arukas-shipというDockerHubからのWebHook受信アプリを作りました。
WebHookを受信するとArukasへデプロイを行ってくれます。
Dockerイメージ化しているため、arukas-ship自体をArukas上で動かせちゃいます。
以下のリポジトリで公開しています。
GitHub : arukas-ship
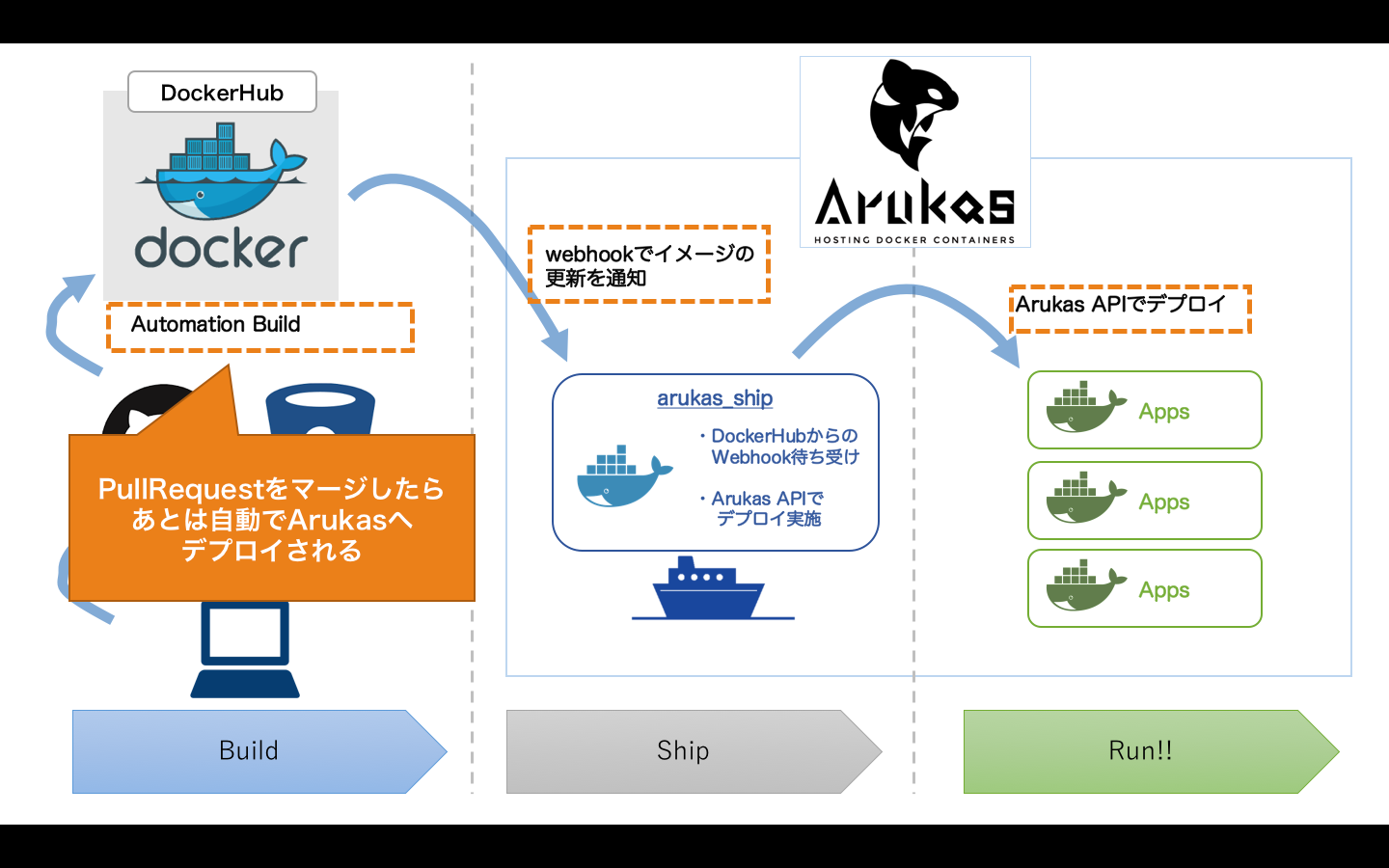
本日はこのarukas-shipを使い、GitHubでプルリクエストをマージしたらArukasへ自動デプロイする、というプルリク駆動デリバリー環境の構築をご紹介します。
きっかけ
以下の記事に触発されました。
Arukasでdockerワークフロー的なものを体感してみる
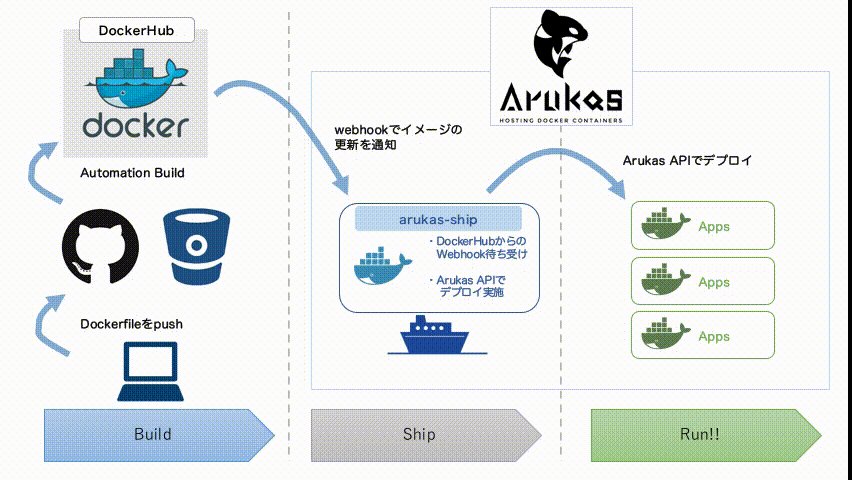
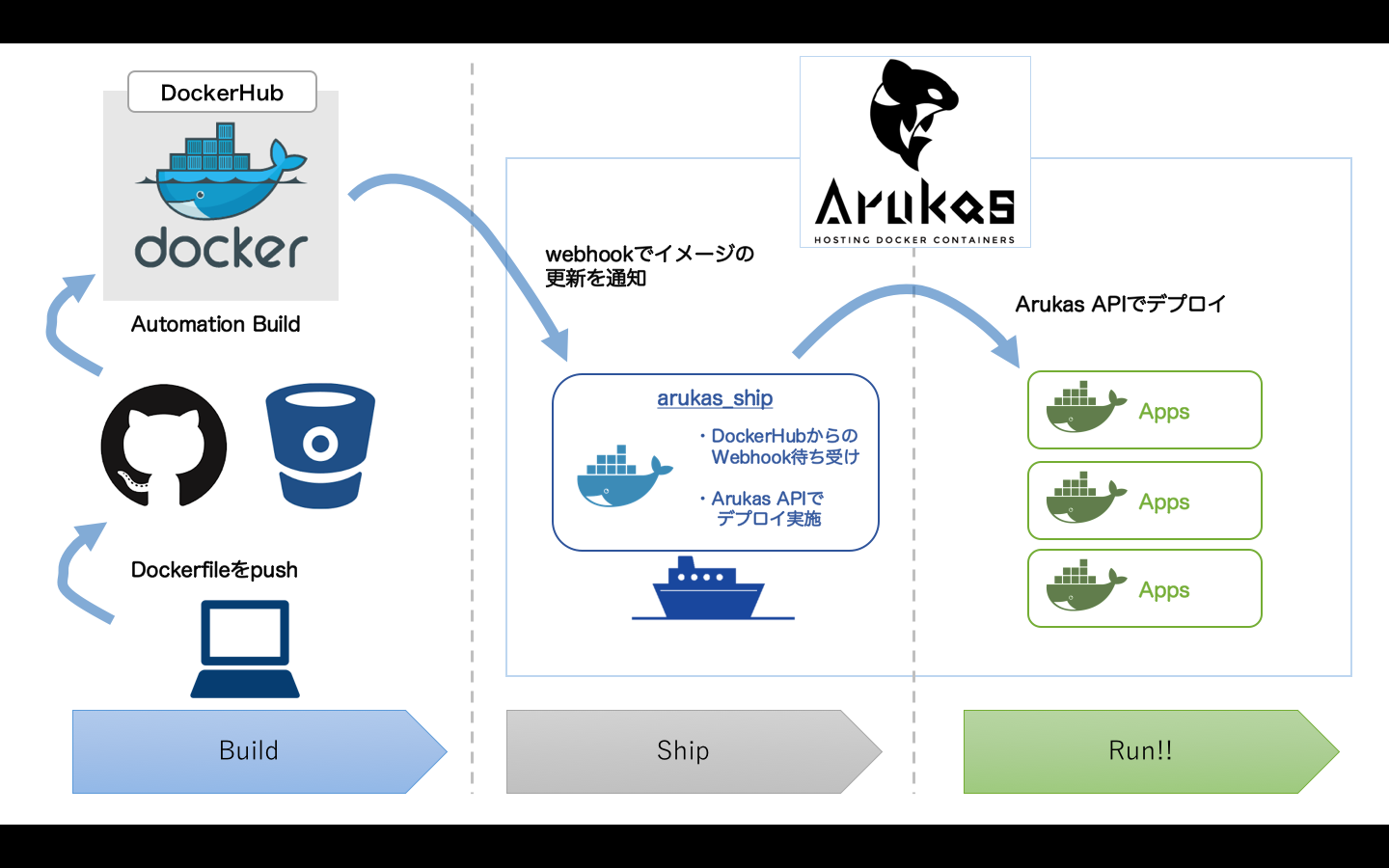
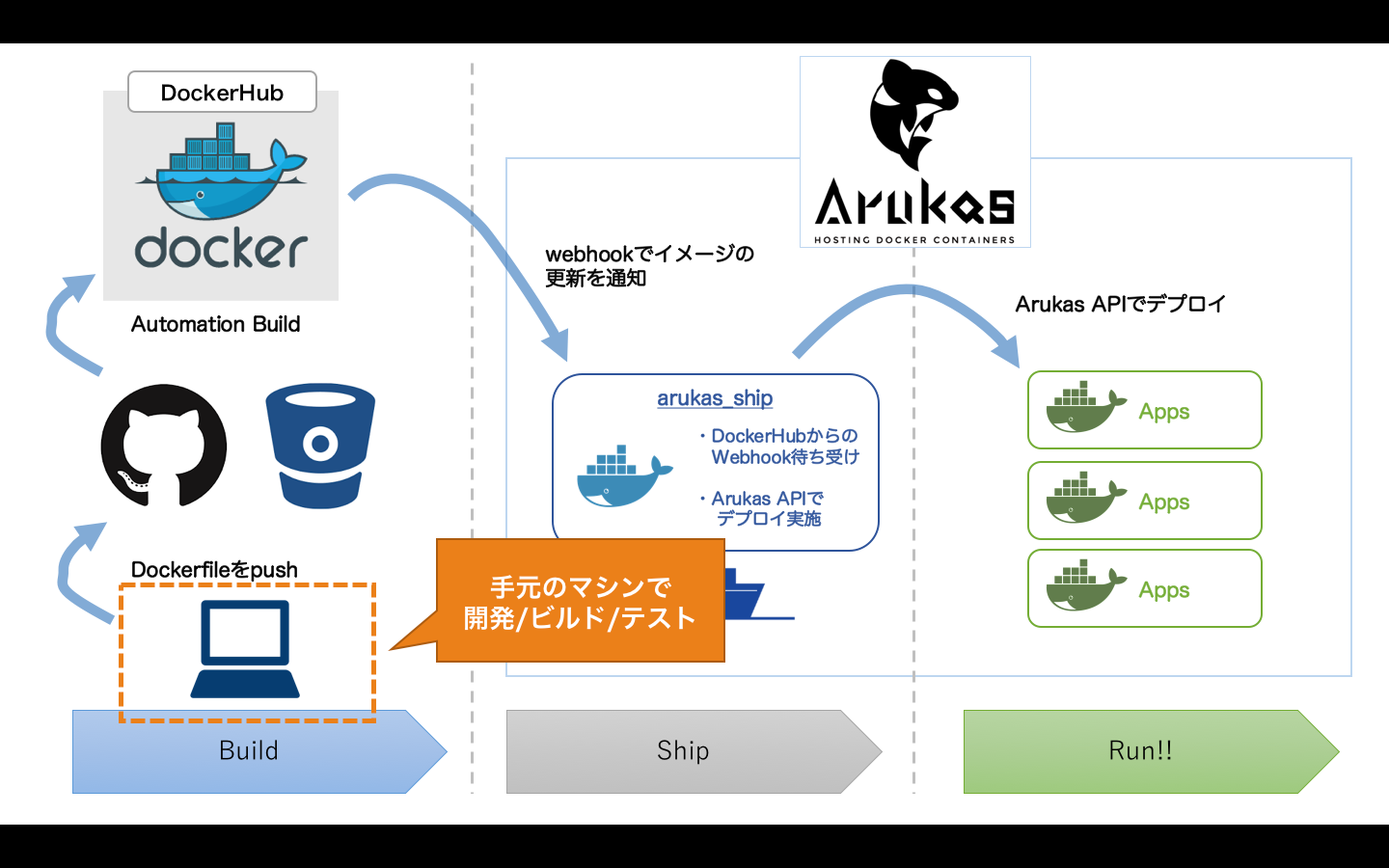
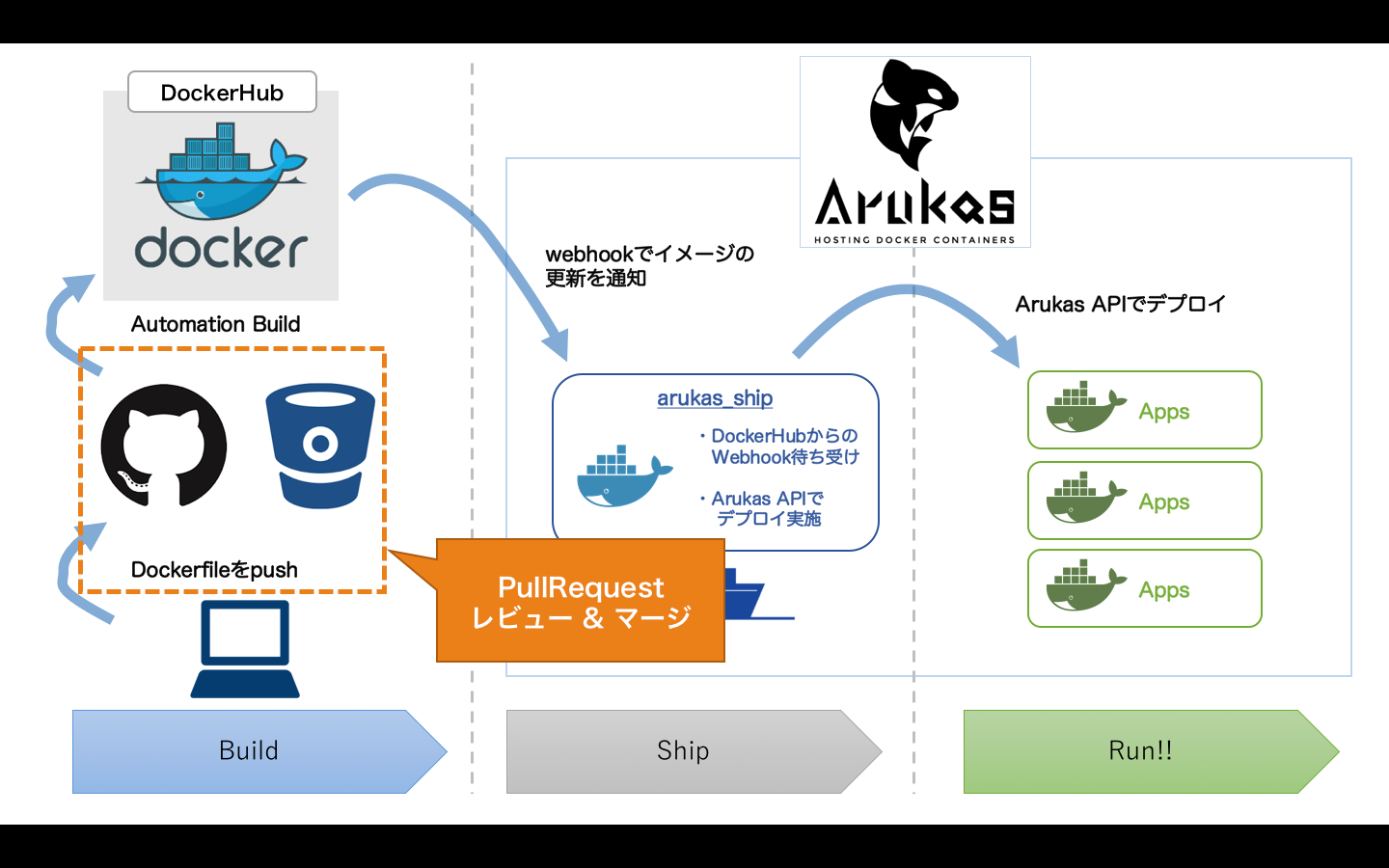
今回作成したarukas-shipを使えば以下のようなワークフローが構築できます(一例です)。
-
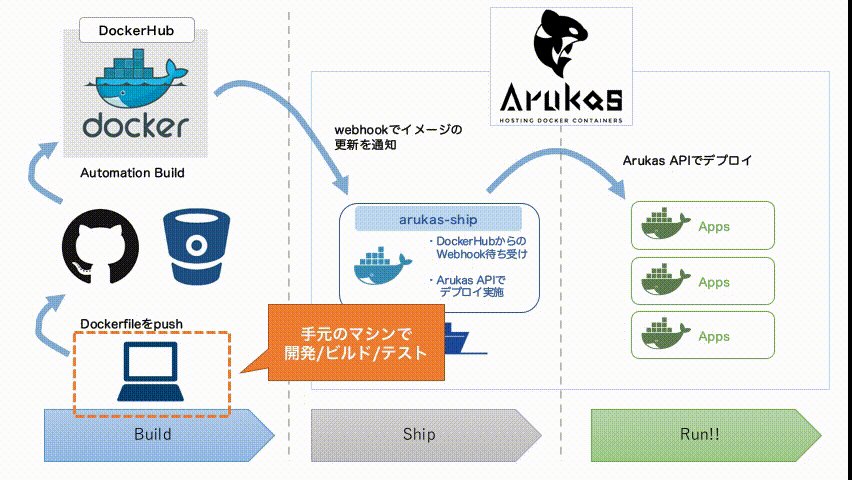
- 手元のマシンで開発/テスト
-
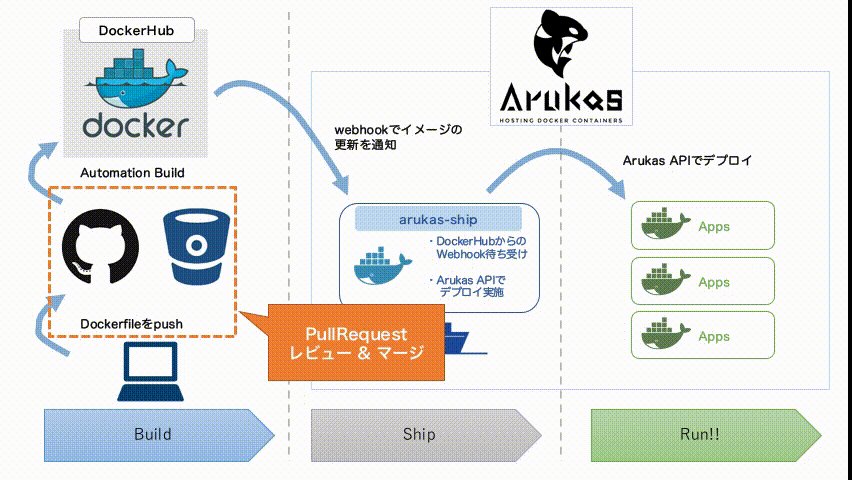
