最速 install ?! electron のはじめ方
みなさまこんにちは。ハーツテクノロジーの山崎です。この記事は仕事の中で得たられた知見によって書かれています。
どんな話?
なんか面白そうなので、electron を使ってプログラムを作ってみようと思ってググってみたけど、何をインストールすればいいのかいまひとつ理解できなかったので、理屈はいいから、どこかにサクッと動かすまでの手順だけまとめて書いていないかな?と思ったひと向けの記事です。
「electron ってなに?」「node.js ってなに?」「JavaScriptってなに?」なひとは対象にしていないです。まぁ、Qiita を読んでいるひとにそんなひとはいないと思っていますが。
あ、Windows 環境で解説します。Mac や Linux なかた、ごめんなさい。
1, フォルダ(作業環境)を作る
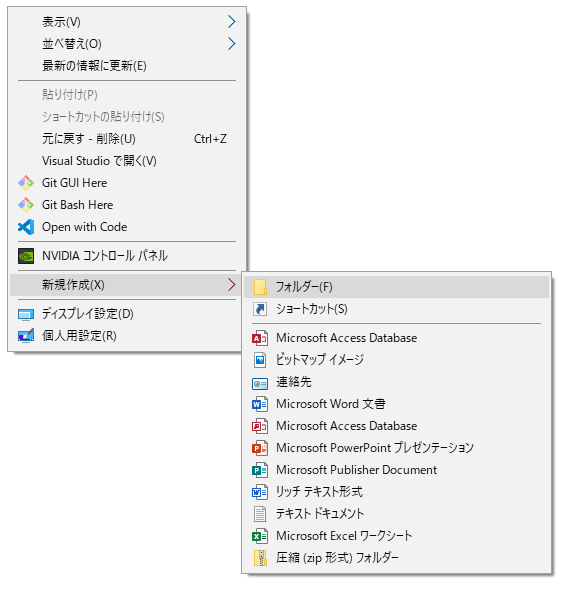
好きな名前でフォルダを作成してください。個人的には日付を入れるのが好み。


2, フォルダに electron を入れる
npm コマンドを使って electron を install しますが、グローバルにインストールせず、作ったフォルダにローカルインストールします。
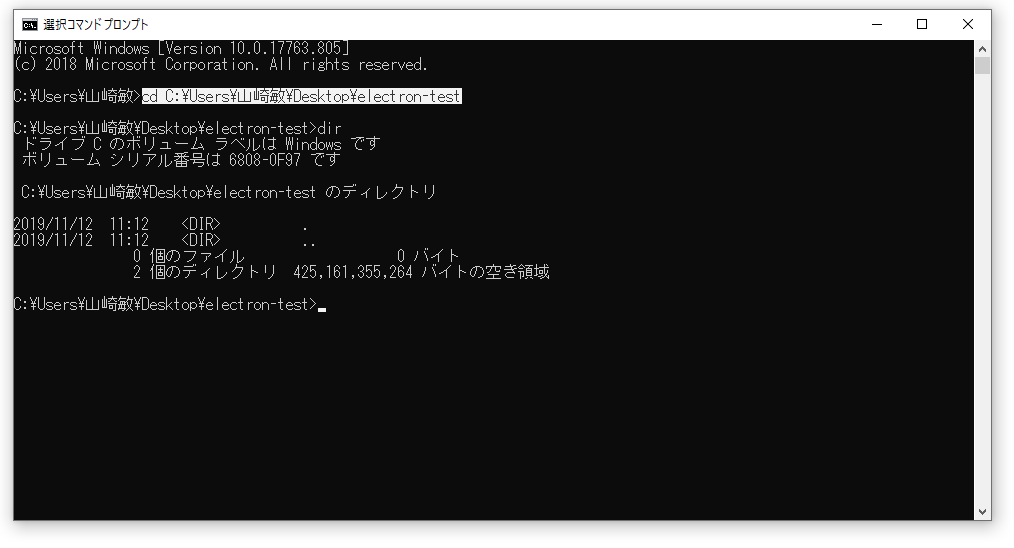
2-1, コマンドプロンプトを開いてすぐにカレントディレクトリをそのフォルダに移動
