Shopifyのオリジナルテーマを開発中に、コードを書き換える度にブラウザ画面をリロードしていた。ずっと面倒だと思っていたが、今回Shopifyテーマのライブリロードという記事を見つけて設定してみた!
実際つかってみるとあまりにも便利すぎたが、記事とアプリのバージョンが違っていて戸惑ったので、改めて記事を書いてみることにしました。
ファイルのコードの変更を監視し、自動でリロードしてくれるPrepros。
こちらの設定の手順の流れ
- Proprosのダウンロード
- プロジェクトファイルの導入
- Liquidを監視対象に設定
- リロードサイトの設定
- リロードまでの時間を設定
- Theme Kitを起動
- ブラウザを開く
今回の説明では、Theme KitとThemeコードはダウンロード済みと言う設定で話を進めます。
わからない方は下記を参考に記事を参考に設定してください。
まずはPreprosのダウンロード
Preprosのダウンロードはこちらから行える。ダウンロード自体は簡単で、通常のアプリのダウンロード手順とさほど変わらない。
ページ中央のDownload Free Unlimited Trial をクリックしダウンロードする。

プロジェクトファイルの導入
アプリを開く。アプリを開くと初めはこの画面になる。この画面に、テーマの入ったフォルダーをドラッグ&ドロップで投入する。

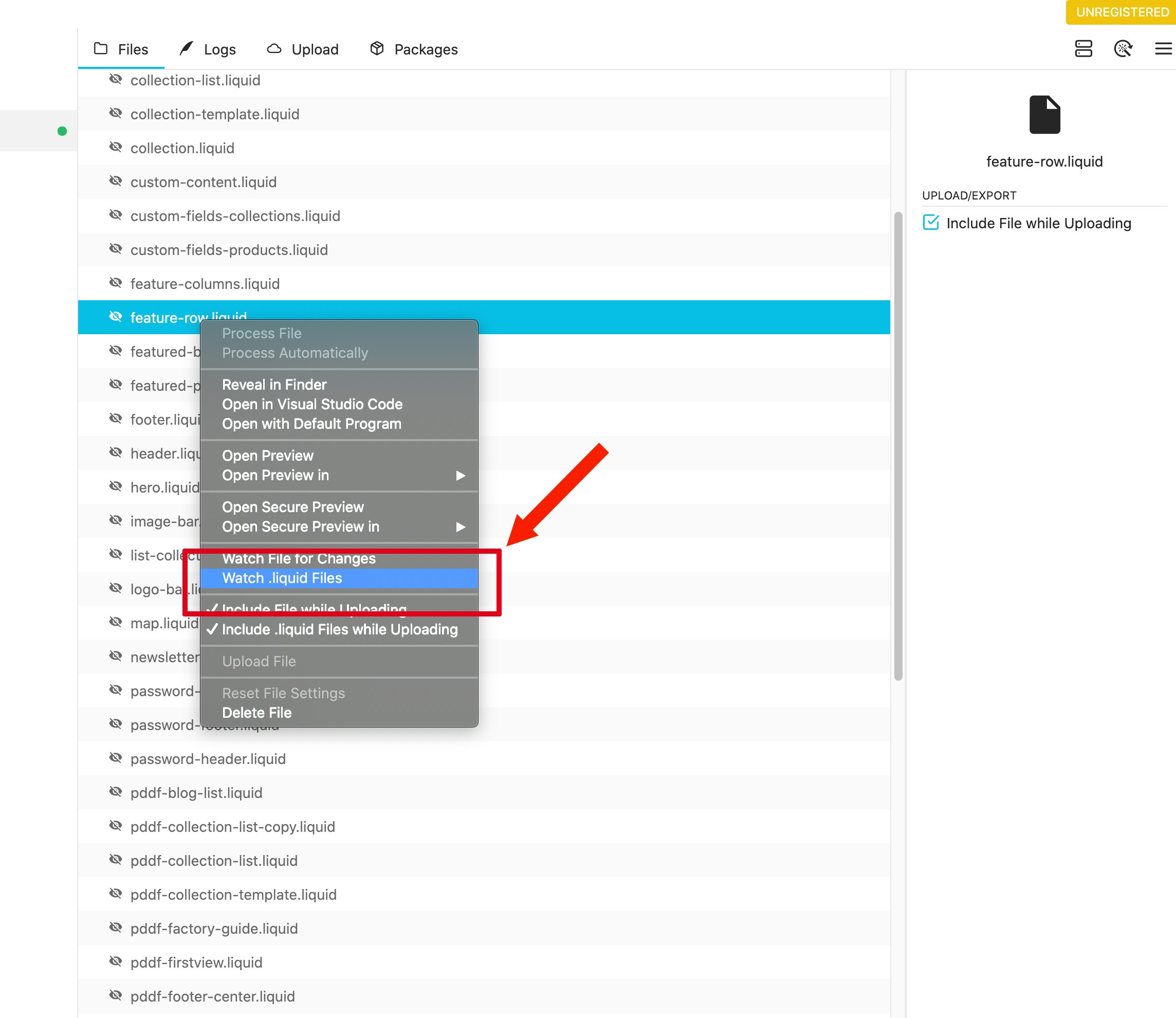
監視対象のファイルにLiquidを設定する。
フォルダーを投入した状態では、Liquidは監視の対象になっていないので、適当なリキッドファイルを選択し、右クリック→メニューの中からWathc .liquid Files を選択する。
すると斜線のついた目のマークがファイルアイコンになり、監視対象のファイルに設定できる。

リロードサイトの設定
リロード表示したいサイトのURLを設定する。
設定箇所は、
①右上のサーバーマーク(右上の黄色アイコンUNREGISTEREDの下にある3つのアイコンの一番左)をクリック
②メニューの2番目にあるExternal Serber→Use External Serverにチェック
③External Server Urlに対象のサイトのURLを記入する。

リロード時間の設定
ファイルのコードの変更を感知してから、ブラウザをリロードするまでの時間を設定する。
こちらを設定しないと、Theme Kitによりファイルをサーバーにアップする前にブラウザをリロードすることになるので、変更箇所が反映されていない状態でリロードされてしまう。
CSSでのコーディングであれば1500、Sassのコンパイル機能を使う場合は2000ぐらいがお勧め。
設定方法は、
①先ほどのサーバーアイコンの隣のアイコン(右上の黄色アイコンUNREGISTEREDの下にある3つのアイコンの真ん中)をクリック
②メニューの一番上にあるReload Browsers Automaticallyにチェック
③右側の>をクリックしReload Delayに値を入力

Theme Kitを起動
ターミナルからtheme watchでTheme Kitを起動し、ファイルのコード変更を感知しサーバーへ自動でアップしてくれる状態にする。
ショップのテーマに設定されているテーマは theme watch --allow-liveでスタートする。
ブラウザを開く
リロードさせたいサイトをProprosから開く。直接、ブラウザからサイトを開いてもリロードはしてくれないので注意!
ショートカットキー コマンド+L か サーバーアイコンをクリックしOpen Previewをクリックする。

まとめ
今までコードを書き直す度に、マウスを握りブラウザをクリックしリロードさせていたが、かなりの時間短縮になった。
Propros自体もGUIで操作ができ、設定も簡単で使いやすい。
そもそも、リロード機能だけではなくSassのコンパイルも同時にしてくれるので、とても便利。
Liquidを使ってShopfiyのテーマ開発をされてる方の参考になれば幸いです!
(余談。。。基本Proprosは無料で使えるが、課金しないと課金の催促がしつこいです・・・)