はじめに
自分は元々ターミナルにiTerm2を使用していました。
しかし最近になって見た目とか色々弄りたいなーと思いはじめ、JSやCSS等で簡単にカスタマイズできるHyperに乗り換えました。
ただその際にてこずったのがプラグインの導入です。
現在では動かないものや、相性が悪く同時に使うと落ちてしまうようなものがいくつもあり、結構な時間を食われてしまいました。
そのため、現在でも正常に動き、かつ相性も問題のないプラグインをまとめて紹介したいなあと思い、この記事を書きました。
一応内容は基本的なHyperのカスタマイズ方法は知っている前提なので、もしご存知でない方は公式を見ていただくか、↓の記事などで補完をお願いします。
愛着が湧く!HyperTermで作るMYターミナル!
あと自分はシェル環境をzsh+prezto+pureにしているので、その辺もカスタマイズしたい方は↓の記事の後半を参考にしてください。
お前らのターミナルはダサい
現状

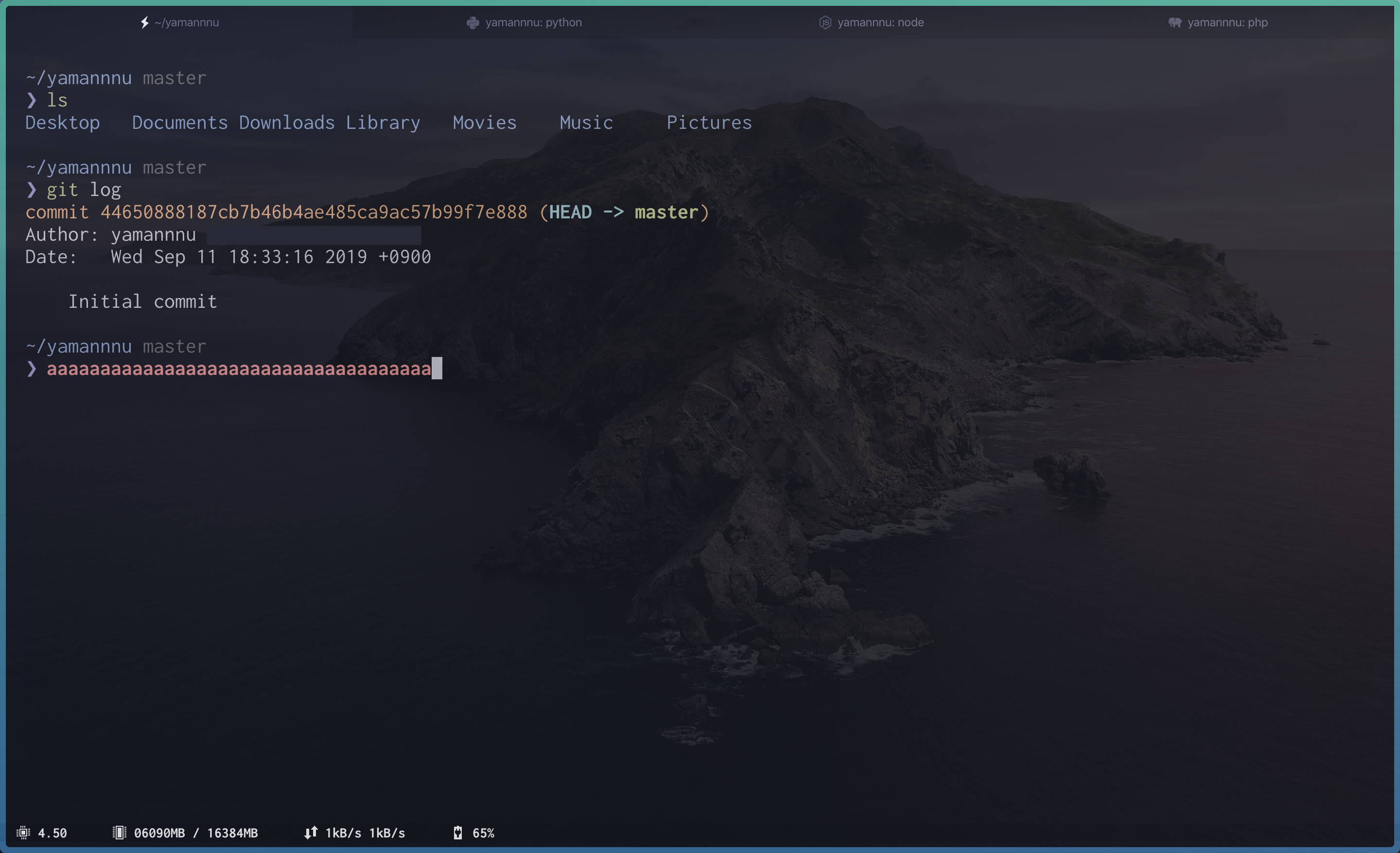
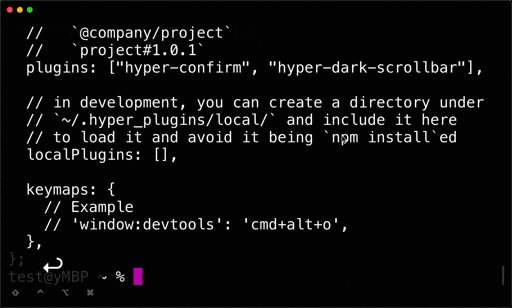