- GitHub(等)へPullRequest出す
-
- レビュー & マージ
-
- DockerHubでのAutomated Build(自動)
-
- ビルドされたDockerイメージをArukasへデプロイ(自動)
それでは早速arukas-shipでのデリバリー環境の構築方法からご紹介します。
デリバリー環境構築
前提
以下のものは準備できているという前提にしています。
- Gitのインストール
- Docker(for Mac/Windows/Linux)のインストール
- GitHubのアカウント
- DockerHubのアカウント
- Arukasのアカウント
以下ではMacでの作業手順となりますので、Windows/Linuxなどの方は適宜読み替えてください。
開発用GitHubリポジトリ作成
まずはGitHub上でリポジトリを作成しておきましょう。
このリポジトリにDockerfileやWebアプリ/コンテンツなどを格納していきます。
GitHubにログインし、画面右上の+マークから"New Repository"をクリックします。
"New Repository"ボタン
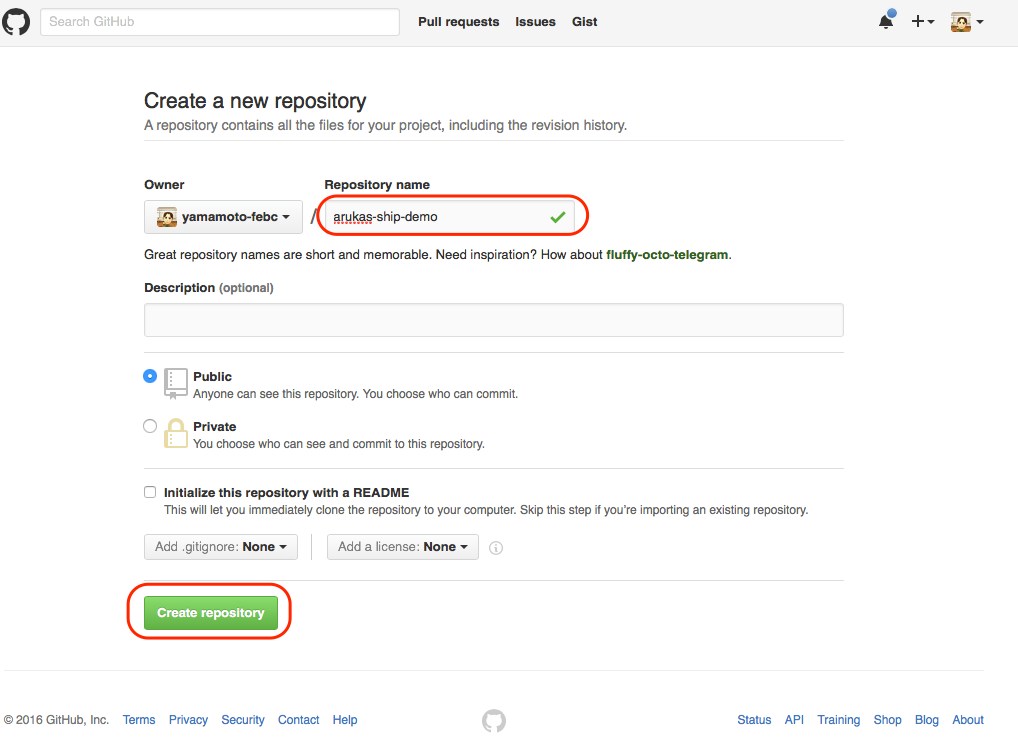
続いて表示される画面でリポジトリの名前(Repository name)を入力してください。
今回はarukas-ship-demoとしました。
入力したら画面下部の"Create repository"ボタンをクリックします。
