この記事は クラウドワークス Advent Calendar 2021 の1日目の記事です。
crowdworks.jp でフロントエンドの可能性をやはり模索し続ける @yamanoku です。アドベントカレンダーを今年もやっていきます。去年と引き続き、初日の盛り上げ手としてやっていきます。よろしくおねがいします。
フロントエンド活動の振り返りをしてみよう
去年もフロントエンド活動の振り返りをしてみましたが今年もやっていきます。
報告ができるということは、なんらかの進捗が出ているということだと思います(解釈)。
そして、現時点ではフロントエンド専属チームは存在していませんが、徐々にその役割が見えてきたことがあるのでその報告もさせてもらえればと思います。
それでは、ご覧ください。
全体総括編
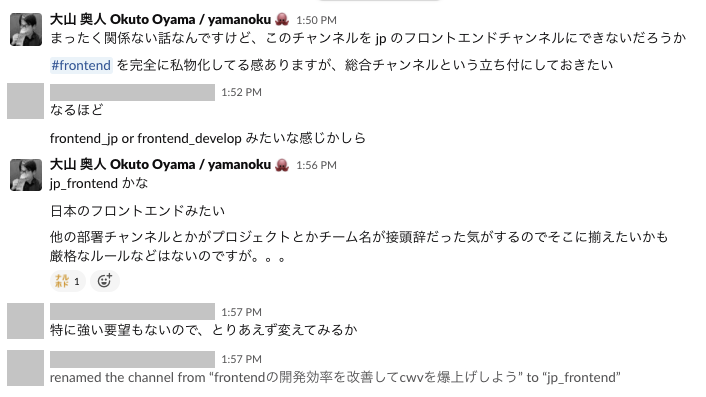
#frontend を #jp_frontendに分化
- Slack のチャンネル名を変更した話です
- もともと crowdworks.jp エンジニア有志でこっそり始めた「SPA実験しよう」というチャンネルでした
- 抽象度を下げるために「frontendの開発効率を改善してcwv* を爆上げしよう」に変更されて
- cwv = Core Web Vitals
- もともとあった
#frontendチャンネルをクラウドワークス総合のフロントエンド雑談チャンネルにして - crowdworks.jp のフロントエンドに関するチャンネルを
#jp_frontendという名前にして移動- jp 接頭辞なのは、社内では crowdworks.jp のことを「jp」と呼ばれていることから由来
- このチャンネル名にした結果、話題を絞りやすくなりました
- dependabot でのセキュリティアラートの話題やフロントエンドライブラリ更新に関する質問など
- 去年の課題にあった対応の属人性排除のためエンジニア全体で対応になりました

- 相談に来た人が日報で「フロントエンドチームに相談乗ってもらった」といってもらっておもしろかったです
-
注)crowdworks.jp にフロントエンド専門チームは正式には存在しません

- 去年の課題にあった対応の属人性排除のためエンジニア全体で対応になりました
- dependabot でのセキュリティアラートの話題やフロントエンドライブラリ更新に関する質問など
Storybook 開発
- 前年からこっそりと導入してみてました
- 対応してくれた @bugfire ありがとう
- Storybook でビルドしたものを S3 にアップロードして社内限定の URL で見れるようになりました
- ローカル環境を立ち上げなくても社員であれば誰でも確認できます

- ローカル環境を立ち上げなくても社員であれば誰でも確認できます
- 施策のフロントエンド開発で活用しました
- カンタン発注プラン診断での開発
- デザイン基盤整理(後述)
- Rails アプリケーションを立ち上げなくても画面確認ができるようになり最高になりました
-
multiSnapshotWithOptions()を用いてスナップショットテストをストーリーごとに生成するように変更しています - 各種 addon(action, a11y)の導入やレスポンシブ確認、背景色指定ができるようカスタマイズをしています
- API 通信のモックとしてaxios-mock-adapter を使用してみてます
- MSW(Mock Service Worker)に移行してテスト・Storybook 開発の両面をやれそうな期待があります
- フロントエンド開発の生産性改善の観点で大いに役立っています
- 全社で発表した生産性改善の内容として月間MVPをもらったりもしました
- 2021年9月期 通期決算説明資料(p.24)でも取り上げられていました
- 後述する Vue3 移行にも絶賛役立っています
Vue3 の勉強会・移行計画と対応方法
- Vue3 が発表されてしばらく経ちますね
- プロダクトコードでは
@vue/composition-apiを使用するようになって1から Options API で書くこともなくなりました - プロダクトとして触る際に、理解を深めるために WEB+DB PRESS Vol.120 の Vue.js 3 特集の社内輪読会を計4回実施しました
- 勉強会の主催、書籍購入などで動いてくれた @t0yohei ありがとう!