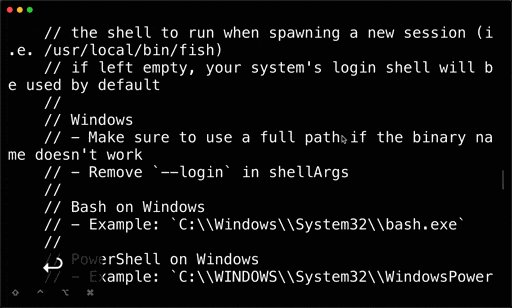
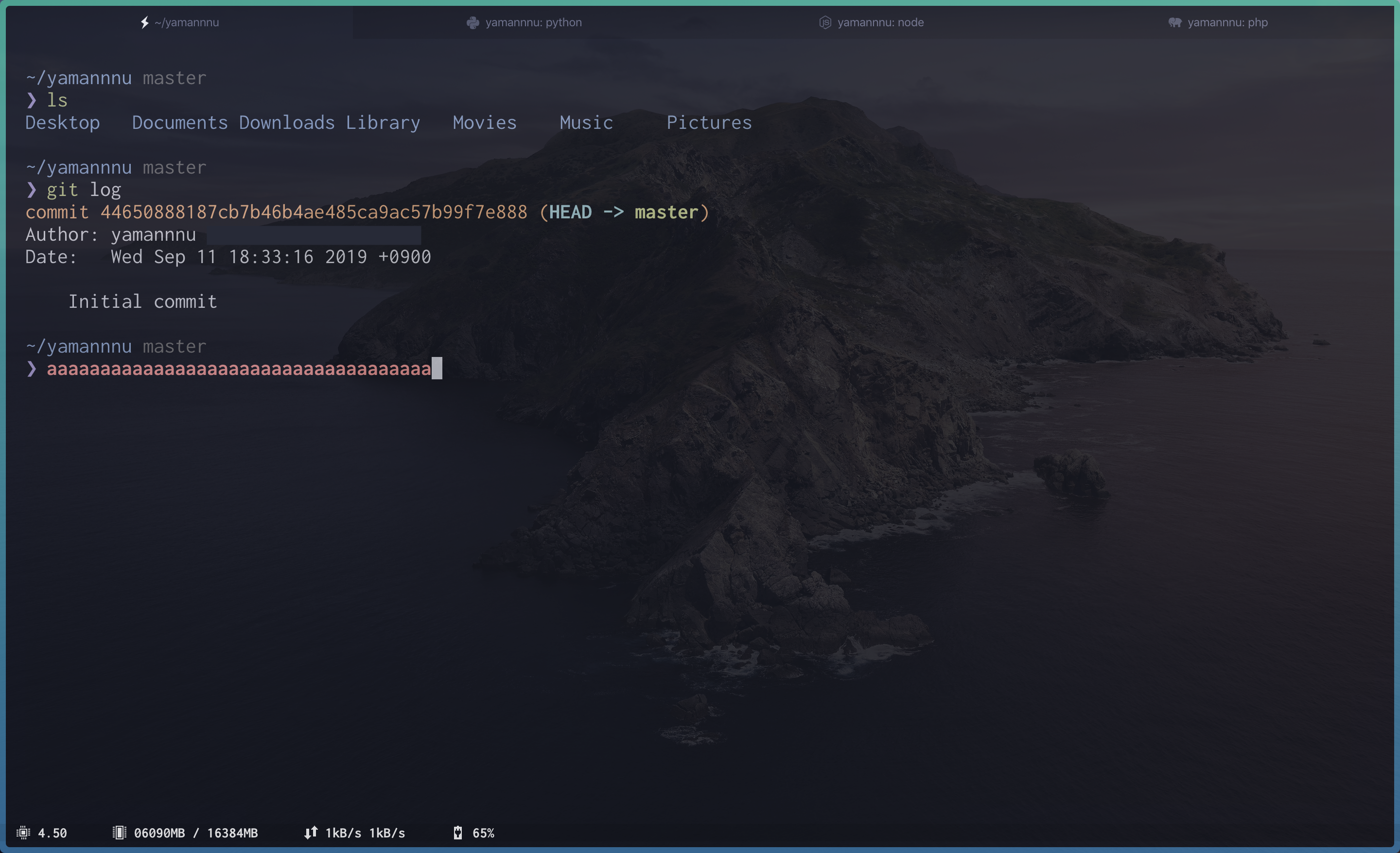
現状のターミナルはこんな感じで、設定はGitHubに上げてあります。
ちなみにmacOS 10.15以外での動作確認はしていないので、WindowsやLinuxの方々は動かなかったらごめんなさい。
導入したプラグイン
- gitrocket
- hyper-confirm
- hyper-custom-touchbar
- hyper-dark-scrollbar
- hyper-highlight-active-pane
- hyper-iceberg
- hyper-opacity
- hyper-search
- hyper-tabs-enhanced
- hyperborder
- hypercwd
- hyperline
- hyperlinks
- hyperterm-overlay
移行にあたって導入したプラグインは↑の通りです。
ちなみにプラグインを探す際はawesome-hyperやnpmjsで探すと捗るのでオススメです。
順番に紹介していきます。
gitrocket