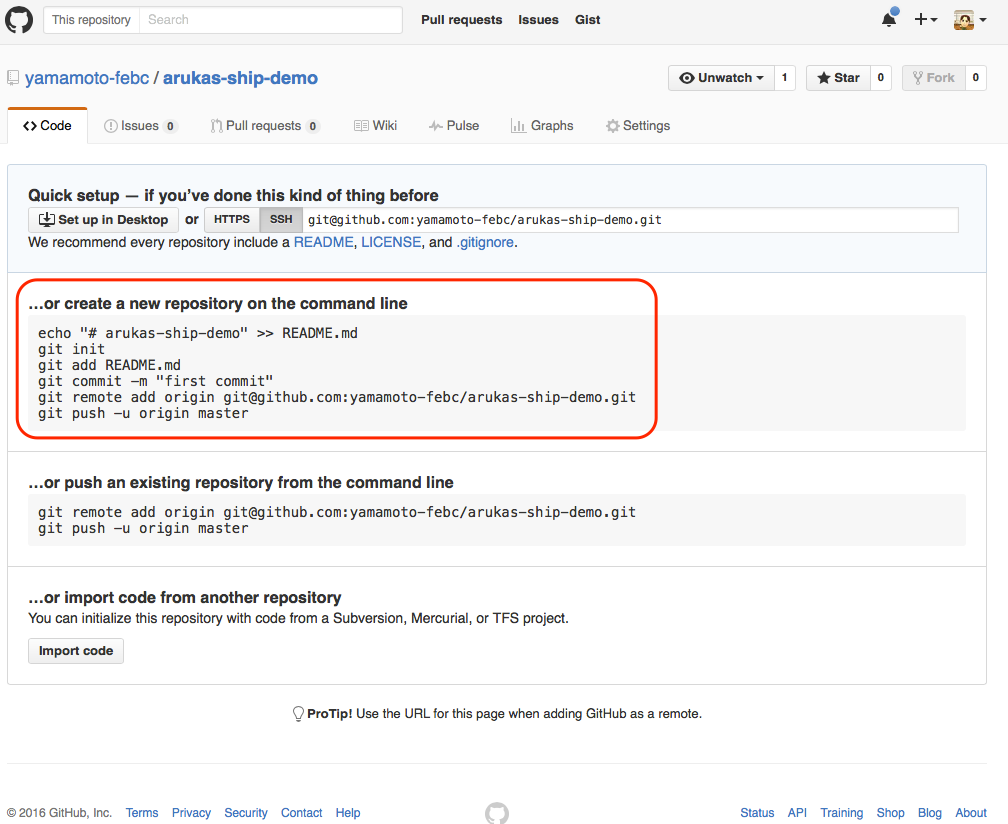
続いて表示される画面にリポジトリ初期化コマンドが記載されていますので、コピーしておきます。
リポジトリ初期化コマンド

続いて、手元のマシンで先ほどの初期化コマンドを実行しましょう。
実行する前に作業ディレクトリを作成してその中で実行します。
# 作業用ディレクトリ作成
$ mkdir arukas-ship-demo
$ cd arukas-ship-demo
# 以下先ほどGitHub上に表示されていたコマンドをコピペ
$ echo "# arukas-ship-demo" >> README.md
$ git init
$ git add README.md
$ git commit -m "first commit"
$ git remote add origin git@github.com:yamamoto-febc/arukas-ship-demo.git
$ git push -u origin master
以上で手元のマシンでの開発環境が整いました。
続いてデリバリーのためにArukasとDockerHubの設定も行っておきます。
Arukasでarukas-ship起動
Arukasコントロールパネルにログインします。
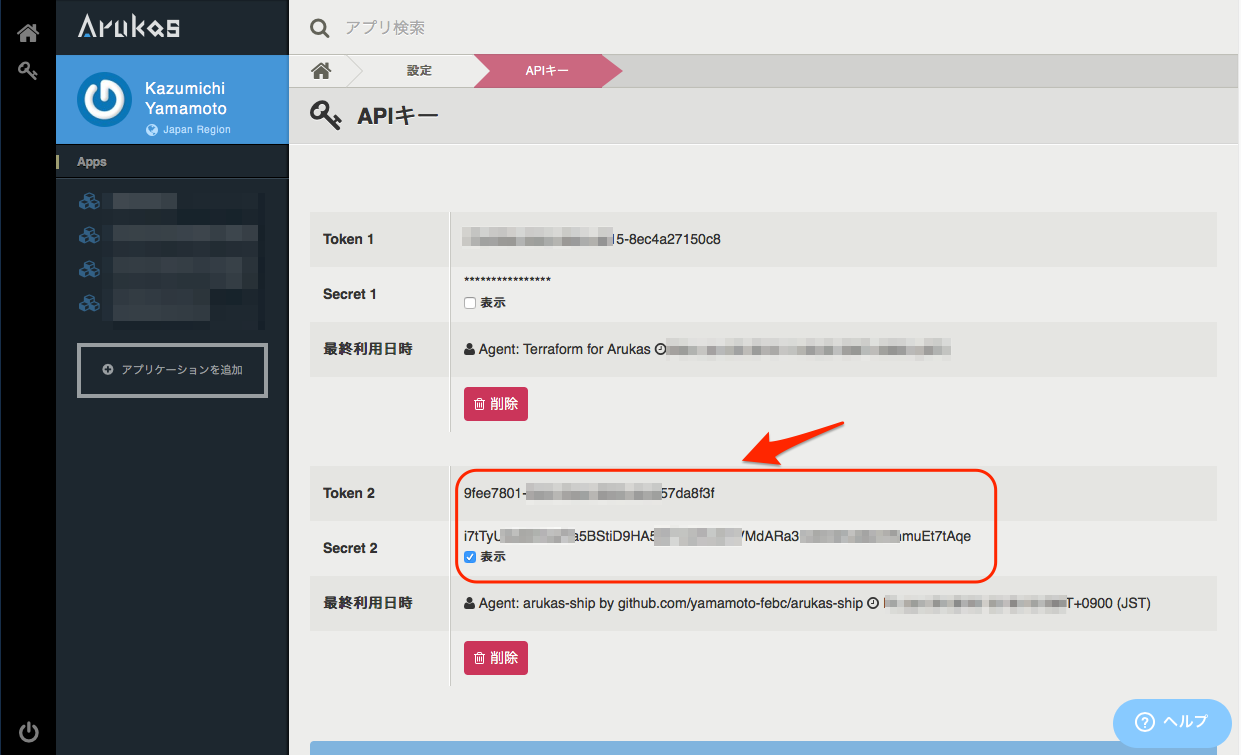
まずはAPIキーを作成しておきます。
トークンとシークレットを控えておきましょう。