- 社内の Vue.js も v2 から v3 にするため徐々に移行していってます
- 最初は @t0yohei が独自でチャレンジしてみてました
- 移行する計画について(@bugfire 考案)
- migrate-vue という Vue2 のままで Vue3 同様の機能を提供するものを作成しました
- vue-demi からインスパイアされています
-import { defineComponent } from '~/migrate-vue';のように使用できます - Storybook は Vue2 系、Vue3 系 が共存するように
storybook,storybook-vue3とそれぞれ作成しました
- Vue3 用の Story 定義ファイルを*.stories3.tsにして分離しています
- Vue3 移行が完了したら一本化します- Storybook を活用してスナップショットテストで差分を取ります
- これまでに Stories がなかったものも一緒に作成してます
- Rails の SCSS 側でスタイルを当てているものもあり完全再現できないものもあります…
- migrate-vue という Vue2 のままで Vue3 同様の機能を提供するものを作成しました
- Vue2 では問題なく動いていたものが Vue3 で動かなくなるものも発見できて Storybook 内で先にその挙動が確認できるのが安心できます
- 例:
emitsの指定、scoped css 時の* > *スタイル指定時の崩れ
- 例:
- まだまだ絶賛対応中です
 対応してくれる人、求む!
対応してくれる人、求む!
デザイン基盤整理での画面リニューアル活動
- プロダクトを長年運用する中でデザイン作業において以下問題点があがるようになりました
- 何の意図をもってデザインされたものなのかわからない
- 複雑な実装になっているため変更提案ができない・しづらい
- デザインデータのメンテナンスがなく1から作る必要があり必要な作業時間がとられる
- それらの問題点を解消するためにデザイン基盤整理活動がはじまりました
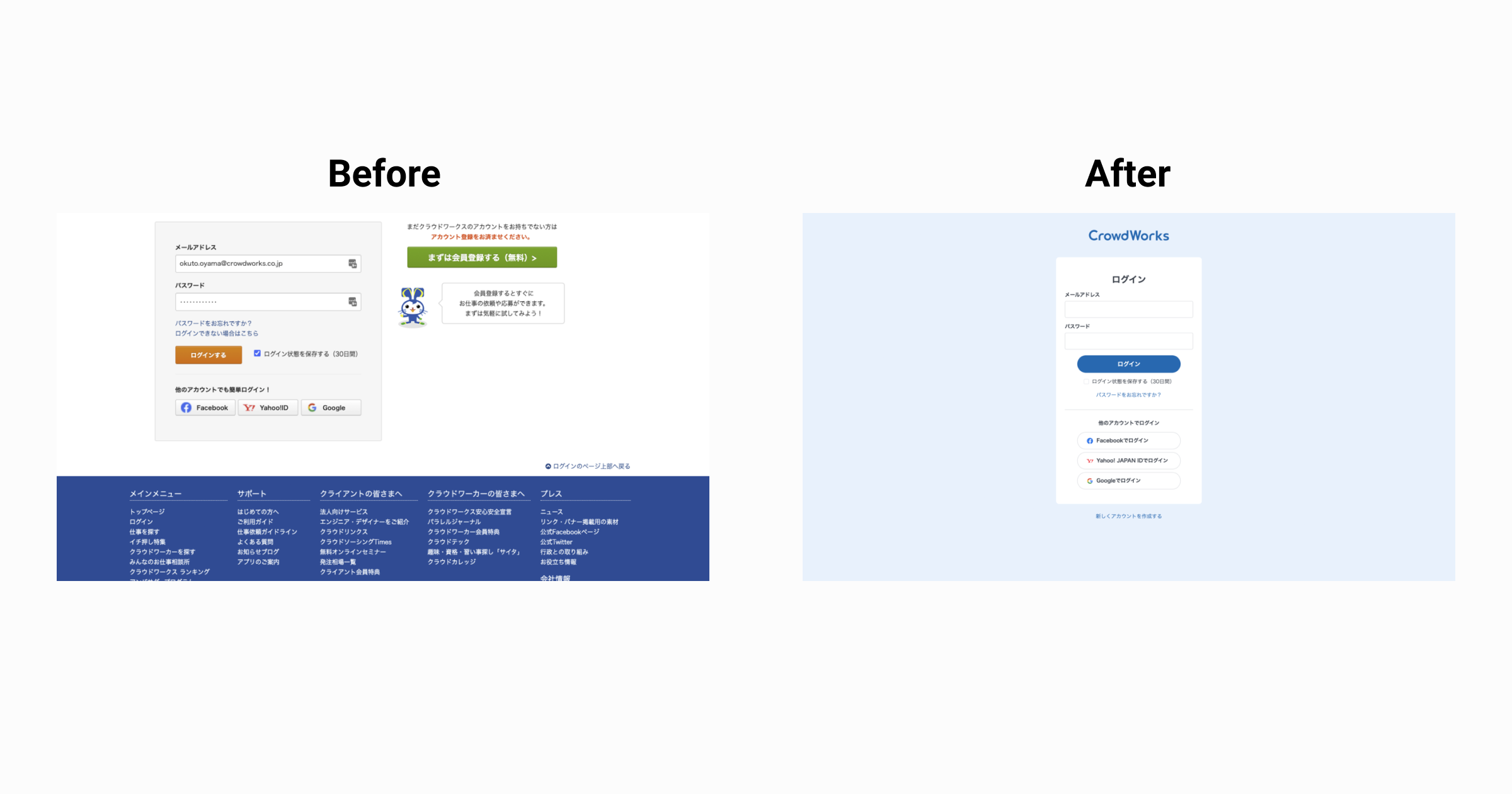
- 更なる詳細は 生まれ変わったログインページにまつわるフロントエンド開発の話 - クラウドワークス エンジニアブログ を参考ください
- 第1弾としてログイン画面のリニューアルがされました
- リニューアル後、改善率で見て直帰率は 30% 改善されたデータがとれました

- リニューアル後、改善率で見て直帰率は 30% 改善されたデータがとれました
- タイムカードアプリの Web アプリ化もデザイン基盤整理の文脈で行われました
-
会員メールアドレス登録画面 についても絶賛対応中です
- アドベントカレンダー開催中にはなんらか良い報告できるかも…?

