なぜこの記事を書いたかは経緯が長いので最後に書きます!
周り道して知識を蓄えるのも良いなと思いました。。。
記事、ドキュメントを書いてくださった皆様に感謝です。
namespace が便利な時
オブジェクトとして型を名前付き export したい時
namespace
/**
* modules/hoge.ts
*/
export namespace Hoge {
export type ApperCase = 'A' | 'B' | 'C';
}
/**
* example.ts
*/
import { Hoge } from './modules/hoge.ts';
const text: Hoge.ApperCase = 'A';
no-namespace
/**
* modules/types.ts
*/
export type ApperCase = 'A' | 'B' | 'C';
/**
* example.ts
*/
import * as Hoge from './modules/types';
const text: Hoge.ApperCase = 'A';
後者の場合、自由に名前をつけてimportできてしまうので、モジュールごとで以下のようになってしまう恐れがある。
これだと可読性の低下、リファクタリングで手間になる。
example1.ts
import * as Ho from './modules/types';
const text: Ho.ApperCase = 'A';
example2.ts
import * as ge from './modules/types';
const text: ge.ApperCase = 'A';
経緯
npmのライブラリの記事を見ていて、以下のように辿り着いたのがnamespaceだった。
winstonってなんだ、ググって調べよう。記事あった。
なんとサバイバルTypeScriptの作者の方でした。。🤩
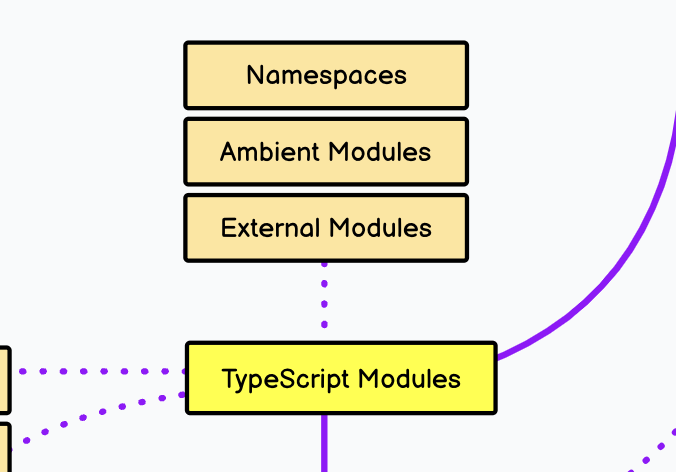
TypeScriptの学習リソースでroadmap.shを見つける。
NameSpacesとは??使いどき知りたいな、ググって調べよう。
ここで参考となる記事に出会いました!(完)
記事の書き方参考になりました!ありがとうございます
宣伝させてください!