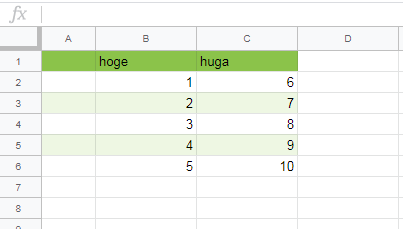
サンプル
// 1行なら
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().getRange("A1:C6").applyRowBanding(SpreadsheetApp.BandingTheme.LIGHT_GREEN);
function myBandingTheme() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sh = ss.getActiveSheet();
sh.getRange("A1:C6").applyRowBanding(SpreadsheetApp.BandingTheme.LIGHT_GREEN);
}
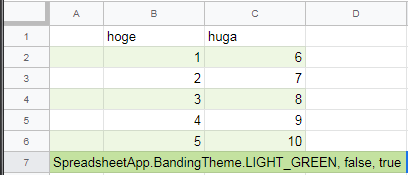
ヘッダーとフッターの有無を設定したい場合
applyRowBanding(bandingTheme, showHeader, showFooter)
// 例:ヘッダー色 なし フッター色 あり
function myBandingTheme() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sh = ss.getActiveSheet();
sh.getRange("A1:C6").applyRowBanding(SpreadsheetApp.BandingTheme.LIGHT_GREEN, false, true);
}
色の一覧
参考
サンプル付きで同じ事をやっているページが存在しない(執筆当時)ため書きました
BandingThemeはSpreadsheetAppクラス