- アドベントカレンダー開催中にはなんらか良い報告できるかも…?
- JavaScript が読み込めない環境下での誘導も作成しています(下図参照)
ブラウザの IE11 推奨環境を除外
- 今年の3月15日をもって IE11 を推奨利用環境の対象外にしました
- JavaScript でレガシーブラウザ向けの考慮部分はそれほど多くなかったです
- トランスパイル結果が劇的に減る、というのはありませんでした
- 代わりに CSS においてはモダンブラウザ向けで活用できる事例が増えてきています
- 追従ヘッダの固定に
position: stickyを使用しました - 複数行の3点リーダーに
--webkit-line-clampを導入しています- もともと jQuery Plugin で処理していたものを Web 標準技術で対応可能になりました
- 追従ヘッダの固定に
- macOS、iOS の Safari で使用できるようになってきたものも触れてきて嬉しいです
- flexbox における gap など
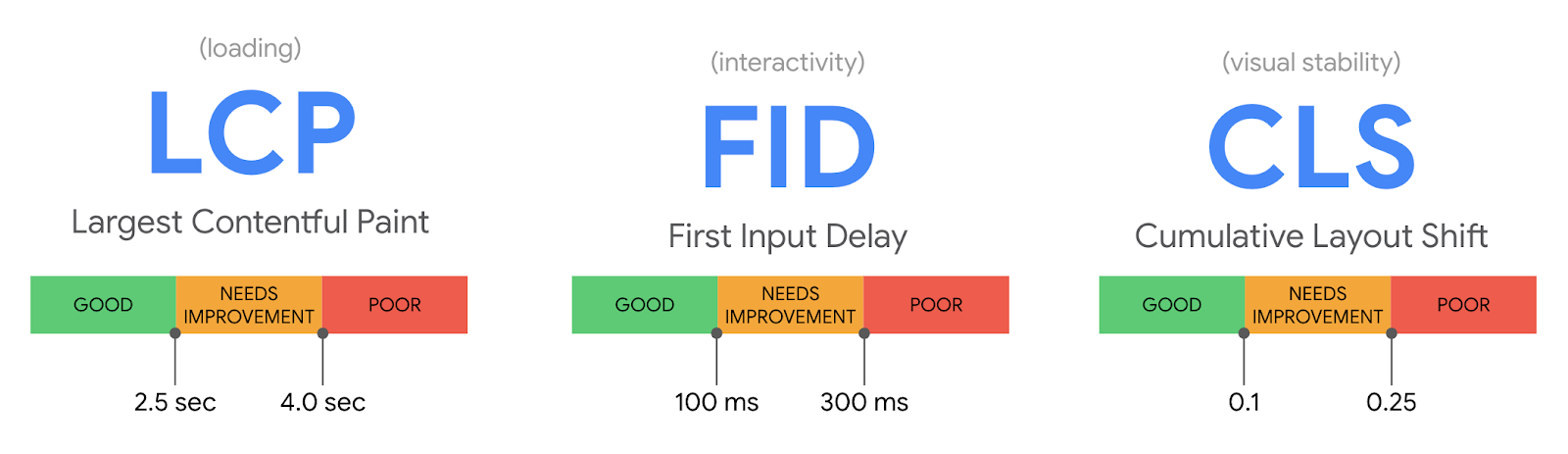
Core Web Vitals 対応
- 今年の6月より Core Web Vitals がランキング要因に関わることが発表されました
