本来はnpm init @eslint/config@latestで設定したかったです。
typescript-eslint@7.9.0はeslint@8.57.0に依存しているので、eslint@8.57.0と指定して手動でインストールします。
eslintの初期設定
$ npm init @eslint/config@latest
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · none
✔ Does your project use TypeScript? · typescript
✔ Where does your code run? · browser
The config that you've selected requires the following dependencies:
eslint@9.x, globals, @eslint/js, typescript-eslint
✔ Would you like to install them now? · No / Yes
✔ Which package manager do you want to use? · npm
☕️Installing...
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: use-eslint-plugin-import-access@1.0.0
npm ERR! Found: eslint@9.3.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@"9.x" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint@"^8.56.0" from typescript-eslint@7.9.0
npm ERR! node_modules/typescript-eslint
npm ERR! dev typescript-eslint@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! /Users/yamanetaisei/.npm/_logs/2024-05-19T01_22_47_420Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in: /Users/yamanetaisei/.npm/_logs/2024-05-19T01_22_47_420Z-debug-0.log
A config file was generated, but the config file itself may not follow your linting rules.
~/Desktop/github.com/yamatai12/use-eslint-plugin-import-access $
packageをinstallするとエラーになりました。
解消方法がすぐにわからなかったので手動で設定します。
typescript-eslint@7.9.0はeslint@8.57.0に依存しているので、eslint@8.57.0と指定して手動でインストールします。
$ npm install --save-dev eslint@8.57.0 @eslint/js@8.57.0
$ touch eslint.config.js
"devDependencies": {
"@eslint/js": "^8.57.0",
"eslint": "^8.57.0",
import js from "@eslint/js";
export default [
js.configs.recommended,
{
rules: {
"no-unused-vars": "warn",
"no-undef": "warn"
}
}
];
これで実際にeslintを実行すると、以下のようになりEeslintの設定ができたことがわかりました。
$ npx eslint ./*.ts
/Users/yamanetaisei/Desktop/github.com/yamatai12/use-eslint-plugin-import-access/call.ts
0:0 warning File ignored because of a matching ignore pattern. Use "--no-ignore" to disable file ignore settings or use "--no-warn-ignored" to suppress this warning
/Users/yamanetaisei/Desktop/github.com/yamatai12/use-eslint-plugin-import-access/index.ts
0:0 warning File ignored because of a matching ignore pattern. Use "--no-ignore" to disable file ignore settings or use "--no-warn-ignored" to suppress this warning
✖ 2 problems (0 errors, 2 warnings)
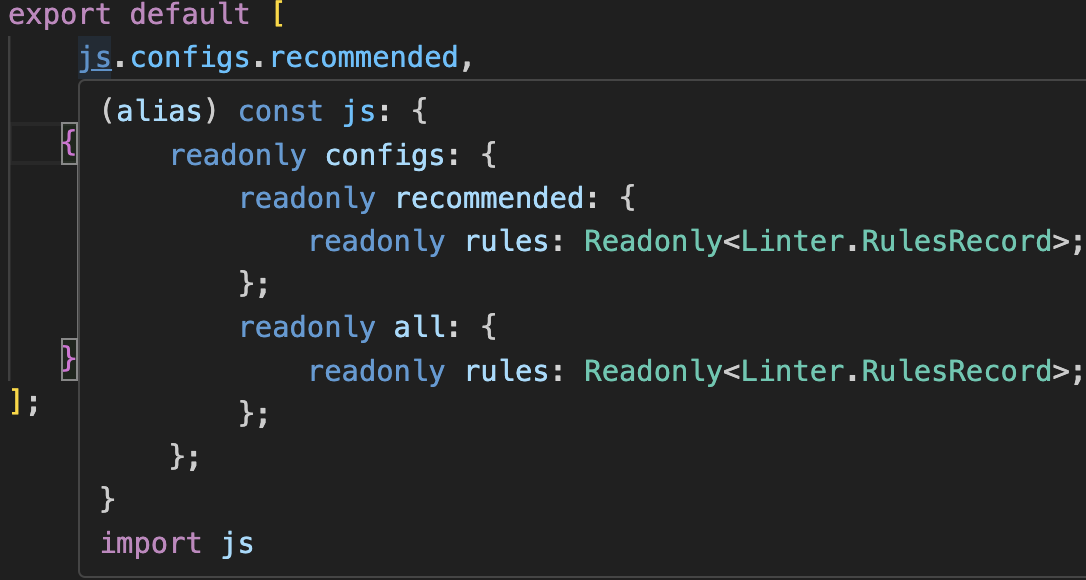
@eslint/jsの型定義ファイル`@types/eslint__jsをインストール
`をinstall
npm i @types/eslint__js
これで型推論がされています。
typescript-eslint,typescriptのインストール
npm install --save-dev typescript-eslint typescript
"devDependencies": {
"@eslint/js": "^8.57.0",
"eslint": "^8.57.0",
"typescript": "^5.4.5",
"typescript-eslint": "^7.9.0",
"@types/eslint__js": "^8.42.3"
}
@typescript-eslint/parserをインストール
$ npm i --save-dev @typescript-eslint/parser
import typescriptEslintParser from "@typescript-eslint/parser";
import js from "@eslint/js";
import tseslint from 'typescript-eslint';
export default [
{languageOptions: {
parser: typescriptEslintParser,
parserOptions: {
project: true,
sourceType: "module",
},
}
},
js.configs.recommended,
...tseslint.configs.recommended,
{
rules: {
"no-unused-vars": "warn",
"no-undef": "warn",
"@typescript-eslint/prefer-includes": "error"
}
}
];
typescript-eslintのルールが適用されていることが確認できました!
$ npx eslint ./*.ts
/Users/yamanetaisei/Desktop/github.com/yamatai12/use-eslint-plugin-import-access/call.ts
1:7 warning 'a' is assigned a value but never used no-unused-vars
1:7 error 'a' is assigned a value but never used @typescript-eslint/no-unused-vars
3:7 warning 'func' is assigned a value but never used no-unused-vars
3:7 error 'func' is assigned a value but never used @typescript-eslint/no-unused-vars
✖ 4 problems (2 errors, 2 warnings)
VSCodeのソースファイル上でESLintのエラーが表示されなかった
ここで発覚したのですが、これだとVSCodeのソースファイル上でESLintのエラーが表示されませんでした。。
こちら参考に設定を変更すると解消されます。
本記事を読んで頂き、ありがとうございました。
いいねいただけると記事執筆の励みになりますので、参考になったと思われた方は是非よろしくお願い致します🙏
ESLint Config Inspector
設定を可視化してくれるのでおすすめです!