gitでpushするとロケットが飛ぶやつ。
和むので入れました。
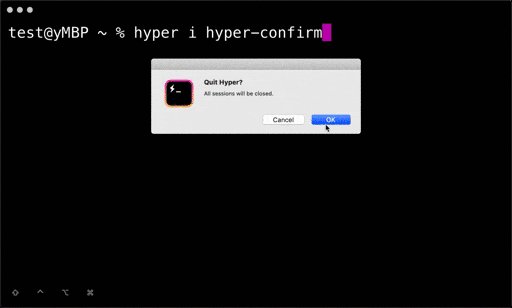
hyper-confirm

Cmd+qした際に本当に終了するか確認してくれるやつ。
たまに事故るので入れています。
hyper-custom-touchbar
 Touch Barに色んなコマンドを仕込めるやつ。
アイコンとかも設定できて面白いので導入しましたが、正直エイリアスで良いのと最近はHHKBなので全く使用していません...
紹介するか迷いましたが、微妙に可能性を感じるので一応載せました。
Touch Barに色んなコマンドを仕込めるやつ。
アイコンとかも設定できて面白いので導入しましたが、正直エイリアスで良いのと最近はHHKBなので全く使用していません...
紹介するか迷いましたが、微妙に可能性を感じるので一応載せました。
hyper-dark-scrollbar

