はじめに
「Webサイトから、カラー設定をFigma上に簡単に反映させる方法はないか」と思ったのがきっかけです。
プラグインを活用することで、簡単に作成することができたので、備忘録としてこちらでも紹介します。
手順
SCSSなどを使って、カラーを変数で管理していることが前提となります。
- 事前準備(プラグインのダウンロード)
- Figmaにカラーパレットを作成する
- 作成したカラーパレットを
Color Stylesに登録する
1.事前準備(プラグインのダウンロード)
今回の作業で、2つのプラグインを使用します。
作業前にダウンロードしておいてください。
2. Figmaにカラーパレットを作成する
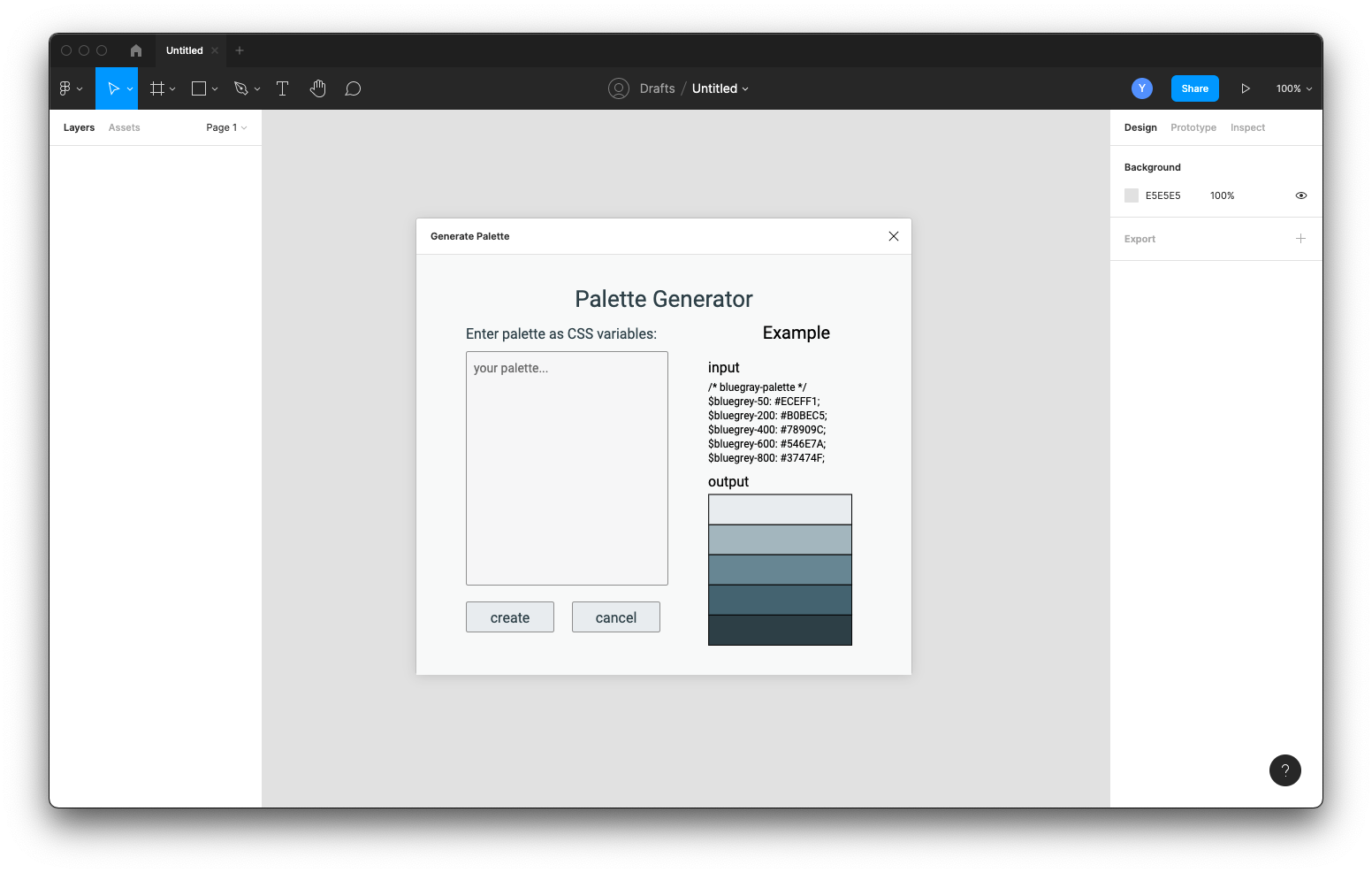
「Generate Palette(Figmaのプラグイン)」を使って、SCSSファイルの変数とカラーコードから、Figmaにカラーパレットを自動生成します。
2-1. 「Generate Palette(Figmaのプラグイン)」を起動する
⌘+/で検索ボックスを開き、「generate palette」と入力すると簡単に起動できます。
 |
 |
|---|---|
| 検索中の画面 | 「Generate Palette」を起動した後の画面 |
2-2. カラーパレットにしたい変数を入力し、createボタンをクリックする
文頭に/* ~ */を記述すると、Frameの名称を指定できます。
文頭に/* ~ */を記述しない場合は、New Paletteという名称でFrameが作成されます。
 |
 |
|---|---|
| 変数を入力している時の画面 |
createボタンをクリックした後の画面 |
3. 作成したカラーパレットをColor Stylesに登録する
「Chroma Colors(Figmaのプラグイン)」を使って、作成したカラーパレットの色とその名称を一括登録します。
3-1. Color Stylesに登録したいオブジェクトを選択する
Frameではなく、オブジェクトを指定するようにしてください。

3-2. 「Chroma Colors(Figmaのプラグイン)」を起動する
起動と同時にColor Stylesに指定した色が追加されます。
 |
 |
|---|---|
| 検索中の画面 | 「Chroma Colors」を起動した後の画面 |
これで無事に、Figamにカラーパレットと`Color Styles`の設定が完了しました。 `Color Styles`を使用すると、ワンクリックで色の指定ができるので、便利ですね。
最後までお読みいただき、ありがとうございました。