HTML5+Javascriptでブラウザー上で動くアプリケーションを作成した後に、それを電子書籍化してみた。SigilやCalibreという電子書籍作成ソフトを使う。
動作環境:Mac, High Sierra
Sigil 0.9.14 For Mac
Calibre 3.47.0 For Mac
まずは、作成したHTML5+Javascriptのプログラムがきちんと動作することが大前提だ。自分の場合はVisual Studio Code for Macをメインに使っている。コードを書き、ブラウザーを立ち上げ動作確認を繰り返す。Javascriptのプログラムは、htmlから分離した形で作る。jQueryやBootstrapも使うが、ネットアクセスをしない前提のプログラムなので、単体をダウンロードしてhtmlに組み込んで使う。
プログラムの準備ができたら、Sigilを立ち上げる。Sigilはネットを調べると日本語化が可能とあるが、自分のMacでは言語対応のページでは日本語が現れず、英語版で使う。Calibreは日本語対応されており、メニューも日本語になっている。(こちらで書籍の編集を行うには、書籍編集のボタンを押す。するとEdit Bookという別のソフトが立ち上がる。このEdit Bookの構成はSigilとほぼ同じになっている。)
ここではSigilをベースに説明する。
Sigilを立ち上げたら、メニューからFile/Add/Existing Filesを選び、HTML,Javascript, cssのファイルを全てを選択して一括で読み込む。するとファイルの種類に応じて自動的にBook内に配置される。
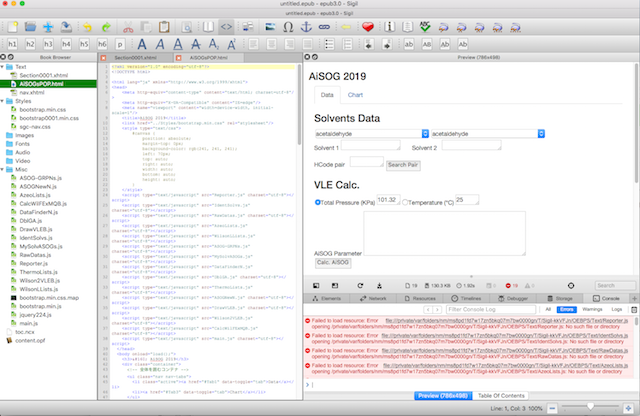
左のBook Browserを見ると、htmlファイルはTextフォルダー、cssファイルはStylesフォルダー、JavascriptファイルはMiscフォルダーに格納されていることがわかる。また、真ん中のPaneにはhtmlファイルが読み込まれ、右側のPreviewのpaneにはhtmlファイルをブラウザーで見たのと全く同じものが表示される。Preview Paneの下には、インスペクター Paneが配置されている。(SigilではインスペクターPaneとは表示されていないが、Calibreでは表示メニューからインスペクターを選ぶと同じものが表示される。)そこのメニューバーの所で、赤丸に横バーの入ったアイコンの右に、19と表示されている。これは19個エラーがあったことを示している。そのアイコンを選択するとエラーの詳細が表示される。
元々のHTML5+Javascriptのプログラムは全てのファイルをフラットに配置してあって、htmlからは次のように呼んでいた。
<script type="text/javascript" src="Reporter.js" charset="utf-8"></script>
エラーを見ると、
Failed to load resource: Error opening /private/var/folders/nm/ms8pd1fd7w17zn5bkq07m7bw0000gn/T/Sigil-kkVFJn/OEBPS/Text/Reporter.js: No such file or directory
となっている。
つまり、htmlファイルが配置された、Textフォルダーに、Reporter.jsが存在しないのでエラーとなっている。
そこで、次のようにjavascriptファイルの前に、../Misc/を挿入する。(Textの階層の1つ上に行き、そこのMiscフォルダーの中のjavascriptを読み込む)
<script type="text/javascript" src="../Misc/Reporter.js" charset="utf-8"></script>
cssは自動的にStylesフォルダーに格納されるが、html中のcssの位置に関しては、自動的に修正されている。
javascriptの前に../Misc/を挿入すると、Previewとインスペクターにすぐに反映され、エラーが減っていく。エラーが無くなった後に、実際にプレビュー画面で操作(ポップアップメニューでitemを選択するなど)を行うと、実際にブラウザー上で行なったのと同じようにプログラムが動作する。
これは、live view付きの開発環境と呼べるような代物で非常に優れている。VSCodeとブラウザー+ブラウザーのデバッガーが1つになったようなものだ。
教科書にHTML5+Javascriptを埋め込んで、インターラクティブな教科書を作るなら最高の環境と言える。
出来上がった電子書籍を様々な端末で動作確認した所、電子ブックビュアーによっては読めないものもある。ePub3対応のビュアーを選ぶ必要がある。それでも動かないものがあり、いろいろ調べた。その原因がわかったのも、このインスペクターのおかげだ。このプログラムに中では、対数を計算するルーチンがある。javascriptのMath.log関数は自然対数のlogを計算する。古いjavascriptでは底が10の対数は計算できない。新しいjavascriptではMath.log10(val)が使える。このプログラムを、Calibreで動かした所、
TypeError: undefined is not a constructor (evaluating 'Math.log10(TotalPHg)') ASOGNewN.js:181
TypeError: undefined is not a constructor (evaluating 'Math.log10(TotalPHg)')
というエラーが表示された。
Sigilでは新しいJavascriptが使えて、Calibreでは古いjavascriptしか使えない事がわかった。
そこまで解れば、
function log10(val){
return (Math.log(val)/Math.LN10)
}
とlog10ファンクションを書いてしまえば、SigilでもCalibreでも問題が無くなる。
SigilとCalibre、どちらを使うのも良いが、Calibreの場合メニューなどが日本語化されている分、解りやすい。しかし、Sigilで、Text, Styles, Miscと表示されているから、階層構造がわかったので、Calibreの「テキスト」「スタイル」「その他」ではhtmlの階層構造を知るのは難しいかもしれない。またSigilではブックのテキストを自由に書き進められる(コード表示と文章作成モードを切り替えられる)がCalibreは全部出来上がったものの体裁を整えるのには良いが、テキストの作成には適さない。
新しい技術が出ても、古い端末で使えるかどうかは定かではないだろう。どんな端末でも読めるデジタル教科書を目指すなら、古い技術だけで固めるのも大事な選択になる事がわかった。
以上、Qiita初めての投稿になります。