1.背景
最近業務でjsdocを記述するようになりました。
改めてメリット、用法等について理解したいと思った為です。
2.JSDocとは
- JavaScript 用の API ドキュメントジェネレータで、Javadoc や phpDocumentor に似ています。
- ソースコードに直接、コードそのものと一緒にドキュメンテーションのコメントを追加します。
- JSDoc ツールはソースコードをスキャンし、HTML ドキュメントウェブサイトを生成します。
3.JSDocの書き方
一般的に、ドキュメント化されるコードの直前に書かれます。
各コメントは /** で始まらなければなりません。
/** This is a description of the foo function. */
function foo() {
}
4.JSDocタグ
「JSDocタグ」を使えば、より詳細な情報を与えることができます。
以下が例です。
/**
* @description JSDocという文字列を出力します。
* @function
*/
function printOut() {
console.log('JSDoc');
}
@descriptionタグ
文書化する対象の一般的な説明を提供することができます。
JSDocコメントの一番最初に記述する場合、@descriptionタグを省略することができます。
@functionタグ
オブジェクトを関数としてマークします。
tags-function
TypeScriptではJSDocコメントに型情報を記述する必要はないです。
型注釈(アノテーション)がありますので。
/**
* Helloを付与する関数です。
* @param {string} message メッセージ
* @return {string} 加工された文字列
*/
function sayHello(message) {
return `Hello ${message}`;
}
/**
* Helloを付与する関数です。
* @param message メッセージ
* @return 加工された文字列
*/
function sayHello(message: string): string {
return `Hello ${message}`;
}
5.JSDocを書くメリット
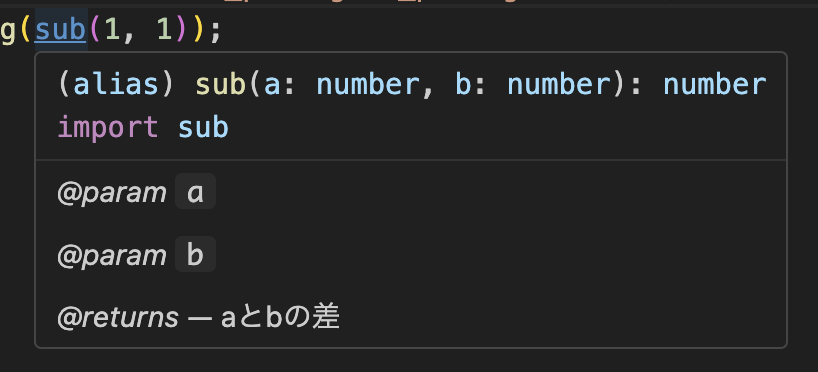
コードヒント/コード補完の表示

呼び出し元でカーソルを当てるとツールチップでコードヒントが表示されます。
これによりその関数、クラス等に遷移する必要もなく概要を掴むことができます。
APIリファレンスの生成
TypeDoc等のツールを使うことでコードのリファレンスドキュメントを作成できます。
6.TypeDocとは
JSDocで書かれたTypeScriptプロジェクトのためのドキュメント生成ツールです。
インストール
npm install typedoc --save-dev
補足)jsdocもnpmにあります。
使い方
typedoc src/index.ts
TypeDocは自動的にtsconfig.jsonファイルを見つけようとするので、ライブラリのエントリポイントを指定するだけでよいです。