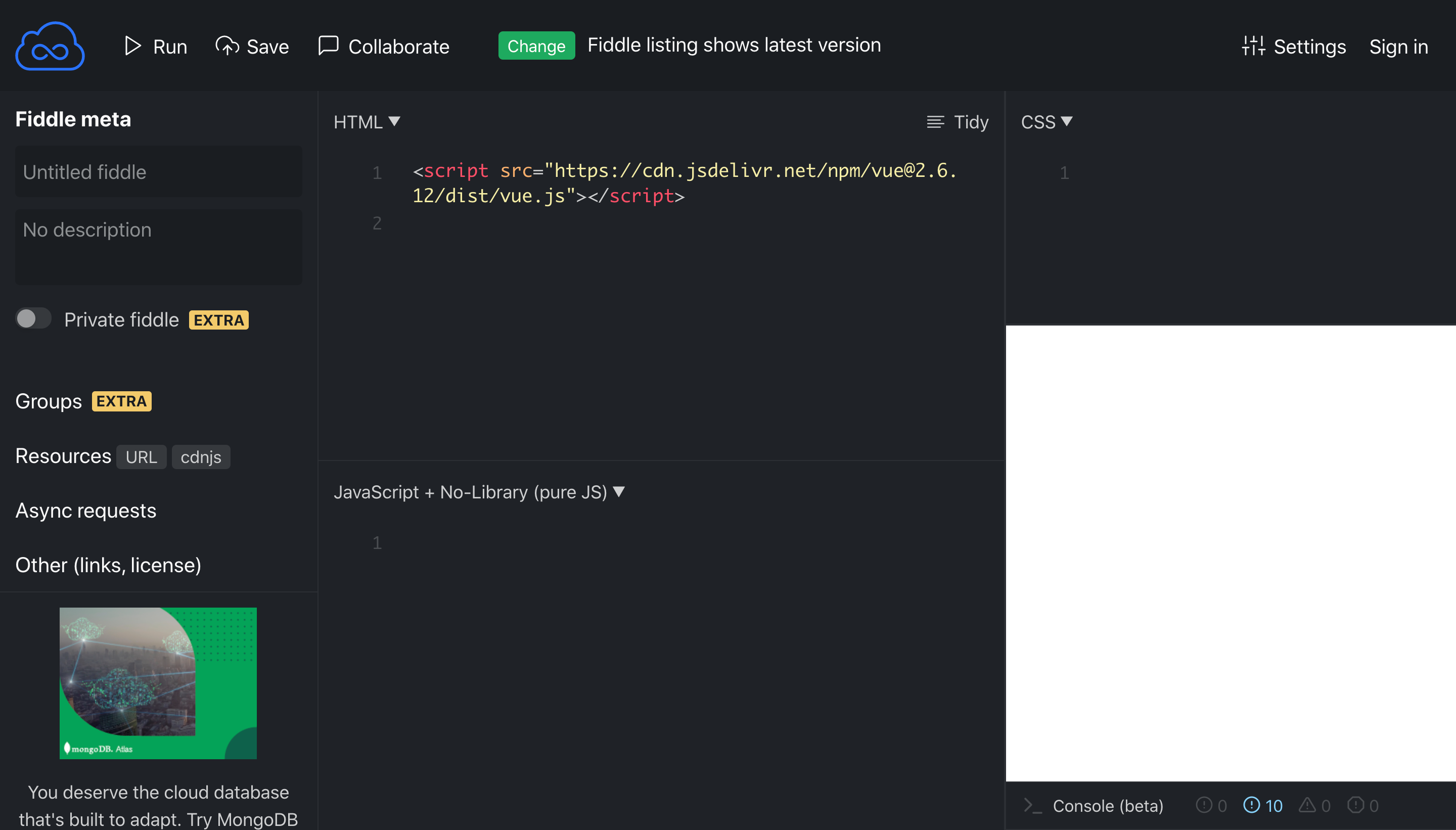
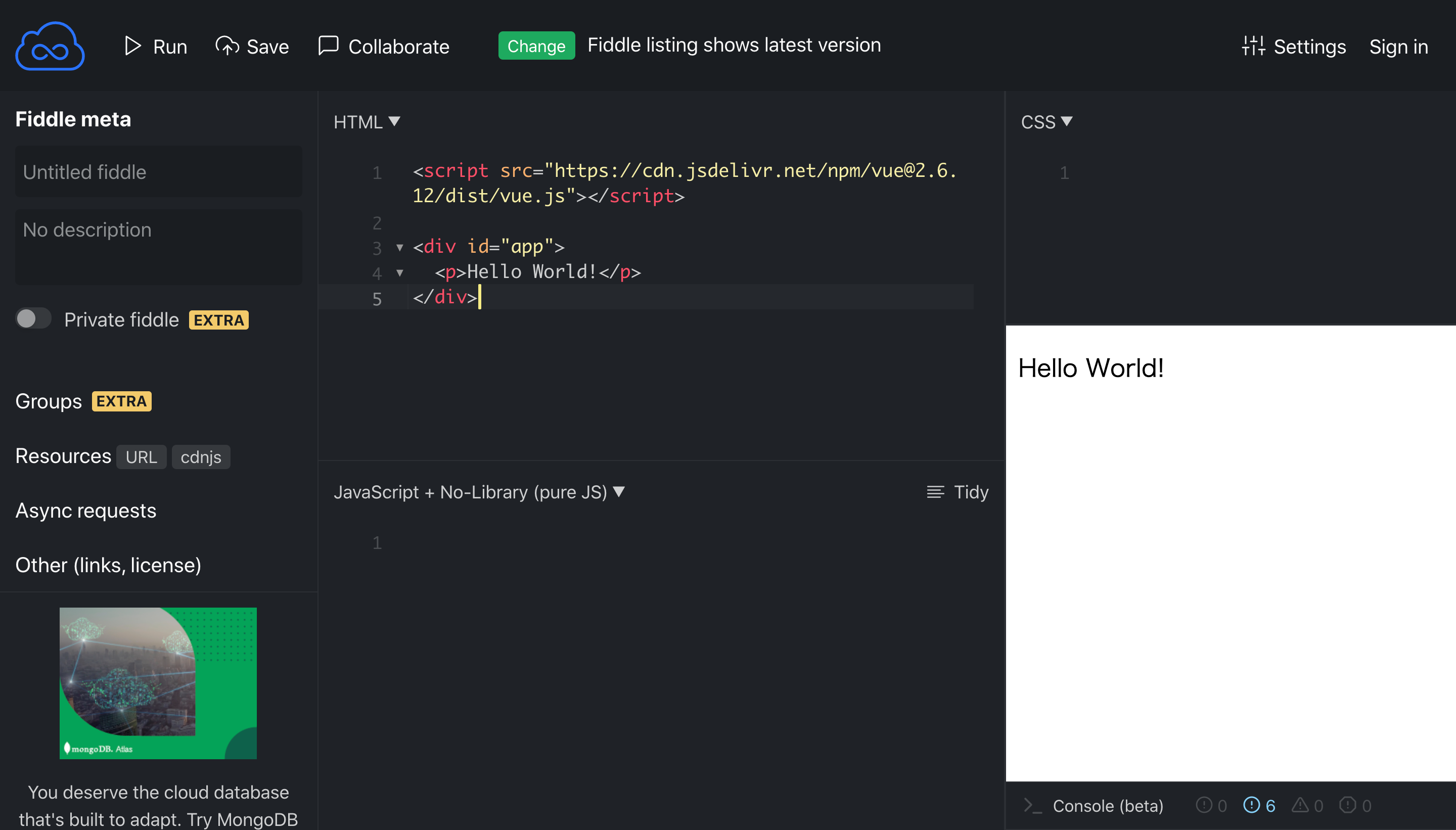
jsfiddleのHTMLのエディタ内に先程のコードをペーストします、これでVueがインストールされました。

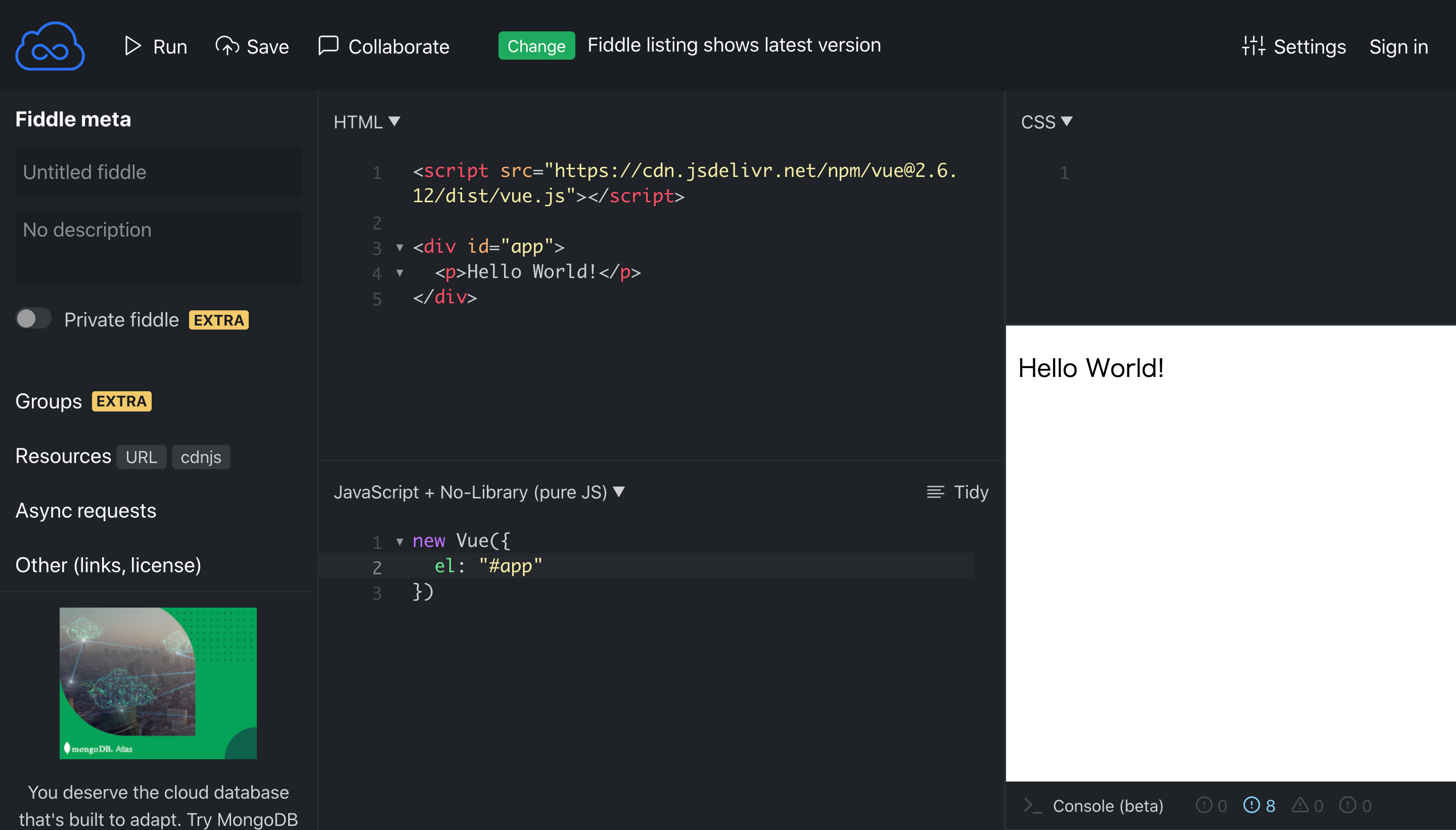
Vueを書く前に一旦HTMLだけで「Hello World!」を書いてみましょう。