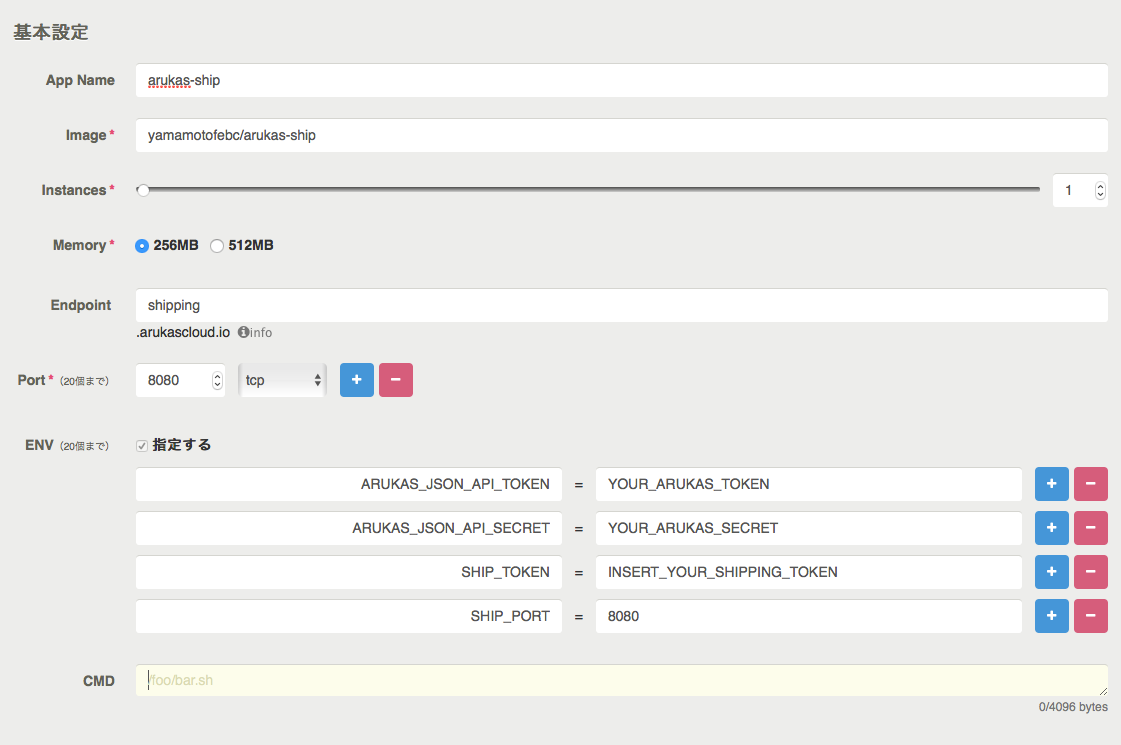
続いてArukasで新しいアプリケーションを作成します。
各項目は以下のように入力してください。
| 項目名 | 入力内容 |
|---|---|
| App Name | 任意 |
| Image | yamamotofebc/arukas-ship |
| Instance | 任意(1〜10) |
| Memory | 任意(256 or 512) |
| Endpoint | 任意(ただし.arukascloud.io上で一意でないと登録できない) |
| Port |
8080(下記のSHIP_PORTと同じ値を設定する) |
| Env | 下記の4つを登録 |
| Cmd | なし |
Envに登録する値
-
ARUKAS_JSON_API_TOKEN: Arukas APIトークン -
ARUKAS_JSON_API_SECRET: Arukas APIシークレット -
SHIP_TOKEN: 任意のランダムな文字列 -
SHIP_PORT: 8080
SHIP_TOKENはDockerHubからのWebHook登録時の認証用です。
WebHookのURLにここで指定したトークンを含めることで認証を行っています。
任意の十分に長いランダムな文字列を指定してください。
入力できたらコンテナを起動してみましょう。
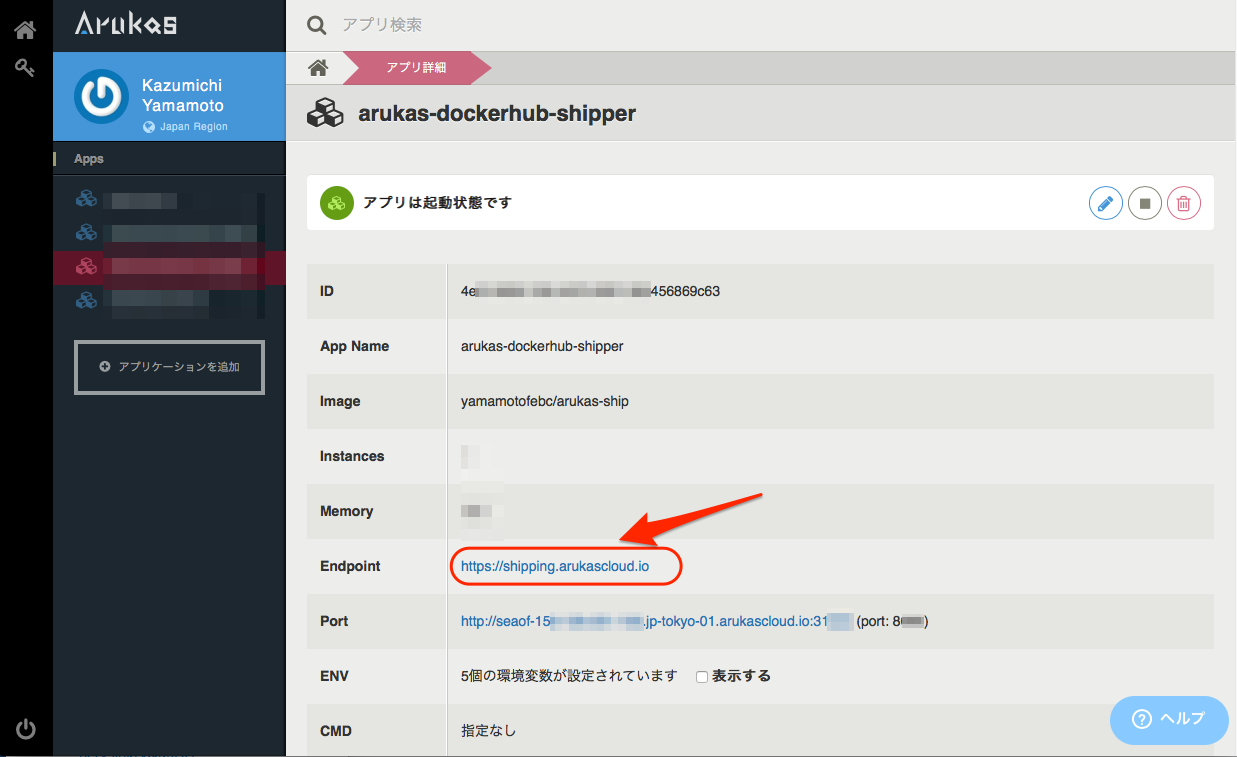
起動しましたか?