右端に暗めのスクロールバーを表示するやつ。
あまり主張しないやつが良かったのでこれにしました。
逆に目立たせたいならhyper-fading-scrollbarとかもあります。
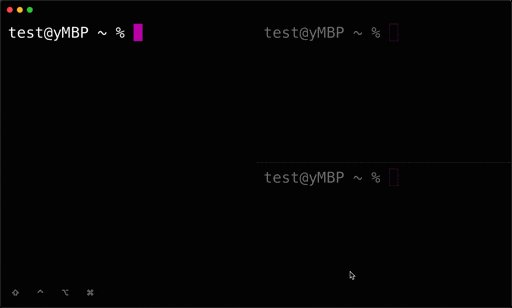
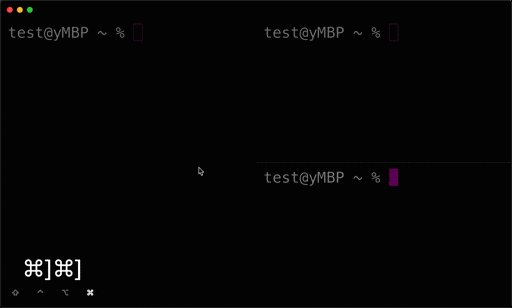
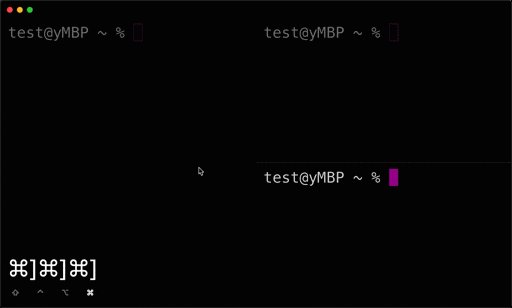
hyper-highlight-active-pane

Cmd+dなどで分割したペインのうち、アクティブなものを分かりやすくするやつ。
これがないと結構パッと見で分からないので入れています。
hyper-iceberg

HyperのテーマをIceberg(元々はVim用)に変えられるやつ。
落ち着いた色使いでとても見やすいので入れています。
hyper-opacity
 Hyperを任意の透過率にできるやつ。
結構他のアプリの上で写経することがあるので入れています。
ただ背景だけでなく文字も透過されるので、あまりやりすぎると見えづらくなるため注意が必要です。
Hyperを任意の透過率にできるやつ。
結構他のアプリの上で写経することがあるので入れています。
ただ背景だけでなく文字も透過されるので、あまりやりすぎると見えづらくなるため注意が必要です。
hyper-search

Cmd+fでターミナル内を検索できるやつ。
右端の↑で大文字と小文字を区別するかどうか切り替えられます。
hyper-tabs-enhanced
 各タブの内容に応じて先頭にアイコンを付けてくれるやつ。
有名どころだと[hyper-tab-icons](https://github.com/dfrankland/hyper-tab-icons)や[hyper-tab-icons-plus](https://github.com/sangdth/hyper-tab-icons-plus)などがありますが、自分はシンプルな感じが好きなのでこちらを入れています。
各タブの内容に応じて先頭にアイコンを付けてくれるやつ。
有名どころだと[hyper-tab-icons](https://github.com/dfrankland/hyper-tab-icons)や[hyper-tab-icons-plus](https://github.com/sangdth/hyper-tab-icons-plus)などがありますが、自分はシンプルな感じが好きなのでこちらを入れています。
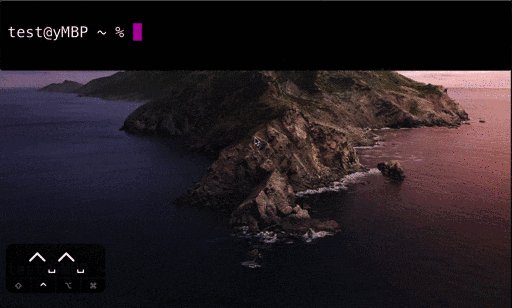
hyperborder
 ウィンドウの周りにカラフルなボーダーを付けられるやつ。
デフォだとピンクとオレンジのグラデーションになっています。
色はもちろんグラデーションの角度を調整したりアニメーションさせたりと非常に細かい設定ができるため、ぜひご自身の好みに合わせてカスタマイズしてください。
ウィンドウの周りにカラフルなボーダーを付けられるやつ。
デフォだとピンクとオレンジのグラデーションになっています。
色はもちろんグラデーションの角度を調整したりアニメーションさせたりと非常に細かい設定ができるため、ぜひご自身の好みに合わせてカスタマイズしてください。
hypercwd

