Azure DevOpsにProjectを作ってローカルのVSCodeに Git clone してハッピーになるまでの手順
これは誰のためのものですか?
Visual Studio Code最高!!Gitを使ってバージョン管理をしたい!!なんと言ってもVSCodeには デフォルトでGitの連携機能が付いているし!まぁローカルでGitを使うだけでも使わないよりはちょー快適なんだけど、やはりVSCode+Gitの真骨頂はサーバーに保存しつつ、WindowsやMacやLinuxをノマドしてなんぼだと強く思うわけで、でも、仕事じゃなくプライベートなコードやドキュメントをGitHubに入れるのもなんというか「こっぱずかしい」し、人様にお見せできるような内容ではない場合が往々にしてあるわけでして、となると、プライベートで使えて、それなりに信頼できて無料で使える、もうこれはAzure DevOps一択!な訳ですよ。でもね、Azure DevOpsは進化の速度が半端なくて(MSがんばりすぎ)、日々、あたらしい機能が更新されまくるし、日本語のドキュメントは皆無だし、それっぽいボタンがあるから押してみたけどエラー「Git: fatal: Authentication faild for 'HogeHoge'」になるし、このエラーを回避するにはどうしたらいいのだろう?と悩むより先にGoogle先生に「VSCode Azure DevOps Git error どうすんだよ!」って入力してみたひと向け。
あー、ちなみに、2019-02-17 時点での手順を書いているが、その後情報が更新されていても、当局はいっさい追従できない可能性が高いのでそのつもりで。(気が付いたらコメントしてくださいませ)
で、なにに困っているの?
具体的には、Azure DevOpsから「Clone in VS Code」ボタンを押して、ローカルPCに Git clone を作ろうとすると、