起動したらEndpointのURLを控えます。
DockerHubでリポジトリ作成
続いてDockerHub上にリポジトリを作成します。
ここではGitHubにpushされたら自動でイメージのビルドを行う"Automated Build"のリポジトリを追加します。
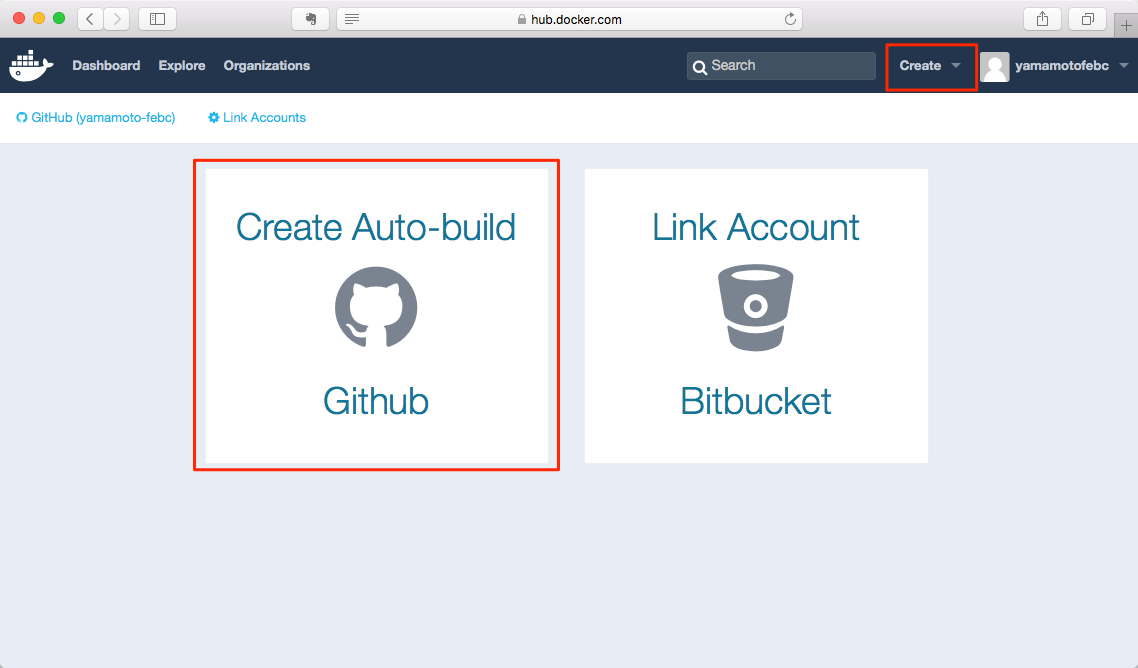
DockerHubにログインし、右上の"Create"から"Create Automated Build"を選択します。
次にGitHubアイコンのボタンをクリックし、GitHubリポジトリとの接続を行います。
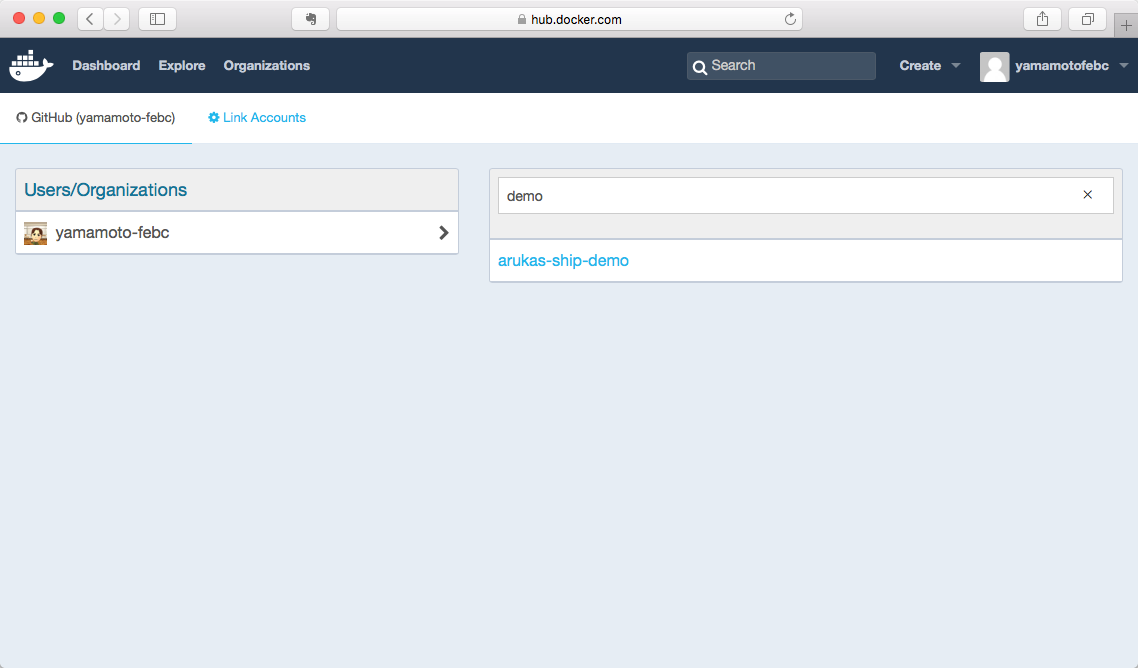
GitHubのリポジトリが表示されます。
先ほど作成したGitHubリポジトリを選択してください。
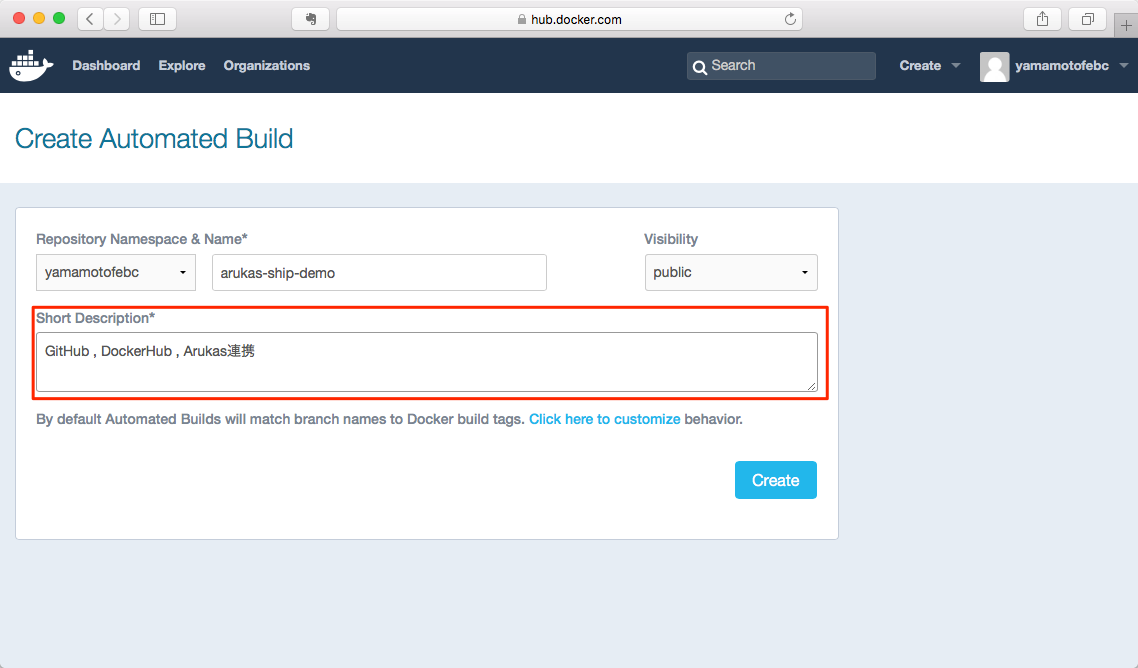
続いてDockerHubリポジトリ登録画面が表示されます。
"Short Description"に何か入力しCreateボタンをクリックしてください。
これでAutomated Buildなリポジトリが作成されました。
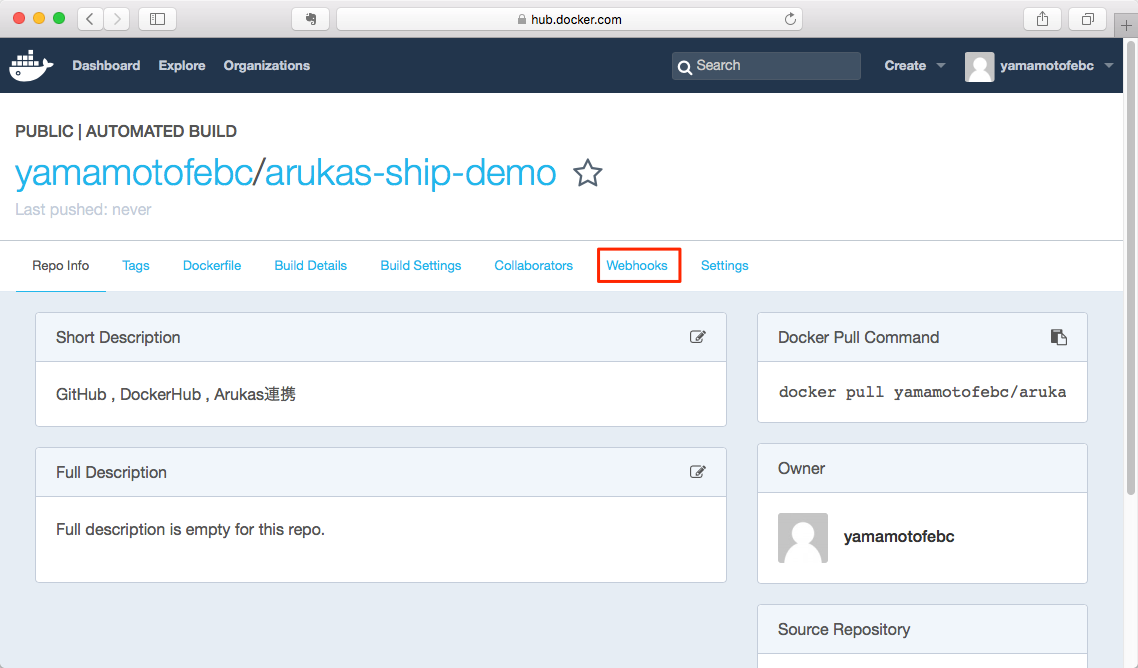
Webhookの設定
続けて、イメージビルド時に先ほどArukas上で起動したarukas-shipへWebhookをキックするようにします。
WebHookメニューをクリックします。
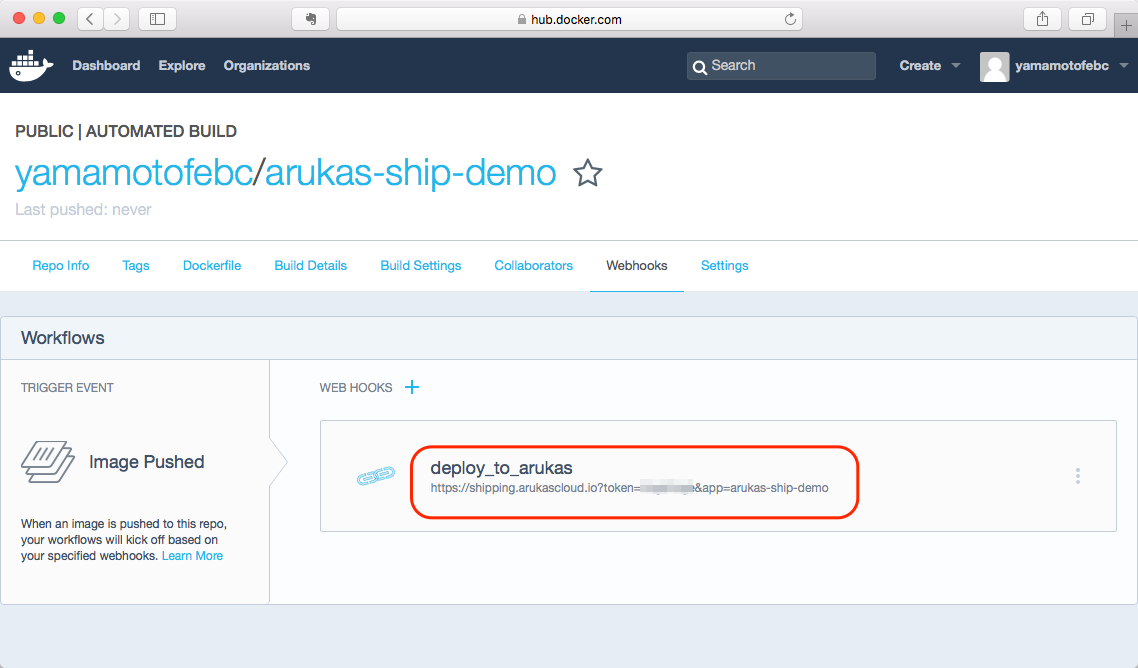
続いてWebhookの登録を行います。
WebHook URLは以下のように入力してください。
[控えておいたEndpointのURL]?token=[SHIP_TOKENに設定した文字列]&app=[任意のアプリケーション名]
各値が以下の場合、
- EndpointのURL :
https://shipping.arukascloud.io - SHIP_TOKEN :
xxxxxxx - アプリケーション名:
arukas-ship-demo
以下のようになります。
https://shipping.arukascloud.io?token=xxxxxxx&app=arukas-ship-demo
以上で準備完了です。
続けて、実際にこの環境を使った開発からデリバリーまでのワークフローを見てみましょう。
開発〜デリバリーまでのワークフロー
