これはなに
GAS はちょっとしたことを書くならスクリプトエディタでさくっとかけばいいのだけれど数百行ぐらいで、もうつらいです。
そこで GAS で Typescript を使いたい。
https://tech.actindi.net/2018/09/10/083314
windows 環境でもやってみます。
作業環境
- Windows10 RS5
- Git Bash
node インストール
Windows 番の node をインストールする。
https://nodejs.org/ja/download/
@google/clasp のインストールとローカル環境の初期化
[yamatomo73@RS5 /c/workspace]$ mkdir clasp-ts-sample
[yamatomo73@RS5 /c/workspace]$ cd clasp-ts-sample/
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ npm init -y
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ npm install @google/clasp tslint -D
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ npm install @types/google-apps-script -S
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ node_modules/.bin/tslint --init
clasp でログインしておく
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ node_modules/.bin/clasp login
ブラウザが立ち上がるので GAS でごにょごみょするアカウントを選択する。
選択したアカウントの GAS API を使えるようにする
https://script.google.com/home/usersettings
GAS プロジェクトの作成
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ node_modules/.bin/clasp create clasp-ts-sample --rootDir ./src
? Clone which script? (Use arrow keys)
? Clone which script? standalone
Cloned 1 file.
└─ appsscript.json
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$
standalone を選択
.clasp.json に rootDir が設定されていない??
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ cat .clasp.json
{"scriptId":"xxxxxxxxxxxxxxxxxxxxxx"}
手動でかきかえる
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ vi .clasp.json
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ cat .clasp.json
{
"scriptId":"xxxxxxxxxxxxxxxxxxxxxx",
"rootDir": "./src"
}
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$
src ディレクトリに移動
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ mkdir src
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ mv appsscript.json src/
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ touch src/Code.ts
Code.ts にサンプルコードをはりつける
https://tech.actindi.net/2018/09/10/083314
push ができない??
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ node_modules/.bin/clasp push
Push failed. Errors:
Project contents must include a manifest file named appsscript.
Files to push were:
└─ src/Code.ts
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$
rootDir を指定すると、 appsscript.json が見つけられない?
Windows だからなのか、自分の環境だけなのか... 😭
rootDir を指定しないでやってみる
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ mv .clasp.json src/
[yamatomo73@RS5 /c/workspace/clasp-ts-sample]$ cd src/
[yamatomo73@RS5 /c/workspace/clasp-ts-sample/src]$ vi .clasp.json
[yamatomo73@RS5 /c/workspace/clasp-ts-sample/src]$ cat .clasp.json
{
"scriptId":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
[yamatomo73@RS5 /c/workspace/clasp-ts-sample/src]$ ll -a
total 5
drwxr-xr-x 1 gyama 197609 0 12月 22 10:59 ./
drwxr-xr-x 1 gyama 197609 0 12月 22 10:58 ../
-rw-r--r-- 1 gyama 197609 77 12月 22 11:02 .clasp.json
-rw-r--r-- 1 gyama 197609 98 12月 22 10:49 appsscript.j
[yamatomo73@RS5 /c/workspace/clasp-ts-sample/src]$ ../node_modules/.bin/clasp push
└─ Code.ts
└─ appsscript.json
Pushed 2 files.
push できた
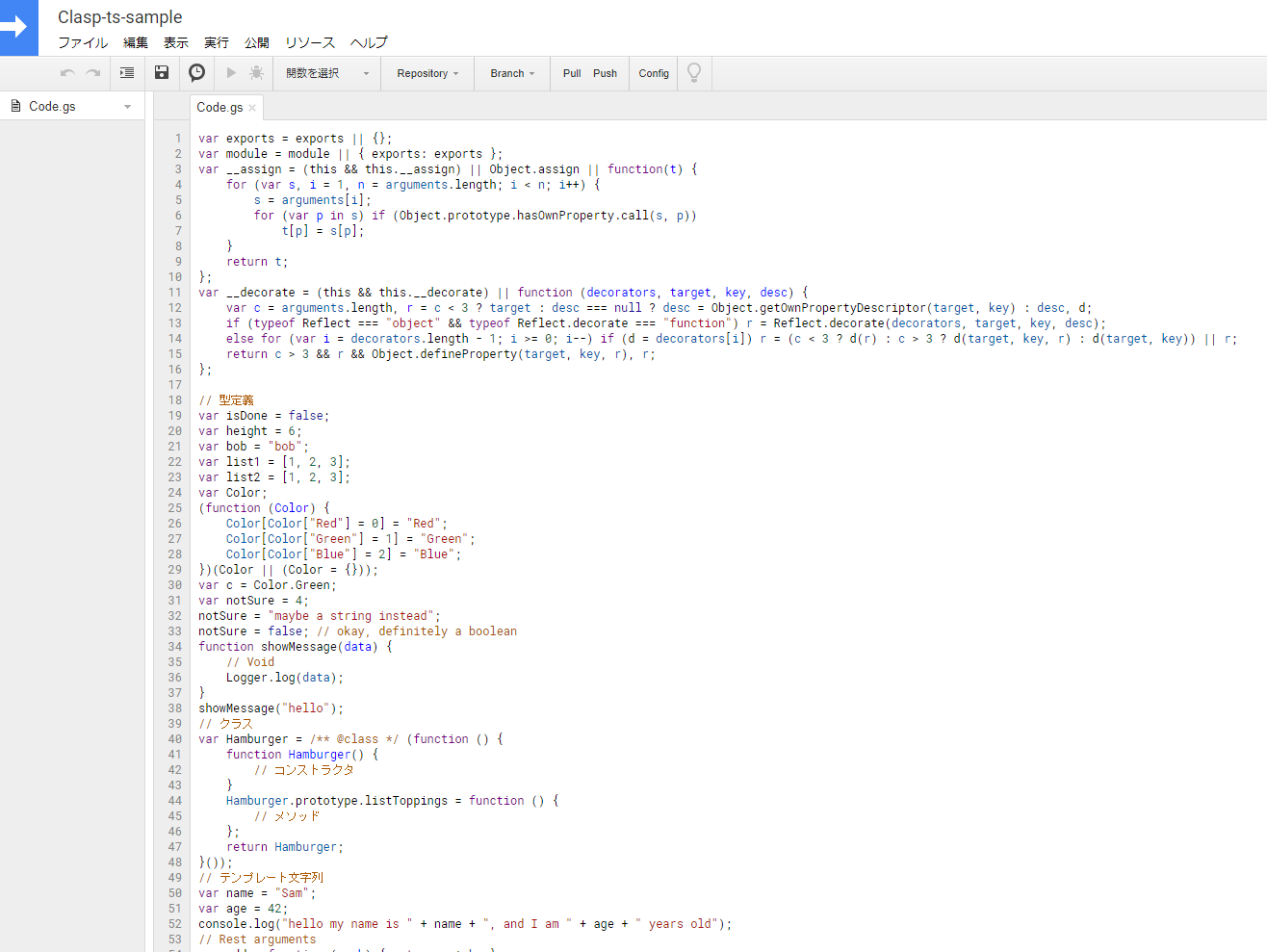
確認してみる
TypeScript がトランスパイルされて反映されている😊
[yamatomo73@RS5 /c/workspace/clasp-ts-sample/src]$ ../node_modules/.bin/clasp open