- Core Web Vitals に関しては公式の記事を参考ください
- SEO の観点においてテコ入れが必要になってきました
- 業務委託として参加してもらっている @k-waragai にいくつか対応してもらいました。
- TOP ページのヒーロー画像の二重読み込みによる LCP の削減対応
- コンパイルされた assets を読み込むものを必要なものだけにするための対応
- プロダクションコードにおける(Core Web Vitals 対応としての)パフォーマンスチューニングは課題になっています
- プロダクトとは切り離された LP において WebP を使用してみて早くなるか検証するようです
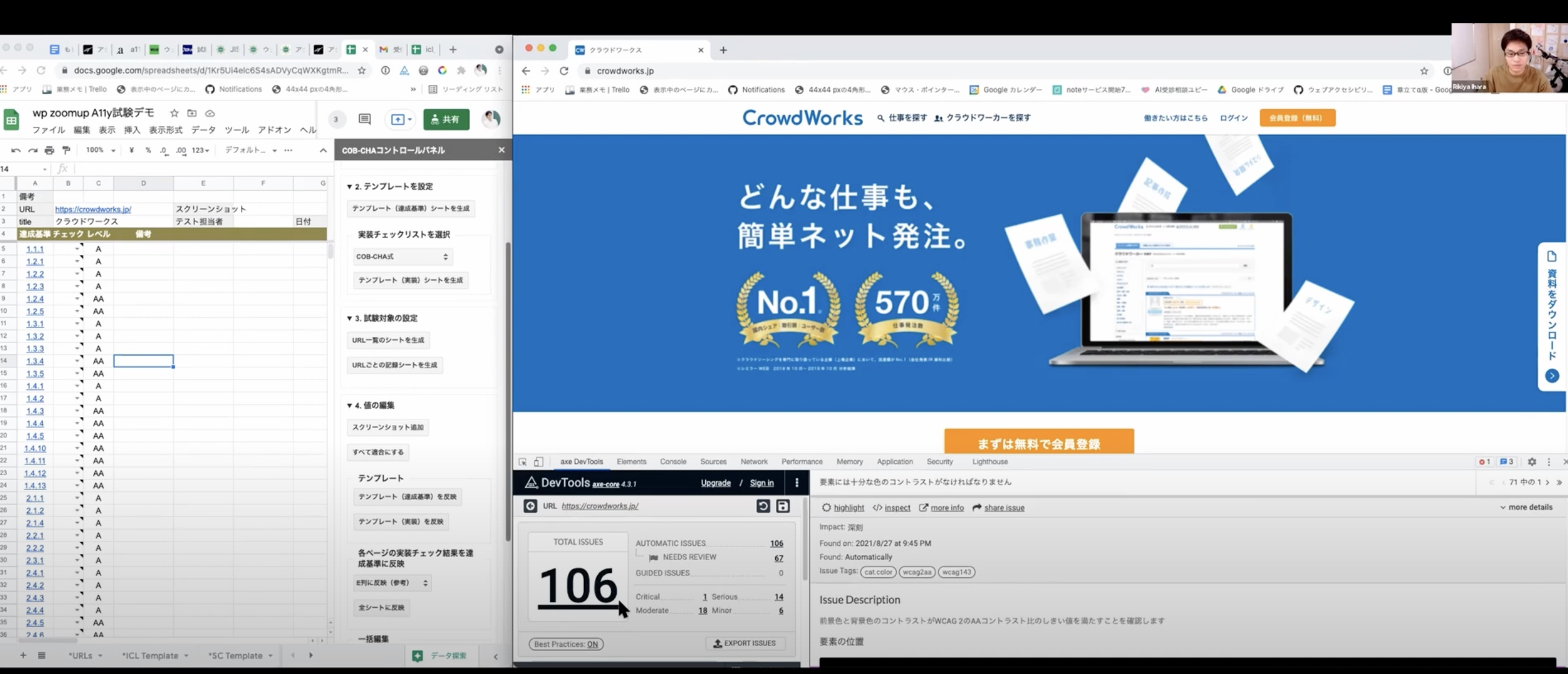
プロダクトの一部ページをアクセシビリティチェックしてもらった
- 続・もしあなたが『アクセシビリティ試験』をやることになったら WP ZoomUP #71 にて実施してもらいました
- チェックは freee 株式会社の伊原力也さんにお願いしました
- crowdworks.jp のトップページとログイン画面の2ページをチェックしてもらいました
- リニューアルされたログイン画面はほぼ悪いところはなかった判定だったのが嬉しかったです!