> cd <フォルダパス>
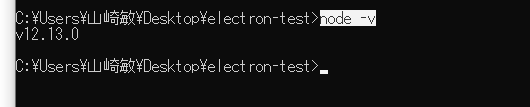
2-2, node.js がインストールされていることを確認し、無ければインストール
> node -v
node.js のインストールの仕方はここでは解説しないので、各自でググってください。
2-3, 本格的なアプリを作るつもりなら先に package.json を作っておく(お試しならば飛ばせる項目です)
> npm init
npm や package.json の使い方に関しても、同じくここでは解説しないのでググってください。
2-4 electron をインストール
npm コマンドで、electron をインストールする。
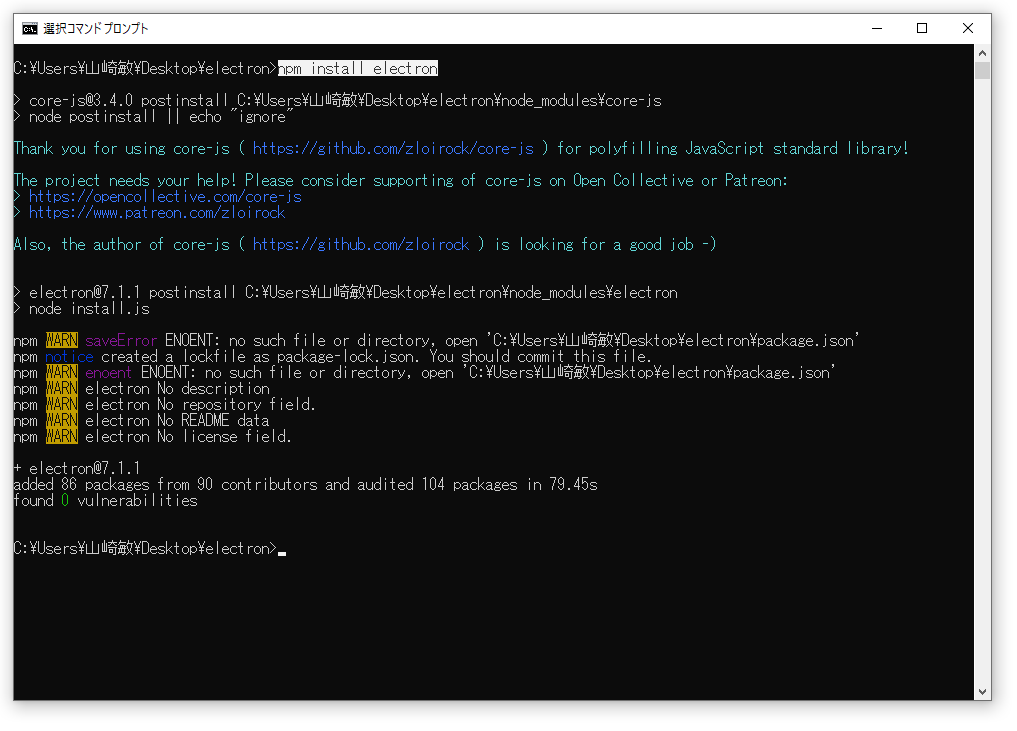
> npm install electron

package.json 無しで実行したので警告(WARN)がでています。
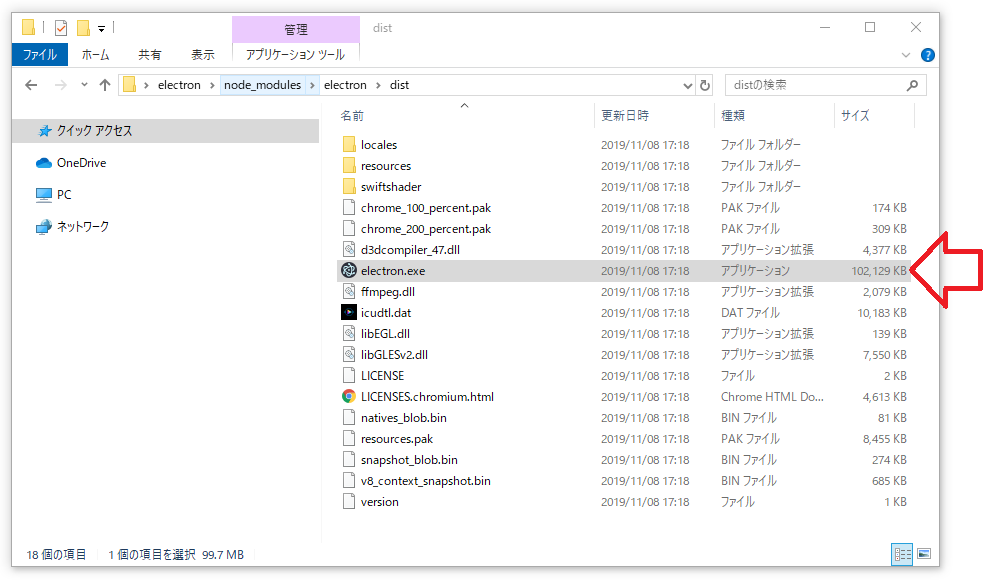
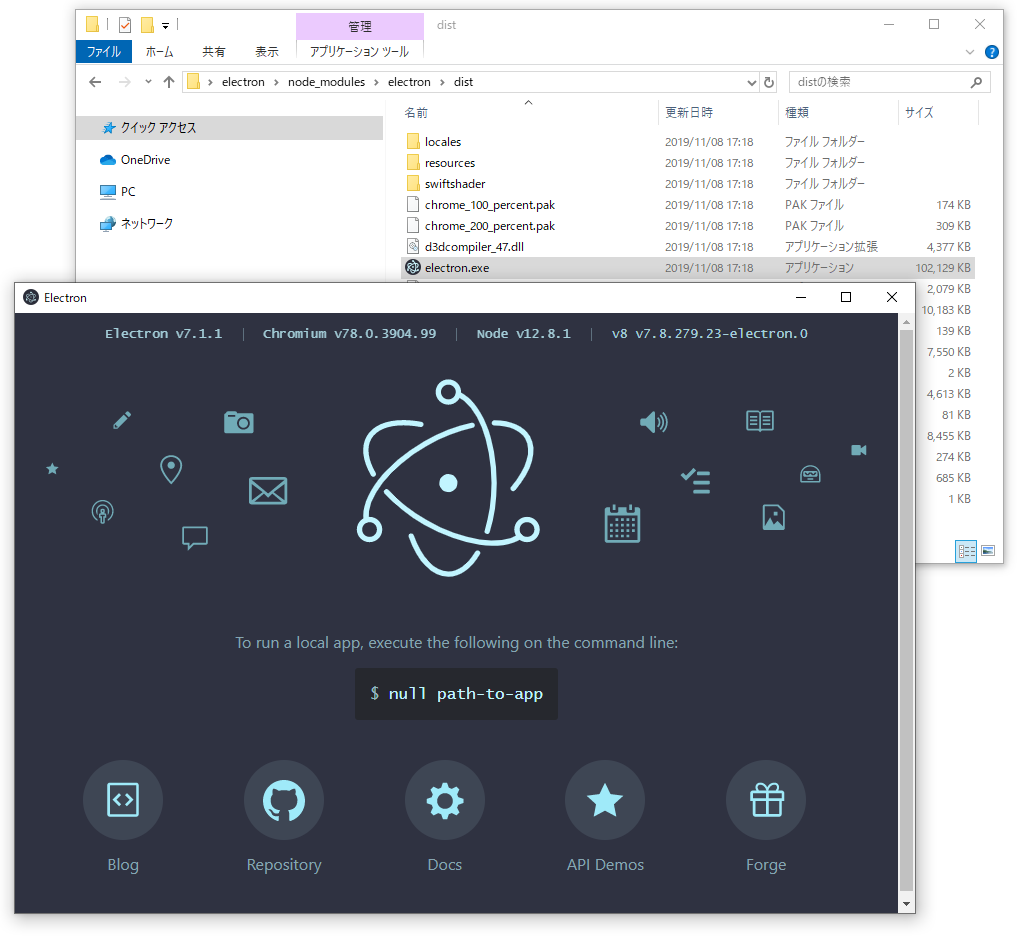
node_modules フォルダが作成され、そこに electron > dist > electron.exe が入っていることを確認。