1) 手元のマシンで開発/テスト
今回、手元のマシンでの開発の流れは以下の通りです。
1. 開発用にGitブランチ作成
2. Webアプリ(PHP)ファイル作成
3. Webアプリを稼働させるDockerコンテナ作成(Dockerfile作成)
順番に実施していきます。
Gitブランチ作成
以下のようにしてブランチを作成しておきます。
今回はship_demoというブランチにしました。
$ git checkout -b ship_demo
Webアプリ(PHP)ファイル作成
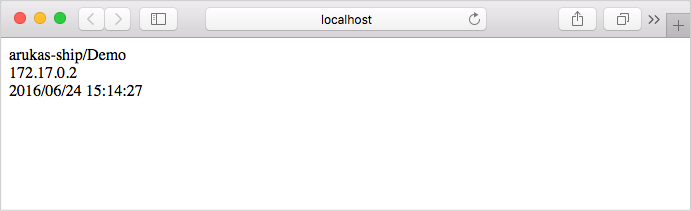
今回は、以下のような簡単なPHPファイルを作成します。
現在の時刻とマシンのIPアドレスを表示するだけのアプリです。
<?php
date_default_timezone_set('Asia/Tokyo');
echo "arukas-ship/Demo" . "<br />";
echo $_SERVER['SERVER_ADDR'] . "<br />";
echo date("Y/m/d H:i:s");
これをcontentsディレクトリ配下に格納しましょう。
$ mkdir contents
$ cat <<-'EOF' > contents/index.php
<?php
date_default_timezone_set('Asia/Tokyo');
echo "arukas-ship/Demo" . "<br />";
echo $_SERVER['SERVER_ADDR'] . "<br />";
echo date("Y/m/d H:i:s");
EOF
Webアプリを稼働させるDockerコンテナ作成
Dockerfileを作成してこのWebアプリを動かすためのコンテナを作成しましょう。
$ vi Dockerfile
以下のような内容にします。コメントを除けば2行だけのシンプルなコンテナです。
# ApacheベースのPHPコンテナを利用
FROM php:apache
# contentsディレクトリ配下をドキュメントルートへ配置
ADD contents/ /var/www/html/
動作確認
ではDockerイメージをビルドしてコンテナを起動し動作確認します。
# このディレクトリのファイルを元にDockerイメージ作成、testというタグをつけておく
$ docker build -t test .