- チェックいただいたトップページもアクセシビリティ改善活動の中でいくつか対応できました
- Critical アラートのものがなくなりました

- Critical アラートのものがなくなりました
トップページ改善前(チェック時)
トップページ改善後(9月9日時点)
その他 crowdworks.jp のフロントエンド改善トピック
-
markuplint をプロダクトに導入してみました
- デザイン基盤のものに段階的に使用してみます(記事)
- セキュリティ関連で管理画面環境下でのアセットの WAF 対応をしました
- 仕事詳細画面の OGP 画像が Twitter で見えなかった不具合を修正しました
- 該当の画像ディレクトリが robots.txt にて制限されていました
- 会員登録の生年月日の年入力のインターフェイス改善しました
- 1900 年から(!)選択するようになっていたものを現在から100年前からに変更
- 使用している Node.js を 16.13.0 にアップグレード対応しました
- Docker 開発でホストとコンテナで同期していた node_modules を Docker data volume に移動しました
- CircleCI のフロントエンドビルドの改善(予定)もあります
個人活動編
ここからは完全に自分語りですが、@yamanoku の 2021 年フロントエンド活動についてもご紹介します。
Front-End Study に登壇
- potato4d さんからご縁があって Forkwell 社主催の FEStudy に出演しました
- Web アクセシビリティ回でした
- ymrl さんと五十嵐さんという偉大な2人に挟まれて喋ってきました。
- 特段真新しい内容を発表したわけではないですが、一番言いたいことは最後にまとめられたかなと思います
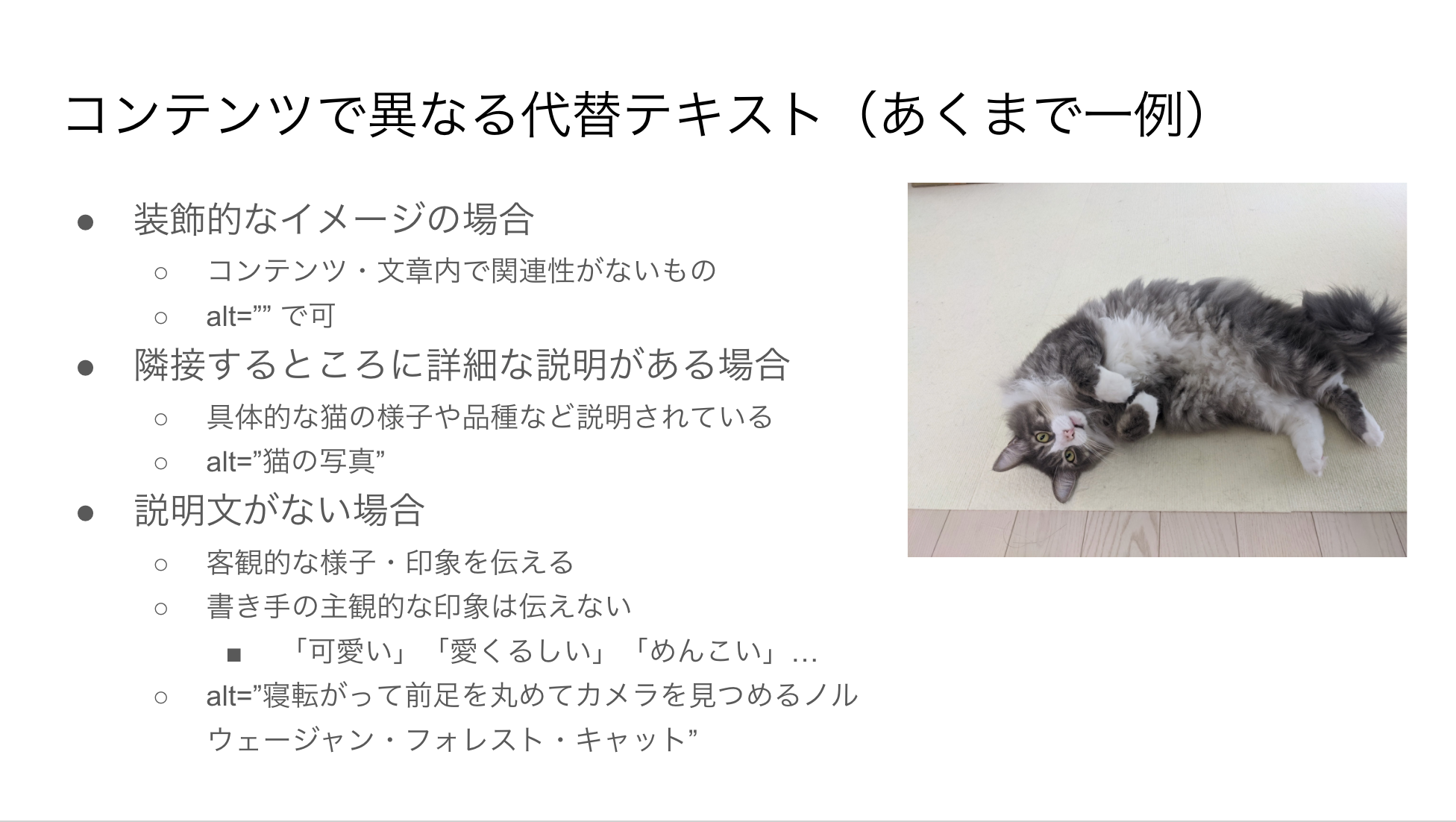
- 登壇資料は以下から閲覧できます