新規でタブやペインを開く際に、同じディレクトリで開いてくれるやつ。
hyperline
 ウィンドウの下部に様々なステータスを表示してくれるやつ。
PCの状態はもちろん、なぜかSpotifyも表示できます。
ウィンドウの下部に様々なステータスを表示してくれるやつ。
PCの状態はもちろん、なぜかSpotifyも表示できます。
ちなみに↓の画像のように、hyperlineは先ほど紹介したhyperborderと微妙に被ります。
 そのため、気になる方は適当なスタイルを当てるなどして調整する必要があります。
自分の場合はcssにmargin-bottomを追加して調整しています。
そのため、気になる方は適当なスタイルを当てるなどして調整する必要があります。
自分の場合はcssにmargin-bottomを追加して調整しています。
hyperlinks
hyperterm-overlay

本記事のメインディッシュ。
グローバルなホットキーを設定し、どこでもHyperを呼び出せるやつ。
呼び出し系は他にも沢山ありますが、自分が調べた中ではこれが一番高性能だったので採用しました。
設定項目が結構多いため細かく挙動を制御できて便利ですが、公式の説明ではイメージがつきづらい項目もあるので、実際の挙動と共に補足しようと思います。
alwaysOnTop

ウィンドウを常に最前面に表示できます。
デフォルトはtrueです。
animate

Hyperを呼び出した際に、後ほど紹介するpositionに合わせてアニメーションさせることができます。
デフォルトはtrueです。
hasShadow
 ウィンドウの周囲に影をつけることができます。
デフォルトはfalseです。
ウィンドウの周囲に影をつけることができます。
デフォルトはfalseです。
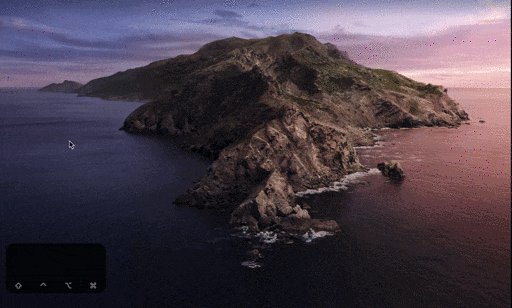
hideOnBlur

