URLのエンコード・デコードするツールを作ってみた
--- __《目次》__ [ツールの動作環境](#ツールの動作環境) [ツールの概要](#ツールの概要) [ソース](#ソース) [ソース解説](#ソース解説)URLのアクセスログを集計するときに、アクセスログにはURLエンコードされた形で出力されていたためぱっと見よくわからなかった。そのためURLのエンコード・デコードする簡易的なツールを作ってみたので備忘録的に記載します。
ツールの動作環境
-
OSはWindows10
- バージョン:1903(OSビルド18362.1016)
-
使用ブラウザは以下の3種類で実施
- Microsoft Edge
- バージョン:44.18362.449.0
- Microsoft Internet Explorer
- バージョン:11.1016.18362.0
- 更新バージョン:11.0.205(KB4571687)
- Google Chrome
- バージョン:85.0.4183.83)(Official Build) (64ビット)
- Microsoft Edge
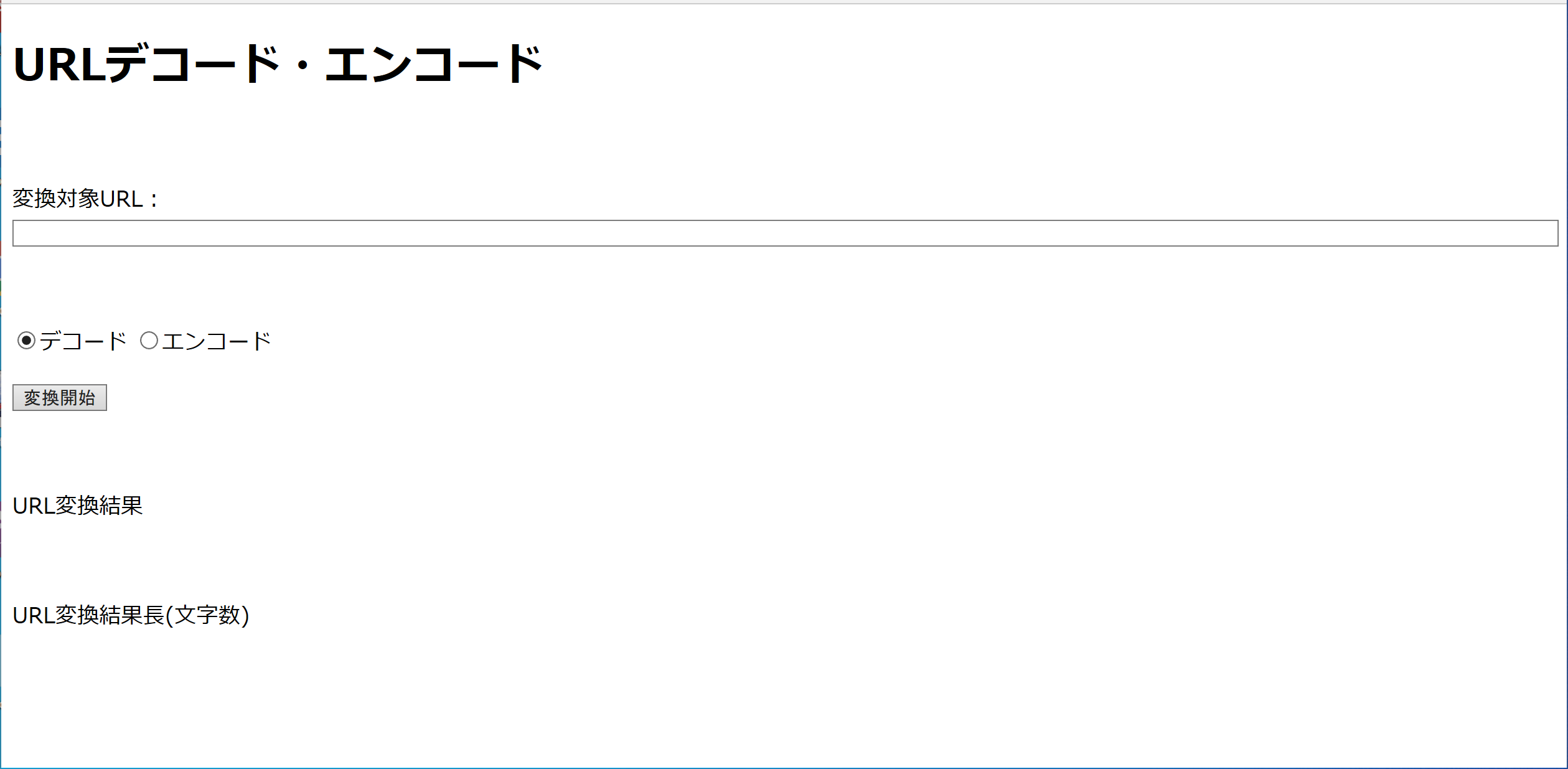
ツールの概要
- 『変換対象URL』欄に変換したいURLを入力する。
- 『デコード/エンコード』のラジオボタンを選択する。
- 『変換開始』ボタンをクリックする。
- 『URL変換結果』欄にデコード/エンコードした結果が表示される。
- 『URL変換結果長(文字数) 』欄にデコード/エンコードした後の文字数が表示される。
- 『変換対象URL』の入力チェックは入力の有無のみをチェックする。
- デコード/エンコード時に例外が発生した場合のチェックを実施する。(特にデコード時はURLを全て指定しないと例外が発生すつ場合がある)
- とてもシンプルに作成する。
ソース
1 <!DOCTYPE html>
2 <html>
3 <body>
4 <TITLE>URLデコード・エンコード</TITLE>
5
6 <SCRIPT LANGUAGE="JavaScript">
7 // 変換開始処理
8 function conversion(myform) {
9 if (myform.input_url.value == "") {
10 alert("変換対象URLが未入力です");
11 return;
12 }
13 target = document.getElementById("output_url");
14 target2 = document.getElementById("url_ren");
15 var elements = document.getElementsByName( "type" ) ;
16 if (elements[0].checked == true) {
17 try {
18 URL=decodeURI(myform.input_url.value);
19 target.innerHTML=URL;
20 target2.innerHTML=URL.length;
21 } catch(e) {
22 alert("デコード失敗");
23 console.error(e);
24 }
25 }else{
26 try {
27 URL=encodeURI(myform.input_url.value);
28 target.innerHTML=URL;
29 target2.innerHTML=URL.length;
30 } catch(e) {
31 alert("エンコード失敗");
32 console.error(e);
33 }
34 }
35 }
36 // 表示
37 window.onload = onLoad;
38 function onLoad() {
39 var elements1 = document.getElementsByName( "type" ) ;