「Git: fatal: Authentication faild for 'HogeHoge'」というエラーになってしまう問題
これを解消する方法。
前提条件
- Local PC
- Visual Studio Code (確認した日2019-02-17のバージョンは 1.31.1)
- Git (Mac の場合は XCode をインストールすると一緒に入る)
参考:Macで確認
$ git --version
git version 2.17.2 (Apple Git-113)
- Server
- Azure DevOps にIDを作る(無料で作れます)
Azure DevOps 内の操作(ブラウザにて)
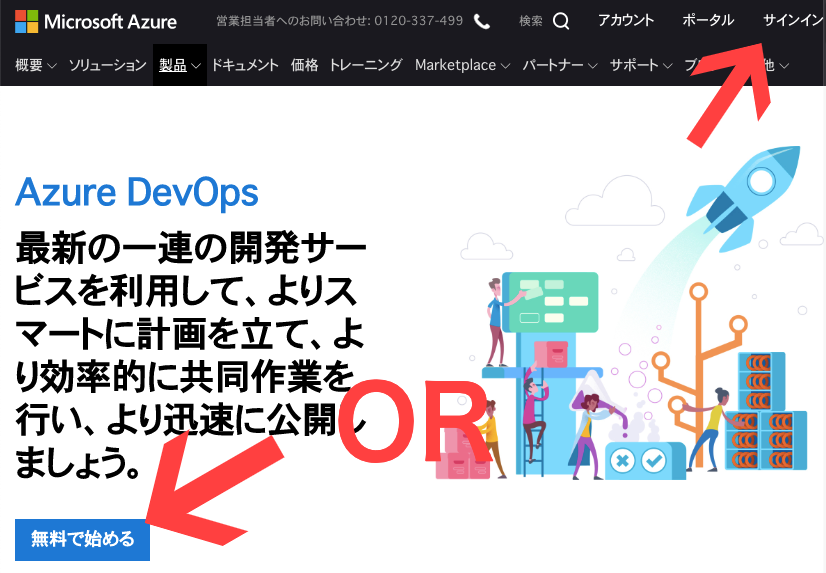
手順1、Azure DevOps にサインイン
Azure DevOpsに行って、すでにIDがあるひとは「サインイン」。ないひとは「無料で始める」。

手順2、プロジェクトを作る
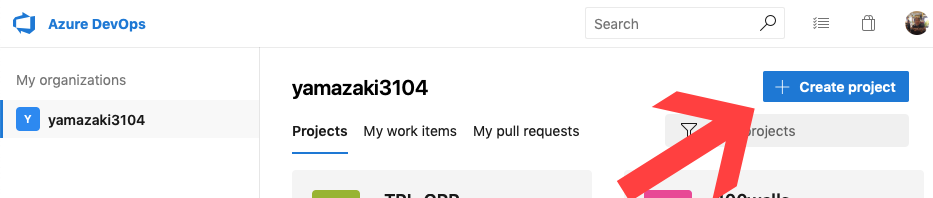
「+ Create Project」ボタンを押して、名前を決めてプロジェクトを作る
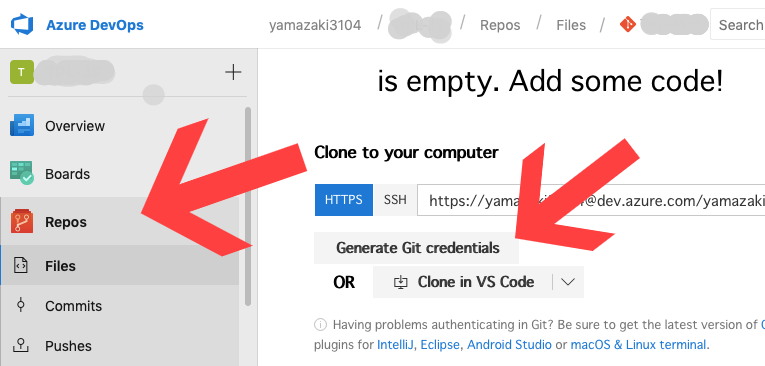
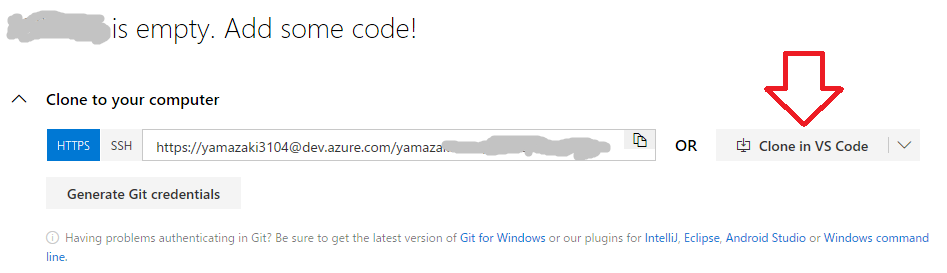
手順3、作ったプロジェクトを選択
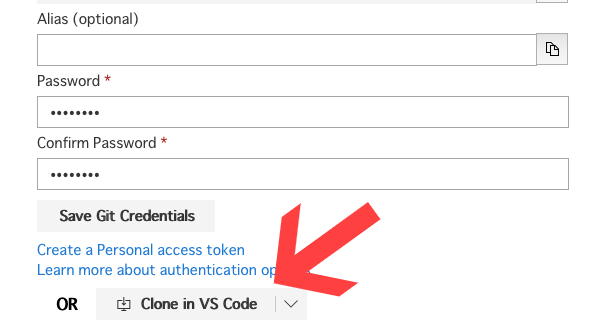
「Repos」を選択し「Generate Git credentials」を押す
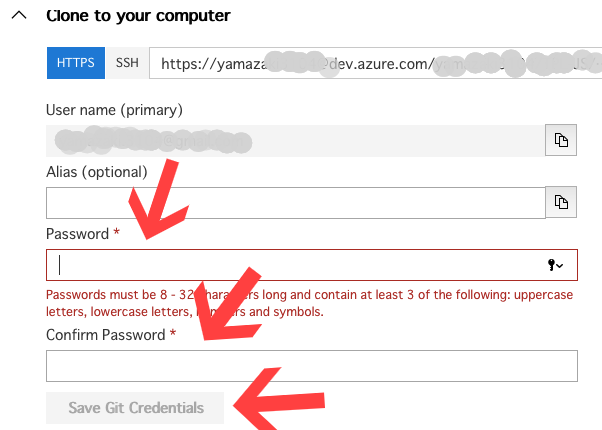
