最近、私は素晴らしいフラッタープロジェクトを見つけました。 この分野のニーズについて考えているだけです。
私は Flutter に非常に興味があり、これについて多くを学びました。 あなたはそれを使って小さなゲームやクールなアニメーション効果を作ることができると思いますか?
このプロジェクトは https://github.com/flutterkit/zerker
ドキュメントのURL https://flutterkit.github.io/zerkerdocs
Zerkerのプロジェクトの紹介はこのようなものです: 
Zerkerは、柔軟で軽量なフラッターキャンバスグラフィックアニメーションライブラリです
Zerkerを使用すると、アニメーションアニメーション、ポップアップアニメーション、シーンの切り替え、アイコンエフェクトなど、面倒に思えるアニメーションエフェクトを多数作成できます
Zerkerには、スプライト、スクロール背景、アトラスなどの要素が含まれているため、Zerkerを使用して簡単にゲームワールドを作成できます
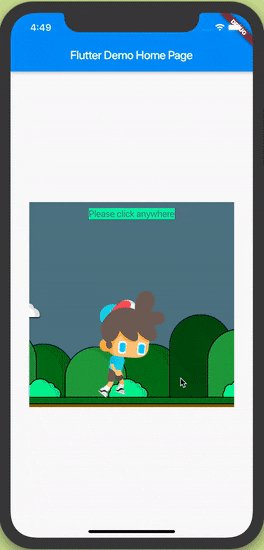
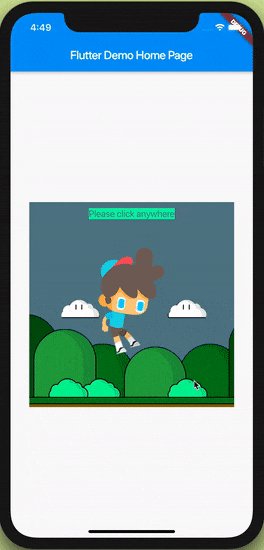
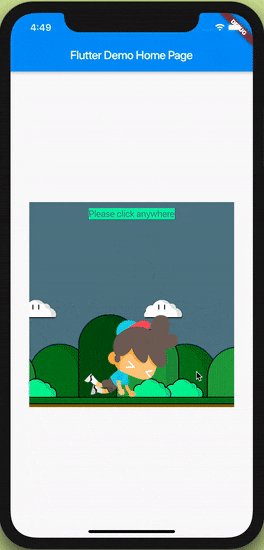
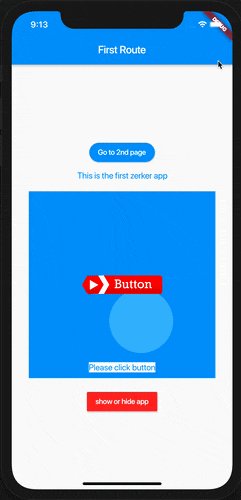
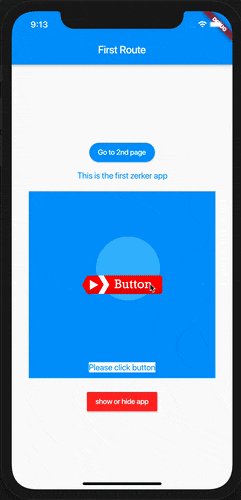
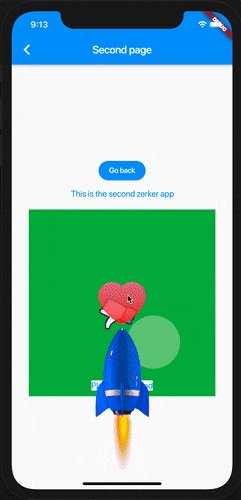
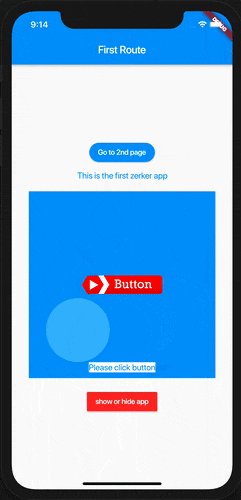
Zerkerの機能を見てみましょう
ここで表示できるその他のzerkerの例https://github.com/flutterkit/zerker-samples
簡単なチュートリアル
1. 最初のステップは、zerkerウィジェットを作成することです
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Zerker(app: MyZKApp(), clip: true, interactive: true, width: 350, height: 350),
));
}
}
2. から継承 ZKApp.
class MyZKApp extends ZKApp {
...
init() {
super.init();
stage.color = Colors.blueGrey;
Map<String, dynamic> urls = {
"boy": {"json": "assets/boy.json", "image": "assets/boy.png"},
"bg": "assets/bg.png",
};
// preload all assets
ZKAssets.preload(
urls: urls,
onProgress: (scale) {
print("Assets loading ${scale * 100}%");
},
onLoad: () {
initScene();
_loaded = true;
print("Assets load Complete");
});
}
3. さまざまな要素を作成する
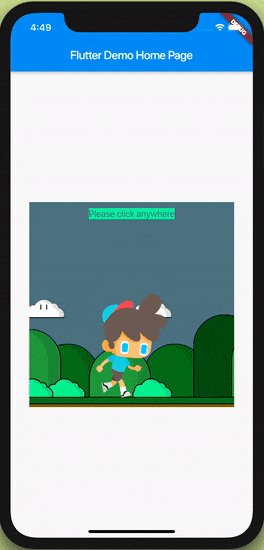
// add title
title = ZKText()
..position.x = appWidth / 2
..position.y = 20
..text = "Please click anywhere"
..setStyle(
color: Colors.blueGrey,
backgroundColor: Colors.greenAccent,
textAlign: TextAlign.center);
stage.addChild(title);
// add boy
boy = ZKSprite(key: "boy")
..setScale(1)
..anchor.y = 1
..position.x = size.width / 2
..position.y = appHeight - 16
..animator.make("run", ["Run ({1-15}).png"])
..animator.make("jump", ["Jump ({1-15}).png"])
..animator.make("dead", ["Dead ({1-15}).png"])
..animator.play("run", 25, true);
stage.addChild(boy);
4. いくつかの交互を追加
_addAction() {
boy.onTapDown = (event) {
bg.stop();
_jumping = false;
boy.animator.play("dead", 20);
};
stage.onTapDown = (event) {
if (event.target == boy) return;
if (_jumping) return;
bg.play();
_jumping = true;
boy.animator.play("jump", 20);
ZKTween(boy)
.to({"y": appHeight - 120}, 500)
.easing(Ease.circ.easeOut)
.chain(ZKTween(boy).to({"y": appHeight - 16}, 500).easing(Ease.circ.easeIn).onComplete((obj) {
boy.animator.play("run", 25, true);
_jumping = false;
}))
.start();
};
}
あと記
Flutter は本当に素晴らしい革新です 彼は将来もっと多くのことができると思います