はじめに
コーディングの勉強で色々なサイトを見ている時、実際に自分でコーディングする時、レビューをする時など、「ブレークポイントが768px以上の場合(※)はmin-width:768px;だっけ? いやmax-width:768px;か?」と一定の確率で迷うので、年末年始のお休みを使ってメディアクエリ周辺の知識を整理して、自分の頭をスッキリさせたいと思います。
※
min-width:767px;かmax-width:768px;のどちらかで、ウィンドウ幅768px以上を指定できます。どちらを選択するかは、他のCSSの記述方法によって変わってくると思います。
メディアクエリとは
メディアクエリとは、メディアの特性(ブラウザのウィンドウ幅や高さ、デバイスの向き)などに応じて適用するスタイルを切り替えることができるCSS3で追加された仕様の1つです。
今回はレスポンシブデザインに使う部分のみ紹介していきますが、もっとメディアクエリについて学びたい方はMDN Web Docsをご一読ください。
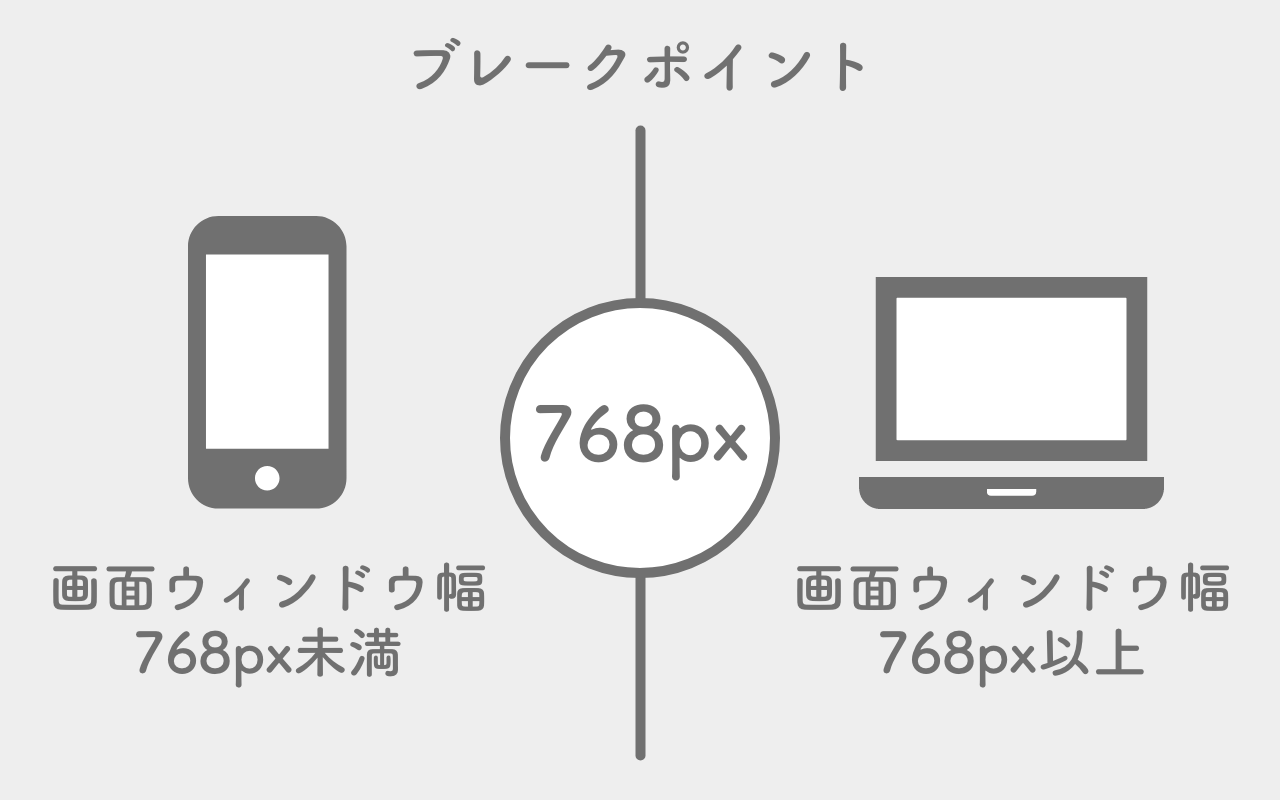
ブレークポイントとは
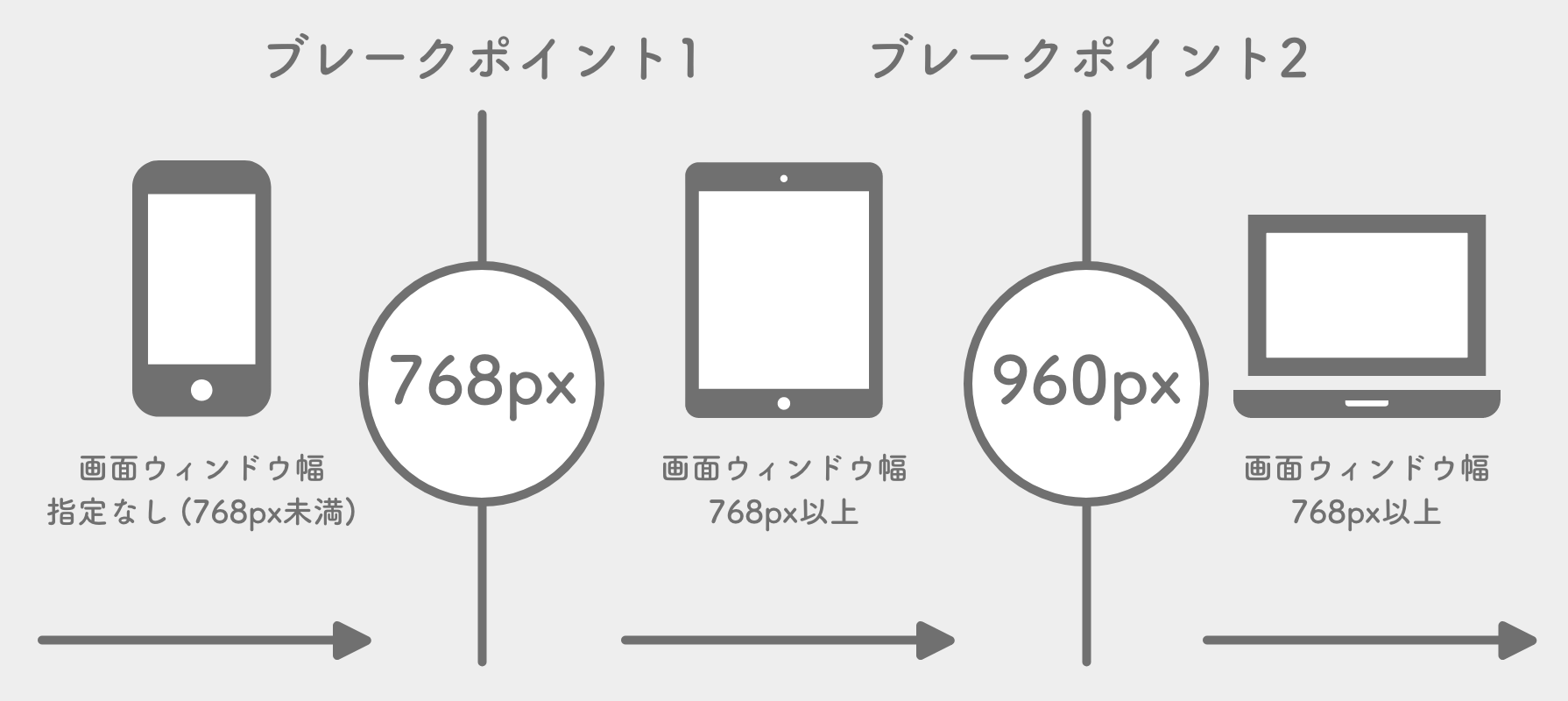
ブレークポイントとは、スタイルが切り替わる画面サイズのことを指します。

ブレークポイントの決め方
自分のサイトの用途やデザインに応じて細かく設定することも可能ですが、分岐が細かくなるほどその後の管理が煩雑になります。
だいたいはPC、タブレット、スマートフォンの3つのデバイスのサイズを想定し、ブレークポイントを2箇所(※)、もしくは1箇所(※)で設定しているのではないでしょうか。
画面サイズに関しては、それぞれ時代に応じたトレンドや自分のサイトの傾向があると思うので、適宜アナリティクスなどでデバイスシェアを調べて設定してみると良さそうです。
※ブレークポイントが2箇所:PC、タブレット、スマートフォンそれぞれで分岐
※ブレークポイントが1箇所:PC・タブレット合同、スマートフォンで分岐