-g オプションを付けると別の場所に入るので注意。VSCode でのデバッグ起動も難しくなるかもしれない。-g を使うとどんなライブラリが入っているのか管理が難しくなるので個人的におすすめしないです。使わないほうをおすすめしています。
ここにありました。ちなみにダブルクリックして実行してみると、

こんな感じで、バージョンが表示されます。ここでは exe の位置が確認できればおっけー。
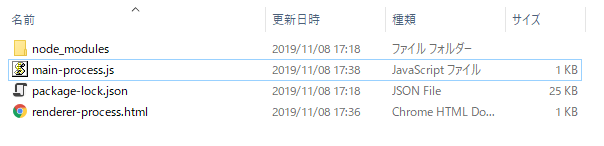
3, フォルダにファイルを2つ用意する
新規ファイルで以下の2つのファイルを作成し、エディタで開いて、コピペ&保存終了してください。
- main-process.js
'use strict'
const { app, BrowserWindow } = require( 'electron' ) // Electron 本体
let main_gui = null
app.on( 'ready', () =>
{
let win_option = {
frame: false, // electron の タイトルバーを消す(必ず -webkit-app-region: drag; とペアで使うこと)
width: 900,
height: 700,
backgroundColor: '#eee',
webPreferences: {
experimentalFeatures: true, // backdrop-filter: すりガラス機能を有効にする