# ビルドしたコンテナを実行、80番ポートを開ける
$ docker run -d -p 80:80 test
# 動作確認
$ open "http://localhost/index.php"
以下のような表示になるはずです。
できましたか?
できたらコミットしちゃいましょう。
$ git add .
$ git commit -m"デモ用Webアプリ作成"
GitHub(等)へPullRequest出す
GitHubでPullRequest/Review/Merge

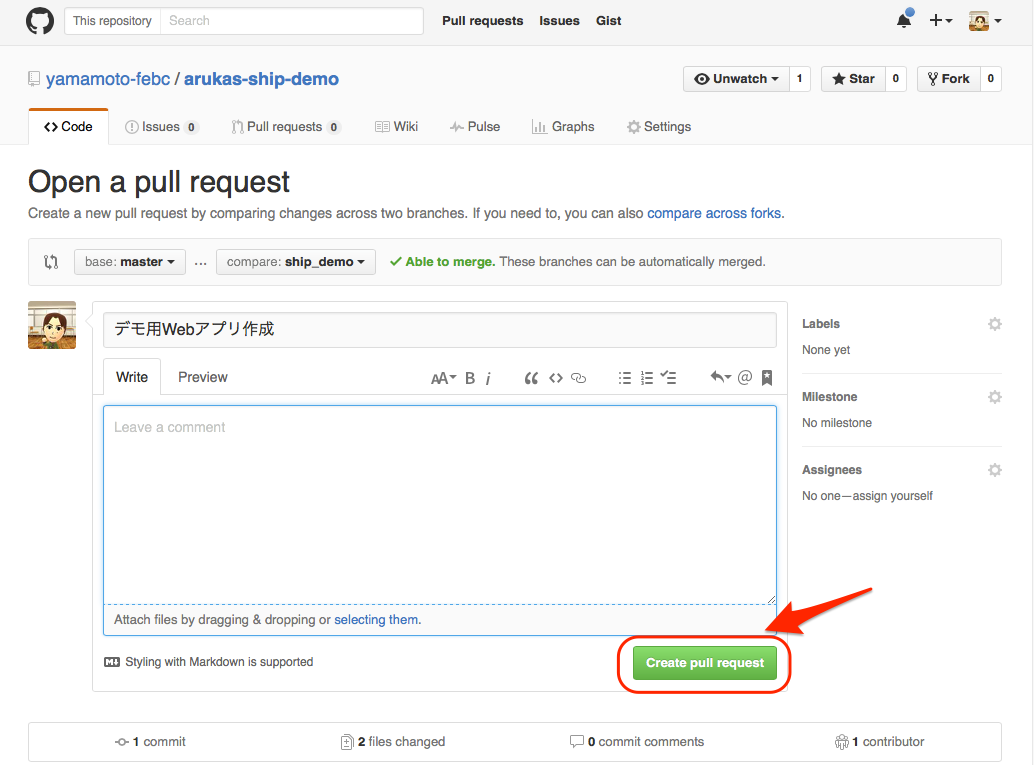
レビューしてもらうためにGitHubへPullRequestを出します。
まずは現在の作業用ブランチをPushします。
$ git push origin ship_demo
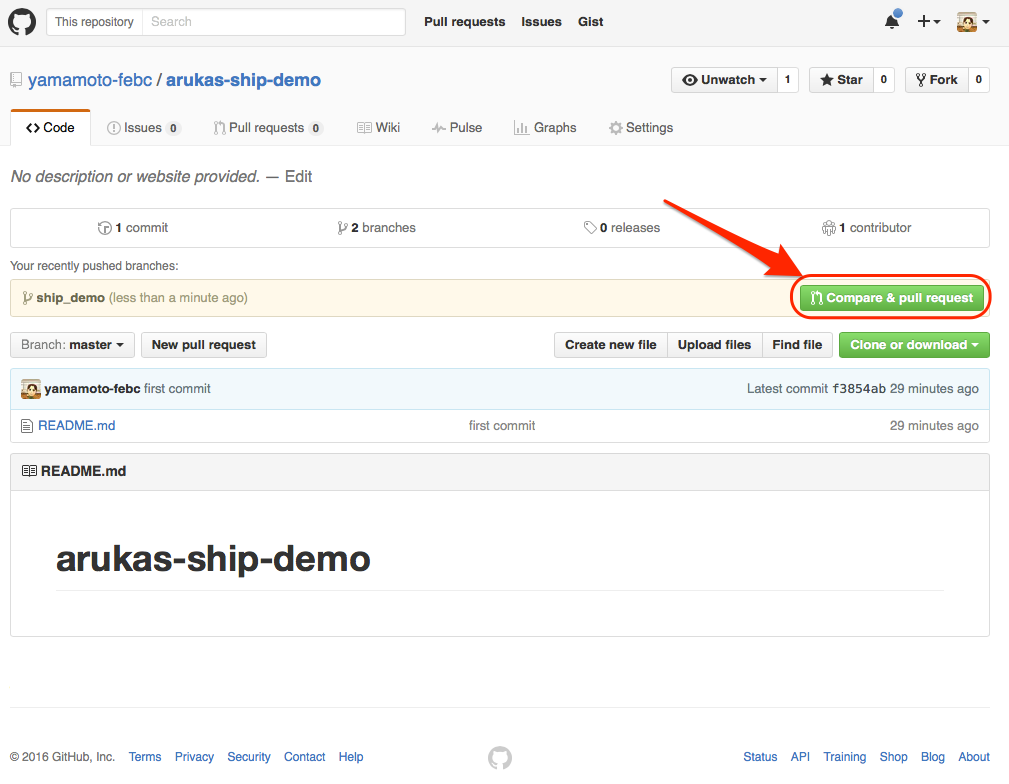
PushしたらGithubで上記リポジトリを開きます。
"Compare & pull request"ボタンからPullRequestを作成してください。
レビュー & マージ
PullRequestのレビューを行います。
(今回はこの辺りは関心事ではないため手順だけ紹介)
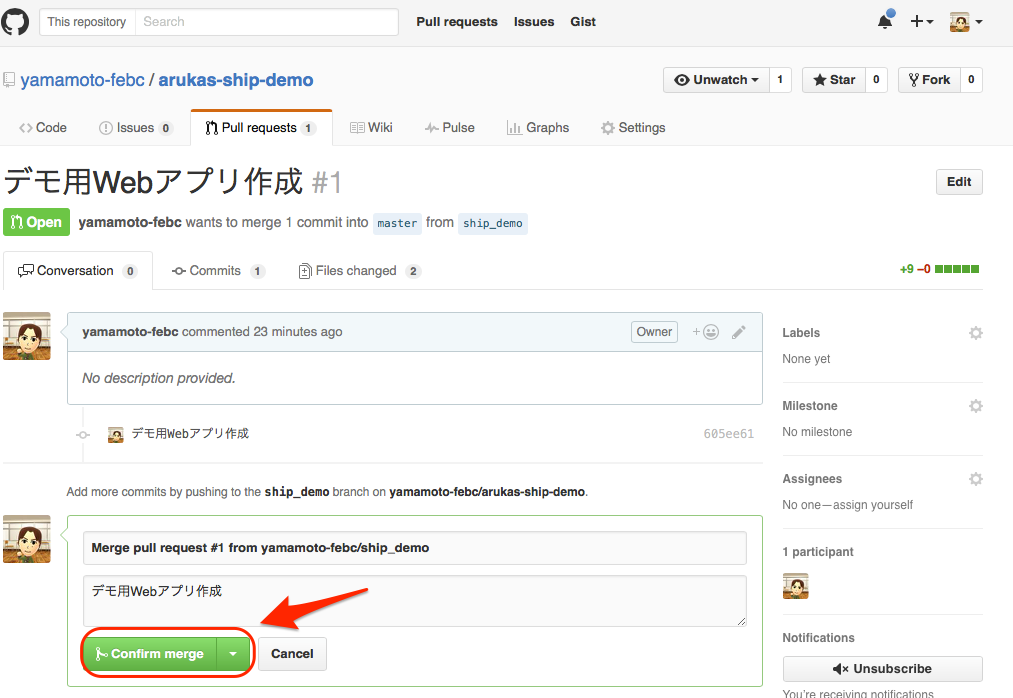
レビューしたらGitHub上でマージしましょう。
これでmasterブランチにマージされました。
DockerHubでのAutomated Build
