Electronにちょっとハマっている今日このごろですが、デブサミ2016用に作った「AWS IoT Publisher(元記事)」のWindows64bit版が重すぎて本番耐にえられず、色々反省していたのですが、反省ばかりでは面白く無いので自分用の改善をひとつ実行してみました。
本当の背景
うちの社内のコミュニケーションには「direct」を使わせてもらっていますが、私が通知に気づかないことがよくあるのです。チャットのリアルタイム性を損なうよろしくない状況です。ElectronでDockに通知バッジがつくようにデスクトップ化できないかなぁと見ていたところ、色々情報が出てきました。
- Electronアプリをプロダクトとして「正しく」リリースするために必要な3つのこと
- Webページをデスクトップアプリ化 - nativefierを使ってみる
- Facebook Messenger と ChatWork をネイティブアプリ化する (nativefier)
これらを参考にさせて頂き、早速やっていきます。
準備
私とその周辺環境がほぼMacなので、Mac用に準備を進めます。
アイコン作成
iconutlコマンドを用いたMac用アイコンの作り方は色々記事が出てきますが、「Mac用アイコンの作り方。」を参考に、direct.iconsetフォルダにicon_128x128.png だけ準備して、direct.icns を作りました。
Nativefierのインストール
npmが使えるという前提で、サクッとインストールします。
パッケージング
またまた、サクッとパッケージングします。
オプション
詳しくは、npmやGitHubのページを見るのがいいですが、今回指定したものをピックアップでご紹介します。
-
--honest: 認証・ログインが必要なページのパッケージング用 -
--badge: Dock通知の有効化(MacOS Xのみ) -
--app-name: アプリ名の指定 -
--icon: アイコンの指定 -
--overwrite: 既存アプリ(フォルダ)の上書き
ネイティブアプリ起動
パッケージングできると、direct-darwin-x64というフォルダにdirect.appができますので、早速起動すると、ログイン画面が現れます。
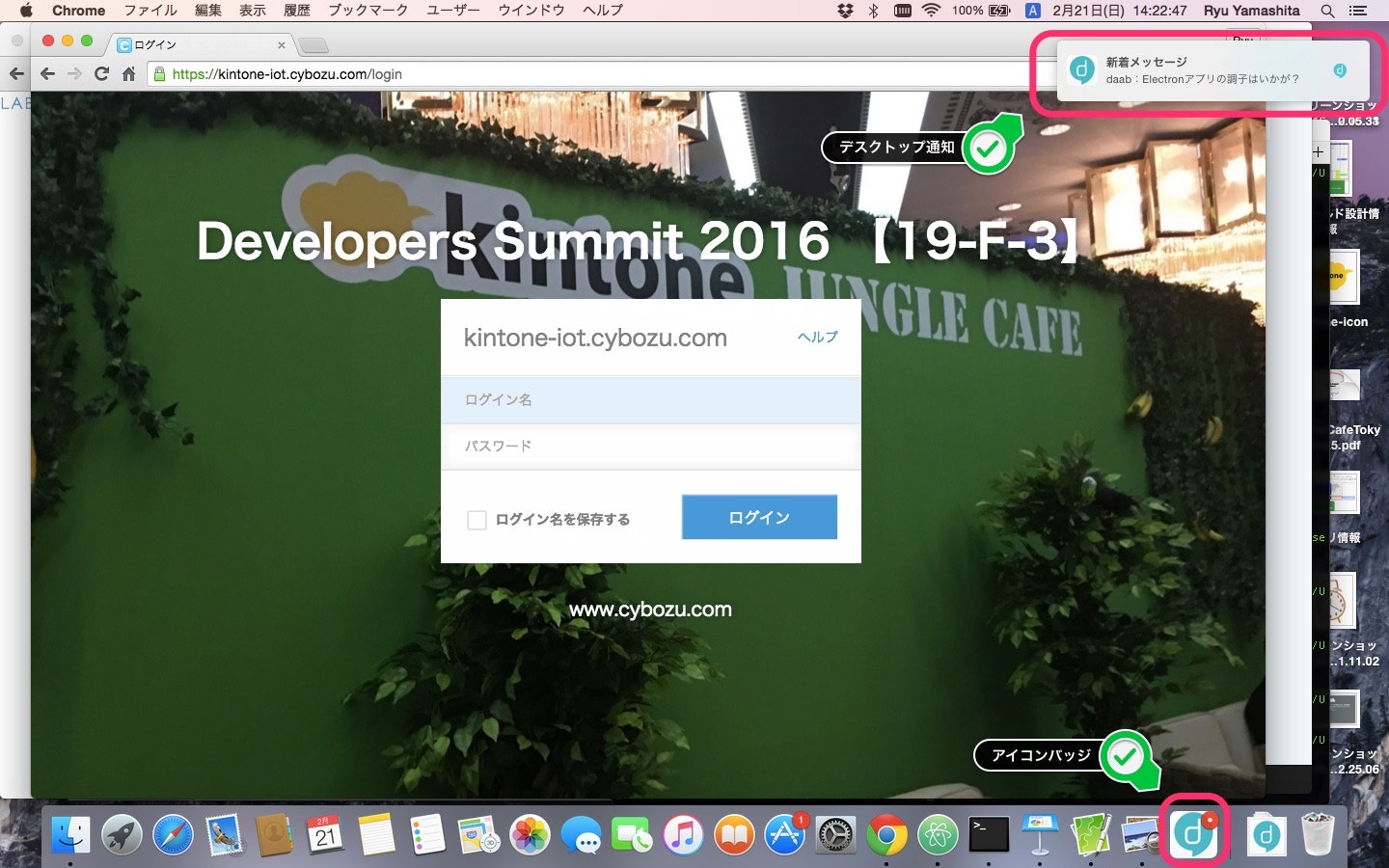
そして、通知テストを行うと、しっかり「デスクトップ通知」と「アイコンバッジ」が表示されています。

デスクトップ通知は「direct EXtension」としてChrome Extensionが提供されているのですが、その時見ていないといけないんですよね。離席すると、見逃してしまうので、バッジが嬉しいです^^
まとめ
Electronを使ったチャットツールのネイティブアプリ化は結構有用かもしれません。細かいことを考えなければ、すぐにパッケージング化できて運用に移れます。少なくとも私のレスは速くなる可能性が高いので、自身でしっかり試してみたいと思います。