nodeIntegration: true, // electron v5.0.0 から、明示的に true を指定しないと、require( 'electron' ) に失敗する
}
}
win_option.width = 1300 // debug 少し 400横に広くする
main_gui = new BrowserWindow( win_option )
main_gui.loadURL( 'file://' + __dirname + '/renderer-process.html' )
main_gui.webContents.openDevTools() // debug
} )
コメントの通り、タイトルバーを表示したい場合はframe: false,を消してください。ちなみに、タイトルバーのデザインを変更する手段は、、、、無いみたい。
experimentalFeatures: true,もコメントの通り「磨りガラス機能backdrop-filter」なので普通はいらないかな。
これらのコードは、デバッグ画面の表示なので、リリース時には消すこと。
win_option.width = 1300 // debug 少し 400横に広くする
main_gui.webContents.openDevTools() // debug
- renderer-process.html
<!DOCTYPE html>
<html><body>
<div style="-webkit-app-region: drag;">Hello electron world!</div>
</body></html>
この HTML に <script> ... </script> tag を追加して、javascript のコードを書いていくことになる。
4, 実行(動作確認)
準備が終わったら、いよいよ実行です。先程確認した electron.exe の引数にJavascript のファイル main-process.js を引数に指定して実行します。
コマンドラインから
> node_modules\electron\dist\electron.exe main-process.js
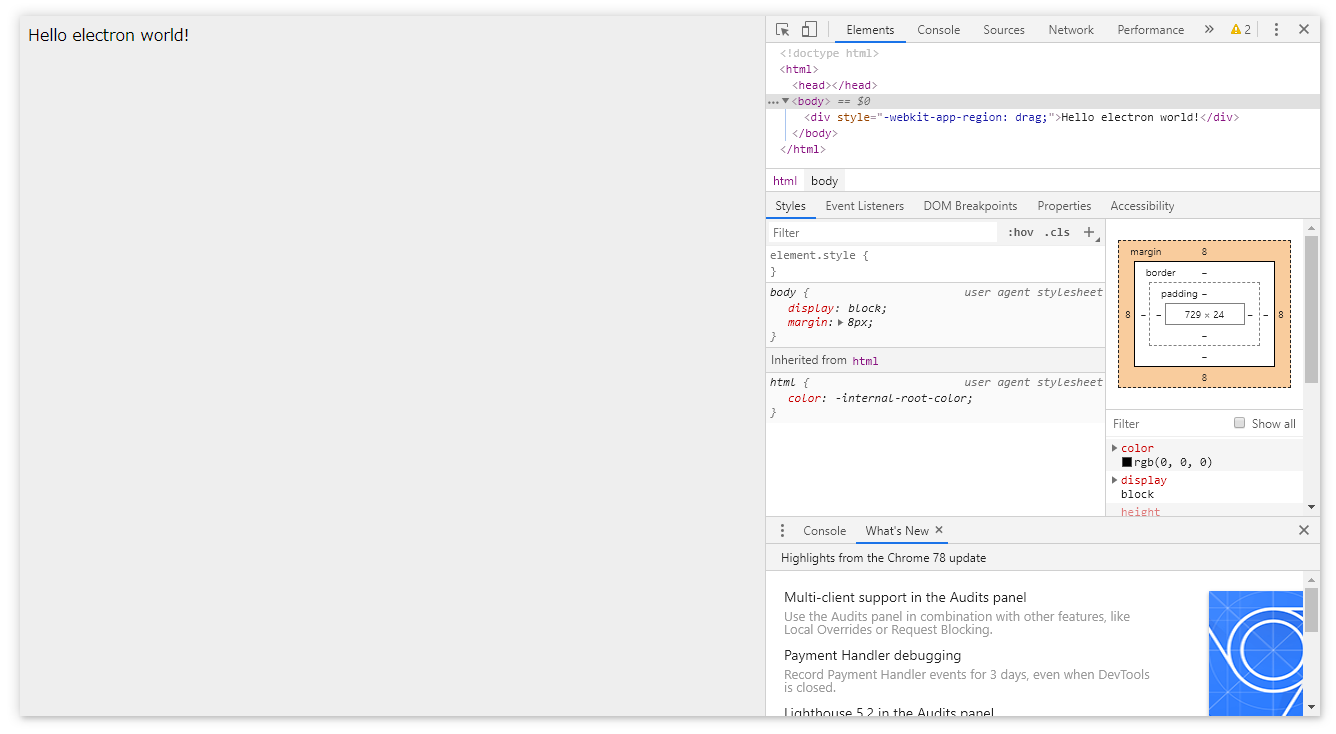
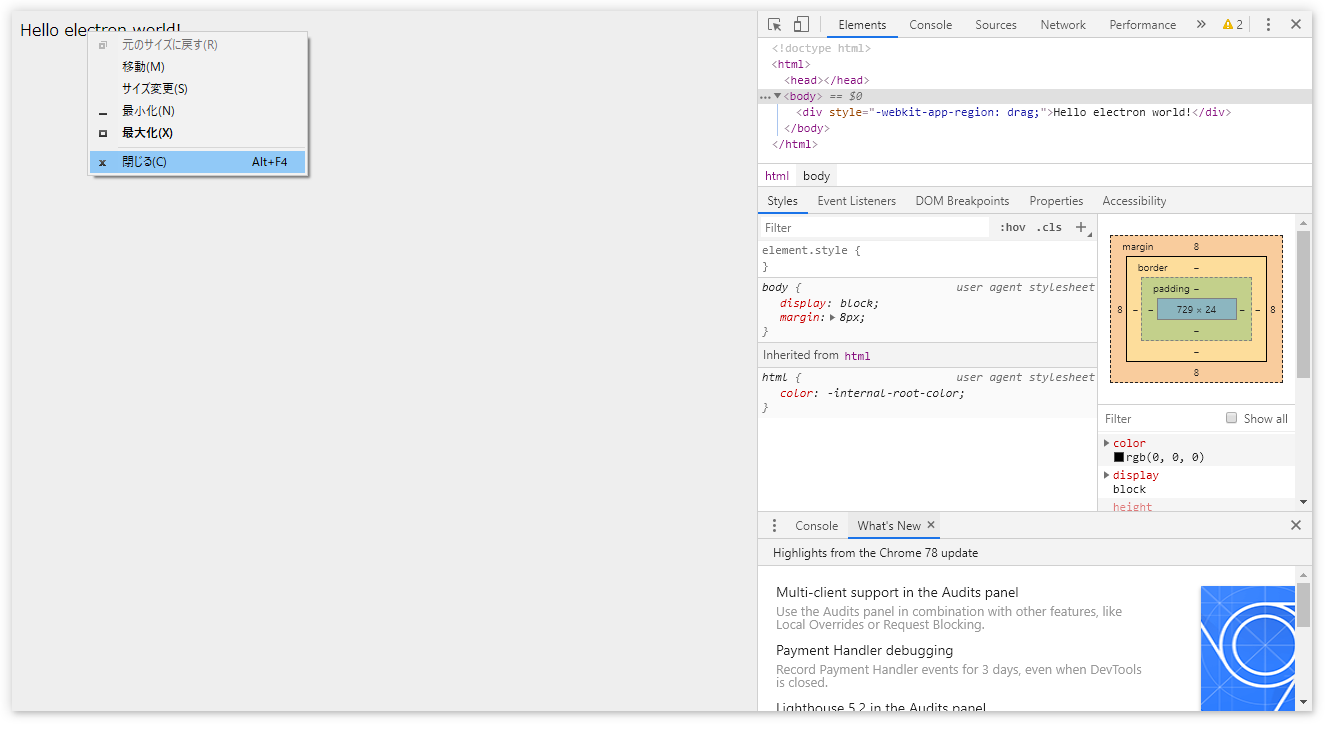
これで、以下が表示されればおっけー。
タイトルバーを消しているので、終了する(閉じる)のに苦労するかと思う。Hello の div tagをタイトルバーとして機能するように指定-webkit-app-region: drag;しているので、右クリックでメニューが出ます。「閉じる」を選択すると終われます。

おめでとうございます。electron のプログラムが起動しました。あとは、好きなようにコードを改良してください。
ここまで、5分くらい??