Hyperがアクティブでなくなった際に、ウィンドウを隠すことができます。
デフォルトはfalseです。
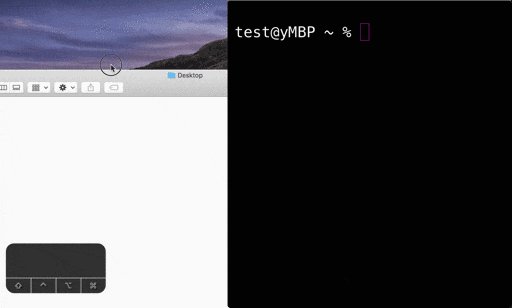
hideDock
 Dockに表示されるHyperのアイコン(↑)を非表示にできます。
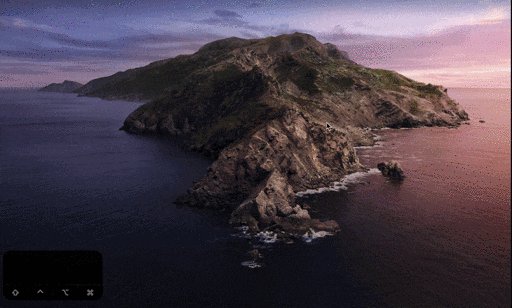
ただし、非表示にできるのは後ほど紹介するuniqueがtrueの時だけです。
デフォルトはfalseです。
Dockに表示されるHyperのアイコン(↑)を非表示にできます。
ただし、非表示にできるのは後ほど紹介するuniqueがtrueの時だけです。
デフォルトはfalseです。
hotkeys

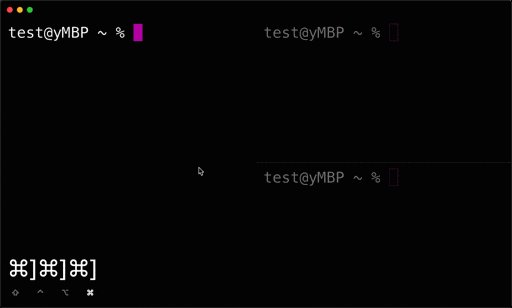
グローバルなホットキーを設定し、どこでもHyperを呼び出すことができます。
デフォルトはOption+Spaceです。
ちなみに特定のデスクトップに割り当てられていると、後ほど紹介するprimaryDisplayと同じような挙動になってしまいます。
そのため、↓のように全てのデスクトップに割り当てる必要があります。

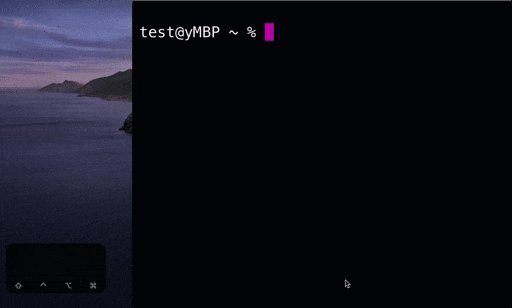
position

Hyperを呼び出す際に、画面の上下左右端を起点として設定できます。
デフォルトはtopです。
primaryDisplay
 Hyperを呼び出す際に、常にプライマリディスプレイで呼び出すようにできます。
プライマリディスプレイとは、↑の2画面のうち上部に白いバーがある方のことです。
デフォルトはfalseです。
Hyperを呼び出す際に、常にプライマリディスプレイで呼び出すようにできます。
プライマリディスプレイとは、↑の2画面のうち上部に白いバーがある方のことです。
デフォルトはfalseです。
resizable