オープンソース活動
- 去年から活動してみて、今年も細々と活動してみました
- 活動履歴は Notion に前期・後期でまとめてみています
- 主にオープンソースへのコントリビュートするのをやってみています
- ありがたいことに haze-it さんと kazupon さんから GitHub Sponsor されてます

- 主な活動について
-
https://github.com/yamanoku/awesome-japanese-a11y-companies
- アクセシビリティの取り組みをする企業とその活動内容をまとめたもの
- Webアクセシビリティの参考資料まとめサイトで企業に絞った版があるといいなと思い個人で収集してみました
- awesome-a11y にも追加してもらいました
-
https://github.com/yamanoku/vue-visually-hidden
- Vue3 対応の visually-hidden コンポーネント
- visullay-hidden は視覚的にのみ情報を消す手段のもの
- ushiro_noko さんの「Vue.js ビギナーズガイド 3.x 対応」を参考に作成
- norman のコンポーネントとしても導入済
- Vue3 対応の visually-hidden コンポーネント
-
vue-a11y
- Vue.js のアクセシビリティ布教を目的にしたグループに所属させてもらってます
- 今年、翻訳した vue-a11y の日本語サイトがオープン
- 記事の翻訳、レビューなど対応しました
- ただ年始しか活動できてなかったので進捗は悪い感じでした
-
https://github.com/yamanoku/awesome-japanese-a11y-companies
東京都新型コロナウイルス感染症対策サイトのアクセシビリティ「プレ」試験に参加
- 東京都新型コロナウイルス感染症対策サイトの JIS 適応チェックに向け、事前に問題点がないかを洗い出す会に参加しました