たぶん最速。違っていたらごめんなさい。
最近の版では、main-process.js はほとんど触らなくても renderer-process.html 側になんでも書けて実行できちゃうようです。
いい時代になりました。
5, VSCode からデバッグ実行
ここから先は、さらに極めたいひと向け。
VSCode のことはここでは説明しない。
[F5]キーでデバッグ実行
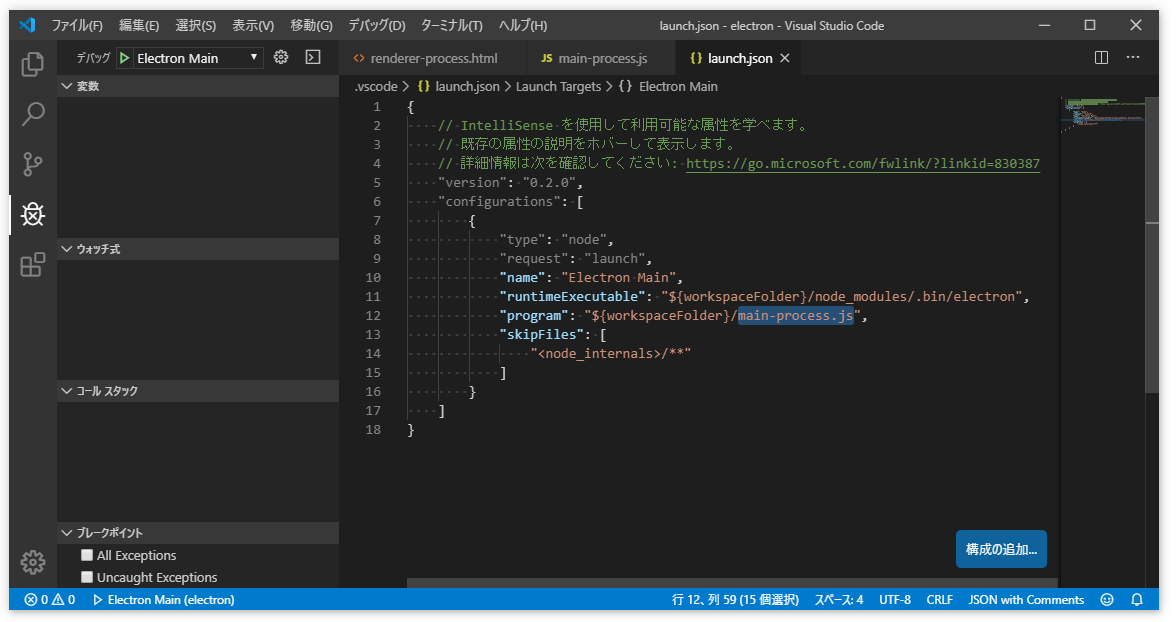
.vscode/launch.json ファイルを以下のように記述すると、[F5]キーでデバッグ実行できるようになる。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Electron Main",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"program": "${workspaceFolder}/main-process.js", // <- 修正
"skipFiles": [
"<node_internals>/**"
]
}
]
}
追記です(2020-09-07)。
electron Version: 1.47.0 くらいから、F5 キーでデバッグ起動できないという問題が発生することがありました。
しばらく、原因不明だったのですが、こちらに解決策がありました。
https://github.com/microsoft/vscode-js-debug/issues/563
問題の原因は、フォルダ名に全角文字(Unicode)が入っていると開けないそうです。
launch.json を以下のように書き換えると起動できるようになります。
{
"type": "pwa-node", // <-
"request": "launch",
"name": "Electron Main",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"program": "${workspaceFolder}/src/main-process.js",