ウィンドウのサイズを変更可能に設定できます。
デフォルトはtrueです。
size
 ウィンドウの高さを設定できます。
numberだと固定サイズ、floatだと割合で設定できます。
デフォルトは0.4です。
ウィンドウの高さを設定できます。
numberだと固定サイズ、floatだと割合で設定できます。
デフォルトは0.4です。
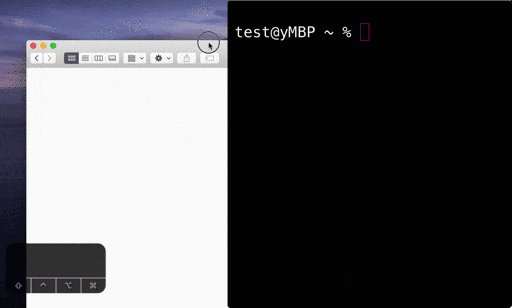
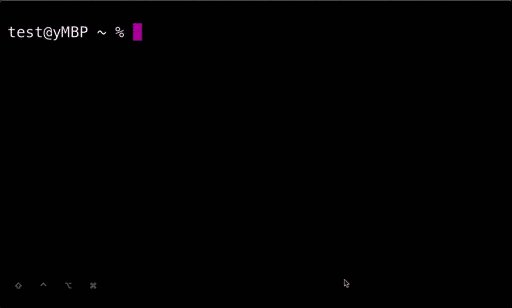
startAlone
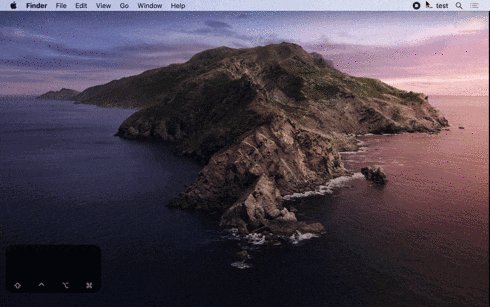
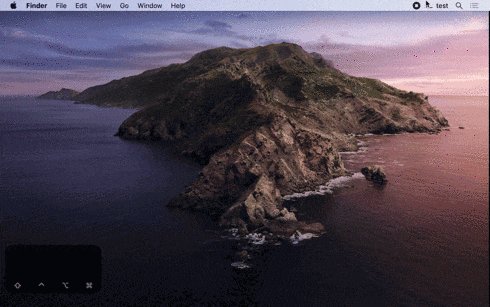
 Hyperを起動する際に、Overlayウィンドウ以外も立ち上げるかどうか設定できます。
Overlayウィンドウとは、左上に閉じる・最小化・拡大縮小のボタンがないウィンドウです。
デフォルトはfalseです。
Hyperを起動する際に、Overlayウィンドウ以外も立ち上げるかどうか設定できます。
Overlayウィンドウとは、左上に閉じる・最小化・拡大縮小のボタンがないウィンドウです。
デフォルトはfalseです。
startup
Hyperを起動する際に、Overlayウィンドウを立ち上げるかどうか設定できます。
デフォルトはtrueです。
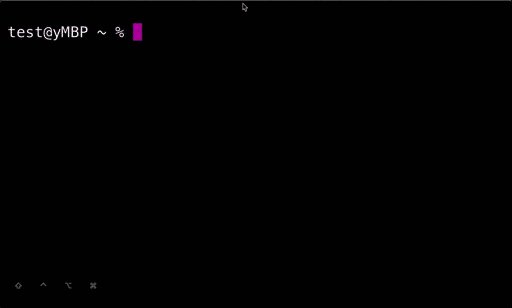
tray

通知領域、Macだとメニューバーに呼び出し用のアイコンを表示できます。
デフォルトはtrueです。
unique
Overlayウィンドウ以外のウィンドウを開かないように設定できます。
デフォルトはfalseです。
で、結局どう設定すれば良いの?
参考までに、現状自分の設定は↓のようになっています。
overlay: {
alwaysOnTop: false,
animate: false,
hasShadow: false,
hideDock: false,
hideOnBlur: false,
hotkeys: ['Control+Space'],
position: 'top',
primaryDisplay: false,
resizable: true,
startAlone: true,
startup: true,
size: 1,
tray: true,
unique: true
},
自分は正直Control+Spaceを使って任意のデスクトップで出したり消したりできれば良いので、それ以外はデフォルトかfalseにしています。
あとHyper起動時にOverlayウィンドウ以外は消すしそれ以降も使わないので、startAloneとuniqueをtrueにしています。
それ以外は適当で良いと思います。
おわりに
今回はiTerm2からHyperに移行した際に入れたプラグインのうち、現在でも正常に動き、かつ相性も問題のないプラグインをまとめて紹介しました。
ちょっとhyperterm-overlayの説明を丁寧にやり過ぎたせいでかなり長くなってしまいましたが、最後まで読んでいただきありがとうございました。
これで少しでもHyperを使う人が増えてくれると嬉しいです。