メディアクエリを使ってCSSを書いてみる
ブレークポイントを768pxとして、メディアクエリを使って実際にCSSを書いていきましょう。
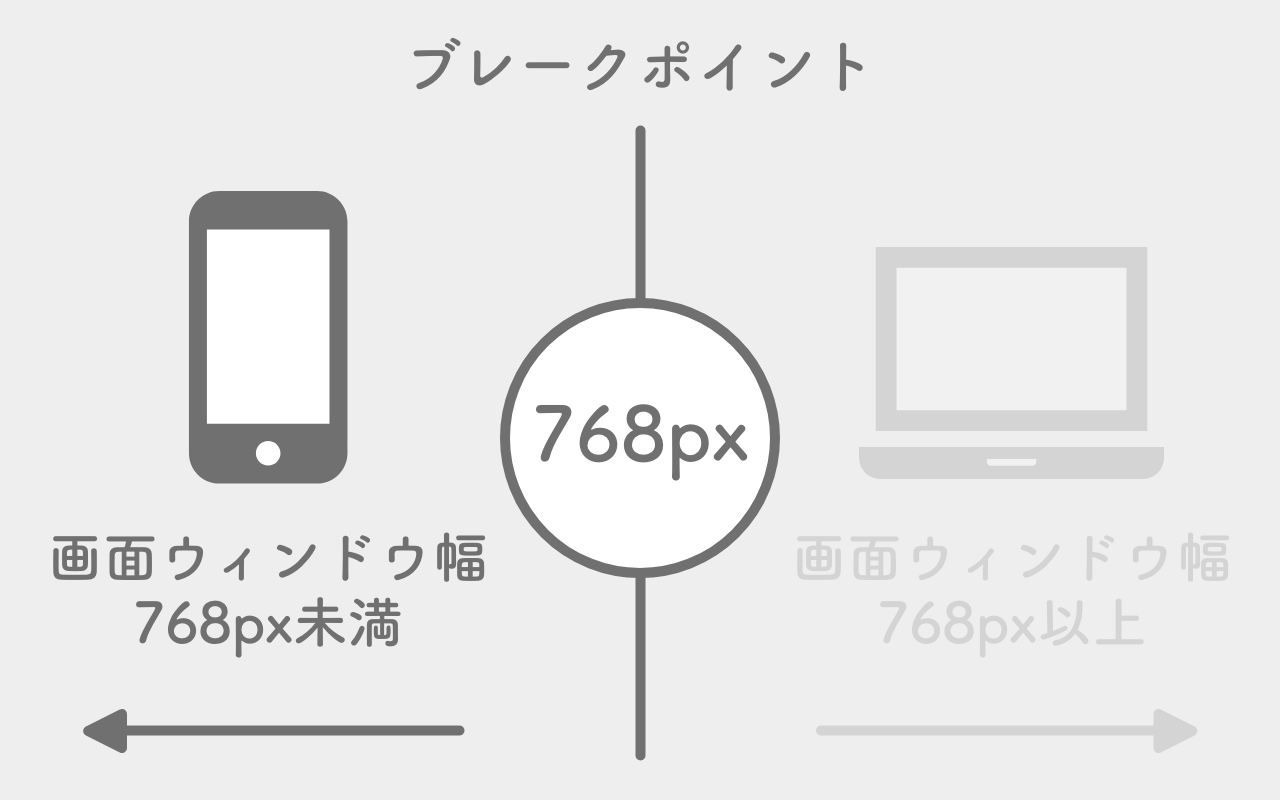
画面サイズが768px未満の場合
@media (max-width: 767px){
/* 画面サイズが768px未満の場合の設定 */
}
max-widthでブレークポイントの最大値を指定。
(max-width: ●●px)は●●px以下という設定になるので、未満で設定する時は1px小さい値で設定する必要があります。
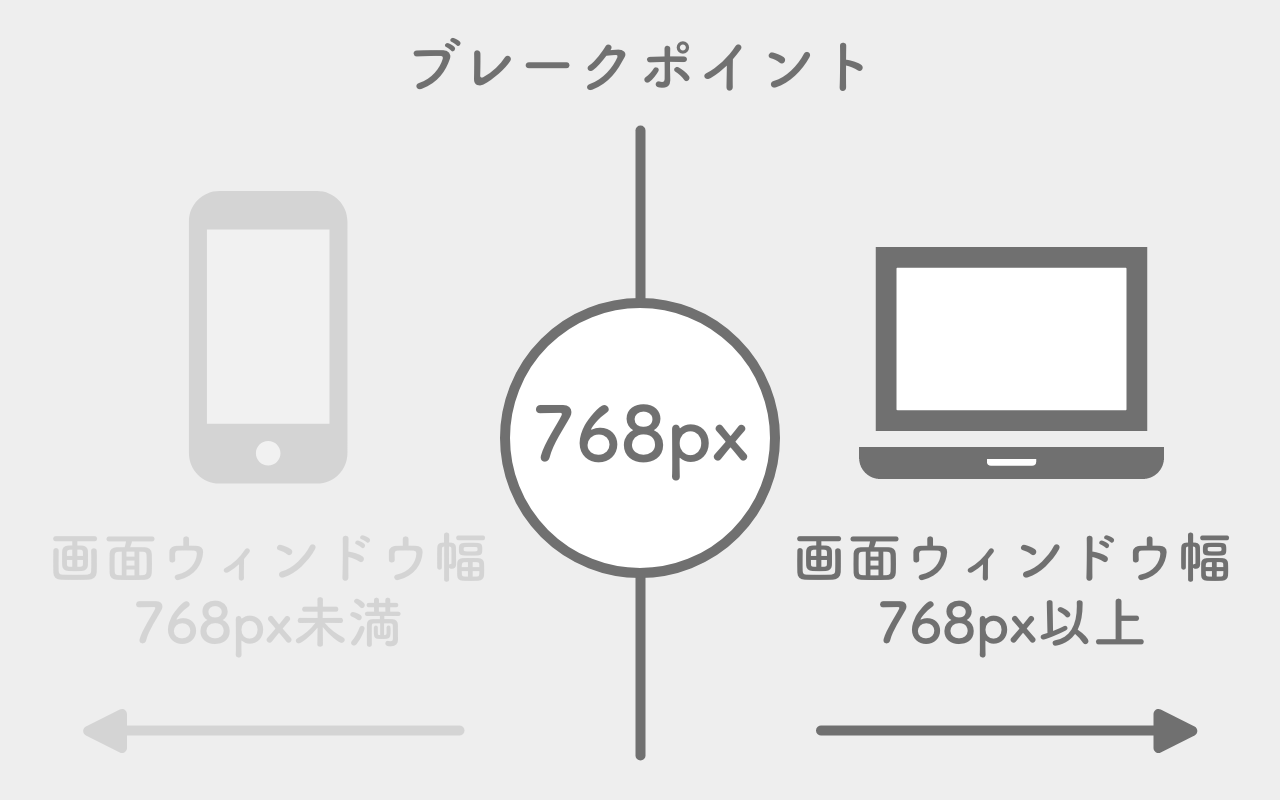
画面サイズが768px以上の場合
@media (min-width: 768px){
/* 画面サイズが768px以上の場合の設定 */
}
min-widthでブレークポイントの最小値を指定。