- 去年問題点がありそうなところは有志で確認してみたのですが
- 構成が変わっていたりページが増えていたりで1からチェックし直してみた形です
- プレ試験でいくつか GitHub Issue が作成されました
- その後 Code for Japan の皆様などの対応により問題は対応されて
- その後本試験が実施されレベル AA が準拠できたことが発表されました
他社でアクセシビリティ対応に関する勉強会・壁打ちをしてきた
- 2社ほどお声がけさせていただき勉強会や壁打ちなどをしてきました
- FEStudy の発表からつながったとしたらありがたいことです
- 1社は SEO 観点でアクセシビリティは重要になるのか?というところでアクセシビリティについてを教える会に
- もう1社は社内でアクセシビリティ対応するにあたりアドバイスをしました
- 自分も人に教えるという点で非常に勉強になりました
- 日々是精進です

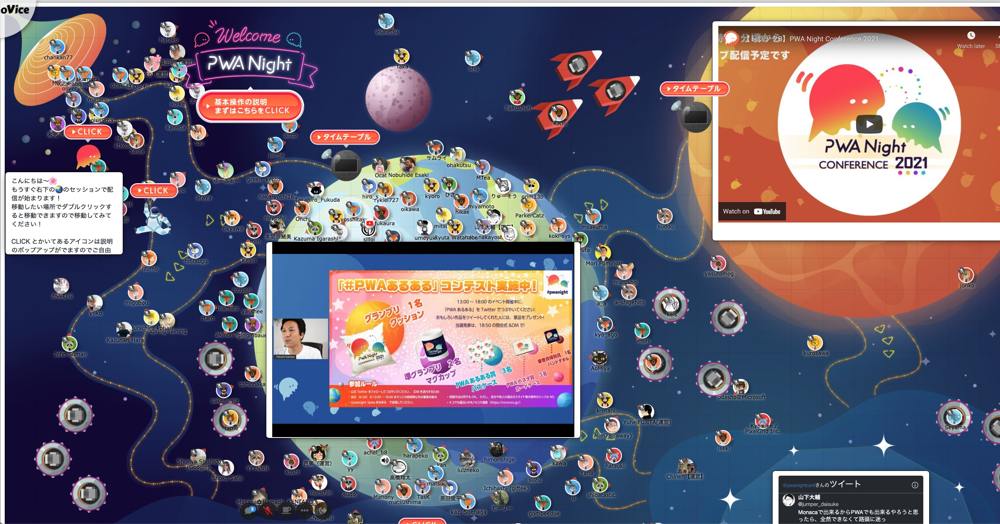
PWA Night Conference 2021 にスタッフ参加
- 去年はカンファレンスで LT をやってきたのですが今年はスタッフとして参加しました
- 出演打診、スタンプラリー企画、品物の発送などをしました
- オンラインはオンラインでの開催の難しさを知りました
- ただ終わってみると満足感があってとても楽しいカンファレンスになりました
- PWA については技術として疎遠がちだったのですが、発表を見て改めて PWA や Web の可能性について勉強できました
- またスタッフ枠で今年も LT もしてきました
- 発表資料は以下から閲覧できます
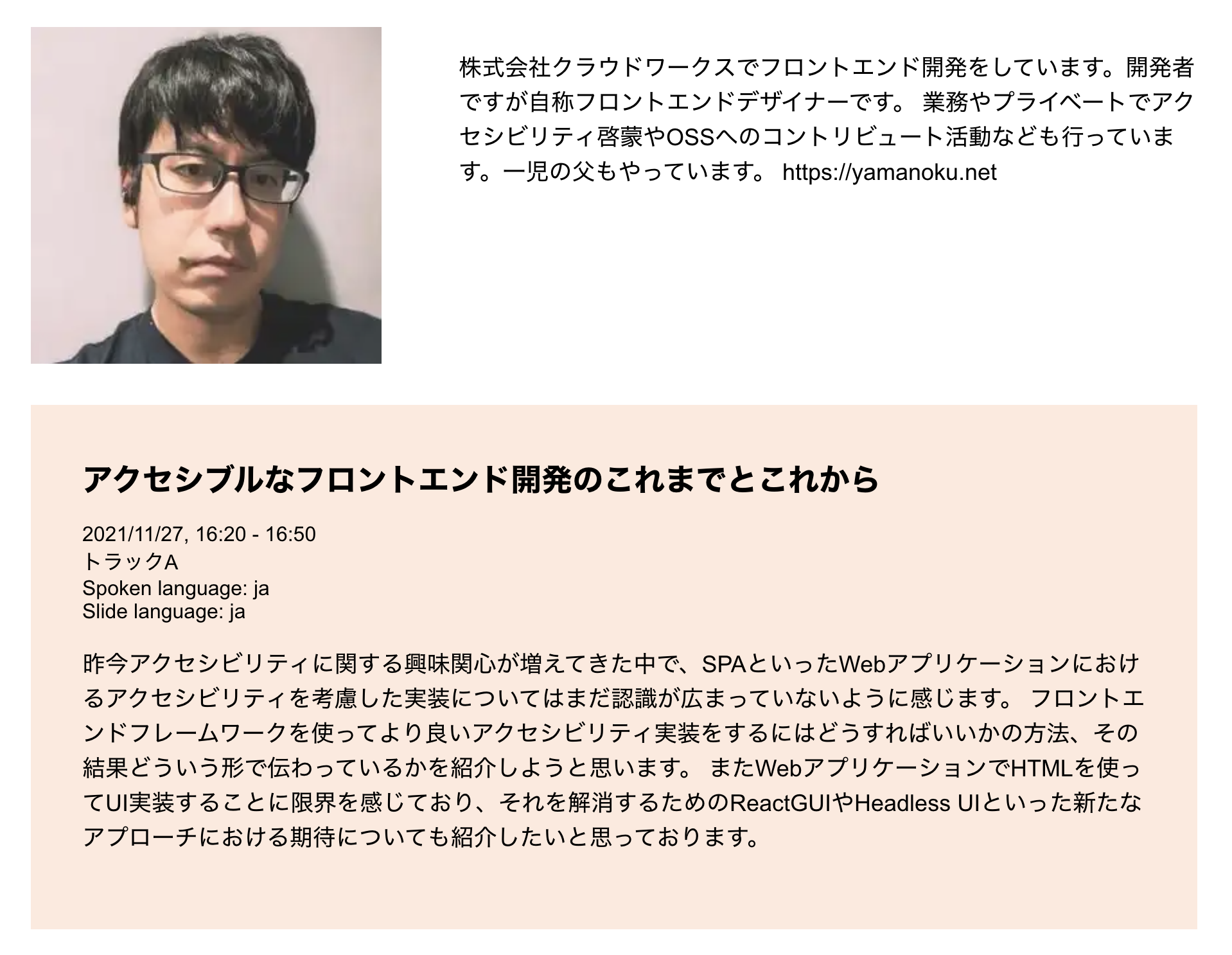
JSConfJP 2021 に登壇
- 11月27日に開催された JSConfJP 2021 に登壇してきました!