<div id="app">
<p>Hello World!</p>
</div>
左上の▷Runを押して右下のResult画面に「Hello World!」が表示されればOKです。

③Vueを使ってHello World!を表示させる
Vueインスタンスを宣言
JavaScriptのエディタ内でnew Vue()と書くことでVueインスタンスを宣言します。
その中にelプロパティを書くことで、このVueインスタンスがHTMLのどこのタグに対応しているかを指定することが出来ます。
new Vue({
el: '#app'
})
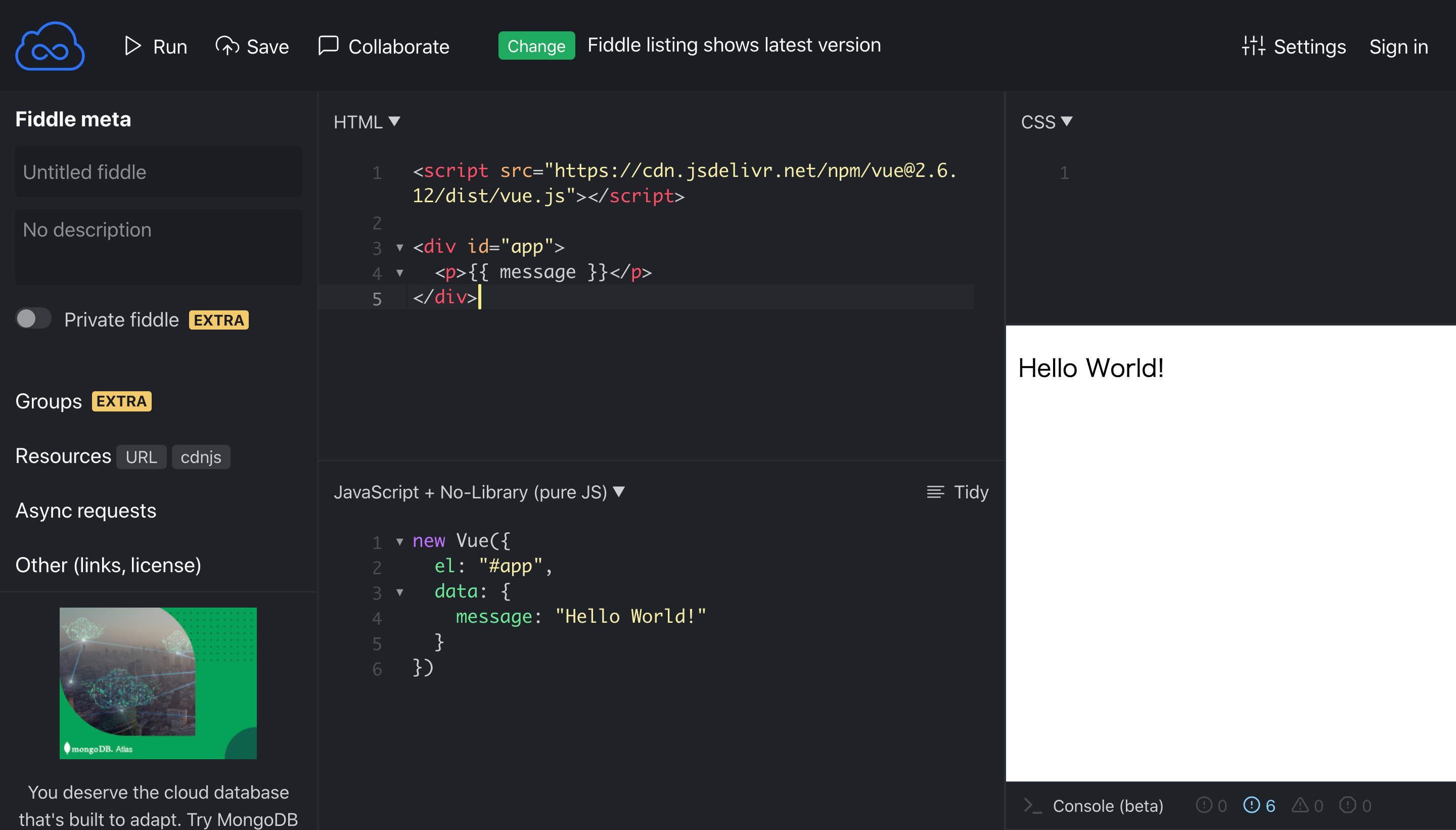
Vueインスタンスにデータをもたせる
次にdataオブジェクトをつなげて書き、messageプロパティに「Hello World!」というデータをもたせます。
new Vue({
el: "#app",
data: {
message: "Hello World!"
}
})
pタグにVueのmessageに対応したものを表示させるためには、二重中括弧{{ }}で囲むことでVueのデータとpタグを対応付けることが出来ます。
先程と同様に左上の▷Runを押して右下のResult画面に正しく「Hello World!」と表示されればOKです。
<div id="app">
<p>{{ message }}</p>
</div>