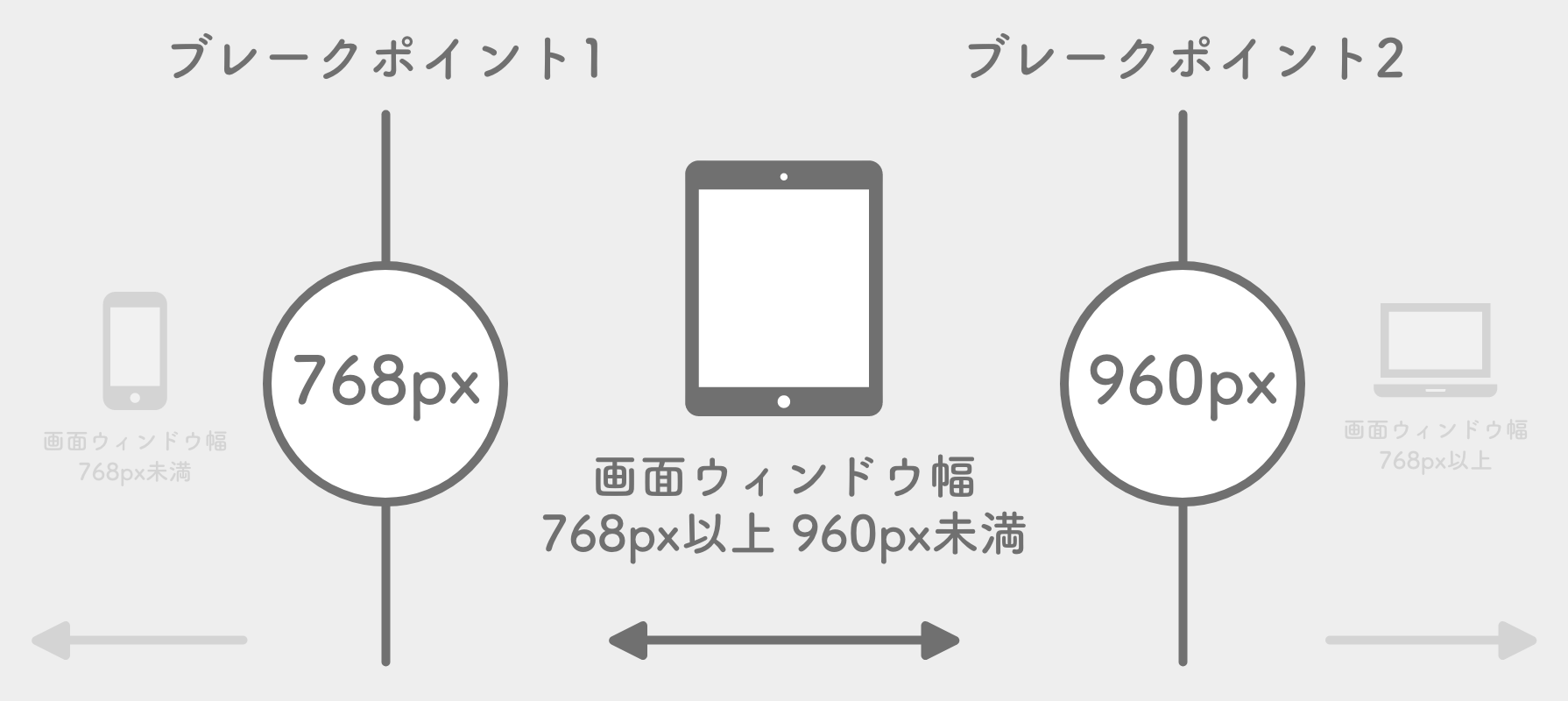
画面サイズが768px以上、960px未満の場合
ブレークポイントを2箇所設定する場合は、下記のような記述になります。
1箇所の時に比べて若干ややこしくなるので、私はこの記述方法にならないようにしています。
@media (min-width: 768px) and (max-width: 959px){
/* 画面サイズが768px以上、960px未満の設定 */
}
モバイルファーストインデックスに対応した書き方
cssのカスケーディングの特性を利用して、タブレットやPCの画面幅のスタイルを上書きしていきます。
下記画像のように上書きしていきます。
もし、スマートフォンと同じスタイルで問題ない場合は、上書きせずそのまま使用します。

See the Pen Media Queries by yamaking (@yamaki0405) on CodePen.
codepenで書いてみました。
ウィンドウ幅を伸縮させてどうなるかを実際に試してみていただけると嬉しいです。
まとめ
| メディアクエリ | 意味 | 結果 |
|---|---|---|
| @media (max-width: 767px) | ブレークポイントの最大値が767px | 画面サイズが768px未満の場合のスタイルが指定できる |
| @media (min-width: 768px) | ブレークポイントの最小値が768px | 画面サイズが768px以上の場合のスタイルが指定できる |
| @media (min-width: 768px) and (max-width: 959px) | ブレークポイントが768px〜959pxの間 | 画面サイズが768px以上、960px未満 |
「max-widthでブレークポイントの最大値、min-widthでブレークポイントの最小値ということの設定ができる」ということを頭に入れておくと、迷わずにすみそうですね。
以上です。 最後までお読みいただき、ありがとうございました。