- ありがたいことにスタッフの CFP 投票で注目をしていただいた内容だったようです
- スピーカーページ情報で Thomas Steiner 氏と横に並ぶのが面白すぎました
- これまで自分が勉強してきたこと感じていたこと LT 発表してきたことの集大成を出せました
- みんながこれからもアクセシブルなフロントエンド開発をやっていけるといいなと思います
- 発表資料は以下から閲覧できます
おわりに
ざっくりと振り返ってみましたが、去年と比べてフロントエンド開発の比重が少しずつ増えてきたかなとポジティブに捉えてみています。
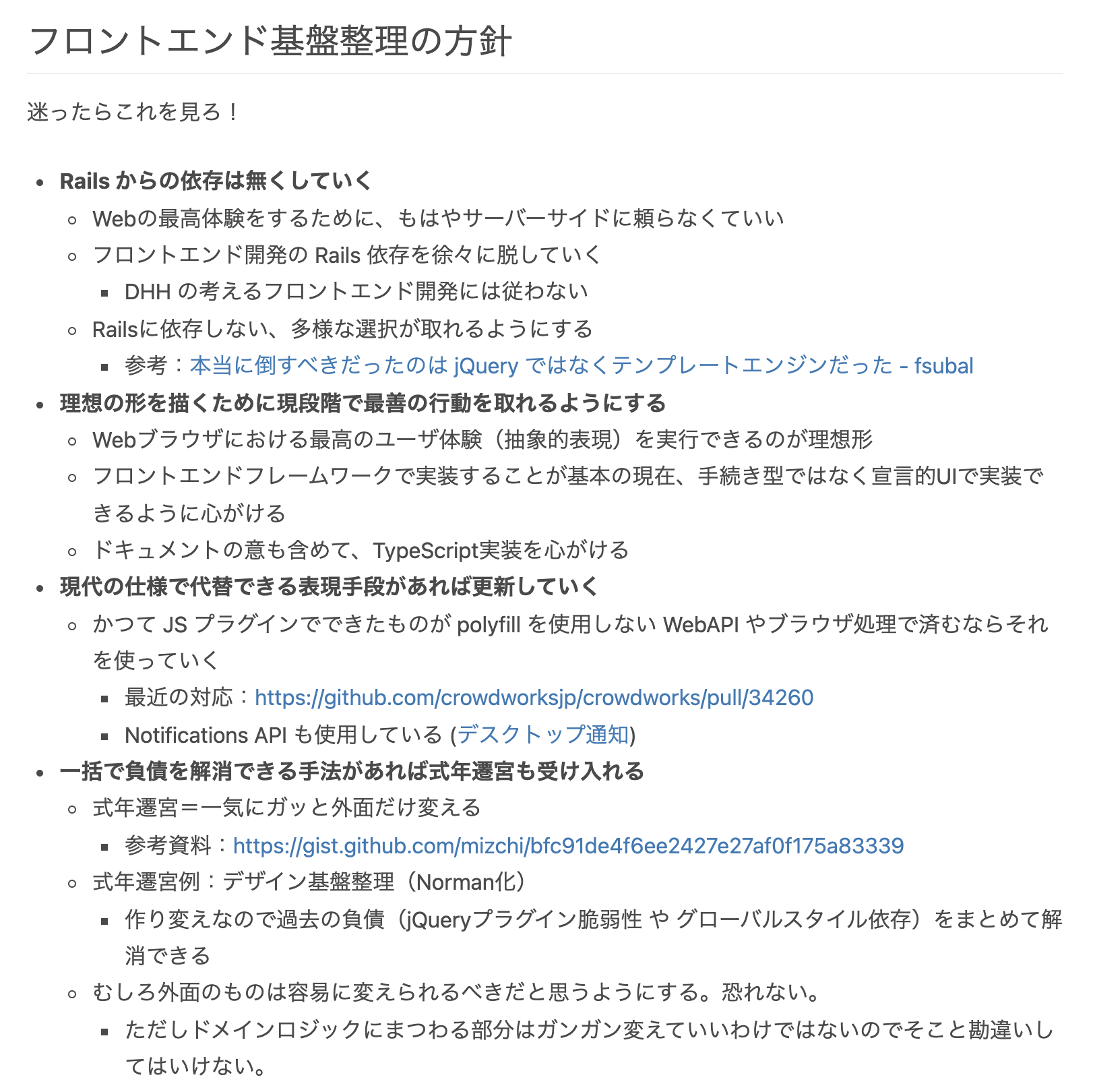
その1つの形として、10月より施策チームから技術的負債解消を推進・定着していくチームに移動して、crowdworks.jp のフロントエンド基盤整理ができるようになったのもあげられます。
(ちなみにチーム名は、協業しつつもエンジニアチーム全体とリードしていくことから「ジャンヌ」になりました)
今後のフロントエンド開発の方向性を定めた現状レガシーになっている箇所の改善ロードマップを提示していきます。
前述したデザイン基盤整理でもデザイナーとエンジニアの境界を作らずに自然とお互いの領域で協業できることも目指していたりもします。Vue3 移行も引き続き行いつつ、最良のフロントエンド開発をやっていけるようにするぞ!
Meety も開設してみています。フロントエンド雑談してみたい人、応募お待ちしております!
明日の記事は @mikimhk 氏による「エンジニアにオンボーディングで伝えているチーム文化」になります。
本日から25日まで様々な内容をお届けしていきますので、お楽しみに!