Webアプリケーションとは
高度な機能を持ったWEBサイトのことを指す。
→ 双方向のやり取り
WEBアプリケーションを開発するにはHTMLだけではなくWEBプログラムを利用するためフレームワークを利用する。
(例)ECサイト,Youtube,Excel,ZOOM
基本的な仕組み
基本構成はクライアントとサーバの2つで成り立っている。
クライアント:サービスを要求する側(ユーザ)
サーバ:サービスを提供する側
クライアントサイド(フロントエンド)
構成
- Webブラウザ(Webサイト)
- Webサーバ
Webブラウザ
インターネットを介してWebサイトを閲覧するためのソフトウェア
Chrome、safari、Microsoft Edgeなど
Webサーバ
- ユーザーからリクエストを受信し、結果を返す
- HTML/CSS,画像を格納
- Webサービスを提供する時に使用されるプロトコルはHTTP
- どのWEBサイトにも存在するサーバ
- 静的コンテンツ
例)Nginx(エンジンエックス)、Apache HTTP Server(アパッチ)、IIS(アイアイエス)
WebサーバはOSとの対応に注意する必要がある。
サーバサイド(バックエンド)
構成
- アプリケーションサーバ(APサーバ)
- データベースサーバ(DBサーバ)
APサーバ
Webサーバからリクエストを受信し、プログラムを実行する。そして、動的コンテンツを生成する。ここでJavaやPHPなどの言語を使用してプログラミングする。
必ずしもAPサーバが必要な訳ではない。WebサーバがAPサーバを兼任することも可能。詳しくは続きの層構造で解説します。
役割
例)Apache Tomcat(Java),Apache(PHP),Unicorn(Ruby)
言語によって扱うAPサーバは違うので注意
DBサーバ
データベース管理システムによって管理されている。APサーバからのリクエストに応じたデータ管理の実行。
データベースの種類は「Oracle」、「SQL Server」、「MySQL」、「PostgreSQL」などがある。
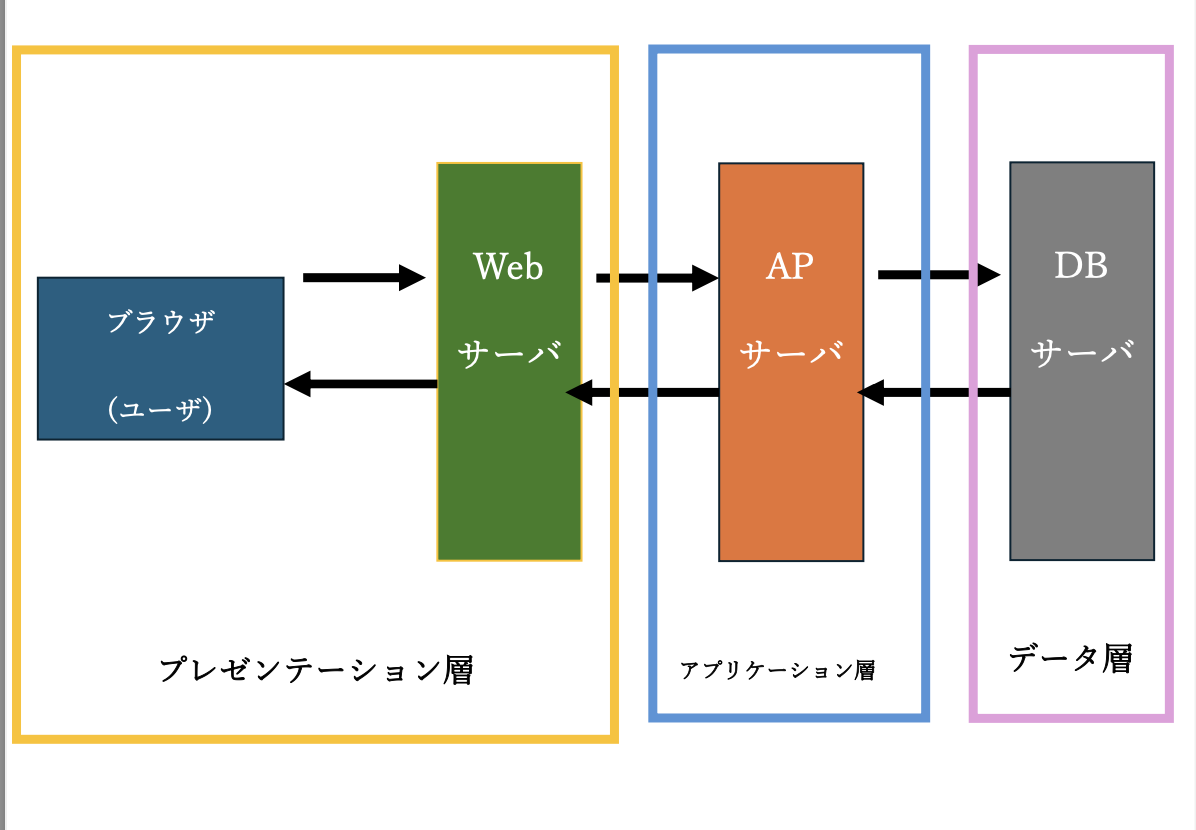
3層構造
Webアプリケーションを3つの層に分けて構成する。
3つの層とは?
- プレゼンテーション層
- アプリケーション層
- データ層
なぜ分けるのか?
サーバの負荷分散(分散処理)ができる。それに伴い、セキュリティが強固になり、メンテナンス性が上がる。
ただ、物理サーバの数を増やさなければならない。
構造

2層構造
プレゼンテーション層とデータ層で構成されており、アプリケーション層が存在しない構成である。
なので、2層構造ではAPサーバが不要になり、WebサーバがAPサーバを兼任する。したがって、Webサーバの負荷が大きくなり、プレゼンテーション層からデータ層へアクセスが可能のため、セキュリティ面でも問題があります。これらの理由により、現在では3層構造を推奨しております。
小規模の開発などでは2層構造でも問題ありません。
参考