40 elements1[0].checked = true
41 }
42 </SCRIPT>
43
44 <FORM>
45 <H1>URLデコード・エンコード</H1>
46 <P><BR><P>
47 変換対象URL:<INPUT TYPE="text" NAME="input_url" SIZE="200">
48 <P><BR><P>
49
50 <input type="radio" name="type" value="1" checked="checked">デコード
51 <input type="radio" name="type" value="2">エンコード
52
53 <P><INPUT TYPE="button" VALUE="変換開始" OnClick="conversion(this.form);">
54 <P><BR><P>
55
56 URL変換結果
57 <div class="contents" id="output_url"></div>
58 <P><BR><P>
59 URL変換結果長(文字数)
60 <div class="contents" id="url_ren"></div>
61 <P><BR><P>
62
63 </FORM>
64 </body>
65 </html>
ソース解説
-
部品の作成部分
- 47行目:『変換対象URL』を入力するTEXTエリアを定義(NAME="input_url")
- 51,52行目:『デコード/エンコード』のラジオボタンを定義(name="type")『デコード』側をデフォルトでチェック状態としている(checked="checked")
- 53行目:『変換開始』ボタンを定義(クリック時に『conversion』を実行する)
- 57行目:『URL変換結果』表示を定義(id="output_url")
- 58行目:『URL変換結果長(文字数)』表示を定義(id="url_ren")
-
JavaScript部分
2.1 変換開始処理:conversion(8~35行目)
『変換開始』ボタンをクリック時に呼び出される変換を実行する処理
* 9~12行目:『変換対象URL』の入力チェック。未入力の場合、alertを表示して終了している。
* 13~15行目:『URL変換結果』と『URL変換結果長(文字数)』と『デコード/エンコード』ラジオボタンのElementオブジェクトを取得する。
* 16行目:『デコード』ラジオボタンの状態を確認する。『true』の場合(『デコード』ラジオボタンがチェック状態)はデコード処理、それ以外の場合はエンコード処理を行う)
* 17~24行目:デコード処理
decodeURIメソッドに『変換対象URL』を指定してデコードを実施する。
デコードの結果を『URL変換結果』に出力する。
デコード後の文字数を『URL変換結果長(文字数)』に出力する。
デコード処理で例外が発生した時に備え、try ・・・ catchで囲い、catch時にalert表示と、console.errorを出力する。
* 26~33行目:エンコード処理
基本構造はデコード処理と同様。但し、encodeURIメソッドに『変換対象URL』を指定してエンコードを実施する部分だけが異なる。2.2 表示:onLoad(37~41行目)
Edgeで表示した時に『エンコード』ラジオボタンが選択状態で再表示(F5キー押下等)を行うと何故か『デコード/エンコード』ラジオボタンがどちらも未選択状態で表示されていまったため、表示時に無条件で『デコード』ラジオボタンをチェック状態とする処理を入れた。
* 37行目:window.onloadを使用して、onLoadメソッドを実行するよう指定する。
* 39行目『デコード/エンコード』ラジオボタンのElementオブジェクトを取得する。
* 40行目:『デコード』ラジオボタンをチェック状態に設定する。