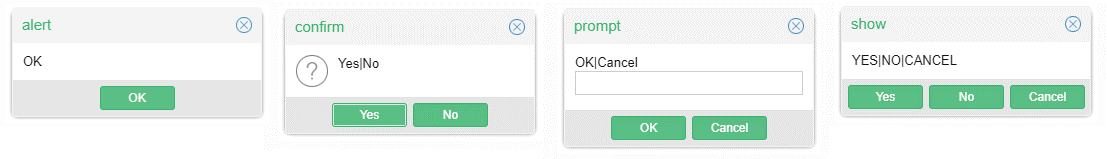
ExtJSのMessageBoxでは、OK,Yesボタンが左、No,Cancelボタンが右の順で並ぶようになっています。
これを、No,Cancelボタンが左、OK,Yesボタンが右の順になるように変更してみます。
Ext.window.MessageBox をオーバーライドします。
Ext.define('MyApp.overrides.window.MessageBox', {
override: 'Ext.window.MessageBox',
/**
* MessageBoxのボタンの並び順を変更
* (No,Cancelが左、Yes,OKが右)
*/
/**
* Button config properties
* Defaults to:
* OK: 1,
* YES: 2,
* NO: 4,
* CANCEL: 8,
* YESNO: 6,
* OKCANCEL: 9,
* YESNOCANCEL: 14,
*/
OK: 8,
YES: 4,
NO: 2,
CANCEL: 1,
YESNO: 6,
OKCANCEL: 9,
YESNOCANCEL: 7,
/**
* buttonIds
* Defaults to: ['ok', 'yes', 'no', 'cancel']
*/
buttonIds: [
'cancel', 'no', 'yes', 'ok'
],
/**
* onClose
* Defaults to: cancel button is specified as 'msgButtons[3]'
*/
onClose: function() {
var btn = this.msgButtons['cancel'];
if (btn) {
this.btnCallback(btn);
}
}
});
buttonIdsで並びが決まっているのでこれを逆順にします。
それに合わせてボタンコンフィグプロパティのOK,YES,NO,CANCEL, ・・・の値も変更しています。
buttonIdsの1番目のボタンを表すプロパティが1(0001)、
2番目が2(0010)、3番目が4(0100)、4番目が8(1000) となるようにします。
さらに、onCloseメソッドも修正しています。
メッセージボックスの閉じるボタンが押された時には
cancelボタンが押されたときのコールバック関数が呼ばれるようになっているのですが
なぜかcancelボタンへの参照が
msgButtons[3] (つまりbuttonIdsの4番目のボタン) と記述されています。
これではボタンの順番と共に閉じるボタンを押した時の振る舞いまで変わってしまうので、
常にcancelボタンのコールバック関数に流れるようにするための修正です。
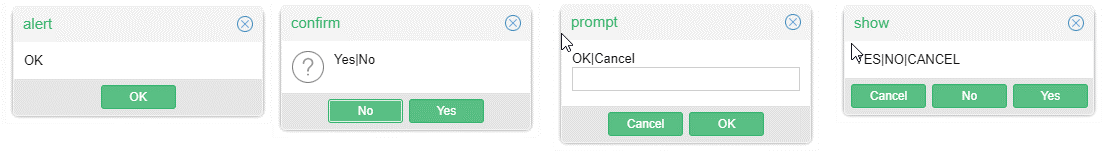
こうなりました ↓
ついでに、OK,Yesボタンが強調されて見えるようにスタイリングしてみます。
先程のoverrideに↓を追記します。
defaultHighlightButtons: ['yes', 'ok'],
initComponent: function(cfg) {
var me = this,
highlightButtons = cfg && cfg.highlightButtons
|| me.defaultHighlightButtons;
me.callParent();
/**
* 指定されたボタンが目立つようにスタイリング
*/
Ext.each(me.buttonIds, function(id) {
var ui = (id === 'cancel') ? 'plain-toolbar' :
highlightButtons.indexOf(id) === -1 ? 'default-toolbar' :
'default';
me.msgButtons[id].setUI(ui);
});
}
元々全てのボタンのuiが'default'で背景色がついています。
強調するボタン以外のuiを'default-toolbar'にして背景色を薄く、
cancelボタンはuiを'plain-toolbar'にして更に薄く枠線もないスタイルにしてあります。
(今回はちょうどいいのがあったので既存のuiで指定しましたが、もっとカスタマイズしたければ
@mixin extjs-button-small-uiを利用してuiを自作できます。)
デフォルトではOK,Yesボタンが強調されますが、highlightButtonsコンフィグオプションで指定すれば
Noボタンを強調することもできるようになっています。
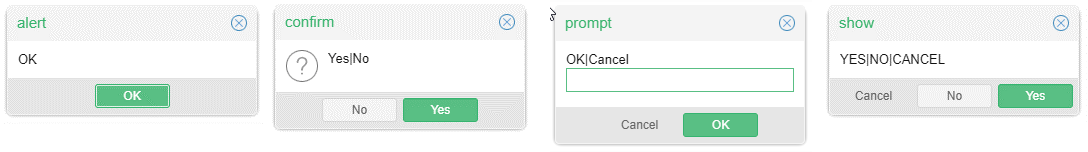
最終的にはこうなりました ↓
なかなかいい感じに仕上がったのではないでしょうか。
(RowEditorのupdate, cancelボタンの順番を変える方法は こちら を参照)