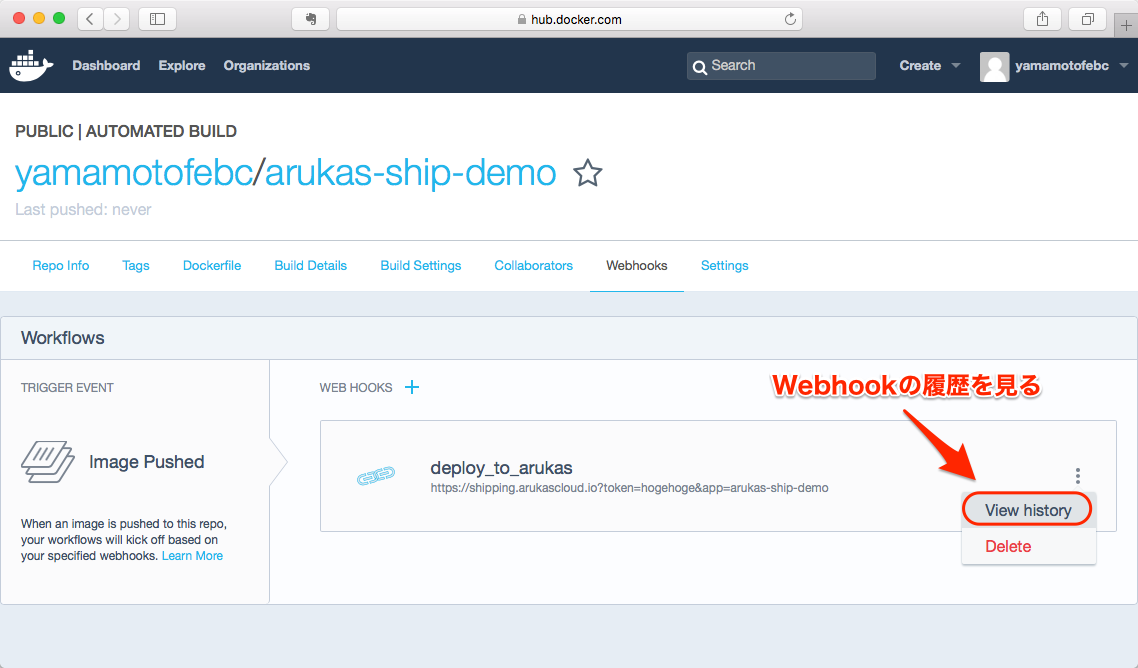
Webhookの設定済みなため、自動でarukas-shipへデプロイ通知が行われています。
なお、Webhookの履歴は設定画面から見ることができます。
ビルドされたDockerイメージをArukasへデプロイ
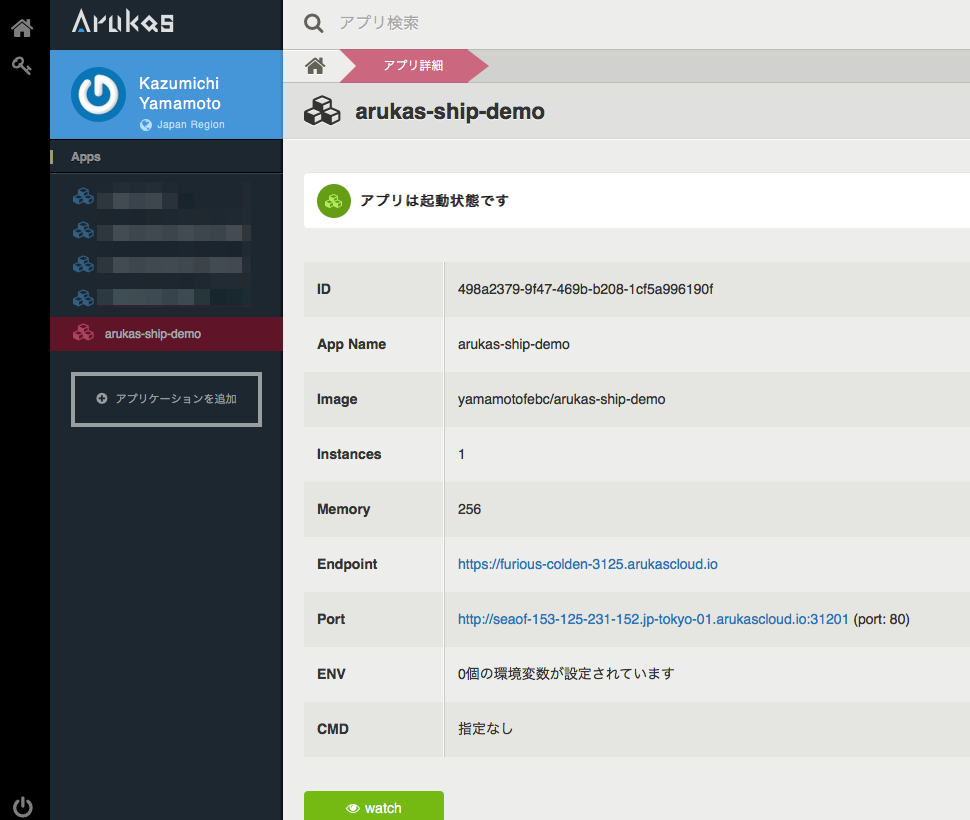
Arukasのコントロールパネルを見てみましょう。
先ほどのアプリがデプロイされているのが見えると思います。
WebhookのURLパラメータappで指定した"arukas-ship-demo"という名前で
Arukas上にデプロイされました。
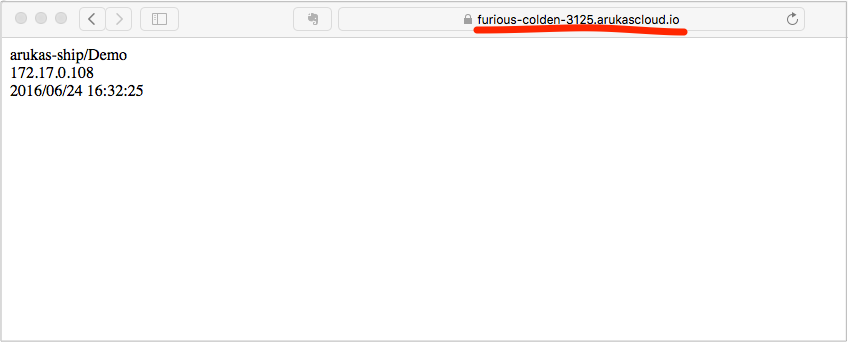
実際にEndpointのURLをブラウザで開いてみてください。
無事表示されましたね![]()
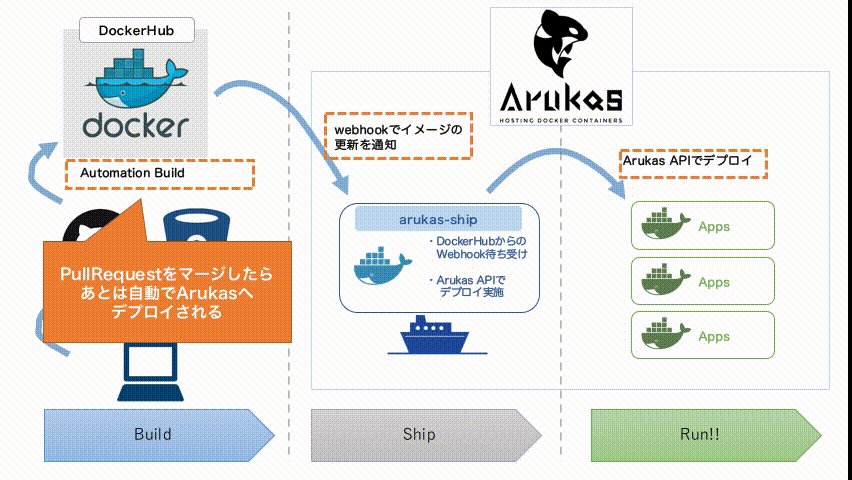
以降は開発/テスト/コミット/プルリクエスト/レビュー&マージというサイクルを回すだけです。
マージしたらBuild/Ship/Runという一連のデリバリーは勝手に行われます。
終わりに
いかがでしたでしょうか?
Dockerを使って、Webアプリと動作環境をパッケージングし、ビルド〜デリバリーまでの自動化を行いました。
色々応用できると思いますので是非お試しください![]()
今ならArukasはベータ期間ということで無料です。チャンスですね![]()
以上です。