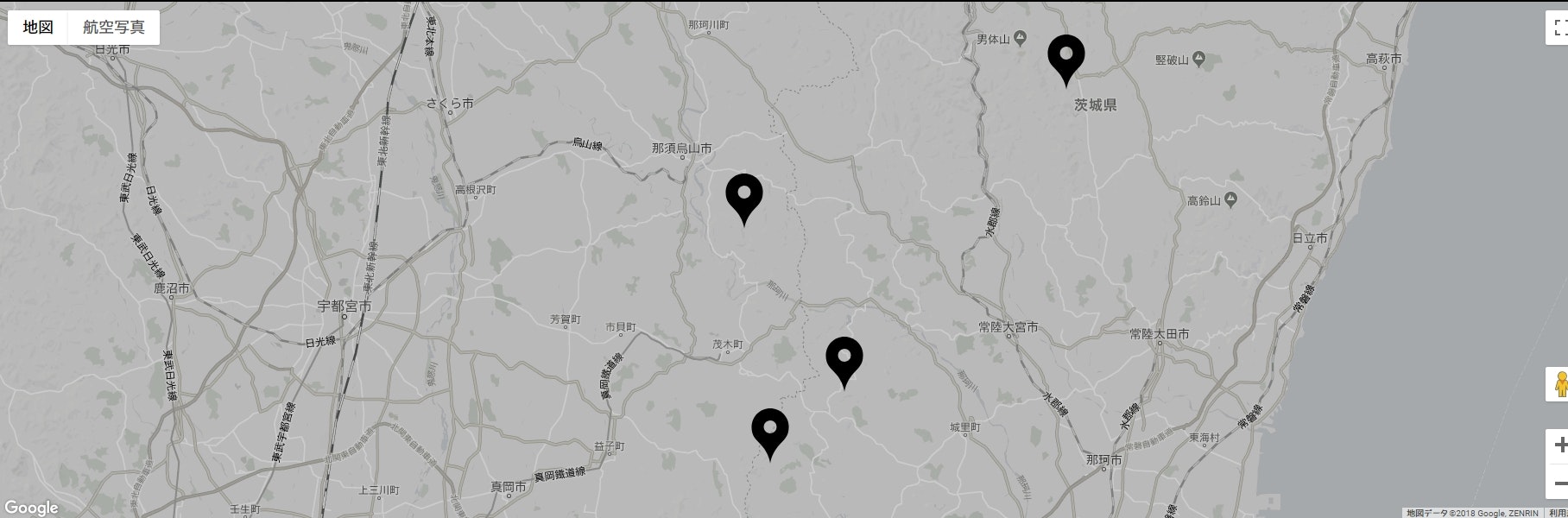
こんな感じにする
※アイコンはカスタム済み
**基本部分には下記の記事を参考にさせて頂きました。**感謝します。
Rails5でGoogleMapを表示
使わないもの
・JSON
・gmap4rails
投稿者の環境
Cloud9
Ruby 2.4.1
Rails 5.2
初心者マインド
コントローラ
Placeモデルに、latitudeやlongitudeがfloatとして入っているインスタンスが既に存在していると仮定します。
places_controller.rb
class PlacesController < ApplicationController
def index
@places = Place.all
end
end
ビュー
index.html.erb
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.exp&key=APIキー&callback=initMap">
</script>
中略
<!--マップ-->
<div id="map"></div>
<!-- js部分 -->
<script>
function initMap() {
//初期表示位置
var latlng = new google.maps.LatLng(36.30, 139.5);
//デザイン
var styles = [
{
stylers: [
{ "saturation": -95 },
{ "lightness": -20 }
]
}
];
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
styles: styles,
center: latlng
});
var transitLayer = new google.maps.TransitLayer();
transitLayer.setMap(map);
//複数マーカー ここから
<% @places.each do |place| %>
(function(){
var contentString = "住所:<%= place.name %>";
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position:{lat: <%= place.latitude %>, lng: <%= place.longitude %>},
map: map,
title: contentString, //お好みのアイコンが無ければ、左のカンマを削除
icon: 'お好みのアイコンのパス(ない場合はこの行と真上の行のカンマを削除)'
});
marker.addListener('click', function() {
infowindow.open(map, marker, content);
});
})();
<% end %>
//複数マーカー ここまで
}
</script>
これで最初の画像のようになるはずです。
おわりに
JSON使おうとかいろいろやったんですが結果これに落ち着きました。かんたん!
参考【Railsで】GoogleMapsAPIのマーカーをクリックした際にinfowindowを適切に表示したい