経緯
Qiitaがサイトリニューアルされて、記事内のコード部分の色がガラッと変わり、個人的に見づらかったのでなんとか変えたかった。
メインブラウザがChromeなのでExtensionで自動的に変わるみたいなのがあったらいいなと思って作った。突発的に作って、個人的に使う程度のものなのでストアには登録してません。
内容
やってることは至極簡単で、読み込まれたら</head>の直前にオーバーライドされたCSSを読み込むようにしているだけ。
script.js
document.head.insertAdjacentHTML('beforeend',
'<link rel="stylesheet" type="text/css" href="' + chrome.runtime.getURL("style.css") + '">'
);
manifest.jsonで以下の設定するのがミソっぽいです
manifest.json
{
"web_accessible_resources": [
"style.css"
]
}
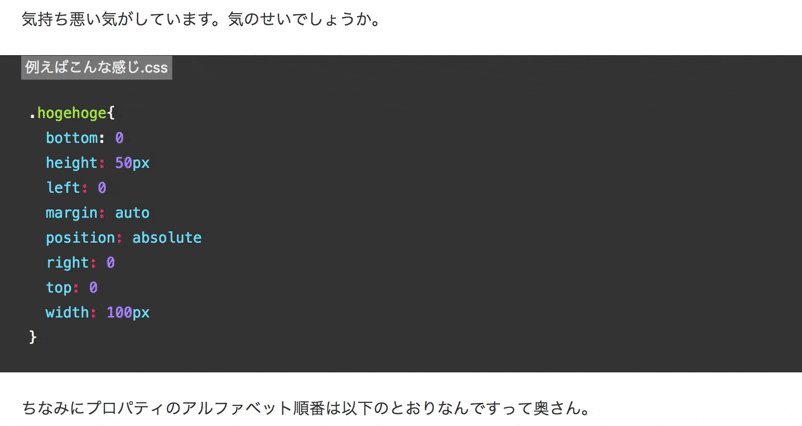
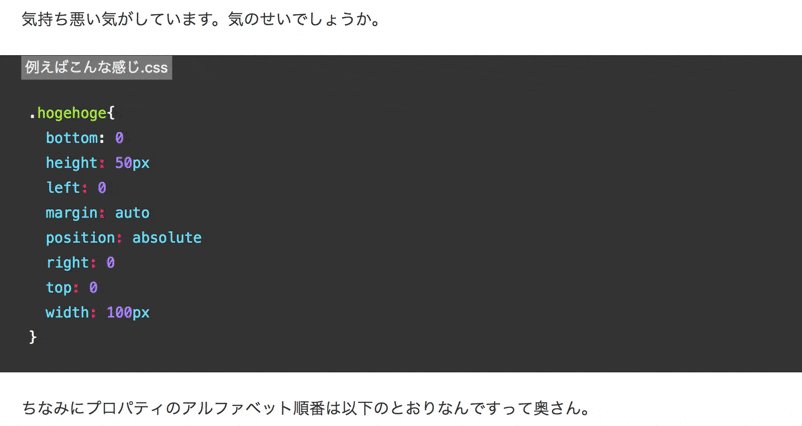
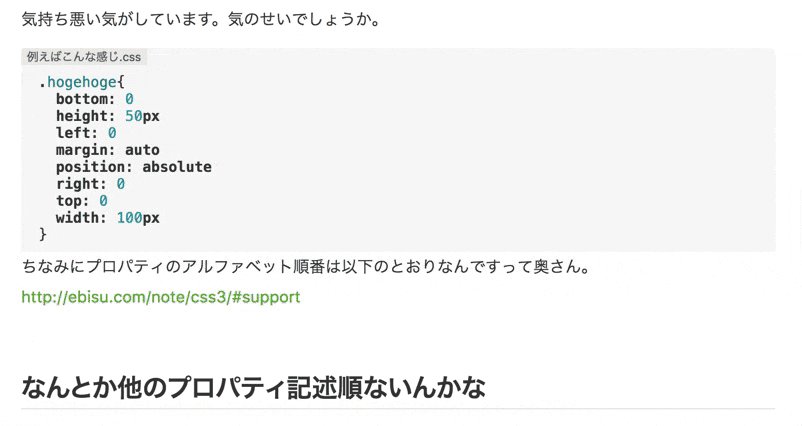
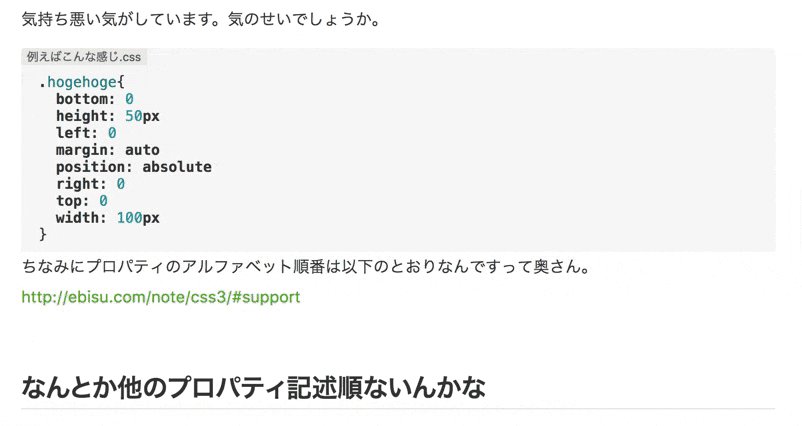
デモ
ラグありますが、読み込み完了したら反映みたいな感じです。
Github
https://github.com/yamanoku/Qiita_Code-Style_Before
ここからクローンなりダウンロードでディレクトリ落としてもらってデベロッパーモードで追加してください。いらんかったら削除ください。
自分がよく見る分は補完してますがこの言語のここが対応していないなどあったらIssueかプルリクでもおなしゃす。