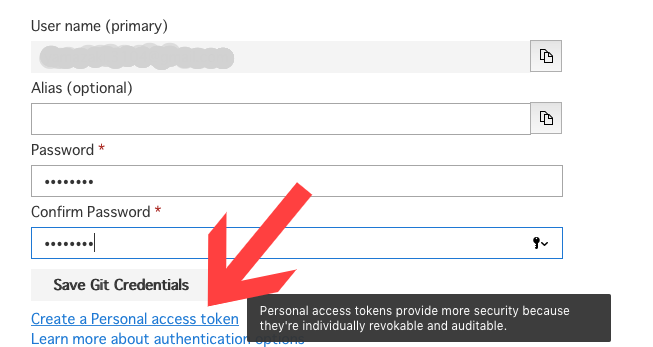
手順4、パスワードを入れて「Save Git credentials」を押す
手順5、アクセストークンを作る
(1)「Create a Personal access token」リンクに飛ぶ
リンクが小さくて見落としがち。なんだかんだで、このアクセストークンを作る手順が一番簡単に思えてる(いまのところ)。
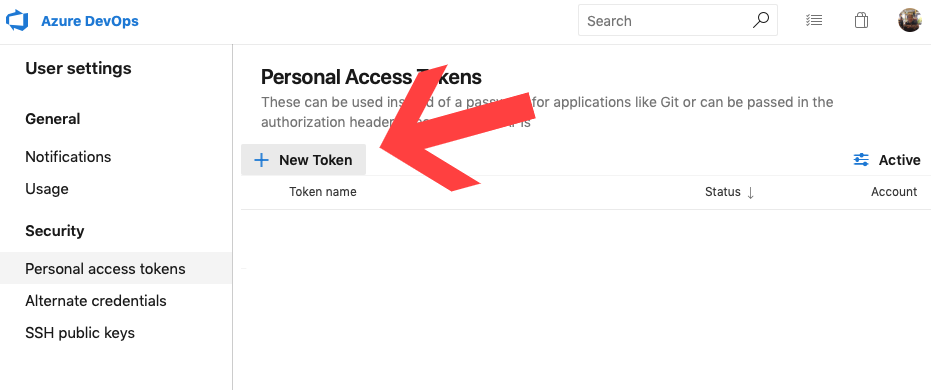
(2)「+New Token」を押す
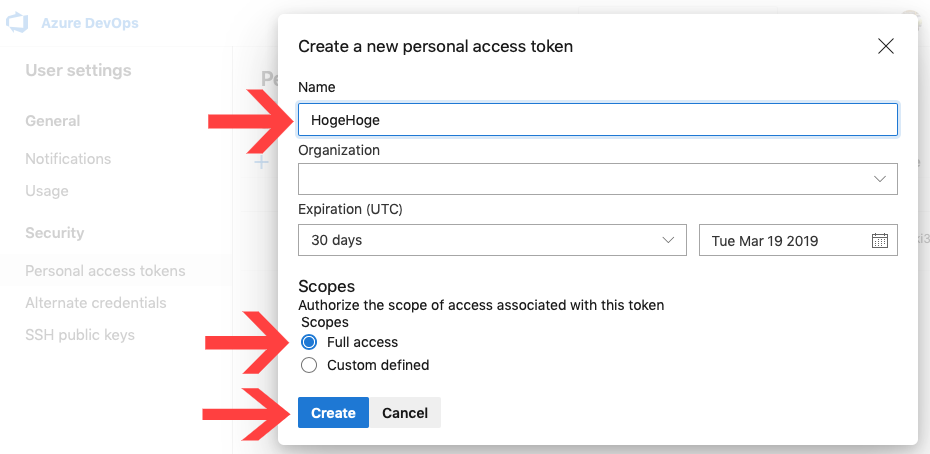
(3) 「Name」を適当に入れる
(4)「Full Access」にチェック(自己責任で)
(5)「Create」を押す
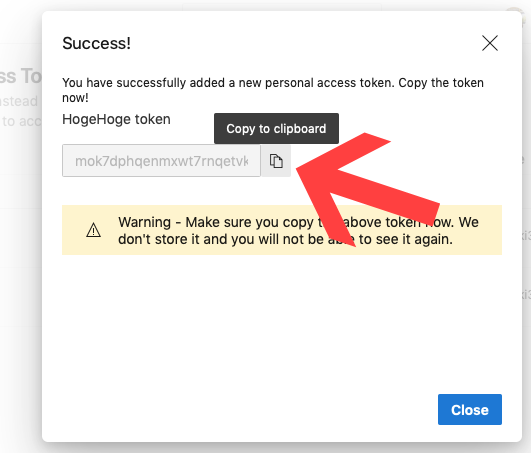
手順6、パスワードをクリップボードにコピー
ここで「Close」して閉じると、おそらく2度とパスワードは見られないので、作ったTokenは捨ててRevoke、新しく作り直すしかないと思う。
また、使っていない Token が残っていたらさっさと「Revoke」して消した方がいいと思う(セキュリティ的にも)。
手順7、VSCodeを起動
(1)もとのページに戻って「Clone in VSCode」を押す
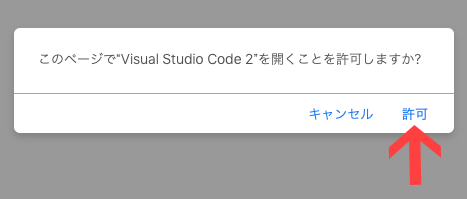
ローカルPC
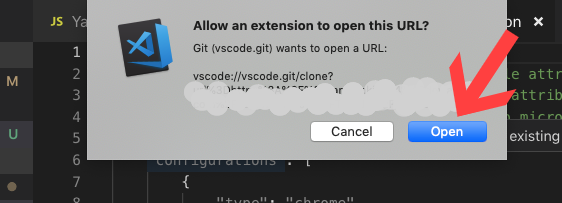
手順8、VSCodeからパスワードが要求されるのでペースト
VSCode が「作業フォルダを選べ」って言うかもしれない。適切に選んで開けば環境ができる。
VSCode が開いたら、パスワードが要求されるのでペーストする。
あとはよしなに。
以上。