"skipFiles": [
"<node_internals>/**"
],
"attachSimplePort": 0 // <-
}
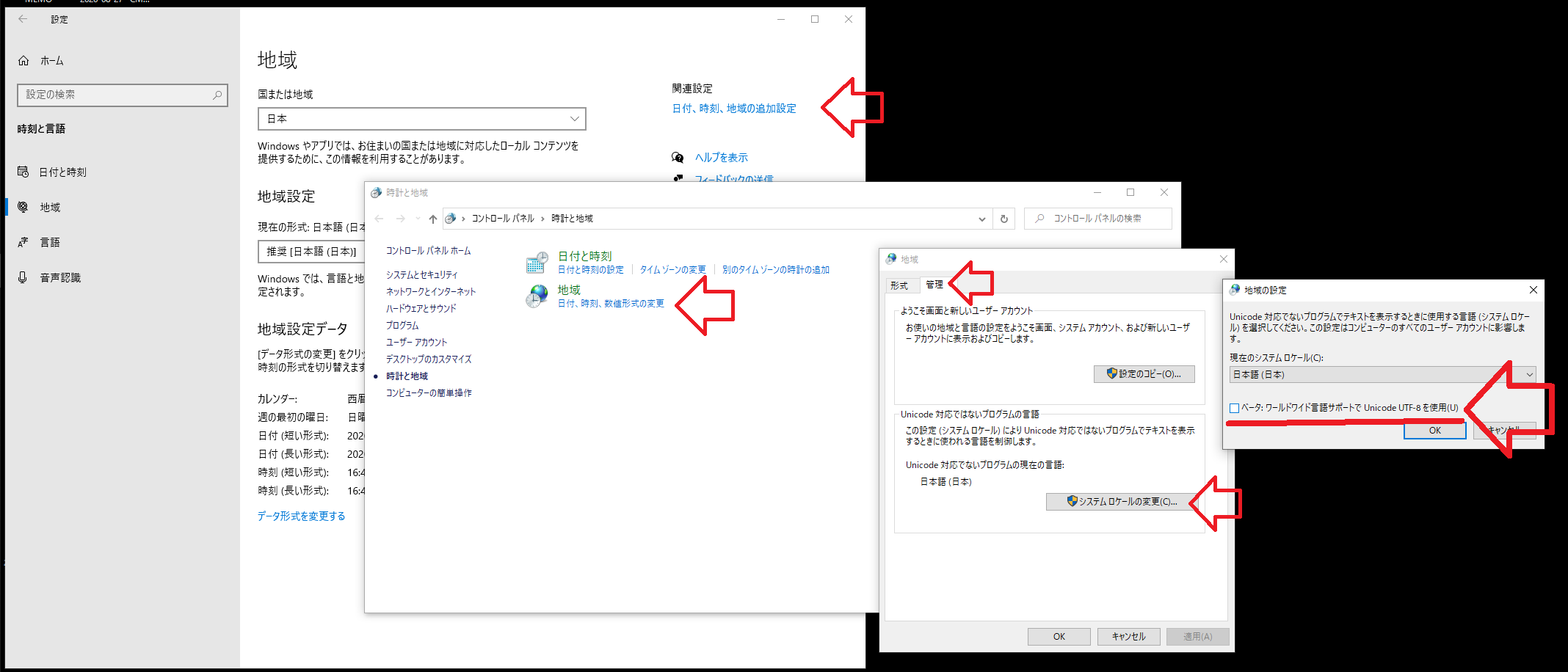
(ちょっと脱線)ちなみに、Windows 10 のお試し機能に、文字コードのデフォルトを Unicode UTF-8 にする機能がある👇ので試してみたけど、改善しませんでした😥。

いくつか、改善したプログラムもあったのですがね、この機能はこのままお蔵入りなのですかね。
コードを更新してみる
たとえば、このtag <button onclick="require('electron').remote.app.quit()">x</button>を追加すると、ボタンを押すだけで、アプリを終了できるようになります。
<!DOCTYPE html>
<html><body>
<div style="-webkit-app-region: drag;">Hello electron world!</div>
<button onclick="require('electron').remote.app.quit()">x</button>
</body></html>
あとはよしなにー。
以下はここでは解説しないので、別途ググってくだださい。
-
node.js のインストール方法
-
package.json の作り方(npm の使い方)
- 使用するライブラリが増えるのがわかっているなら、作っておいたほうが 絶対によい。
-
electron のビルド(exe の作り方)
- electron の真骨頂。ビルドして exe が作れるのだよね!
-
VSCode のインストール方法
まとめ
「electron って簡単!!」ってことが理解していただけたと思います!(希望)
みなさまの、快適なプログラミングライフを願いつつ。