はじめに
今回は「行ボックス」についてまとめます。
1日前のアドベントカレンダーで「文章の折り返しをしてくれる overflow-wrap について」まとめたときに、行ボックスという言葉が出てきました。
私自身初めて聞いた言葉で何となく理解できた気がしますが、消化しきれていない感じがしたので、まとめてみることにしました。
行ボックスの意味
「行ボックス」という言葉聞いたことがありますでしょうか?
何となく言葉から想像はできそうではありますね
MDN では以下のように説明されています
行ボックスは、テキストの各行を包むボックスのことです。(参考: https://developer.mozilla.org/ja/docs/Web/CSS/Visual_formatting_model#%E8%A1%8C%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9)
そのまますぎますね
MDN で用いられているものを参考にもう少し詳しく説明したいと思います。
ブロック要素である p タグに lightgray の背景色をつけています。ブロック要素自体は float を避けて、親要素いっぱいに広がっていることがわかります。
しかし、各行を包む行ボックスは float を避けて短くなっていることがわかります。
これがブロックを包むボックスと行ボックスの違いだということが見て取れます。
See the Pen Untitled by yamataikoku0114 (@yamataikoku0114) on CodePen.
目には見えない内部的なものであるため、イメージはしづらいですが、1行1行を包んでいる各行のボックスが上から堆積しているというイメージを持てば良さそうです。
行ボックスの構成
行ボックスはどのように構成されているのでしょうか?横幅と縦幅で見ていきたいと思います。
横幅
基本的に包含ブロック (今回の例だと p タグ) の横幅と等しくなります。
しかし、今回の例のように浮動体や先頭字 (最初の文字だけデカくするやつ) があると論理横幅は今回のように抑制されるようです。
縦幅
どう収まるかは line-height と line-fit-edge によって制御されるようです。
line-fit-edge は説明を見ましたがよくわかりませんでした、、、
ひとまず line-height で決まってくると思っていても良いのかなとも思いました。
図で表してみる
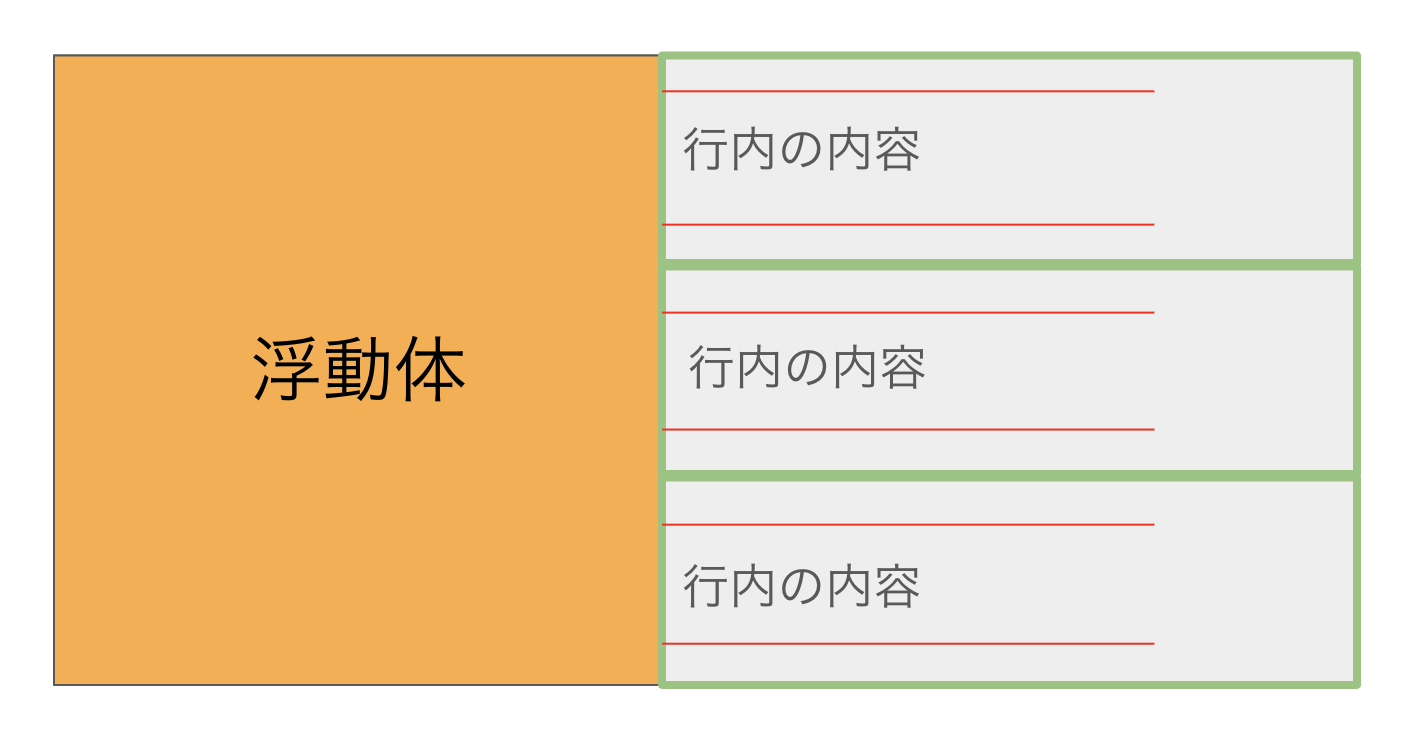
行ボックスがどのようなものなのか W3C で載っていた図を参考 (https://triple-underscore.github.io/css-inline-ja.html#line-boxes) に図で表してみたいと思います。
今回、図で表しやすいように先ほどのコードを p タグから a タグに変更したものを用意しました、
インライン要素である a タグに対して、lightgray の背景色を当てました。
See the Pen line box a tag by yamataikoku0114 (@yamataikoku0114) on CodePen.
緑の枠線が行ボックスです。
また、赤枠は行内ボックスというらしいです。詳細は省きたいと思います。
ling-height を当てるとこの緑の枠線部分が広がるようになるということです。
これはあくまで個人的な推測ですが、lightgray の背景色が当たっている箇所が行内ボックスと呼ばれる箇所を示しているのではないかなと思います。間違っていたら、誰か教えてください。
試しに line-height: 2 を当ててみると、以下のように lightgray が当たっているところではなく、隙間が大きくなっていることがわかると思います。
See the Pen line box a tag line-height double by yamataikoku0114 (@yamataikoku0114) on CodePen.
まとめ
行ボックスというのは文字を最低限わかるような形で表示させるための内部的で仮想的な各行のボックスであるということが言えるかなと思います。
MDN などを読んでいると知らない概念がたくさん出てきて大変だなと思いますが、今後もイメージが湧きにくいものがあったらまとめてみたいと思います!
参考文献